作业:商城购物车
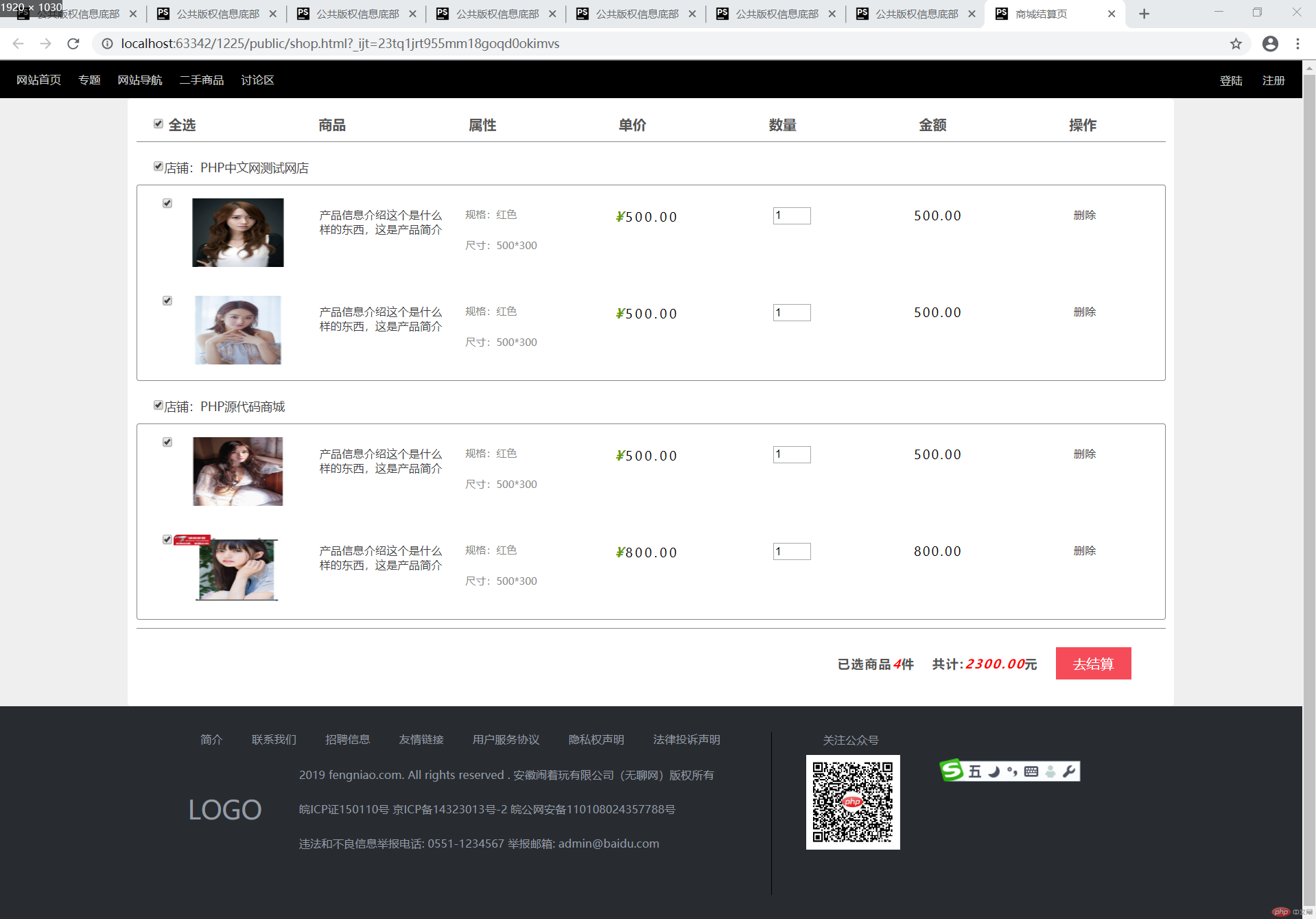
商城购物车效果图示:

购物车页面最外一个div:shop-shopping-cart分成上中下三部分header,main和footer
在main的主体区域最外层:shop-main,中间分上下两部分,店铺与商品shop-name 和shop-item-main
主要架构想清楚,就一步步的好写了。
html源代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>商城结算页</title><link rel="stylesheet" href="shop.css"></head><body><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a><a href="">注册</a></span></div><div class="shop-shopping-cart"><!--购物车头部--><header><span><input checked id="all-select" name="all-select" type="checkbox"><label for="all-select">全选</label></span><span>商品</span><span>属性</span><span>单价</span><span>数量</span><span>金额</span><span>操作</span></header><!--购物车主体部分--><main><div class="shop-main"><div class="shop-name"><label for="all-select-shop"><input checked id="all-select-shop" name="all-select-shop" type="checkbox"></label><a href="">店铺:PHP中文网测试网店</a></div><div class="shop-item-main"><div class="shop-item-details"><input checked id="select-details" name="select-details" type="checkbox"><a href="#"><img src="../static/images/shop/shop1.jpg"></a><a href="#">产品信息介绍这个是什么样的东西,这是产品简介</a><div class="details-type"><span>规格:红色</span><span>尺寸:500*300</span></div><span><i>¥</i>500.00</span><span><label><input min="1" name="count" type="number" value="1"></label></span><span>500.00</span><span><a href="#">删除</a></span></div><div class="shop-item-details"><input checked id="select-details" name="select-details" type="checkbox"><a href="#"><img src="../static/images/shop/shop2.jpg"></a><a href="#">产品信息介绍这个是什么样的东西,这是产品简介</a><div class="details-type"><span>规格:红色</span><span>尺寸:500*300</span></div><span><i>¥</i>500.00</span><span><label><input min="1" name="count" type="number" value="1"></label></span><span>500.00</span><span><a href="#">删除</a></span></div></div></div><div class="shop-main"><div class="shop-name"><label for="all-select-shop"><input checked id="all-select-shop" name="all-select-shop" type="checkbox"></label><a href="">店铺:PHP源代码商城</a></div><div class="shop-item-main"><div class="shop-item-details"><input checked id="select-details" name="select-details" type="checkbox"><a href="#"><img src="../static/images/shop/shop3.jpg"></a><a href="#">产品信息介绍这个是什么样的东西,这是产品简介</a><div class="details-type"><span>规格:红色</span><span>尺寸:500*300</span></div><span><i>¥</i>500.00</span><span><label><input min="1" name="count" type="number" value="1"></label></span><span>500.00</span><span><a href="#">删除</a></span></div><div class="shop-item-details"><input checked id="select-details" name="select-details" type="checkbox"><a href="#"><img src="../static/images/shop/shop4.jpg"></a><a href="#">产品信息介绍这个是什么样的东西,这是产品简介</a><div class="details-type"><span>规格:红色</span><span>尺寸:500*300</span></div><span><i>¥</i>800.00</span><span><label><input min="1" name="count" type="number" value="1"></label></span><span>800.00</span><span><a href="#">删除</a></span></div></div></div></main><!--购物车底部--><footer><span>已选商品<i>4</i>件</span><span>共计:<i>2300.00</i>元</span><button>去结算</button></footer></div><footer class="public-footer"><div><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><div><span>LOGO</span></div><div><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../static/images/erwei-code.png" alt=""></div></footer></body></html>
CSS代码:
css都是引入公共部分的CSS样式:
@import “public-reset.css”;
@import “public-header.css”;
@import “shop-shopping-cart.css”;
@import “public-footer.css”;
这几个CSS样式如下:
public-reset样式
/*初始化*/* {margin: 0px;padding: 0px;/*初始化红线*//*outline: 1px dashed red;*/}body{font-size: 13px;background-color: #efefef;color:#555555;}/*初始化A标签*/a {font-size: 13px;text-decoration: none;color: #404040;}/*去掉列表的小黑点*/li{list-style-type: none;}
public-header样式
/*导入初始化css*/@import "public-reset.css";/*全部导航样式*/.public-header{height: 44px;background-color:black;padding: 0 10px;display: flex;/*水平不换行*/flex-flow: row nowrap;}/*设置左侧连接样式*/.public-header a{line-height: 44px;color: #cccccc;padding: 0 10px;}.public-header > a:hover{background-color: #fff;color: black;}/*设置右侧样式*/.public-header > span{margin-left: auto;padding: 0,20px;}.public-header > span i{font-size: 16px;padding-right: 10px;}
shop-shopping-cart样式
@import "public-reset.css";/*购物车样式表*/.shop-shopping-cart{padding: 10px;margin: auto;width: 1200px;background-color: #fff;border-radius: 5px;}.shop-shopping-cart>header{display: flex;padding: 20px 80px 20px 20px;box-sizing: border-box;height: 40px;align-items: center;justify-content:space-between;border-bottom: 1px solid #888888;font-size: 16px;font-weight: bolder;}.shop-shopping-cart>main>.shop-main{box-sizing: border-box;display: flex;flex-flow: column wrap;margin: 10px 0;}.shop-shopping-cart>main>.shop-main>.shop-name{padding: 0px 0px 0px 20px;height: 40px;display: flex;font-size: 14px;line-height: 40px;text-align: center;justify-content:flex-start;}.shop-shopping-cart>main>.shop-main>.shop-name a{font-size: 14px;}.shop-shopping-cart>main>.shop-main>.shop-name a:hover{font-size: 14px;color: #178cee;cursor: pointer;}.shop-shopping-cart>main>.shop-main>.shop-item-main{height: auto;border: 1px solid #888888;border-radius: 3px;}.shop-shopping-cart>main>.shop-main>.shop-item-main:hover{box-shadow: 0 0 5px #888888;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details{display: flex;padding: 15px 30px;box-sizing: border-box;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details:hover{background-color:#fff0f0;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details img{width: 150px;height: 80px;border-radius: 5px;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details > a:last-of-type{width: 150px;padding-left: 20px;padding-top: 10px;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details >.details-type{display: flex;flex-flow: column wrap;padding-left: 20px;box-sizing: border-box;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details >.details-type>span{font-size: 12px;color: #888888;padding: 10px 0;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details >span:nth-of-type(1){color: black;font-size: 14px;position: relative;left: 90px;padding-top: 10px;letter-spacing:3px;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details >span:nth-of-type(1) i{color: #669900;font-size: 16px;font-weight: bold;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details >span:nth-of-type(2){position: relative;left: 200px;padding-top: 10px;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details >span:nth-of-type(2) input{width: 40px;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details >span:nth-of-type(3){position: relative;left:320px;padding-top: 10px;color: black;font-size: 14px;letter-spacing:2px;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details>span:nth-of-type(4){position: relative;left: 450px;padding-top: 10px;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details>span:nth-of-type(4)a{font-size: 14px;}.shop-shopping-cart>main>.shop-main>.shop-item-main>.shop-item-details>span:nth-of-type(4)a:hover{color: red;cursor: pointer;font-weight: bolder;font-size: 16px;}.shop-shopping-cart>footer{display: flex;height: 60px;padding:40px;box-sizing: border-box;border-top: 1px solid #888888;justify-content: flex-end;align-items: center;}.shop-shopping-cart>footer>span{font-size: 14px;font-weight: bold;padding-right: 20px;letter-spacing:2px;}.shop-shopping-cart>footer>span i{color: red;font-size: 14px;}.shop-shopping-cart>footer>button{height: 38px;padding: 0 20px;font-size: 16px;justify-content: center;align-self: center;background-color:#f64c59;color: #fff;border: none;}.shop-shopping-cart>footer>button:hover{cursor: pointer;background-color: #178cee;color: #fffdef;}
public-footer样式
@import "public-reset.css";.public-footer {/*基本样式*/background-color: #282c31;color: #959ba2;padding: 30px;display: grid;grid-template-columns: 130px 550px 400px;grid-template-rows: 30px 160px;grid-template-areas: 'link link rwm''logo info rwm';justify-content: center;}.public-footer>div:first-of-type{grid-area: link;}/*设置头部导航中的链接样式*/.public-footer > div:first-of-type a {color: #959ba2;padding: 5px 15px;}/*LOGO占位符样式*/.public-footer > div:nth-of-type(2) {/*网格区域名称*/grid-area: logo;/*基本样式*/font-size: 30px;margin-top: 40px;}/*版权备案号等其它信息*/.public-footer > div:nth-of-type(3) {/*网格区域名称*/grid-area: info;/*基本样式*/font-size: 13px;line-height: 40px;}/*二维码样式*/.public-footer > div:last-of-type {/*网格区域名称*/grid-area: rwm;/*基本样式*/border-left: 1px solid #000;padding-left: 40px;}/*二维码上的描述文本样式*/.public-footer > div:last-of-type p {font-size: 13px;margin-left: 20px;}/*二维码图片样式*/.public-footer > div:last-of-type img {width: 110px;height: 110px;margin-top: 10px;}

