仿PHP中文网移动端实战
PHP中文网移动网页分析

1、首先分析网页,把网页简单分解,把整体当成一个盒子,分解部分当成子项目,来进行排版
2、把每个部分当成一个盒子,逐级分解,每一部分利用flex单行盒子进行布局
3、每个盒子的布局中占的比例的单位计算,以防止盒子撑大;
4、php中文网头部和底部属于固定不动的可以用position:fixed布局
php中文网移动端代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="css/font-icon.css" /><title>PHP中文网</title><style>/* 初始化重置样式 */* {margin: 0;padding: 0;}a {text-decoration: none;}html {width: 100vw;height: 100vh;font-size: 14px;background-color: #e6e6e6;}ul {list-style: none;}a {text-decoration: none;font-size: 14px;color: darkgrey;}h2 {color: darkgrey;margin-left: 10px;margin-top: 10px;font-weight: 500;font-size: 20px;}/* 头部样式 */header {width: 100vw;height: 5vh;display: flex;background-color: #2d2d2d;justify-content: space-between;align-items: center;padding: 0 1vw;box-sizing: border-box;color: darkgray;position: fixed;top:0;}header > a > img {width: 30px;vertical-align: middle;border-radius: 50%;}header > a:last-of-type > img {width: 28vw;height: 7vh;}header > button {width: 30px;height: 30px;border: none;background-color: rgba(0, 0, 0, 0);color: darkgray;}.container{padding-bottom:7vh ;}/* 轮播图 */.container > .banner img {width: 100vw;height: 24vh;vertical-align: middle;/* margin: 0 auto; */}nav {width: 100vw;height: 25vh;display: flex;flex-flow: row wrap;margin: auto;padding: 5px;justify-content: space-around;align-items: center;box-sizing: border-box;background-color: #fff;}nav img {width: 40px;}nav > div {width: 25%;display: flex;flex-flow: column nowrap;align-items: center;}/* 推荐课程 */.container > .hot-courser {margin: 5px auto;display: flex;flex-flow: column nowrap;padding-top: 5px;box-sizing: border-box;background-color: #fff;}.container > .hot-courser > .one {margin: 0 10px;display: flex;flex-flow: row nowrap;justify-content: space-between;/* background-color: #fff; */}.container > .hot-courser > .one img {width: 45vw;height: 15vh;vertical-align: middle;}.container > .hot-courser > .two {display: flex;margin: 5px 10px;flex-flow: row nowrap;justify-content: flex-start;background-color: #fff;}.container > .hot-courser > .two img {width: 30vw;height: 20vw;vertical-align: middle;}.container > .hot-courser > .two > div {padding: 5px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.container > .hot-courser > .two > div > div > span:first-of-type {background-color: #808080;border-radius: 25%;font-size: 1rem;color: lightgray;}.container > .hot-courser > .two > div > div > span:last-of-type {color: darkgrey;margin: 5px;}/* 最新更新样式 */.container > .new-courser {width: 100vw;/* margin: 5px 10px; */}.container > .new-courser > .courser {width: 100vw;height: 20vh;margin-top: 10px;display: flex;flex-flow: row nowrap;background-color: #fff;justify-content: space-between;align-items: center;}.container > .new-courser img {width: 30vw;height: 120px;vertical-align: middle;margin: 5px 10px;align-self: flex-end;}.container > .new-courser > .courser > div {width: 70vw;height: 120px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.container > .new-courser > .courser > div > :first-child {font-size: 1.2rem;color: #454545;font-weight: bold;}.container > .new-courser > .courser > div > :last-child {display: flex;justify-content: space-between;margin-right: 10px;color: darkgray;}.container > .new-courser > .courser > div > :last-child > :first-child {background-color: #6e6e6e;border-radius: 25%;color: lightgray;}/* 最新文章 */.container > .articles > .article {margin: 8px 10px;display: flex;flex-flow: row nowrap;background-color: #fff;box-shadow: 0 0 8px #777777;justify-content: space-between;padding: 10px 5px;}.container > .articles > .article img {width: 40vw;height: 80px;vertical-align: middle;}.container > .articles > .article > div {height: 80px;display: flex;flex-flow: column nowrap;justify-content: space-evenly;}.container > .articles > .article > div > p {font-size: 1.1rem;font-weight: 550;color:rgb(107, 103, 103)}footer {width: 100vw;height: 6vh;background-color: rgb(90, 89, 89);display: flex;justify-content: space-evenly;align-items: center;box-sizing: border-box;position: fixed;bottom: 0;}footer>div{display: flex;flex-flow:column nowrap;color:lightgray;align-items: center;font-size: 0.8rem;margin: 1vh 0;}footer>div>:first-of-type{font-size: 2rem;}footer>div:hover{color:lightsalmon;}</style></head><body><!-- 头部 --><header><a href=""><img src="images/user_avatar.jpg" alt="" /></a><a href=""><img src="images/logo.png" alt="" /></a><buttonclass="iconfont"style="font-size: 2.4rem; text-align: center; line-height: 30px;"></button></header><!-- 主体 --><div class="container"><!-- 轮播图 --><div class="banner"><a href=""><img src="images/banner.jpg" alt="" /></a></div><!-- 导航区 --><nav><div><a href=""><img src="images/html.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="images/JavaScript.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="images/sql.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="images/app.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="images/code.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="images/live.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="images/manual.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="images/tool2.png" alt="" /></a><a href="">HTML/CSS</a></div></nav><!-- 推荐课程 --><h2>推荐课程</h2><div class="hot-courser"><div class="one"><a href=""><img src="images/5d242759adb88970.jpg" alt="" /></a><a href=""><img src="images/5d2941e265889366.jpg" alt="" /></a></div><div class="two"><a href=""><img src="images/5e0d6387e45cc764.png" alt="" /></a><div><p>CI框架30分钟极速入门</p><div><span>中级</span><span>61221次播放</span></div></div></div><div class="two"><a href=""><img src="images/5e0d6387e45cc764.png" alt="" /></a><div><p>CI框架30分钟极速入门</p><div><span>中级</span><span>61221次播放</span></div></div></div><div class="two"><a href=""><img src="images/5e0d6387e45cc764.png" alt="" /></a><div><p>CI框架30分钟极速入门</p><div><span>中级</span><span>61221次播放</span></div></div></div></div><!-- 最新更新 --><h2>最新更新</h2><div class="new-courser"><div class="courser"><a href=""><img src="images/5e911ce209457935.jpg" alt="" /></a><div><a href=""><span>2019python自学视频</span></a><p>本课程适合想从零开始学习 Python编程语言的开发人员。由浅入深的带你进入</p><div><span>初级</span><span>36167次播放</span></div></div></div><div class="courser"><a href=""><img src="images/5e911ce209457935.jpg" alt="" /></a><div><a href=""><span>2019python自学视频</span></a><p>本课程适合想从零开始学习 Python编程语言的开发人员。由浅入深的带你进入</p><div><span>初级</span><span>36167次播放</span></div></div></div><div class="courser"><a href=""><img src="images/5e911ce209457935.jpg" alt="" /></a><div><a href=""><span>2019python自学视频</span></a><p>本课程适合想从零开始学习 Python编程语言的开发人员。由浅入深的带你进入</p><div><span>初级</span><span>36167次播放</span></div></div></div><div class="courser"><a href=""><img src="images/5e911ce209457935.jpg" alt="" /></a><div><a href=""><span>2019python自学视频</span></a><p>本课程适合想从零开始学习 Python编程语言的开发人员。由浅入深的带你进入</p><div><span>初级</span><span>36167次播放</span></div></div></div><div class="courser"><a href=""><img src="images/5e911ce209457935.jpg" alt="" /></a><div><a href=""><span>2019python自学视频</span></a><p>本课程适合想从零开始学习 Python编程语言的开发人员。由浅入深的带你进入</p><div><span>初级</span><span>36167次播放</span></div></div></div></div><!-- 最新文章 --><h2>最新文章</h2><div class="articles"><div class="article"><div><p>php操控Excel的方法和函数</p><span>发布时间:<time>2020-04-12</time></span></div><a href=""><img src="images/5e0d6387e45cc764.png" alt="" /></a></div><div class="article"><div><p>php操控Excel的方法和函数</p><span>发布时间:<time>2020-04-12</time></span></div><a href=""><img src="images/5e0d6387e45cc764.png" alt="" /></a></div><div class="article"><div><p>php操控Excel的方法和函数</p><span>发布时间:<time>2020-04-12</time></span></div><a href=""><img src="images/5e0d6387e45cc764.png" alt="" /></a></div></div></div></div><!-- 底部 --><footer><div><span class="iconfont"></span><span>首页</span></div><div><span class="iconfont"></span><span>视频</span></div><div><span class="iconfont"></span><span>社区</span></div><div><span class="iconfont"></span><span>我的</span></div></footer></body></html>
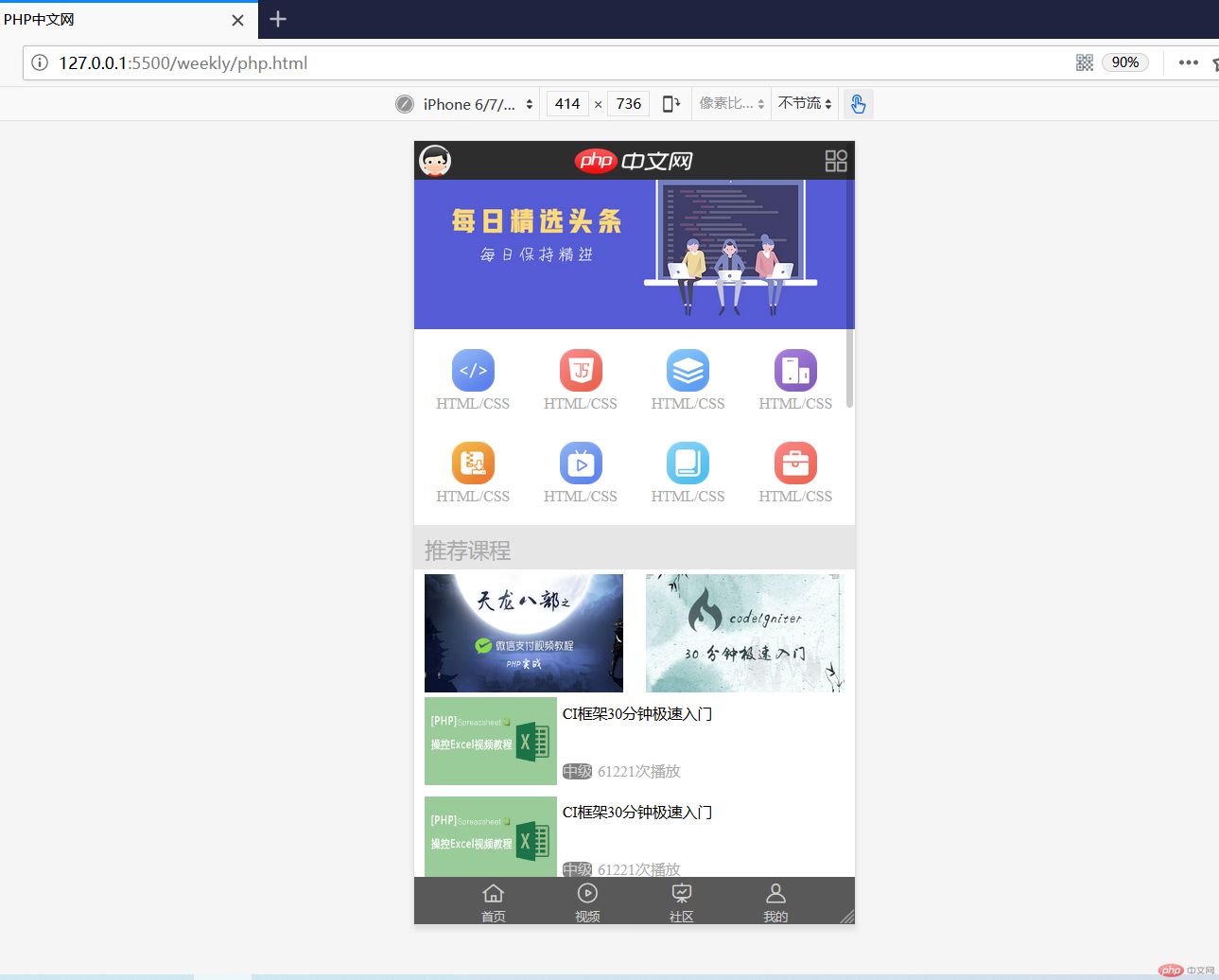
php中文网移动端代码效果展示:
服务器云展示(移动端):http://www.zhongyequan.com/php/php.html
截屏效果展示:
实战总结:
1、在实战过程中,每个元素大小单位的设置,需要考虑页面的的需求去设置(vh|vw % 以及px等单位灵活运用 )
2、在设置position:fixed固定位置市,相对应的元素(盒子)必须设置宽度和高度;
3、在网页中链接大量存在,所以a标签要经常使用
4、在实战中,网页公用部分css代码的公用,以及父代元素对子代元素的影响要考虑进去,避免几个子代元素的重复设置
5、考虑到底部的固定后对主体的遮挡,可以适当设置主体底部的内边距和外边距避免遮挡

