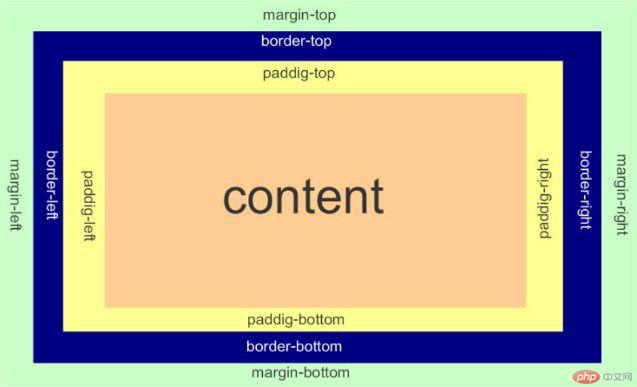
1、css的盒子模型
- 1、在进行布局前需要把数据封装到一块一块的区域内(div)
- 边框
border: 2px solid blue;
border:统一设置,边框border比较特殊, 除了可以设置宽度, 还可以设置样式和颜色,所以有更多的属性。
上 border-top
border-bottom
左 border-left
右 border-right
- 边框
- 内边距
padding: 20px;
使用padding统一设置
也可以分别设置
上下左右四个内边距
- 内边距
- 外边距
margin: 20px;
可以使用margin统一设置
也可以分别设置
上下左右四个外边距
- 外边距
- 关于属性值,根据数量,记住第二个表示右边的值,或者左右相等的值。

- 2、调整元素框大小
- 1、
display属性
默认值,inline,适用于所有元素,不能继承。有个table-cell属性,可以将块,改成单元格,从而达成垂直剧中的效果。
- 1、
- 2、
box-sizing属性width总宽度是不变的, 宽度计算边界在边框上,所以width=broder+padding+contentbox-sizing: 适用于所有能设置width和height的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)
- 2、

2、横向格式化
七个属性,其中默认值为“auto”的三个,margin-left,width,margin-right.默认值为0的四个,border-left,padding-left,padding-right,border-right.
设置了右边距,没设置左边距的效果:

- 设置了右边距,将左边距设置为“auto”的效果

3、纵向格式化
- 七个属性,其中默认值为“auto”的三个,margin-top,height,margin-bottom,默认值为0的4个,border-top,border-bottom,padding-top,padding-bottom
- 横向格式化时, 左右外边距值为
auto时, 由浏览器根据父元素空间自动计算 - 纵向格式化时, 上下外边距值为
auto时, 浏览器会将它强制设置为0 - 这也是块元素无法直接设置”垂直居中”的原因(水平居中可以轻易实现)
- 当多个元素框垂直方向排列时, 会出现纵向外边距折叠现象
- 此时, 二个元素框的上下外边距为 PK, 最终大者胜出,如图第二个div和第三个div的间距,取得是较大得第三个div的顶边距30,而不是20或者50.
<style>body {background: lightblue;}div {width: 100px;height: 100px;border: 1px solid;}div:first-child {background: red;margin-top: 20px;}div:nth-child(2) {background: blue;margin-top: 20px;margin-bottom: 20px;}div:last-child {background: rosybrown;margin-top: 30px;}</style>

4、css的布局的漂浮
float:
属性值
left : 文本流向对象的右边
right : 文本流向对象的左边
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style type="text/css">div {width: 200px;height: 150px;border: 2px solid blue;}#div41 {float: left;}#div42 {float: left;}#div43 {float: right;}</style></head><body><div id="div41">AAAAAAAAAAAAAAA</div><div id="div42">BBBBBBBBBBBBBBB</div><div id="div43">CCCCCCCCCCCCCCC</div></body>

5、css的布局的定位
position:
属性值
absolute : 将对象从文档流中拖出,可以是top、bottom等属性进行定位
relative : 不会把对象从文档流中拖出。可以使用top、bottom等属性进行定位
绝对定位效果

相对定位效果

<style type="text/css">div {width: 200px;height: 150px;border: 2px solid blue;}#div51 {background-color: red;position: absolute;position: relative;top: 80px;left: 120px;}#div52 {background-color: green;width: 250px;height: 1500px;}#div53 {background-color: orange;}</style></head><body><div id="div51">AAAAAAAAAAAAAAA</div><div id="div52">BBBBBBBBBBBBBBB</div><div id="div53">CCCCCCCCCCCCCCC</div></body>
6、总结
- 边距属性值,不同数量的时候,记住第二个值表示右边,没有第四个值得时候,表示左右相等
- 元素框通过属性box-sizing值,来控制宽度是总宽度还是内容宽度
- 纵向格式化,模块之间得间距,出现折叠,取模块对应边距得大值
- 理解相对定位,位置相对得对象。

