作业一
一、数组:
1、数组和对象区别:
- a、数组类似php的速引数组,标识为:中括号[];访问方式:访问方式:索引方位:例如arr[0];
- b、对象类似php的关联数组,标识为:大括号{};访问方式:键名访问和object.方法名;
2、数组的遍历(包含类数组和对象):
- a、for()循环遍历;只能访问整数键名的数组元素(过滤非整数元素)无返回值;
- c、for(var key in arr){}:主要用于访问对象;无返回值
- b、arr.foreach(function(item,key,arr){}):item——为元素值,key——为键值名,arr——为数组名;此方法为原生数组遍历方法,无法访问类数组对象且无返回值;例如:arr.forEach(function(item, key, arr)
- d、for(var key of arr){}:ES6中遍历数组的方法,可以遍历非整数键名的元素;且支持break和continue;
3、数组(索引数组)和对象(关联数组):可以在一个里面共存,但共存时,关联数组无法通过索引访问;
4、箭头函数:例如:arr.forEach(item=>console.log(item));
5、类数组:DOM
- a.成员的键名必须是0递增的正整数
- b.对象必须要有一
length属性 - c. 基本是借助的对象字面量的语法来创建的类数组
- d.类数组转化成数组访问:(objarr为类数组)
Array.prototype.forEach.call(objArr, function (item){console.log(item);});
二、函数
1、函数:字面量和表达式(匿名函数);可以重复声明(但覆盖前面的)
2、构造函数使用来创造对象的,可以有任何函数构成,并不是都会创造出对像,除非用new;通过Function关键字来创建构造函数
3、函数一旦遇到return返回给调用者后面的语句全部忽略;return后面没有值和没有return的函数就是undefined;
4、函数的使用场景:
- a.作为值赋给变量
- b.作为对象属性
- c.作为函数参数(回调)
- d.作为函数的返回值
5、函数也是对象,对象就会有属性/方法
- a.name
- b.length
- d.toString()
三、作用域
1、全局: global: 顶层函数之外声明的,可以在函数内访问
2、局部: local: 函数内部声明,仅限内部访问,外部不可见
3、函数内部声明变量如果不加var,就不能和当前的作用域绑定,自动与全局绑定
4、一对大括号就是一个块作用域:ES5不支持块作用域,ES6支持
5、js中允许不写参数,函数的参数:arguments或者剩余参数(…params)
6、闭包:用来访问函数的私有变量,父级函数作用被保留,闭包占内存;
作业二
一、代码
var arr=[function(){return 1;},function (name){return name+'欢迎你';}];console.log(arr[1]('你好'));console.log(arr.length);console.log(Object.keys(arr));console.log(arr['0']);var array=[1,2,3,4,5,6];for(var i=0;i<array.length;i++){console.log(array[i]);}array.forEach(function(item,key,array){console.log(item);});var objArr = {0: 'hello',1: 200,2: {x:1, y: 30},3: null,length: 4};// 类数组转化数组输出,但无法输出length的值Array.prototype.forEach.call(objArr, function (item){console.log(item);});console.log('^^^^^^^^^^^^^^^^^^')function sum(a,b,c){// 函数体return a+b;}console.log(sum.name);console.log(sum.length);console.log(sum.toString);function add(callback,a,b){return callback(a,b);}console.log(add(sum,3,5));var n=3;function demo(){var s='你好';console.log(s);console.log(n);}// console.log(s);//函数内部的变量,玩不无法访问。console.log(n);// 输出函数中的参数function plus(){return console.log(arguments)}plus(2,3,6)//通过子函数访问夫函数中的私有变量function abc(){var name='ldy';return function ad(){return console.log(name);};}console.log(typeof abc());abc()();
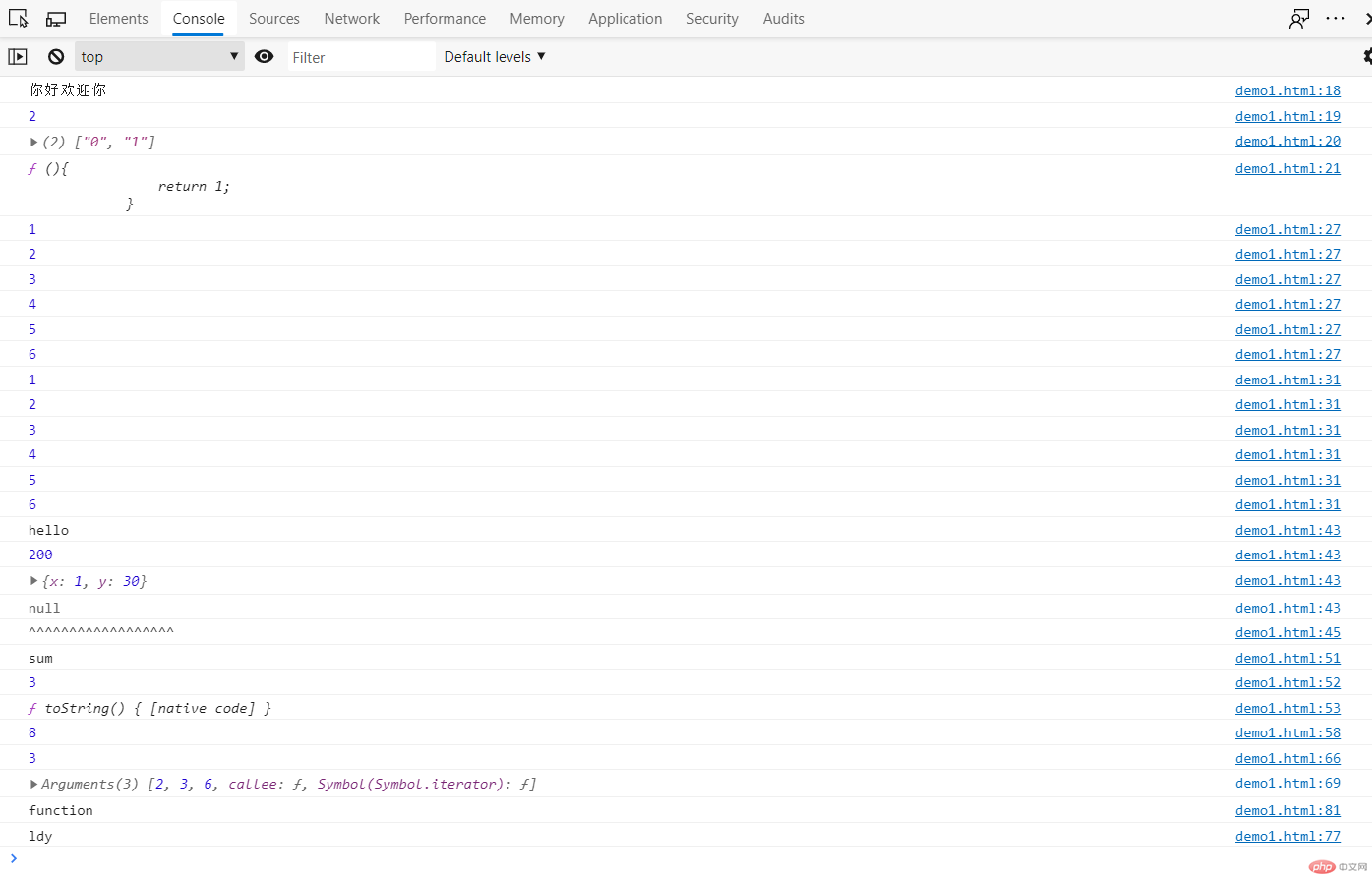
2、演示结果: