1月10-12日作业写个汽车产品移动端站并进行了PHP站点模块化
写了这一个移动端有很多坑,有一些解决了,有一些还没有解决。
如:vh这个单位在不同的浏览器上面就会出错。后面又换成了PX单位。
站点分上中下三部分:header ,main, footer三部分。如将中间main自动flex为1可上下不固定。期待老师解决。还有字体在电脑端还行,在移动端看是没有办法看。
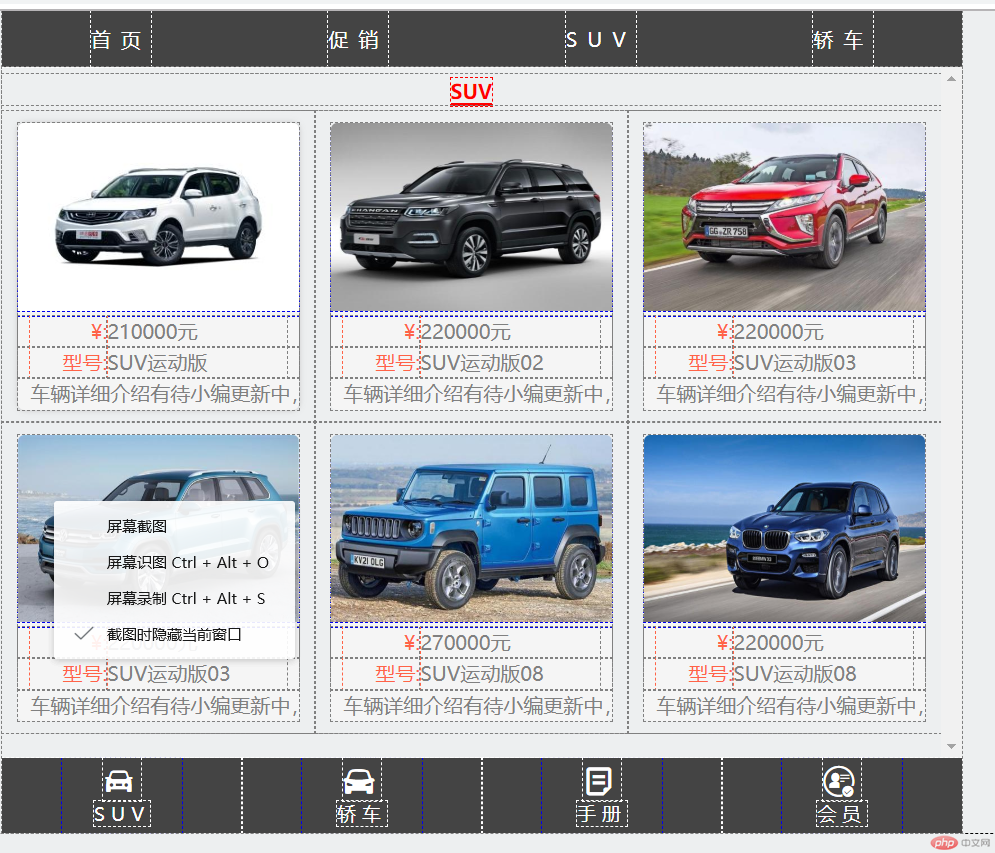
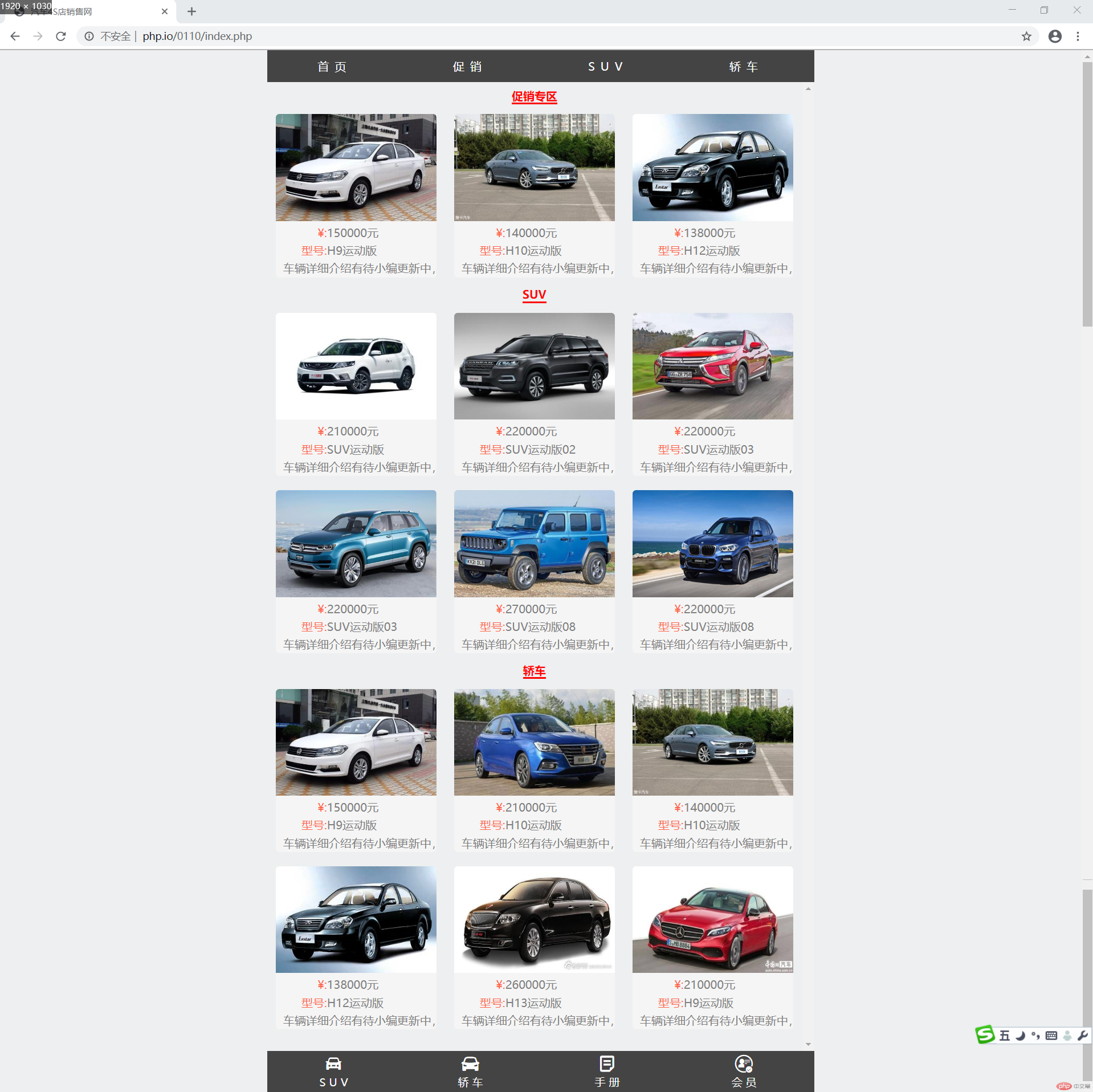
先上一下布局的效果图:
上一下首页index.html部分的布局代码。列表页与首页一样,产品详情页我就偷了一个懒。就是将首页的CSS代码部分,div标签将:“images-goods” 改为“images-details” ,然后增加一个images-details的样式。觉得用flex布局太方便了。几行代码就出来了一个产品详情页。
首页布局index.html代码如下:
<!--主体--><main><div class="main-part"><section><h3><span>促销区</span></h3><article><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/01.jpg"></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/02.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/04.jpg"></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/05.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/06.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/01.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div></article></section><section><h3><span>SUV专区</span></h3><article><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/01.jpg"></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/02.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/04.jpg"></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/05.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/06.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/SUV/01.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div></article></section><section><h3><span>轿车专区</span></h3><article><div class="images-goods"><div><a href=""><img height="120" src="images/car/01.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/02.jpg"></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/03.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/04.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/05.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/06.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div></article></section><section><h3><span>轿车专区</span></h3><article><div class="images-goods"><div><a href=""><img height="120" src="images/car/01.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/02.jpg"></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/03.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/04.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/05.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div><div class="images-goods"><div><a href=""><img height="120" src="images/car/06.jpg" ></a><span><i>¥:</i><i>210000.00元</i></span><span><i>型号:</i><i>7300LI</i></span><span>女图片介绍一下美女美绍</span></div></div></article></section></div></main><?php inc</body></html>
全站CSS代码如下:
/*引进矢量标*/@import url(../ico-css/iconfont.css);/*初始化*/* {margin: 0 auto;padding: 0;/* outline: 1px dashed; */-webkit-tap-highlight-color: transparent;}img {width: 100%;}a {font-size: 14px;text-decoration: none;}ul li {margin: 0;padding: 0;}li {list-style: none;}/*头部样式*/body {min-width: 320px;max-width: 768px;margin: 0 auto;position: relative;flex-direction: column;background-color: #edeff0;overflow-x: hidden;font-size: 16px;color: gray;width: auto;height: auto;display: flex;box-sizing: border-box;vertical-align: top;-webkit-overflow-scrolling: touch;}/* 上导航栏 */header {vertical-align: top;height: 45px;width: 100%;background-color: #444444;color: #ffffff;display: flex;box-sizing: border-box;flex-direction: row;justify-content: space-between;align-items: center;}body header a {height: 45px;font-size: 16px;line-height:45px;align-content: center;color: #ffffff;letter-spacing: 8px}body header a:hover {background: white;color: black;}/* 底部导航栏样式 */footer {height: 60px;width: 100%;background-color: #444444;color: #ffffff;}footer ul {height: 60px;display: flex;box-sizing: border-box;flex-flow: row nowrap;justify-content: space-between;}footer ul li {flex: 1;}footer ul li a span {display: flex;height: 60px;flex-flow: column wrap;width: 50%;letter-spacing: 5px}footer ul li a span i:first-of-type {color: white;font-size: 25px;padding: 5px 0 2px 0;font-style: normal;}footer ul li a span i:last-of-type {color: white;font-size: 15px;font-style: normal;}/*首页例表页主体区*/body>main {display: flex;flex: 1;flex-direction: column;width: 100%;overflow-y: scroll;}body>main>.main-part {width: 100%;margin-top: 5px;margin-bottom: 20px;}body>main>.main-part>section>h3{margin-bottom: 5px;text-align: center;}body>main>.main-part>section>h3>span {font-size: 16px;color: red;text-align: center;border-bottom: 2px solid red;font-weight: bolder;}body>main>.main-part>section>article {display: flex;flex-flow: row wrap;margin-top: 5px;}body>main>.main-part>section>article>.images-goods{display: flex;flex-flow:row wrap;width: 33.3%;justify-content: space-evenly;align-items: center;}body>main>.main-part>section>article>.images-goods>div{display: flex;flex-flow: column wrap;justify-content:space-evenly;align-content: space-between;width: 90%;margin: 10px 5px;border-radius: 5px;background-color:rgb(245, 245, 245);}body>main>.main-part>section>article>.images-goods>div:hover{box-shadow: 0 0 5px silver;}body>main>.main-part>section>article>.images-goods>div img{border-radius: 5px 5px 0 0;height: 150px;}body>main>.main-part>section>article>.images-goods>div>span{width: 100%;height: 25px;line-height: 25px;display: flex;box-sizing: border-box;padding: 0 10px;overflow: hidden;white-space: nowrap;text-overflow:ellipsis;}body>main>.main-part>section>article>.images-goods>div>span>i{height: 25px;line-height: 25px;display: block;box-sizing: border-box;overflow: hidden;text-overflow:ellipsis;font-style: normal;}body>main>.main-part>section>article>.images-goods>div>span>i:first-of-type {width: 30%;color: tomato;height: 25px;text-align: right;}body>main>.main-part>section>article>.images-goods>div>span>i:last-of-type {width:70%;text-align:left;}/* 产品详情页样式 */body>main>.main-part>section>article>.images-details{display: flex;flex: 1;width: 100%;justify-content: space-evenly;align-items: center;}body>main>.main-part>section>article>.images-details>div{display: flex;flex: 1;width: 100%;flex-flow: column wrap;justify-content: space-evenly;align-items:left;}body>main>.main-part>section>article>.images-details>div img{border-radius: 5px 5px 0 0;height: 300px;}body>main>.main-part>section>article>.images-details>div span{width: 100%;height: auto;line-height: 25px;display: flex;box-sizing: border-box;padding: 0 10px;}body>main>.main-part>section>article>.images-details>div>span i:first-of-type {width: 30%;color: tomato;height: 25px;text-align: right;}body>main>.main-part>section>article>.images-details>div>span i:last-of-type {width:70%;text-align:left;}
第二步将站点进行PHP站点模块化练习。
2.1将公共部分的头部public_header.php与尾部public_footer.php进行分离。
2.2现在还没有数据库,就将站点的常量以及网站数据做一个数组写在:config.php中。
先来看一下首页效果图吧:
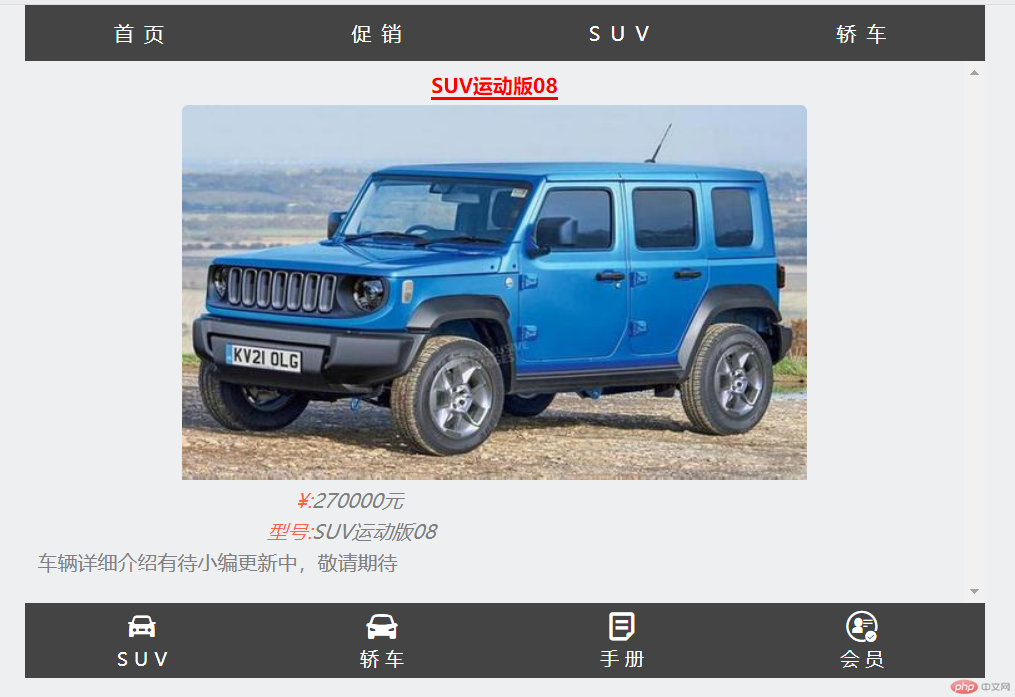
再看只改了几行代码的产品详情图:
现在看一下代码部分吧:
公共头部public_header.php代码如下:<!-- 引入网站配置 --><?php include 'config.php' ?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title><?php echo $siteTitle?></title><meta name="apple一mobile一web一app一capable" content="yes"><link rel="stylesheet" href="css/index.css"></head><body><!--头部--><header><a href="index.php">首页</a><a href="sales.php">促销</a><?php foreach ($categories as $category) : ?><a href="<?php echo $category['url'] ?>"><?php echo $category['name'] ?></a><?php endforeach ?></header>
公共尾部public_footer.php如下:
<!--脚部--><footer><ul><li><a href="#"><span> <i class="iconfont icon-cheliangguanli"></i><i>SUV</i></span></a></li><li><a href="#"><span> <i class="iconfont icon-cheliang-"></i><i>轿车</i></span></a></li><li><a href="#"><span> <i class="iconfont icon-shiyongshouce"></i><i>手册</i></span></a></li><li><a href="#"><span> <i class="iconfont icon-huiyuan"></i><i>会员</i></span></a></li></ul></footer></body></html>
网站配置config.php如下:
//网站标题命名$siteTitle='汽车4S店销售网';//定义图片路径常量const STATIC_PATH = 'images/';//定义优惠促销价格const price2 = '150000';//顶部导航栏目$categories= [['id'=>1, 'name'=>'SUV','url'=>'list.php?cid=1'],['id'=>2, 'name'=>'轿车','url'=>'list.php?cid=2'],];//底部模块栏目$module = [['id'=>1, 'name'=>'SUV','url'=>'module.php?cid=1'],['id'=>2, 'name'=>'轿车','url'=>'module.php?cid=2'],['id'=>3, 'name'=>'手册','url'=>'module.php?cid=3'],['id'=>4, 'name'=>'轿车','url'=>'module.php?cid=4'],];//车辆信息$goods = [['id' => 1,'name' => '轿车001','pic' => '01.jpg','price' => '150000','model' => 'H9运动版','url' => 'detail.php?id=1','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'2',],['id' => 2,'name' => '轿车001','pic' => '02.jpg','price' => '210000','model' => 'H10运动版','url' => 'detail.php?id=2','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'2',],['id' => 3,'name' => '轿车003','pic' => '03.jpg','price' => '140000','model' => 'H10运动版','url' => 'detail.php?id=3','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'2',],['id' => 4,'name' => '轿车004','pic' => '04.jpg','price' => '138000','model' => 'H12运动版','url' => 'detail.php?id=4','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'2',],['id' => 5,'name' => '轿车005','pic' => '05.jpg','price' => '260000','model' => 'H13运动版','url' => 'detail.php?id=5','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'2',],['id' => 6,'name' => '轿车006','pic' => '06.jpg','price' => '210000','model' => 'H9运动版','url' => 'detail.php?id=6','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'2',],['id' => 7,'name' => 'SUV','pic' => '07.jpg','price' => '210000','model' => 'SUV运动版','url' => 'detail.php?id=7','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'1',],['id' => 8,'name' => 'SUV','pic' => '08.jpg','price' => '220000','model' => 'SUV运动版02','url' => 'detail.php?id=8','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'1',],['id' => 9,'name' => 'SUV','pic' => '09.jpg','price' => '220000','model' => 'SUV运动版03','url' => 'detail.php?id=9','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'1',],['id' => 10,'name' => 'SUV','pic' => '10.jpg','price' => '220000','model' => 'SUV运动版03','url' => 'detail.php?id=10','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'1',],['id' => 11,'name' => 'SUV','pic' => '11.jpg','price' => '270000','model' => 'SUV运动版08','url' => 'detail.php?id=11','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'1',],['id' => 12,'name' => 'SUV','pic' => '12.jpg','price' => '220000','model' => 'SUV运动版08','url' => 'detail.php?id=12','details'=>'车辆详细介绍有待小编更新中,敬请期待','cid'=>'1',],];
万事准备好了,就等着做首页了。首页优惠促销就是增加了一个if判断。判断价格;其他的两个栏目就是遍历了产品中的数组。
网站首页index.php如下:<!-- 引入公共头部 --><?php include __DIR__ . '/inc/public_header.php' ?><!--主体--><main><div class="main-part"><section><h3><span>促销专区</span></h3><article><?php foreach ($goods as $good) : ?><!-- 如果产品宣传价格低于规定的优惠促销价格 --><?php if ($good['price'] <= price2) : ?><div class="images-goods"><div><a href="<?php echo $good['url'] ?>"><img height="120" src="<?php echo STATIC_PATH . $good['pic'] ?>"></a><span><i>¥:</i><i><?php echo $good['price'] ?>元</i></span><span><i>型号:</i><i><?php echo $good['model'] ?></i></span><span><?php echo $good['details'] ?></span></div></div><?php endif ?><?php endforeach ?></article></section><?php foreach ($categories as $category) : ?><section><h3><span><?php echo $category['name'] ?></span></h3><article><?php foreach ($goods as $good) : ?><?php if ((int) $category['id'] === (int) $good['cid']) : ?><div class="images-goods"><div><a href="<?php echo $good['url'] ?>"><img height="120" src="<?php echo STATIC_PATH . $good['pic'] ?>"></a><span><i>¥:</i><i><?php echo $good['price'] ?>元</i></span><span><i>型号:</i><i><?php echo $good['model'] ?></i></span><span><?php echo $good['details'] ?></span></div></div><?php endif ?><?php endforeach ?></article></section><?php endforeach ?></div></main><!-- 引入公共尾部 --><?php include __DIR__ . '/inc/public_footer.php' ?>
网站列表页list.php如下:
<!-- 引入公共头部 --><?php include __DIR__.'/inc/public_header.php' ?><!--主体--><main><div class="main-part"></section><!-- 获取地址栏传过来的栏目ID参数值 --><?php $cid = $_GET['cid'];?><?php foreach ($categories as $category) : ?><!-- 判断地址栏的栏目ID与数组中的ID参数值相等 --><?php if ($category['id'] === intval($cid)) :?><section><h3><span><?php echo $category['name'] ?></span></h3><article><!-- 获取当前栏目下的商品值 --><?php foreach ($goods as $good) : ?><?php if ((int) $category['id'] === (int) $good['cid']) : ?><div class="images-goods"><div><a href="<?php echo $good['url'] ?>"><img height="120" src="<?php echo STATIC_PATH . $good['pic'] ?>"></a><span><i>¥:</i><i><?php echo $good['price'] ?>元</i></span><span><i>型号:</i><i><?php echo $good['model'] ?></i></span><span><?php echo $good['details'] ?></span></div></div><?php endif ?><?php endforeach ?></article></section><?php endif ?><?php endforeach ?></div></main><!-- 引入公共尾部 --><?php include __DIR__. '/inc/public_footer.php' ?>
网站详细页detail.php如下:
<!-- 引入公共头部 --><?php include __DIR__ . '/inc/public_header.php' ?><!--主体--><main><div class="main-part"><section><!-- 获取地址栏传过来的产品ID参数值 --><?php $id = $_GET['id']; ?><?php foreach ($goods as $good) : ?><?php if ($good['id'] == $id) : ?><h3><span><?php echo $good['model'] ?></span></h3><article><div class="images-details"><div><a href="<?php echo $good['url'] ?>"><img height="120" src="<?php echo STATIC_PATH . $good['pic'] ?>"></a><span><i>¥:</i><i><?php echo $good['price'] ?>元</i></span><span><i>型号:</i><i><?php echo $good['model'] ?></i></span><span><?php echo $good['details'] ?></span></div></div><?php endif ?><?php endforeach ?></article></section></div></main><!-- 引入公共尾部 --><?php include __DIR__ . '/inc/public_footer.php' ?>
总结:
网页布局在电脑端还是比较容易写,就是在手机端兼容性有困难,全站完成没有难度。还是得多写。

