CSS 选择器学习
简单选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS选择器</title><style>/* 类选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 元素选择器 */:root {background-color: paleturquoise;}/* 群组选择器 */h2,h4 {color: royalblue;}/* 通配符选择器 */* {font-family: Arial, Helvetica, sans-serif;}/* 后代选择器 */.container .item {border: 1px solid black;}/* ID选择器 */#center {background-color: slateblue;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item" id="center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div><h2>CSS选择器学习</h2><h4>2020年4月7号</h4></body></html>
- 显示效果

- style里面添加下面样式
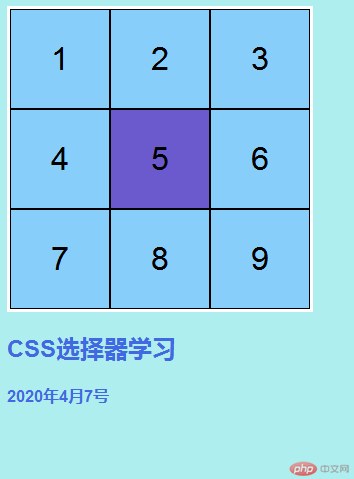
/* 父子选择器 */body > div {border: 3px solid white;}
- 显示效果

- style里面添加下面样式
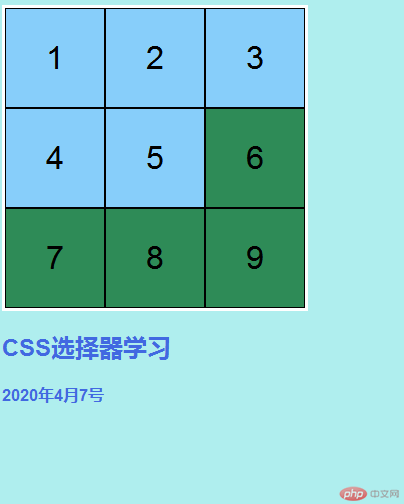
/* 同级相邻选择器(后面一个) */.item#center + .item {background-color: lightgreen;}
- 显示效果

- style里面添加下面样式
/* 同级相邻选择器(后面全部) */.item#center ~ .item {background-color: violet;}
- 显示效果

伪类选择器
不分组匹配
- style里面添加下面样式
/* 伪类选择器(不分组匹配) *//* 匹配第一个子元素 */.container > :first-child {background-color: lime;}
- 显示效果

- style里面添加下面样式
/* 匹配最后一个子元素 */.container > :last-child {background-color:olivedrab;}
- 显示效果

- style里面添加下面样式
/* 匹配任何一个子元素 */.container > :nth-child(4) {background-color: mediumblue;}
- 显示效果

- style里面添加下面样式
/* 匹配倒数任何一个子元素 */.container > :nth-last-child(4) {background-color: midnightblue;}
- 显示效果

- style里面添加下面样式
/* 匹配倒数偶数元素 */.container > :nth-child(even) {background-color:tomato;}
- 显示效果

- style里面添加下面样式
/* 将ID选择器样式注释掉,因为权重大于类选择器 *//* #center {background-color: slateblue;} *//* 匹配倒数奇数元素 */.container > :nth-child(odd) {background-color: yellowgreen;}
- 显示效果

- style里面添加下面样式
/* 匹配前四个元素 */.container > :nth-child(-n + 4) {background-color: red;}
- 显示效果

style里面添加下面样式
/* 从第6个开始,选择剩下的所有元素 */.container > :nth-child(n +6) {background-color:seagreen;}
- 显示效果

伪类选择器
分组匹配
HTML源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS选择器</title><style>/* 类选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 后代选择器 */.container .item {border: 1px solid black;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item" id="center">5</div><span class="item">6</span><span class="item">7</span><span class="item">8</span><sapn class="item">9</span></div><h2>CSS选择器学习</h2><h4>2020年4月7号</h4></body></html>
- style里面添加下面样式
/* 伪类选择器(分组匹配) *//* 匹配span第一个子元素 */.container > span:first-of-type{background-color: orangered;}
- 显示效果

- style里面添加下面样式
/* 匹配span最后一个子元素 */.container > span:last-of-type{background-color:sienna;}
- 显示效果

- style里面添加下面样式
/* span分组第三个 */.container > span:nth-of-type(3) {background-color: springgreen;}
- 显示效果

- style里面添加下面样式
/* span分组前三个 */.container > span:nth-child(-n + 3){background-color: springgreen;}
- 显示效果

其他伪类
html源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS选择器</title><style>/* 类选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 后代选择器 */.container .item {border: 1px solid black;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
- 初步预览效果

- :root伪类
- style里面添加下面样式
/* :root伪类 */:root {background-color: yellow;}
- 显示效果

- a:hover伪类
<div class="item">6</div>
- 上面源码修改成下面源码
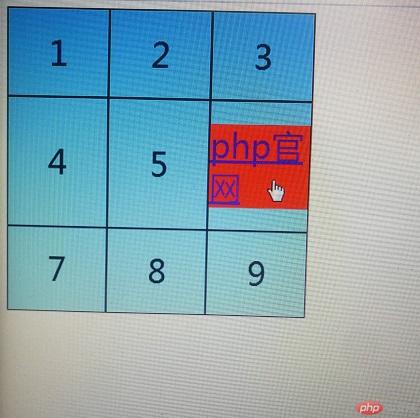
-在style里面添加下面样式<div class="item"><a href="http://www.php.cn" target="_blank" >php官网</a></div>
/* a:hover伪类 */a:hover {background-color: red;}
- 显示效果