1、体会
2、作业在线地址
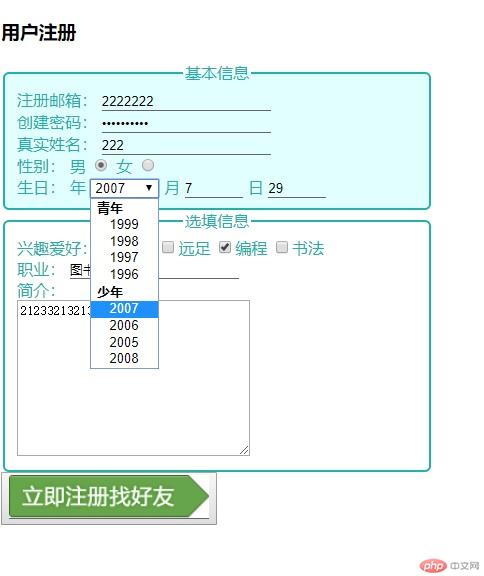
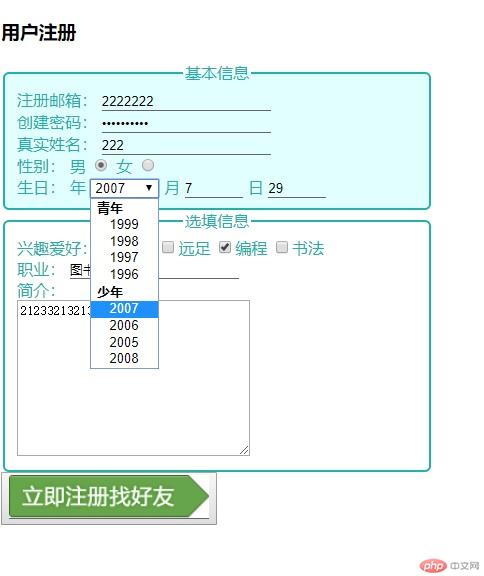
表单作业
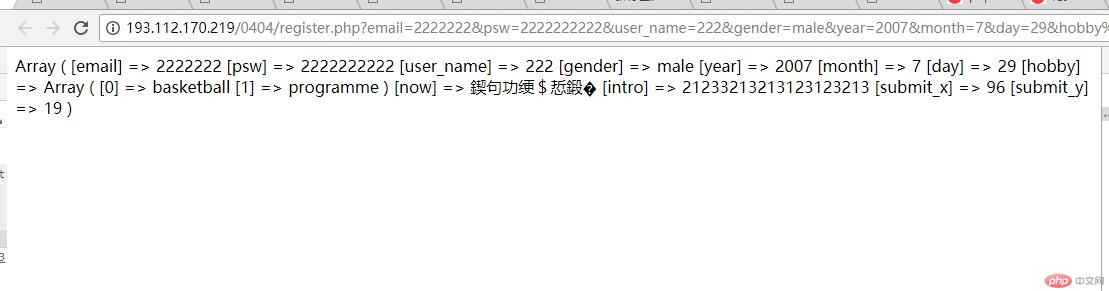
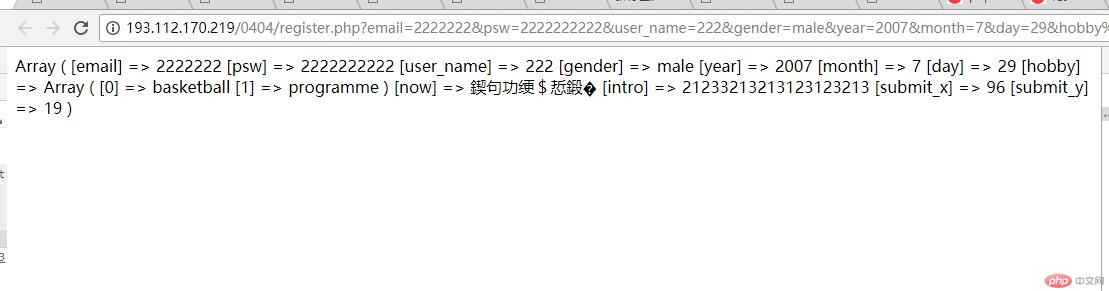
3、作业效果


4、元素
<from action="表单提交地址" method="表单提交方法(GET/POST)" enctype = "编码" name ="" target="地址打开方式,_blank表示新建页"></form>
4.1.1编码方式enctype
- 1.
application/x-www-form-urlencoded: 接收value值,默认值,使用 URL 编码,GET/POST 均适合 - 2.
multipart/form-data:文件上传 采用二进制流处理,会把文件域中的内容封装到请求参数中 - 3.
text/plain: 电子邮件如action="mailto:URL
5.1 常用属性
- 1.
type 控件类型,如文本框, 复选框 - 2.
name 请求参数的名称,对应于脚本处理的变量名 - 3.
value 请求参数的值,对应于脚本处理的变量值,使用预定义值控件无效 - 4.
form 控件所属表单 - 5.
placeholder 仅限输入框text和password,输入框的提示信息 - 6.
list 仅限输入框text和password,下拉框智能提示 - 7.
autocomplate 仅限输入框text和password,自动完成(历史记录) - 8.
maxlength 仅限输入框text/password, 允许输入最大字符数量 - 9.
checked 仅限单选框radio, 复选框checkbox(布尔属性) - 10.
readonly 元素只读,但通过 JavaScript 可修改(布尔属性) - 11.
disabled 元素禁用,(布尔属性) - 12.
autofocus 自动获取焦点,一个表单仅限一个控件 - 13.
src 仅限图像域images, 图像 URL 地址 - 14.
width 仅限图像域images, 图像宽度 - 15.
height 仅限图像域images, 图像高度
5.2 type类型
5.2.1 常用类型
| 序号 |
类型 |
描述 |
| 1 |
<input type="text"> |
单行文本框 (默认值) |
| 2 |
<input type="password"> |
密码输入框 |
| 3 |
<input type="radio"> |
单选框 |
| 4 |
<input type="checkbox"> |
复选框 |
| 5 |
<input type="image"> |
图像域/提交表单 |
| 6 |
<input type="file"> |
文件上传域 |
| 7 |
<input type="hidden"> |
隐藏域 |
5.2.2 html5 新增类型
| 序号 |
类型 |
描述 |
| 1 |
<input type="email"> |
电子邮件 |
| 2 |
<input type="data"> |
日期 |
| 2 |
<input type="data"> |
日期 |
| 4 |
<input type="datetime-local"> |
本地日期时间 |
| 5 |
<input type="tel"> |
电话号码 |
| 6 |
<input type="url"> |
URL 地址 |
| 7 |
<input type="number"> |
数值 |
| 8 |
<input type="range"> |
范围拖动条 |
| 9 |
<input type="search"> |
搜索框/移动 |
| 10 |
<input type="color"> |
拾色器 |
5.3 常用事件属性
| 序号 |
事件属性 |
描述 |
| 1 |
onfocus |
获取焦点时触发 |
| 2 |
onblur |
失去焦点时触发 |
| 3 |
onchange |
失去焦点,且值发生变化时触发 |
| 4 |
oninput |
值发生变化(不等失去焦点)时触发 |
| 5 |
onkeydown |
按下键盘时触发 |
| 6 |
onkeyup |
抬起键盘时触发 |
| 7 |
onclick |
鼠标单击时触发 |
| 8 |
onselect |
选择内容文本时触发 |
6、控件标签元素<label>
<label>元素没有name和value属性,不会创建请求参数- 它存在的意义就是关联控件,当点击它时将焦点自动落在关联控件内部
- 语法:
<label for="关联控件的id属性值">(也支持三大通用属性) <label>有二种方式与控件元素进行关联/绑定
| 序号 |
关联方式 |
示例代码 |
| 1 |
显式关联 |
<label for="email">Email:</label><input type="email" id="email"> |
| 1 |
隐式关联 |
<label>Email:</label><input type="email"></label> |
推荐使用显式关联, 案例参考<input>示例
| 序号 |
<button> |
替代的<input> |
| 1 |
<button type="...">按钮文本</button> |
<input type="..." value="按钮文本"> |
| 2 |
<button><img src="..."></button> |
<input type="image" src="...">图像域 |
7.2 常用属性
| 序号 |
属性 |
描述 |
| 1 |
type |
必须使用预定义的submit, button, reset之一 |
| 2 |
name |
按钮的唯一名称,与 ID 等效 |
| 3 |
value |
按钮文本初始值,可通过 JavaScript 修改 |
| 4 |
disabled |
禁用按钮 |
| 5 |
form |
按钮所属表单(此时按钮type默认类型为submit提交) |
| 6 |
formaction |
设置不同按钮可将表单数据提交到不同的 URL 处理 |
| 7 |
form*** |
动态设置<form>属性值,如formmethod="GET" |
8、下拉列表元素<select>
- 下拉列表使用
<select> + <optgroup> + <option>组合元素实现 - 参数名
name定义在<select>中,参数值value,定义在<option>中
8.1 <select>属性
| 序号 |
属性 |
描述 |
| 1 |
name |
请求参数名称/变量名 |
| 2 |
multiple |
是否允许多选(布尔属性) |
| 3 |
size |
允许同时显示的列表项 |
| 3 |
disabled |
是否禁用(布尔属性) |
8.2 <optgroup>属性
8.3 <option>属性
| 序号 |
属性 |
描述 |
| 1 |
value |
请求参数的值 |
| 2 |
label |
默认选项文本值 |
| 3 |
selected |
是否选中(布尔属性) |
| 3 |
disabled |
是否禁用(布尔属性) |
8.4 <select>事件属性
| 序号 |
事件属性 |
描述 |
| 1 |
onchange |
当下拉列表选项值发生变化时才会触发 |
| 2 |
onclick |
只要点击就会触发(选项值可以不改变) |
9、多行文本域元素<textarea>
9.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
cols |
文本域可视宽度 |
| 2 |
rows |
文本域可输入的行数 |
| 3 |
name |
文本域参数名称 |
| 4 |
form |
绑定所属表单元素 |
| 5 |
minlength |
允许输入最小字符长度 |
| 6 |
maxlength |
允许输入最大字符长度 |
| 7 |
maxlength |
允许输入最大字符长度 |
| 8 |
placeholder |
提示信息占位符 |
| 9 |
wrap |
换行方式:hard/soft默认 |
| 10 |
disabled |
禁用(布尔属性) |
| 11 |
autofocus |
自动获取焦点(布尔属性) |
| 12 |
autocomplete |
自动完成(布尔属性) |
9.2 事件属性
| 序号 |
事件 |
描述 |
| 1 |
onclick |
点击时触发 |
| 2 |
onchange |
文本被修改时触发 |
| 3 |
onselect |
文本被选中时触发 |
提示: <textarea>是双标签,没有value属性,标签内部的文本就是参数值
10、表单域分组元素<fieldset>
- 当表单字段非常多时,分组管理很有必要,例如将必填项与选填项分开
- 它只有一个子元素
<legend>,设置分组标题
10.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
name |
分组名称 |
| 2 |
form |
分组所属表单,默认是最近的表单 |
| 3 |
disabled |
禁用分组(布尔属性) |
name,form属性仅供参考,提交参数仍依赖内部控件中的form属性