作业一
一、常用属性操作知识点:
1、属性:
- getter():获取,setter():设置操作
2、html属性:
- attr():获取或者设置html元素属性
- removeAtter():移除html元素属性
3、css属性:
- css():获取元素的最终样式
- addclass():添加类样式,与classList.add()功能类似
- removeclass():删除类样式,与classList.remove()功能类似
- toggleclass():自动切换类样式,与classList.toggle()功能类似
- hasclass():判断是否有指定样式,classList.contains()功能类似
4、表单操作
val():获取或者设置表单元素的值
5、元素的内容
- text():文本内容,innerText功能类似
- html():可解析带有html标签的文本内容,innerHTML
6、元素的自定义属性值:
- data():获取和设置元素的数据
- removeData():删除元素中的数据
二、jQuery对DOM操作
1、插入和替换
append()|appendTo():尾部插入元素
prepend()|prependTo():头部插入元素
after()|inserAfter():后面插入元素
befor()|insertBefor():前面插入元素
replaceWith()|replaceAll():替换目标元素内容
2、复制/克隆元素
clone():创建并返回每一个选中元素的副本
3、删除元素
empty():将当前元素的所有子元素清空/删除
remove():将当前元素以及素有的子元素全部删除
4、其他知识点:
toLowerCase();字符串全部转小写;
作业二
1.1、代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><script src="//upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.3.min.js"></script><title>Document</title><style>body {display: flex;flex-direction: column;align-items: center;color: #666;}form {width: 400px;padding: 20px 10px;border: 1px solid #aaa;box-sizing: border-box;box-shadow: 0 0 5px #888;background-color: #eee;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #000;border:none;cursor: pointer;}.red {color: red;}</style></head><body><h2 class="red">用户登录</h2><form action="handle.php" method="post"><label for="email">Email:</label><input type="email" name="email" id="email" autofocus value="lectur@php.cn"><label for="password">Password</label><input type="password" name="password" id="password" placeholder="不少于6位"><label for="confirm">记住我:</label><div><input type="radio" name="save" id="confirm" value="1" checked><label for="confirm">保存</label><input type="radio" name="save" id="cancel" value="0"><label for="cancel">取消</label></div><button>登录</button></body><script>var form=$('form');// 1、attr() 一个参数事获取属性值,两个参数(属性名,新的属性值)console.log(form.attr('action'));// console.log(form.attr('action','admin.php'))// 同时操作多个,可以用对象字面量作为参数// form.attr({// 'action':'admin.php',// 'method':'get'// })form.attr('method','GET');form.attr('method',function(){var method=$(this).attr('method').toLowerCase();if(method==='get'){$(this).attr('action','query.php?id=1');}return 'POST';})form.removeAttr('action');// 2、关于CSS的操作console.log(form.css('width'));console.log(form.css('border'));console.log(form.css('border-style'));console.log(form.css('border-color'));$('h2').removeClass('red');$('h2').addClass('red');$('button').toggleClass('red');//如果有则删除,没有则添加// $('button').toggleClass('red');if($('button').hasClass('red')){console.log('有red类样式');}$('#email').val('ldy@php.com');//并没有改变html中的值,只是在渲染html页面时替换了$('#email').val(function(){return this.defaultValue;});$('h2').text('登陆表单');//添加文本内容,无法识别html标签元素$('h2').html('登录<span style="color:green">表单</span>');//可以识别html元素;var form=document.forms.item(0);console.log(form.getBoundingClientRect());//包含x,y坐标,上下左右(距父级起点的距离)和宽高console.log($('form').offset());//只有上,左,离顶部的距离$('body').css('height','2000px');// $(document).on('scroll',function(){// console.log($(document).scrollTop());// });form.dataset.src='1';console.log($(form).data('src'));// $(form).data('src','2');$(form).removeData('src');// $(form).data('src', 'PHP中文网欢迎你');</script></html>
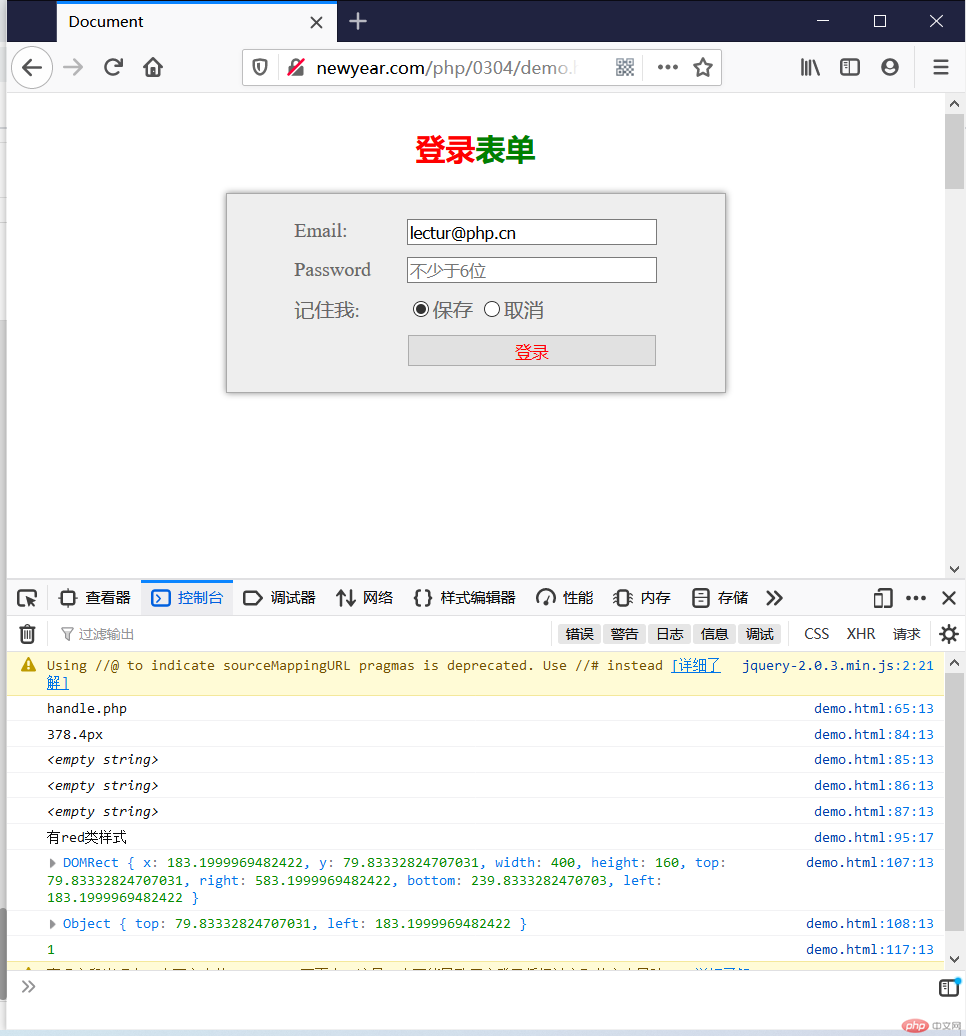
1.2、运行结果图:
2.1代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><script src="//upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.3.min.js"></script><title>Document</title><style>.action{color:red;}</style></head><body><script>$('body').append('<ol>');// $('body').prepend('<ol>');// $('<li>').text('华为手机').appendTo('ol:last-child()');// $('<li>').text('小米手机').prepednTo();$('<li>').text('小米手机').appendTo('ol:first-child()');$('<li>').addClass('action').html('<span>智能手机</span').appendTo('ol');// 添加元素的同时可以添加样式属性$('<li>', {'id': 'test','style': 'background-color: yellow'}).html('<a href="" alt="">最新男装</a>').appendTo('ol');$('ol').append(function(){var lis='';for(var i=0;i<5;i++){lis+='<li>最新产品'+(i+1)+'</li>';}return lis;});$('ol > li:nth-child(3)').before('<li>新元素1</li>');$('ol > li:nth-child(3)').after('<li>新元素2</li>');$('<li>新元素3</li>').insertBefore('ol > li:first-child()');$('ol>:last-of-type()').replaceWith('<h4>替换元素</h4>');$('<h4>我才是第一个</h4>').replaceAll('ol > li:first-of-type');var ul=$('<ul>').appendTo('body');ul.append(function(){return $('ol:first-of-type > li:nth-of-type(-n+4)').clone();});console.log($('ol>li:nth-of-type(-n+2)'));// $(ul).empty();$(ul).remove();</script></body></html>
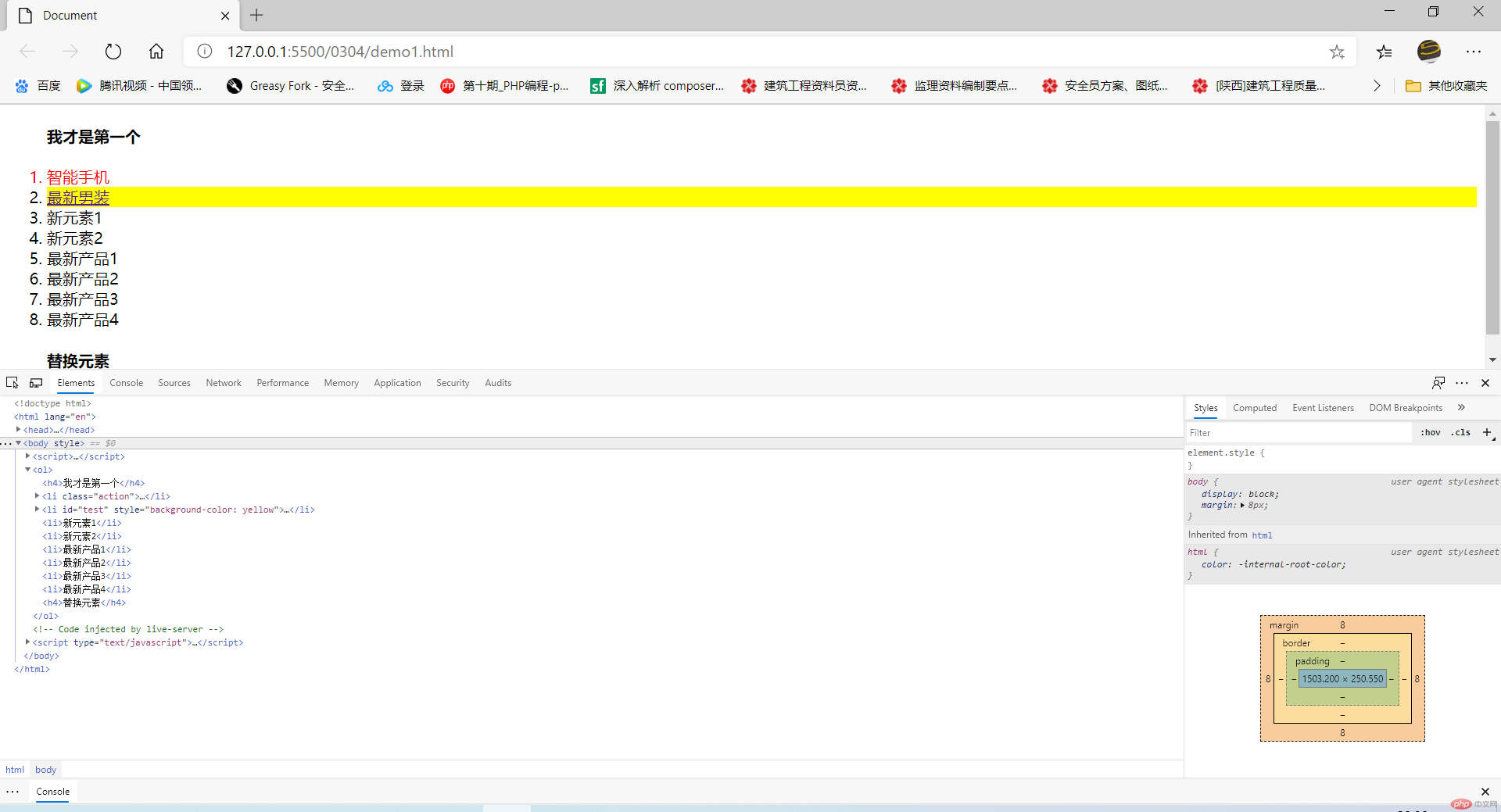
2.1运行效果图: