使用flex布局仿写php中文网移动端首页
网站布局全部使用flex布局,运行效果及代码如下:
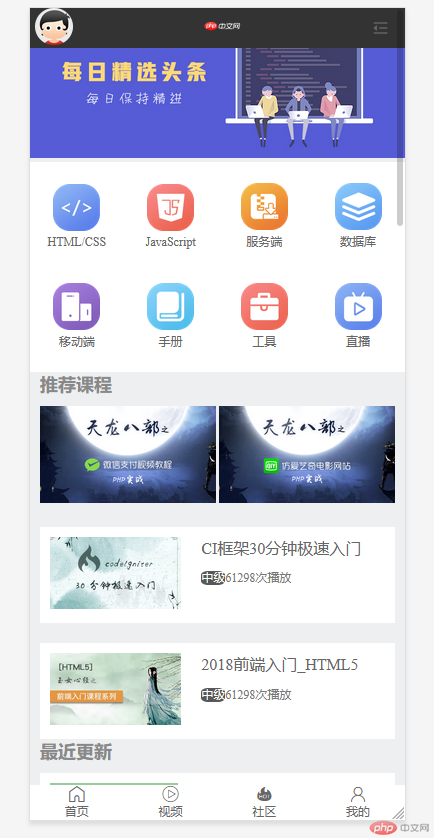
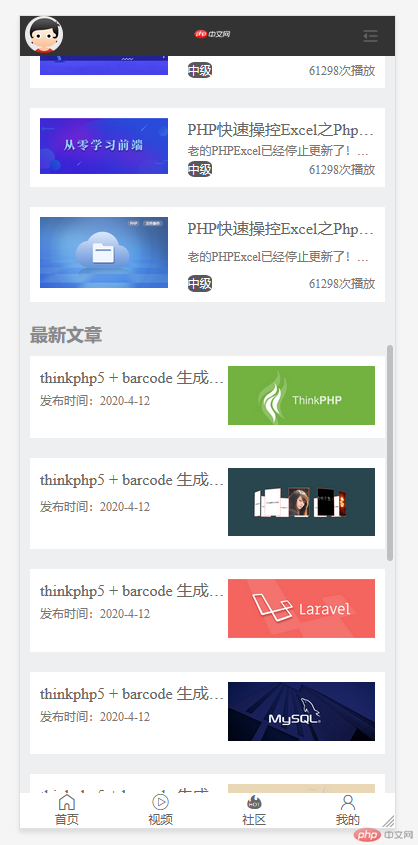
1.运行效果:



2.代码:
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿php中文网移动端</title><!-- 引用字体图标 --><link rel="stylesheet" href="static/css/font-icon.css" /><!-- 初始化 --><link rel="stylesheet" href="static/css/php.css" /><!-- header,slider,nav,footer样式 --><link rel="stylesheet" href="static//css//header-footer.css" /><!-- 主体内容区 --><link rel="stylesheet" href="static/css/container.css" /></head><body><!-- 页眉 --><header><a href=""><img src="static/images/user_img.jpg" alt="个人中心" /></a><a href=""><img src="static/images/logo.png" alt="PHP中文网" /></a><a href=""><span class="iconfont"></span></a></header><!-- 轮播图 --><div class="slider"><img src="static/images/banner.jpg" alt="" /></div><!-- 导航区 --><nav><div><a href=""><img src="static/images/html-css.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="static/images/js.png" alt="" /></a><a href="">JavaScript</a></div><div><a href=""><img src="static/images/服务端.png" alt="" /></a><a href="">服务端</a></div><div><a href=""><img src="static/images/数据库.png" alt="" /></a><a href="">数据库</a></div><div><a href=""><img src="static/images/移动端.png" alt="" /></a><a href="">移动端</a></div><div><a href=""><img src="static/images/手册.png" alt="" /></a><a href="">手册</a></div><div><a href=""><img src="static/images/工具.png" alt="" /></a><a href="">工具</a></div><div><a href=""><img src="static/images/直播.png" alt="" /></a><a href="">直播</a></div></nav><!-- 推荐课程 --><div class="rec-courses"><h3 class="chapter">推荐课程</h3><!-- one recommend --><div class="rec-one"><a href=""><img src="static/images/course1.jpg" alt="" /></a><a href=""><img src="static/images/course2.jpg" alt="" /></a></div><!-- two recommend --><div class="rec-two"><a href=""><img src="static/images/course3.jpg" alt="" /></a><div><a href="" class="title">CI框架30分钟极速入门</a><p><span class="word">中级</span>61298次播放</p><p> </p></div></div><div class="rec-two"><a href=""><img src="static/images/couse4.jpg" alt="" /></a><div><a href="" class="title">2018前端入门_HTML5</a><p><span class="word">中级</span>61298次播放</p><p> </p></div></div></div><!-- 最近更新 --><div class="new-courses"><h3 class="chapter">最近更新</h3><div class="new-course"><a href=""><img src="static/images/updata1.png" alt="" /></a><div><a href="" class="title hide">PHP快速操控Excel之PhpSpreadsheet</a><p class="hide">老的PHPExcel已经停止更新了!目前最...</p><div><span class="word">中级</span><p>61298次播放</p></div></div></div><div class="new-course"><a href=""><img src="static/images/updata2.png" alt="" /></a><div><a href="" class="title hide">PHP快速操控Excel之PhpSpreadsheet</a><p class="hide">老的PHPExcel已经停止更新了!目前最...</p><div><span class="word">中级</span><p>61298次播放</p></div></div></div><div class="new-course"><a href=""><img src="static/images/updata3.jpg" alt="" /></a><div><a href="" class="title hide">PHP快速操控Excel之PhpSpreadsheet</a><p class="hide">老的PHPExcel已经停止更新了!目前最...</p><div><span class="word">中级</span><p>61298次播放</p></div></div></div><div class="new-course"><a href=""><img src="static/images/updata4.png" alt="" /></a><div><a href="" class="title hide">PHP快速操控Excel之PhpSpreadsheet</a><p class="hide">老的PHPExcel已经停止更新了!目前最...</p><div><span class="word">中级</span><p>61298次播放</p></div></div></div><div class="new-course"><a href=""><img src="static/images/updata5.png" alt="" /></a><div><a href="" class="title hide">PHP快速操控Excel之PhpSpreadsheet</a><p class="hide">老的PHPExcel已经停止更新了!目前最...</p><div><span class="word">中级</span><p>61298次播放</p></div></div></div><div class="new-course"><a href=""><img src="static/images/updata6.png" alt="" /></a><div><a href="" class="title hide">PHP快速操控Excel之PhpSpreadsheet</a><p class="hide">老的PHPExcel已经停止更新了!目前最...</p><div><span class="word">中级</span><p>61298次播放</p></div></div></div></div><!-- 最新文章 --><div class="new-lessions"><h2 class="chapter">最新文章</h2><div class="new-lession"><div><a href="" class="title hide">thinkphp5 + barcode 生成条形码的方法</a><p class="hide">发布时间:2020-4-12</p><p> </p></div><a href=""><img src="static/images/lession1.jpg" alt="" /></a></div><div class="new-lession"><div><a href="" class="title hide">thinkphp5 + barcode 生成条形码的方法</a><p class="hide">发布时间:2020-4-12</p><p> </p></div><a href=""><img src="static/images/lession2.png" alt="" /></a></div><div class="new-lession"><div><a href="" class="title hide">thinkphp5 + barcode 生成条形码的方法</a><p class="hide">发布时间:2020-4-12</p><p> </p></div><a href=""><img src="static/images/lession3.jpg" alt="" /></a></div><div class="new-lession"><div><a href="" class="title hide">thinkphp5 + barcode 生成条形码的方法</a><p class="hide">发布时间:2020-4-12</p><p> </p></div><a href=""><img src="static/images/lession4.png" alt="" /></a></div><div class="new-lession"><div><a href="" class="title hide">thinkphp5 + barcode 生成条形码的方法</a><p class="hide">发布时间:2020-4-12</p><p> </p></div><a href=""><img src="static/images/lession5.jpg" alt="" /></a></div><a href="">更多内容</a></div><!-- 最新博文 --><div class="new-blogs"><h2 class="chapter">最新博文</h2><div class="title"><a href="" class="hide">CSS3:弹性盒子flex布局</a><a href="">2020-04-12</a></div><div class="title"><a href="" class="hide">CSS3:弹性盒子flex布局</a><a href="">2020-04-12</a></div><div class="title"><a href="" class="hide">CSS3:弹性盒子flex布局</a><a href="">2020-04-12</a></div><div class="title"><a href="" class="hide">CSS3:弹性盒子flex布局</a><a href="">2020-04-12</a></div><div class="title"><a href="" class="hide">CSS3:弹性盒子flex布局</a><a href="">2020-04-12</a></div><a href="">更多内容</a></div><!-- 最新问答 --><div class="new-questions"><h2 class="chapter">最新问答</h2><div class="title"><a href="" class="hide">为什么老师,你de button按钮处可以有两个ID是一样的id="loginbtn"而不会报错啊</a><a href="">2020-04-12</a></div><div class="title"><a href="" class="hide">为什么老师,你de button按钮处可以有两个ID是一样的id="loginbtn"而不会报错啊</a><a href="">2020-04-12</a></div><div class="title"><a href="" class="hide">为什么老师,你de button按钮处可以有两个ID是一样的id="loginbtn"而不会报错啊</a><a href="">2020-04-12</a></div><div class="title"><a href="" class="hide">为什么老师,你de button按钮处可以有两个ID是一样的id="loginbtn"而不会报错啊</a><a href="">2020-04-12</a></div><div class="title"><a href="" class="hide">为什么老师,你de button按钮处可以有两个ID是一样的id="loginbtn"而不会报错啊</a><a href="">2020-04-12</a></div><a href="">更多内容</a></div><!-- 页脚 --><footer><a href=""><span class="iconfont hot"></span><span>首页</span></a><a href=""><span class="iconfont hot"></span><span>视频</span></a><a href=""><span class="iconfont hot"></span><span>社区</span></a><a href=""><span class="iconfont hot"></span><span>我的</span></a></footer></body></html>
php.css
/* 基本公共样式 *//* 初始化 */* {margin: 0px;padding: 0px;}a {text-decoration: none;color: #666;}html {width: 100vw;height: 100vw;font-size: 12px;}body {min-width: 360px;background-color: #edeff0;display: flex;flex-flow: column nowrap;}
- header-footer.css
/* 页眉设置 */body > header {background-color: #333;color: white;height: 30px;padding: 5px;position: fixed;top: 0px;width: 100vw;display: flex;align-items: center;justify-content: space-between;}body > header > a {flex: 0 0 10vw;}body > header img {width: 100%;border-radius: 50%;}/* 轮播图 */body > .slider img {width: 100%;}/* 导航区 */body > nav {height: 200px;padding-top: 10px;background-color: #fff;display: flex;flex-flow: row wrap;}body > nav > div {margin-bottom: 10px;width: 25vw;display: flex;flex-flow: column nowrap;justify-content: center;align-items: center;}body > nav > div img {width: 50%;}body > nav > div a {text-align: center;}/* 页脚 */footer {height: 35px;background-color: white;position: fixed;bottom: 0px;width: 100vw;display: flex;justify-content: space-around;}footer a {display: flex;flex-flow: column nowrap;align-items: center;}
- container.css
/* 推荐课程,最近更新,最新文章,最新博文共有样式 */.rec-courses,.new-courses,.new-lessions,.new-blogs,.new-questions {margin: 0px 10px;display: flex;flex-flow: column nowrap;}/* 设置标题啊样式 */.chapter {padding-bottom: 10px;font-size: 18px;font-weight: bold;color: #888;}/* //文字样式 */.title {font-size: 16px;}/* 不换行隐藏超出部分 */.hide {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;width: 50vw;}/* “中级”样式 */.word {background-color: #595757;color: #fff;border-radius: 30%;}.rec-courses > .rec-one {display: flex;justify-content: space-between;}.rec-courses > .rec-one > a {width: 47vw;}.rec-courses > .rec-one img {width: 100%;}.rec-courses > .rec-two {margin-top: 20px;padding: 10px;background-color: white;display: flex;}.rec-courses > .rec-two > a {width: 35vw;}.rec-courses > .rec-two img {width: 100%;}.rec-courses > .rec-two > div {color: #777;padding-left: 20px;display: flex;flex-flow: column nowrap;justify-content: space-between;}/* 最近更新 */.new-courses > .new-course {margin-bottom: 20px;padding: 10px;background-color: white;display: flex;}.new-courses > .new-course > a {width: 35vw;}.new-courses > .new-course img {width: 100%;}.new-courses > .new-course > div {color: #777;padding-left: 20px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.new-courses > .new-course > div > div {display: flex;justify-content: space-between;}/* 最新文章 */.new-lessions > .new-lession {padding: 10px;margin-bottom: 20px;background-color: white;display: flex;}.new-lessions > .new-lession > div {width: 75vw;color: #777;display: flex;flex-flow: column nowrap;justify-content: space-between;}.new-lessions > .new-lession img {width: 100%;}/* 更多内容:最新文章。最新博文,最新问答 */.new-lessions > a,.new-blogs > a,.new-questions > a {font-size: 1.5rem;text-align: center;background-color: white;margin-bottom: 40px;}/* 最新博文/最新问答 */.new-blogs > div,.new-questions > div {padding: 10px;margin-bottom: 20px;background-color: white;display: flex;justify-content: space-between;}
- 3.总结
此次仿写主要难点在flex容器/项目的属性运用上,对flex布局的掌握程度。

