1、课程总结
1.1、css的简介
- css: 层叠样式表
- 层叠:一层一层的
样式表:
- 很多的属性和属性值
- 使页面显示效果更加好
- CSS将网页内容和显示样式进行分离,提高了显示功能。
1.2、css和html的结合方式(四种结合方式)
- (1)在每个html标签上面都有一个属性 style,把css和html结合在一起
<div style="background-color:red;color:green;">
(2)使用html的一个标签实现 <style>标签,写在head里面
<style type="text/css">css代码;</style><style type="text/css">div {background-color:blue;color: red;}</style>
(3)在style标签里面 使用语句(在某些浏览器下不起作用)
(4)使用头标签 link,引入外部css文件
- 第一步 ,创建一个css文件
<link rel="stylesheet" type="text/css" href="css文件的路径" />
- 第一步 ,创建一个css文件
- 第三种结合方式,缺点:在某些浏览器下不起作用,一般使用第四种方式
- 优先级(一般情况)
- 由上到下,由外到内。优先级由低到高。
- 后加载的优先级高
- 格式 选择器名称 { 属性名:属性值;属性名:属性值;…….}
1.3 display 属性
- 每个元素都可以通过
style="display:type控制它的显示类型,即生成什么样的”元素框” display属性常用值
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline默认 |
行内元素,<span>, <a> |
| 2 | block |
块级元素,<div>,<p> |
| 3 | inline-block |
行内块级元素,<img> |
| 4 | list-item |
块级: 列表元素,<li> |
| 5 | table |
块级: 表格元素,<table> |
| 6 | flex |
弹性元素 |
| 7 | grid |
网格元素 |
1.4 媒体查询
- 媒体查询: 设置浏览器使用指定的样式表的媒体
1.4.1 使用场景
<link media="screen,print">
<style media="screen,print">
@import url(...) screen,print;
@media screen,print {...}
6.3 媒体类型
媒体类型是不同媒体的标识符
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | all |
所有媒体类型,即不限制 |
| 2 | print |
打印机,预打印预览使用 |
| 3 | screen |
屏幕,如浏览器等用户代理 |
| 4 | projection |
幻灯片 |
多种媒体类型之间使用逗号分隔:
@media screen, print
6.4 媒体描述符
- 媒体类型通常会添加”媒体描述符”进行精准限制,例如设置媒体尺寸,分辨率等
- 媒体描述符的语法与 css 样式声明非常类似,如
min-width: 500px - 与 css 声明的不同之处在于,媒体描述符允许没有值,如
print and (color) - 多个 “媒体描述符” 之间使用 “逻辑关键字” 连接, 如
and和not and表示多个”媒体描述符”必须同时满足,not则是整个查询取反,且必须写在and前面
常用 “媒体描述符”(显示区域相关)
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width |
显示区域宽度 |
| 2 | min-width |
显示区域最小宽度 |
| 3 | max-width |
显示区域最大宽度 |
| 4 | device-width |
设备显示区域宽度 |
| 5 | min-device-width |
设备显示区域最小宽度 |
| 6 | max-device-width |
设备显示区域最大宽度 |
| 7 | height |
显示区域高度 |
| 8 | min-height |
显示区域最小高度 |
| 9 | max-height |
显示区域最大高度 |
| 10 | device-height |
设备显示区域高度 |
| 11 | min-device-height |
设备显示区域最小高度 |
| 12 | max-device-height |
设备显示区域最大高度 |
2、作业在线地址
- 作业上面的4个超链接分别对应css和html结合的四种方式页面
CSS样式作业地址 - 媒体查询CSS代码
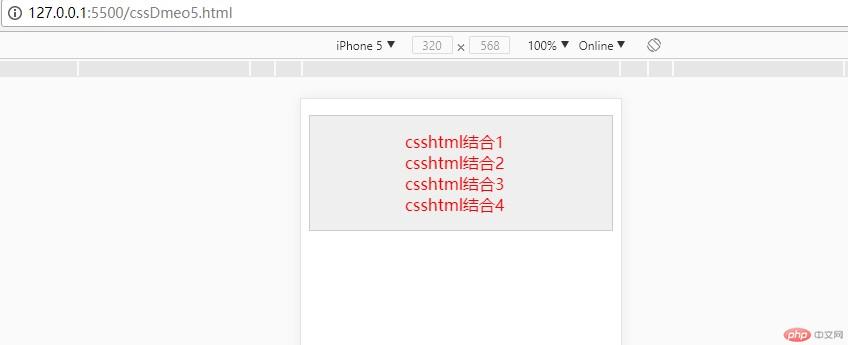
h1 {height: 50px;background-color: #eee;display: flex;align-items: center;}ul {list-style: none;border: 1px solid #ccc;background-color: #efefef;padding: 15px 30px 15px;display: flex;}ul>li {color: #666;text-decoration: none;padding: 0 15px;display: inline;}ul>li>a {color: green;text-decoration: none;padding: 0 15px;}/* 局部媒体查询,当屏幕宽度大500px,才显示标题,并更改列表布局 */@media screen and (max-width: 500px) {h1 {display: none;}ul {list-style: none;background-color: #efefef;display: block;padding: 50px, 80px, 50px;}ul>li {color: #666;text-decoration: none;padding: 50px 50px;}ul>li>a {color: red;}}
3、作业效果


4、总结
- CSS与html结合方式比较灵活,要根据实际项目以及浏览器要求,选取最简洁的方式。推荐使用标签 link,引入外部css文件
- 媒体查询可以方便的根据设备和显示区域,动态的显示CSS设置的样式,设置的时候,要注意具体的标签范围。

