作业一:实操部分
1、代码练习和演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单相关</title><style>form {width: 400px;/* height: 400px; */padding: 20px;margin: auto;background-color: #0ad4b9;display: grid;grid-gap: 15px;}form:hover {box-shadow: 0 0 3px #616161;}h2 {width: 400px;margin: auto;text-align: center;}section {display: grid;grid-template-columns: 80px 1fr;}section:last-child {display: grid;grid-template-columns: 1fr 1fr;}button {height: 30px;width: 60px;border: none;outline: none;background-color: lightblue;margin: auto;}button:hover {background-color: red;color: white;}fieldset > .other {display: grid;grid-template-columns: 80px repeat(6, 1fr);}legend {text-align: center;}textarea {width: 300px;}</style></head><body><h2>用户登陆</h2><form action="login.php" method="POST"><section><label for="username">用户名:</label><inputtype="text"id="username"name="username"placeholder="用户名"requiredautofocus/></section><section><label for="pwd">密 码:</label><inputtype="password"id="pwd"name="password"placeholder="不少于6位密码"required/></section><section><button type="submit">登陆</button><button type="reset">重置</button></section></form><hr /><h2>用户注册</h2><form action="" enctype="multipart/form-data"><fieldset><legend>基本信息</legend><section><label for="username">用户名:</label><inputtype="text"id="username"name="username"placeholder="用户名"required/></section><section><label for="pwd">密 码:</label><inputtype="password"id="pwd"name="password"placeholder="不少于6位密码"required/></section><section class="other"><label for="">性别:</label><input type="radio" name="sex" value="1" />男<input type="radio" name="sex" value="0" checked />女<input type="radio" name="sex" value="2" />保密</section></fieldset><fieldset><legend>德智体美</legend><section class="other"><label for="">爱好:</label><input type="checkbox" name="like[]" value="" checked />跑步<input type="checkbox" name="like[]" value="" checked />游泳<input type="checkbox" name="like[]" value="" />玩游戏</section><section><label for="">特长</label><input type="text" list="course" name="course" /><datalist id="course"><option value="html">html</option><option value="css">css</option><option value="javascript">javascript</option></datalist></section><section><label for="php">科目</label><select name="php" id="php"><optgroup label="前端"><option value="html">html</option><option value="css">css</option><option value="javascript">javascript</option></optgroup><optgroup label="后端"><option value="php" label="php"></option><option value="composer" label="composer" selected></option><option value="laravel">laravel</option></optgroup></select></section><section><label for="">头像:</label><input type="hidden" name="MAX_FILE_SIZE" value="800000" /><input type="file" name="" id="" /></section><section><label for="">图片域:</label><input type="image" src="dy.png" width="80px" height="30px" /></section><section><h4>个人介绍</h4><textareaname=""id=""cols=""rows="10"placeholder="自我介绍……"></textarea></section></fieldset><section><buttontype="submit"formaction="login"formmethod="POSt"formtarget="_blank">登陆</button><button type="submit" formaction="">发送</button></section></form></body></html>
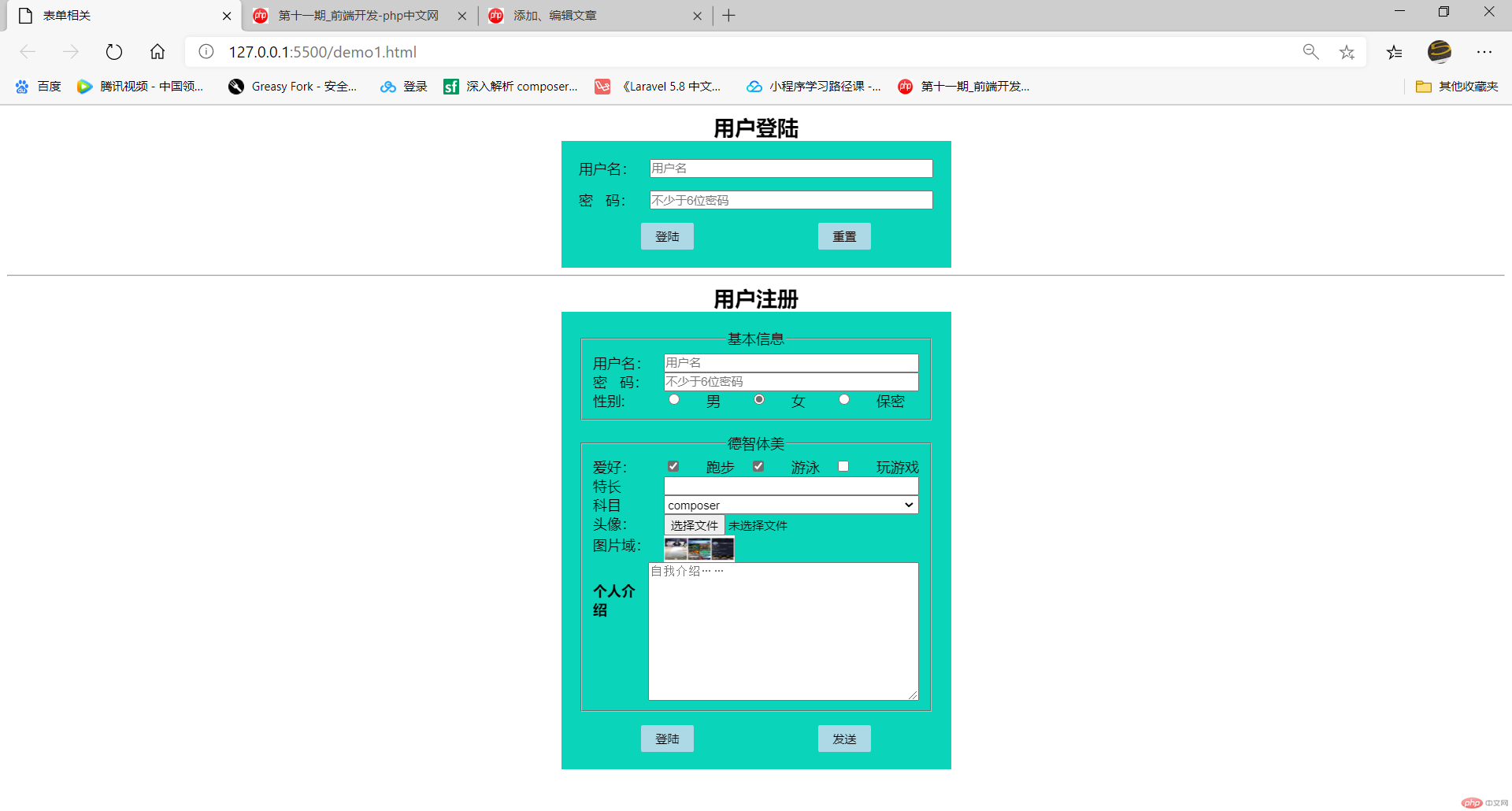
2、代码运行结果图
作业:总结
1、相关知识总结
1、表单相关常见标签:
表单:<form></form>、
控件:<label></label>和<input/>、
按钮:<botton></botton>、
自定义列表:<select><optgroup label="分组"><option>自定义列表项<option/><optgroup></select>、
预定义输入:<input list="course"/>和<datalist id="course"> <option>预定义选项</option></datalist>
分组标签:<fieldset></fieldset>和<legend></legend>
2、表单相关属性:
a、form: action=”请求处理地址”,method=”请求发送方式(GET|POST)”,target=”打开方式(_blank)” ,name=”表单名称”,enctype=”application/x-www-form-urlencoded | multipart/form-data”
b、input: type=”控件类型见c项”、name=”空间名字”,value=”控件值”,form=”空间所属表单”,placeholder=”提示信息占位符(text和password)”, autofocus:自动获取焦点,checked:默认选项(radio和checkbox)等等
c、input空间类型:text password radio checkbox file image hidden email data和datatime-local tel url number range(范围拖动条) search color等
d、button type=”submit|reset|button”,name=”名字”,value=”按钮文本值”,form相关属性:formaction和form……
e、select : name=”请求参数名称”,multiple:是否多选(布尔值) size=”允许显示的列表数量”
3、表单相关事件:
| 序号 | 事件属性 | 描述 |
|---|---|---|
| 1 | onfocus |
获取焦点时触发 |
| 2 | onblur |
失去焦点时触发 |
| 3 | onchange |
失去焦点,且值发生变化时触发 |
| 4 | oninput |
值发生变化(不等失去焦点)时触发 |
| 5 | onkeydown |
按下键盘时触发 |
| 6 | onkeyup |
抬起键盘时触发 |
| 7 | onclick |
鼠标单击时触发 |
| 8 | onselect |
选择内容文本时触发 |

