Laypage的使用
一、需要导入静态资源文件
1、导入layui.css
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" >
2、导入layui.js
<script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script>
##二、指定用于存放页码的div
<div id="demo"></div>
其中的id是一定要有的。
##三、定义方法
<script>
layui.use([‘laypage’, ‘layer’], function(){
var laypage = layui.laypage
,layer = layui.layer;
//总页数低于页码总数
laypage.render({
elem: ‘demo0’
,count: 50 //数据总数
});
//总页数大于页码总数
laypage.render({
elem: ‘demo1’
,count: 70 //数据总数
,jump: function(obj){
console.log(obj)
}
});
//自定义样式
laypage.render({
elem: ‘demo2’
,count: 100
,theme: ‘#1E9FFF’
});
laypage.render({
elem: ‘demo2-1’
,count: 100
,theme: ‘#FF5722’
});
laypage.render({
elem: ‘demo2-2’
,count: 100
,theme: ‘#FFB800’
});
//自定义首页、尾页、上一页、下一页文本
laypage.render({
elem: ‘demo3’
,count: 100
,first: ‘首页’
,last: ‘尾页’
,prev: ‘<em>←</em>‘
,next: ‘<em>→</em>‘
});
//不显示首页尾页
laypage.render({
elem: ‘demo4’
,count: 100
,first: false
,last: false
});
//开启HASH
laypage.render({
elem: ‘demo5’
,count: 500
,curr: location.hash.replace(‘#!fenye=’, ‘’) //获取hash值为fenye的当前页
,hash: ‘fenye’ //自定义hash值
});
//只显示上一页、下一页
laypage.render({
elem: ‘demo6’
,count: 50
,layout: [‘prev’, ‘next’]
,jump: function(obj, first){
if(!first){
layer.msg(‘第 ‘+ obj.curr +’ 页’);
}
}
});
//完整功能
laypage.render({
elem: ‘demo7’
,count: 100
,layout: [‘count’, ‘prev’, ‘page’, ‘next’, ‘limit’, ‘refresh’, ‘skip’]
,jump: function(obj){
console.log(obj)
}
});
//自定义排版
laypage.render({
elem: ‘demo8’
,count: 1000
,layout: [‘limit’, ‘prev’, ‘page’, ‘next’]
});
laypage.render({
elem: ‘demo9’
,count: 1000
,layout: [‘prev’, ‘next’, ‘page’]
});
laypage.render({
elem: ‘demo10’
,count: 1000
,layout: [‘page’, ‘count’]
});
//自定义每页条数的选择项
laypage.render({
elem: ‘demo11’
,count: 1000
,limit: 100
,limits: [100, 300, 500]
});
//将一段数组分页展示
//测试数据
var data = [
‘北京’,
‘上海’,
‘广州’,
‘深圳’,
‘杭州’,
‘长沙’,
‘合肥’,
‘宁夏’,
‘成都’,
‘西安’,
‘南昌’,
‘上饶’,
‘沈阳’,
‘济南’,
‘厦门’,
‘福州’,
‘九江’,
‘宜春’,
‘赣州’,
‘宁波’,
‘绍兴’,
‘无锡’,
‘苏州’,
‘徐州’,
‘东莞’,
‘佛山’,
‘中山’,
‘成都’,
‘武汉’,
‘青岛’,
‘天津’,
‘重庆’,
‘南京’,
‘九江’,
‘澳门’,
‘台北’
];
//调用分页
laypage.render({
elem: ‘demo20’
,count: data.length
,jump: function(obj){
//模拟渲染
document.getElementById(‘biuuu_city_list’).innerHTML = function(){
var arr = []
,thisData = data.concat().splice(obj.curr*obj.limit - obj.limit, obj.limit);
layui.each(thisData, function(index, item){
arr.push(‘<li>‘+ item +’</li>‘);
});
return arr.join(‘’);
}();
}
});
});
</script>
四、需要注意的问题
目前只是把样式成功引入需要渲染的页面,那些需要渲染的页面还没有搞定。
五、分段用法
1、控制器及方法
#数据 用户列表public function userList(Request $request){$txt = $request->input('searchu');$perPage = $request->input('per_num',20); //每页页码$query = UserModel::query()->orderBy('created_at', 'desc');$result = $query->paginate($perPage);$paginator = $result->render();$result = collect($result)->toArray();$users = $result['data'];$total = $result['total'];//总页码$current_page = $result['current_page'];//当前页return view('admin.user.userList',compact('users','paginator' ,'total','current_page','perPage'));}
2、前端页面
#页面html<link rel="stylesheet" href="{{ asset('layui/css/layui.css') }}" media="all"><script src="{{ asset('layui/layui.js') }}"></script>.............<tbody>@if(!empty($users))@foreach($users as $user)<tr><td data-id="{{$user['id']}}" onclick="lookforOrder(this)">{{$user['username']}}</td>........</tr>@endforeach@else<tr><td colspan="8" style="text-align:center;">- -- >暂无数据< -- -</td></tr>@endif</tbody></table><div id="userPage" style="float: right">{{ $paginator }} //分页</div></div>
3、JS脚本
#js<script>layui.use(['element', 'layer','laypage'], function(){var element = layui.element;var layer = layui.layer;var laypage = layui.laypage;$ = layui.jquery;var count = "{{$total}}";var cur_page = "{{$current_page}}";var limit = "{{$perPage}}";var txt = "{{$txt}}";laypage.render({elem: 'userPage',curr:cur_page,count: count,limit:limit,txt:txt,layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip'],jump: function(obj,first){// console.log(obj)//url =window.location.href;url = window.location.pathname;//当前页url不带参var params = {page:obj.curr, per_num:obj.limit};if(!empty(txt)){params['searchq']=txt; //这个是搜索 参数}url = http_build_query(url, params);if(!first){ //跳转必须放在这个里边,不然无限刷新window.location.href= url; //跳转}}});});</script>
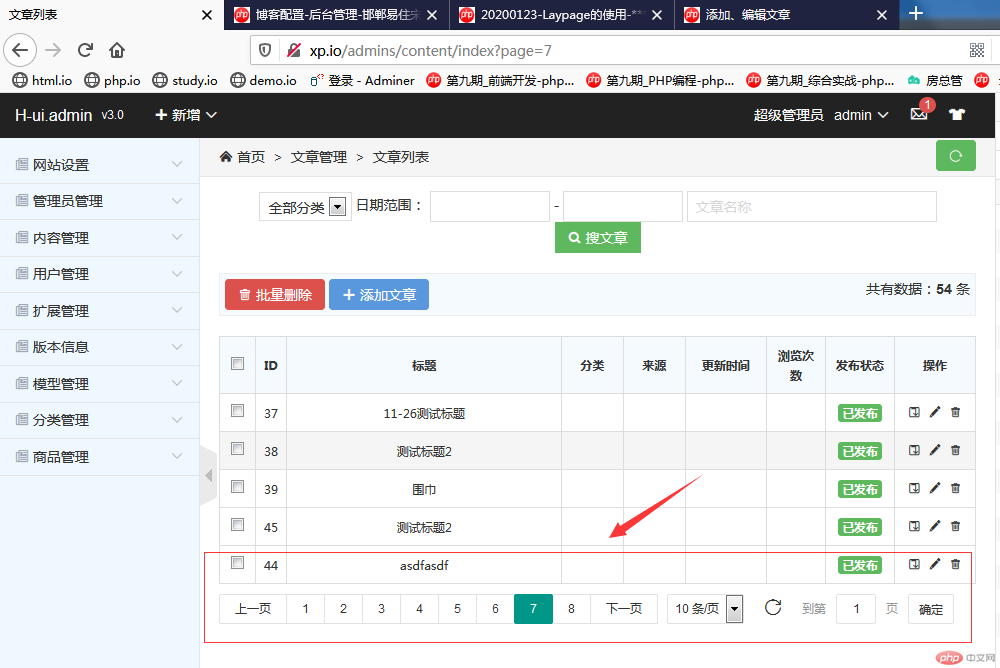
六、经过两天的尝试,渲染数据的问题依然没有解决
最终是把laravel框架中的links()方法进行了扩展,只是采用了layui的样式
代码:
@if ($paginator->hasPages())<div class="layui-box layui-laypage layui-laypage-default" id="layui-laypage-1">{{--<span class="layui-laypage-count">共100条</span>--}}{{-- Previous Page Link --}}@if ($paginator->onFirstPage()){{--<li class="page-item disabled" aria-disabled="true" aria-label="@lang('pagination.previous')"><span class="page-link" aria-hidden="true">首页</span></li>--}}{{--<span class="layui-laypage-curr"><em class="layui-laypage-em"></em><em>首页</em></span>--}}<a href="javascript:;" class="layui-laypage-last" title="首页" data-page="10">首页</a>@else{{--<li class="page-item"><a class="page-link" href="{{ $paginator->previousPageUrl() }}" rel="prev" aria-label="@lang('pagination.previous')">上一页</a></li>--}}<a href="{{ $paginator->previousPageUrl() }}" class="layui-laypage-prev" data-page="1">上一页</a>@endif{{-- Pagination Elements --}}@foreach ($elements as $element){{-- "Three Dots" Separator --}}@if (is_string($element))<span class="layui-laypage-spr">{{ $element }}</span>{{--<li class="page-item disabled" aria-disabled="true"><span class="page-link">{{ $element }}</span></li>--}}@endif{{-- Array Of Links --}}@if (is_array($element))@foreach ($element as $page => $url)@if ($page == $paginator->currentPage()){{--<li class="page-item active" aria-current="page"><span class="page-link">{{ $page }}</span></li>--}}<span class="layui-laypage-curr"><em class="layui-laypage-em"></em><em>{{ $page }}</em></span>@else<a href="{{ $url }}" data-page="{{ $page }}">{{ $page }}</a>{{--<li class="page-item"><a class="page-link" href="{{ $url }}">{{ $page }}</a></li>--}}@endif@endforeach@endif@endforeach{{-- Next Page Link --}}@if ($paginator->hasMorePages()){{--<li class="page-item"><a class="page-link" href="{{ $paginator->nextPageUrl() }}" rel="next" aria-label="@lang('pagination.next')">下一页</a></li>--}}<a href="{{ $paginator->nextPageUrl() }}" class="layui-laypage-next" data-page="">下一页</a>@else{{--<li class="page-item disabled" aria-disabled="true" aria-label="@lang('pagination.next')"><span class="page-link" aria-hidden="true">尾页</span></li>--}}<a href="javascript:;" class="layui-laypage-last" title="尾页" data-page="10">尾页</a>@endif<span class="layui-laypage-limits"><select lay-ignore="" id="perpage" onchange="perpage()"><option value="10" selected="">10 条/页</option><option value="20">20 条/页</option><option value="30">30 条/页</option><option value="40">40 条/页</option><option value="50">50 条/页</option></select></span><a href="javascript:;" data-page="1" class="layui-laypage-refresh"><i class="layui-icon layui-icon-refresh"></i></a><span class="layui-laypage-skip">到第<input type="text" min="1" value="1" class="layui-input">页<button type="button" class="layui-laypage-btn">确定</button></span></div>@endif
结果: