Laravel 使用中间件时前台Ajax接收后台response返回json的尝试
一、使用声明
在进行权限验证时,增加一个权限验证中间件RightValidate
1、定义中间件RightValidate
使用artisan命令php artisan make:middleware RightValidate
创建RightValidate中间件
中间件RightValidate中加入权限验证的内容
public function handle($request, Closure $next)
{
//通过$request获取当前访问的菜单的id
$route = $request->route()->getActionName();
$res = explode(‘@’,$route);
$action = $res[1];
$controller = explode(‘\‘,$res[0])[count(explode(‘\‘,$res[0]))-1];
$curmenu = DB::table(‘xpcms_admin_menu’)->where([‘action’=>$action,’controller’=>$controller])->item();
if (!$curmenu){
//return json_encode([‘code’=>1,’msg’=>’当前菜单不存在’]);
return response(‘当前菜单不存在’,200);
}
$_admin = $request->session()->get(‘admin’);
$group_id = $_admin[‘group_id’];
$group = DB::table('xpcms_admin_group')->where('gid',$group_id)->item();if (!$group){return response('该角色不存在',200);}$rights = json_decode($group['rights']);if (!$rights){$response = json_encode(['code'=>1,'msg'=>'您所在的权限组无任何权限']);return response($response,200);}if (!in_array($curmenu['mid'],$rights)){$response = json_encode(['code'=>1,'msg'=>'联系管理员确认您是否有此权限']);return response($response,200);}return $next($request);}
2、注册中间件
找到app\Http\Kernel.php,打开文件
在protected $routeMiddleware = []数组中加入’rightvalidate’ => \App\Http\Middleware\RightValidate::class,
注册成功。
3、触发中间件
在后台路由组中加入->middleware(‘rightvalidate’);
Route::namespace(‘admins’)->middleware([‘adminlogin’,’rightvalidate’])->group(function(){
// 网站设置
Route::get(‘/admins/site/seo’,’Site@seo’);
Route::post(‘/admins/site/save_seo’,’Site@save_seo’);
// 管理员相关
Route::get(‘/admins/admin/index’,’Admin@index’);
Route::get(‘/admins/admin/add’,’Admin@add’);
Route::post(‘/admins/admin/save’,’Admin@save’);
Route::post(‘/admins/admin/del’,’Admin@del’);
});
二、改变response默认响应格式
1、中间件默认响应格式是
return response(‘您无此权限’,200);
2、默认响应格式改造成json格式
$response = json_encode([‘code’=>0,’msg’=>’您无此权限’]);
return response($response,200);
3、前端Ajax接收
以菜单添加为例,使用弹层打开添加页面,原代码如下:
function admin_add(id) {
layer.open({
type:2,
title:’管理员添加’,
shade:0.2,
area:[‘680px’,’550px’],
content:’/admins/admin/add?admin_id=’+id
});
}
为接收中间件返回的json,对此代码进行改造:
function admin_add(id) {
var _token = $.trim($(‘input[name=”_token”]’).val());
$.get(‘/admins/admin/add’,{_token:_token},function (res) {
if (res.code >0){
layer.alert(res.msg,{icon:2});
setTimeout(function () {
parent.window.location.reload();
},1000)
}
},’json’);
layer.open({
type:2,
title:’管理员添加’,
shade:0.2,
area:[‘680px’,’550px’],
content:’/admins/admin/add?admin_id=’+id
});
}
粗体部分为新增代码。
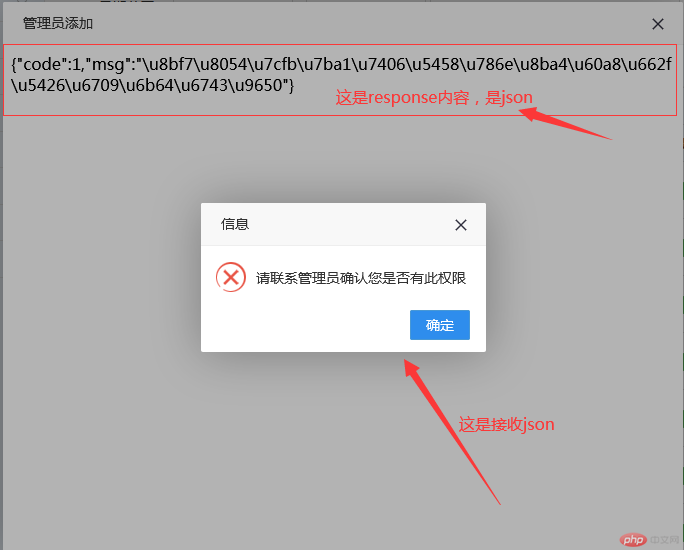
结果:

三、问题
如何才能只要弹框,不要背景弹层?
需要各位老师和同学们的帮助!
四、答案
需要动下代码:
function admin_add(id) {
var _token = $.trim($(‘input[name=”_token”]’).val());
$.get(‘/admins/admin/add’,{_token:_token},function (res) {
if (res.code >0){
return layer.alert(res.msg,{icon:2});
/setTimeout(function () {
parent.window.location.reload();
},1000)/
}else {
layer.open({
type:2,
title:’管理员添加’,
shade:0.2,
area:[‘680px’,’550px’],
content:’/admins/admin/add?admin_id=’+id
});
}
},’json’);
}
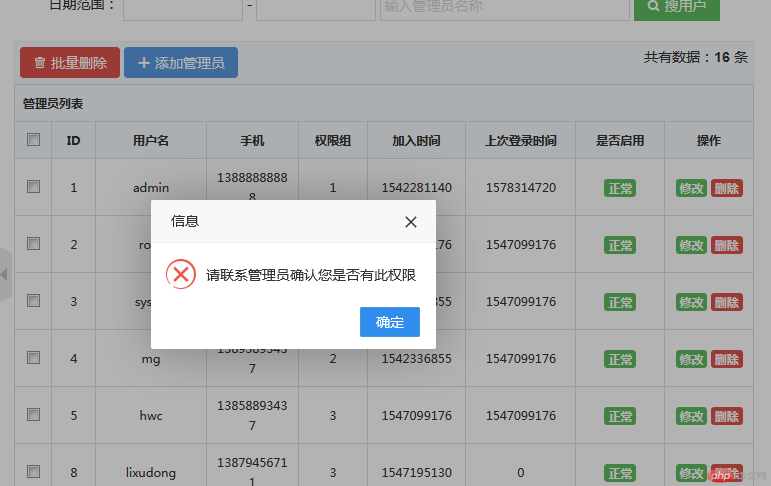
结果:

这样,如果没有权限,就只有弹框,没有弹层了。
五、中间件既弹框又重定向
代码:
class IsLoginMiddleware{/*** Handle an incoming request.** @param \Illuminate\Http\Request $request* @param \Closure $next* @return mixed*/public function handle($request, Closure $next){$session_admin = $request->session()->get('admin');if (!$session_admin){return response('<script>alert("您还未登录");location="/admins/account/login"</script>',200);}return $next($request);}}

