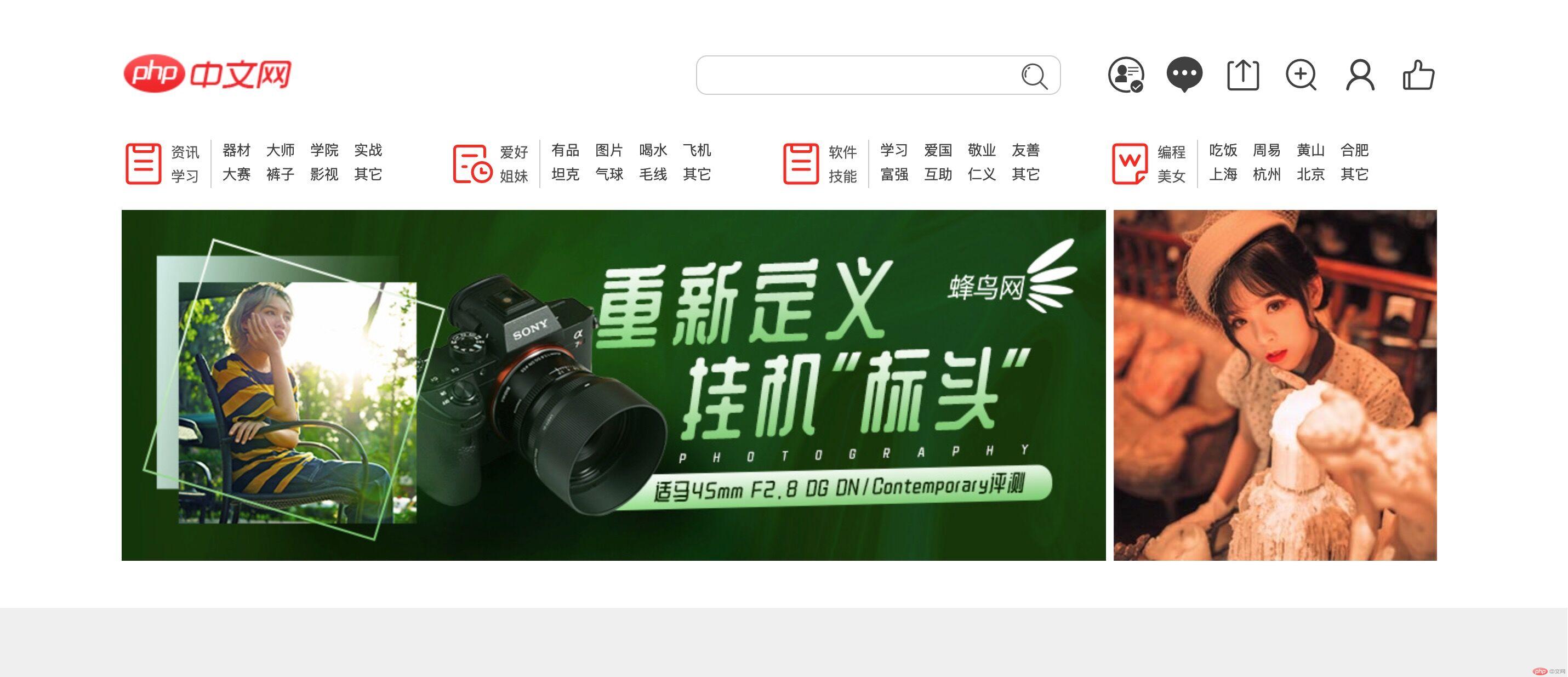
第十期_前端开发_2019-12-20首页仿PHP

以上是仿PHP布局效果
源代码
`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿PHP中文网</title>
<link rel="stylesheet" href="index.css">
<script src="font/iconfont.js"></script>
</head>
<body>
<div id="header">
<div class="hd_logo">
<img src="images/logo.png" alt="">
</div>
<div class="hd_secrch">
<div class="container">
<form action="" class="parent">
<input type="text" class="search" placeholder="搜索">
<input type="button" name="" id="" class="btn">
</form>
</div>
</div>
<div class="hd_nav">
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
</div>
<div id="nav_content">
<span>
<img src="images/nav_content_img1.png">
<ul >
<li><a href="#">器材</a></li>
<li><a href="#">大师</a></li>
<li><a href="#">学院</a></li>
<li><a href="#">实战</a></li>
<li><a href="#">大赛</a></li>
<li><a href="#">裤子</a></li>
<li><a href="#">影视</a></li>
<li><a href="#">其他</a></li>
</ul>
</span>
<span>
<img src="images/nav_content_img2.png">
<ul >
<li><a href="#">有品</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">喝水</a></li>
<li><a href="#">飞机</a></li>
<li><a href="#">坦克</a></li>
<li><a href="#">气球</a></li>
<li><a href="#">毛线</a></li>
<li><a href="#">其他</a></li>
</ul>
</span>
<span>
<img src="images/nav_content_img3.png">
<ul >
<li><a href="#">学习</a></li>
<li><a href="#">爱国</a></li>
<li><a href="#">敬业</a></li>
<li><a href="#">友善</a></li>
<li><a href="#">富强</a></li>
<li><a href="#">互助</a></li>
<li><a href="#">仁义</a></li>
<li><a href="#">其他</a></li>
</ul>
</span>
<span>
<img src="images/nav_content_img4.png">
<ul >
<li><a href="#">有品</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">喝水</a></li>
<li><a href="#">飞机</a></li>
<li><a href="#">坦克</a></li>
<li><a href="#">气球</a></li>
<li><a href="#">毛线</a></li>
<li><a href="#">其他</a></li>
</ul>
</span>
<div id="img_ad1">
<img src="images/2.jpg" >
</div>
<div id="img_ad2>">
<img src="images/banner-right.jpg" >
</div>
</div>
</div>
</body>
</html>`
以下是CSS样式表
`@charset “utf-8”;
@font-face {
font-family: ‘iconfont’;
src: url(‘font/iconfont.eot’);
src: url(‘font/iconfont.eot?#iefix’) format(‘embedded-opentype’),
url(‘font/iconfont.woff2’) format(‘woff2’),
url(‘font/iconfont.woff’) format(‘woff’),
url(‘font/iconfont.ttf’) format(‘truetype’),
url(‘font/iconfont.svg#iconfont’) format(‘svg’);
}
- {
margin: 0;
padding: 0;
}
div, h1, h2, h3, h4, h5, h6, dl, dt, dd, ol, ul, li, p, q, span, strong, form, iframe, label, textarea, input {
padding: 0;
margin: 0;
text-align: left
}
li{list-style-type:none;}
a:link {
text-decoration: none
}
a:visited {
text-decoration: none;
}
a:active {
text-decoration: underline;
}
header {
padding-top: 50px;width: 1230px;height: 76px;text-align: center;margin: 0 auto;
}
.iconfont {
font-family: “iconfont” !important;
font-size: 36px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding-left: 8px;
}
.hd_logo {
margin: 0 auto;
position: absolute;
width: 300px;
float: left;
}
.hd_secrch {
width: 400px;
padding-left: 500px;
float: left;
}
.container {
padding-top: 10px;
width: 200px;
}
.search {
width: 350px;
height: 36px;
border-radius: 10px;
outline: none;
border: 1px solid #ccc;
padding-left: 20px;
background: url(“images/zmoon.png”) no-repeat;
}
.btn {
height: 35px;
width: 35px;
background: url(“images/zmoon.png”) no-repeat -2px -99px;
top: 6px;
left: 285px;
border: none;
outline: none;
cursor: pointer;
}
.hd_nav {
width:300px;
padding-top: 10px;
float:left;
}
nav_content{
float: left;
}
nav_content span{
width: 307px;float: left;
}
nav_content span img{
width: 100px;float: left;
}
nav_content span ul{
width: 200px;float: left;
}
nav_content span ul li{
line-height: 28px;width: 50px;float:left;font-size: 14;
}
img_ad1{
float: left;padding-right: 10px;
}
img_ad2{
float:right;
}`

