gird布局语法总结
以下内容仅为个人总结(方便本人回忆)
grid布局使用
grid布局是一种二维布局方式,个人认为略有麻烦不适合作为细节布局。
那么如何使用呢?
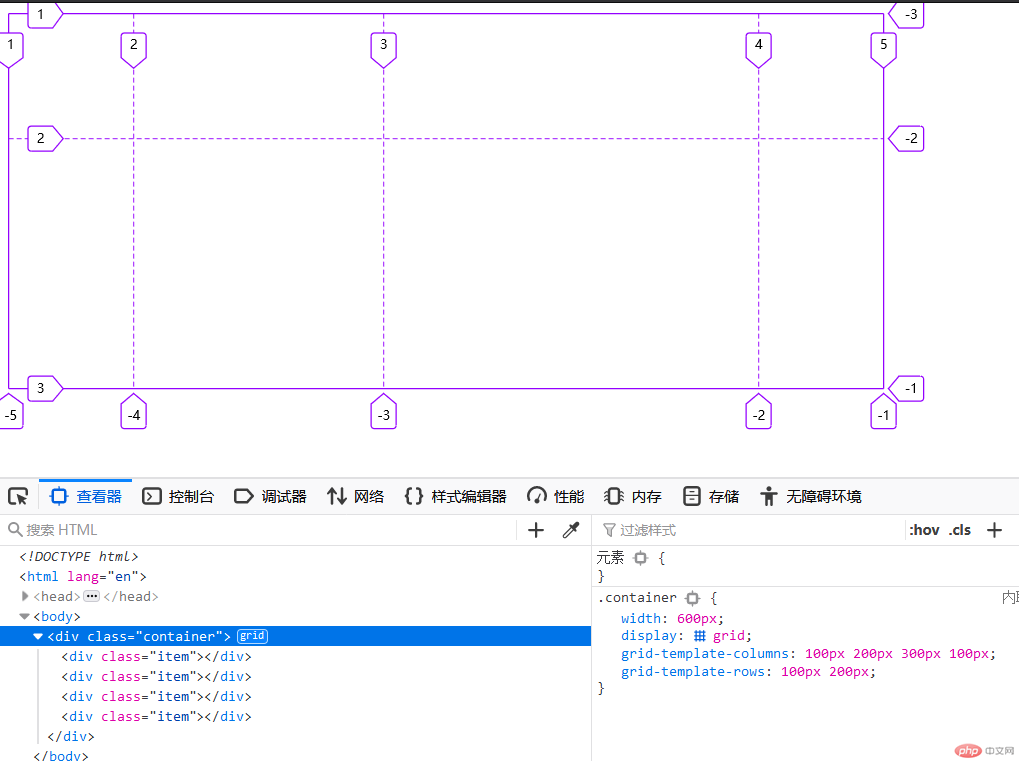
首先创建使用grid布局的容器我们这边用container作为容器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.container{width: 600px;display: grid;grid-template-columns: 100px 200px 300px 100px;grid-template-rows: 100px 200px;}</style></head><body><div class="container"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></body></html>
- display:grid将容器转换为grid容器
- 然后我们来分割容器,国外人思想花里胡哨与我们国人不太一样,先画列再画行
grid-template-columns: 100px 200px 300px 100px; 分4列分别是100 200 300 100
当然还有一个单位叫做fr是按照比例分的意思假设我要写6列100px还可以用grid-template-columns:repeat(6,100px)
- grid-template-rows: 100px 200px;
这样子就有了一个最简单的grid容器
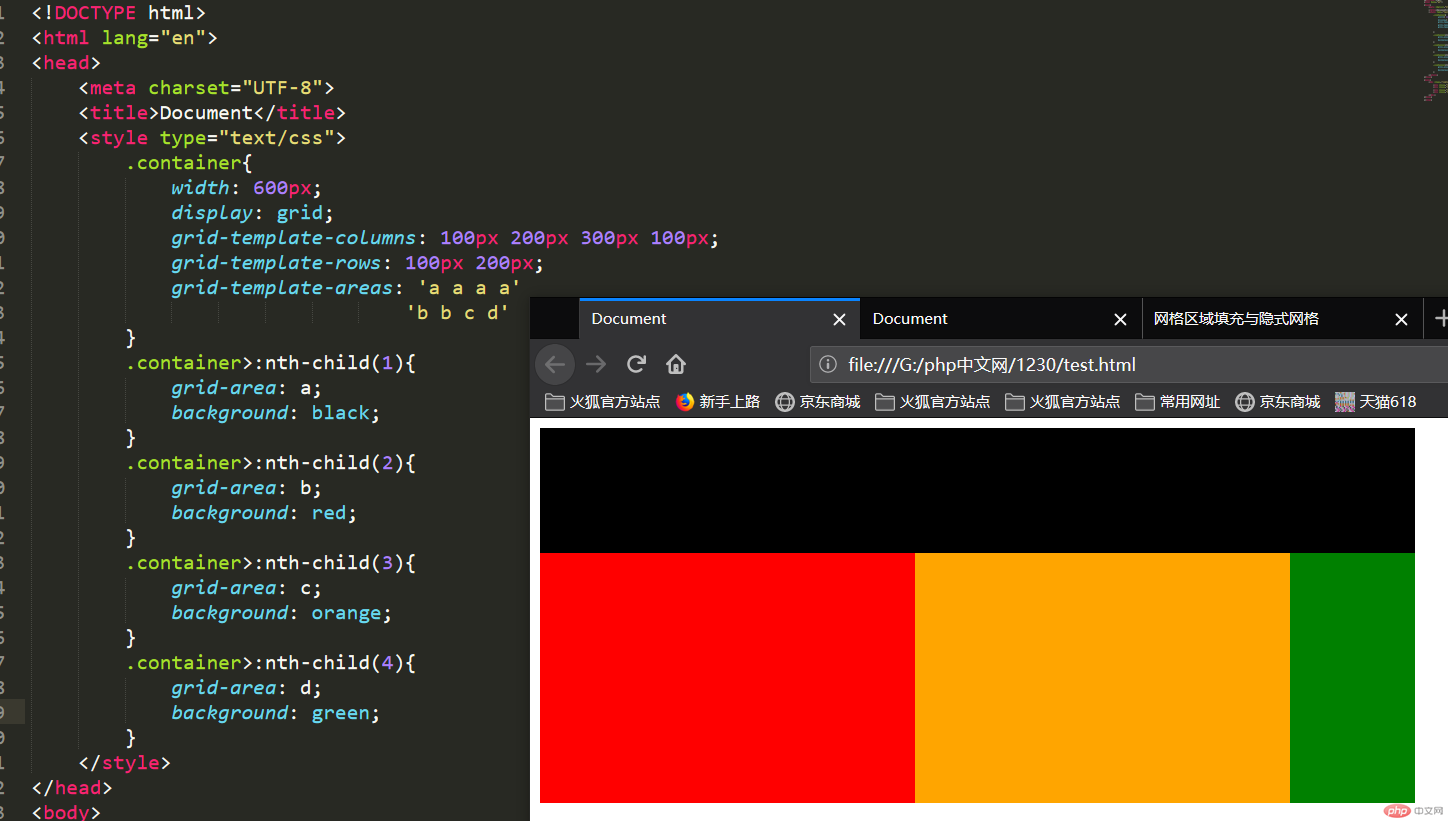
土地分配(grid-area,grid-template-areas)
第一种方式是,在容器中分配完毕!

使用grid-template-areas在容器中分配区域,再使用grid-area在grid项目中进行 一 一分配!方法二(grid-area的进一步使用可以不借助grid-template-areas)
如果你还不明白,请打开FirefoxF12看一眼,grid-area:///只是上左下右的线条罢了。/* 用网格线命名来快速填充: grid-area *//* 注意顺序是顺时针: 上左下右, 与传统的上右下左的逆时针是完全相反的, 也很记忆 *//* 上:第一行线,左:第一列线,下:第二行线,右:第三列线 *//* 简单记忆: 第一个项目占据网格中的1行1列到2行3列之间的区域空间 */grid-area: 1/1/2/3;
grid-area: 1/1/2/3;grid-row-start: 1;grid-row-end: 2;grid-column-start: 1;grid-column-end: 3;
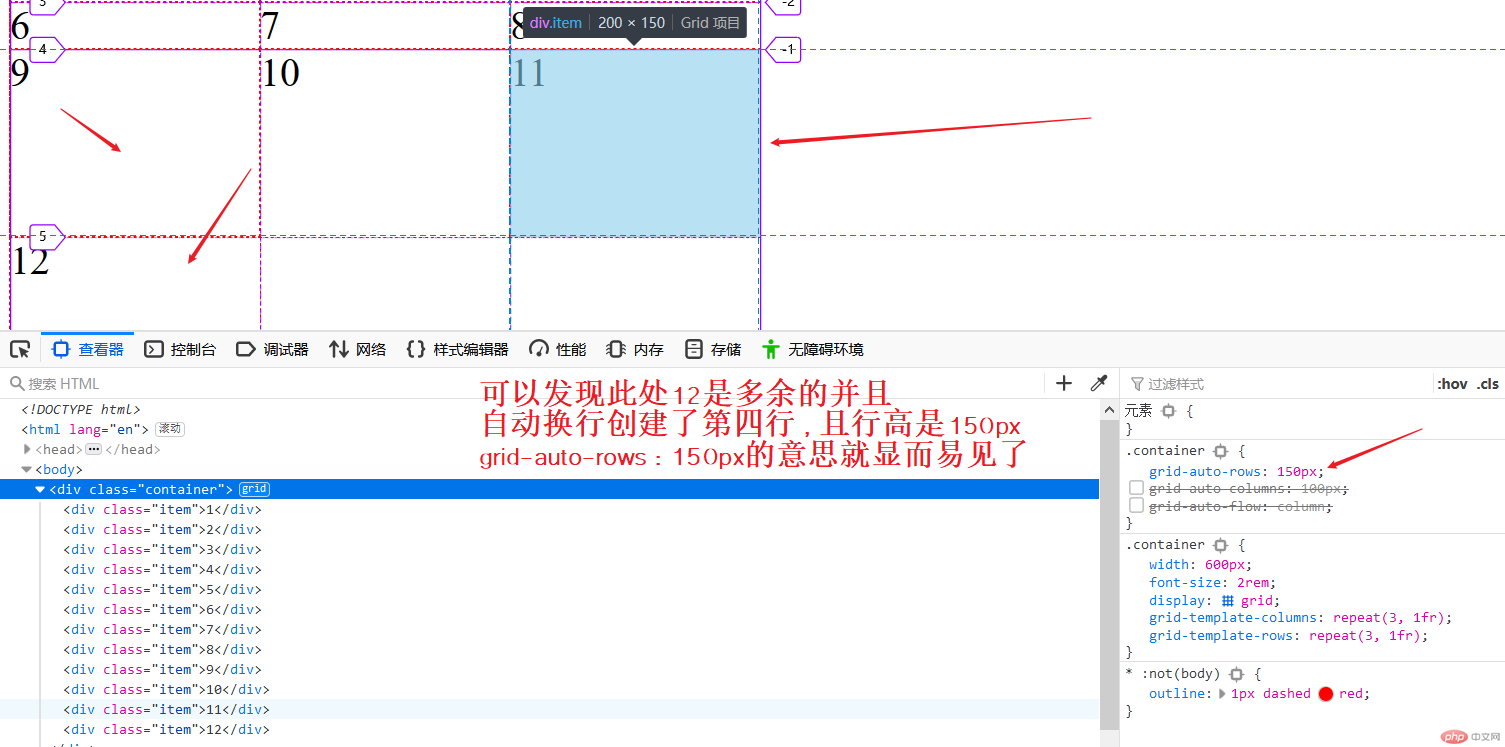
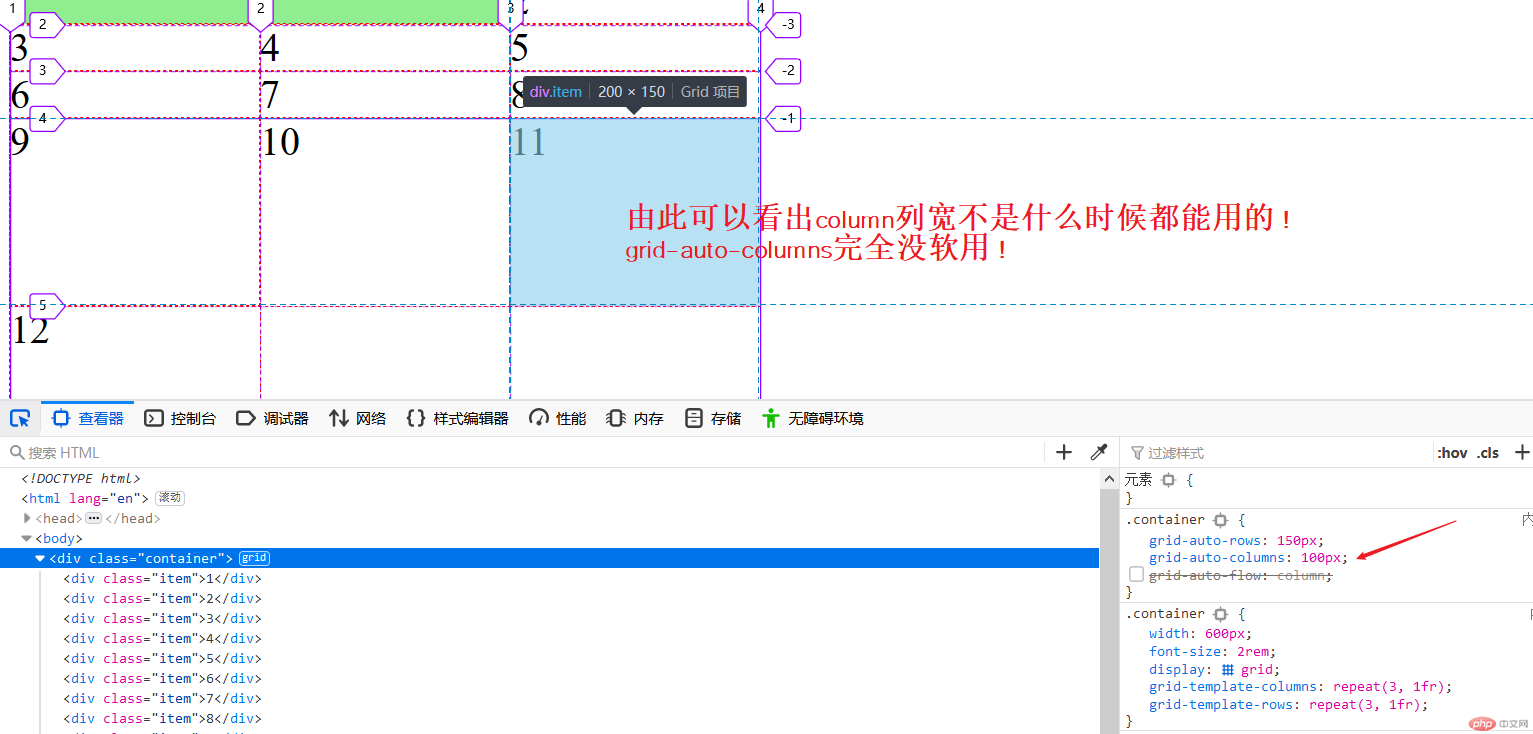
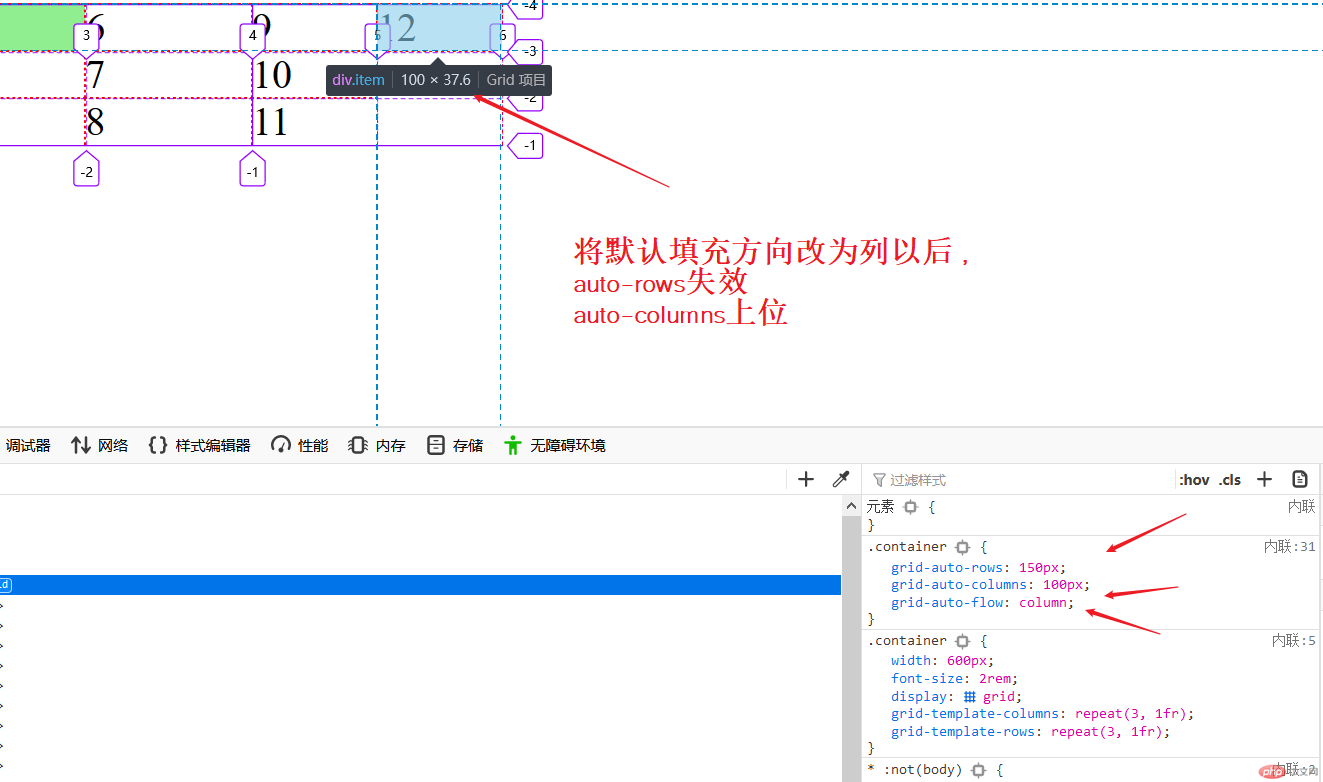
隐藏网格(就是行或列不够用了怎么办!会怎么自动扩展)
grid-auto-rows/columns
grid-auto-rows是在行方向上的扩展,因为是行高的扩展是可以随意扩展/但是列宽是无法随意扩展;


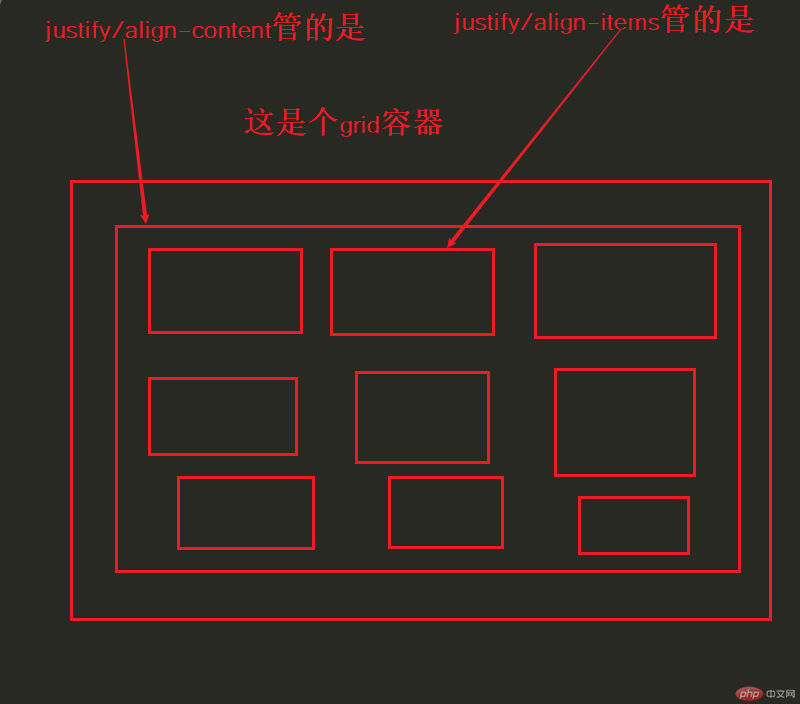
grid的对齐方式
在这里有我的灵魂画图一看就明白!
是不是一看就懂!不懂的自己去写!嫌弃ing!!还有一点justify/align-content/items是写在grid容器样式里的不要傻fufu的写到项目里去 项目里的是justify/align-self并且它所针对的是项目本身的排列方式!不是justify/align-items 而是justify/align-content
by the way 还有一个缩写 place-content/items:垂直,水平
并且items针对的是小格子里面的内容!没错就是grid项目里面的内容排列方式!
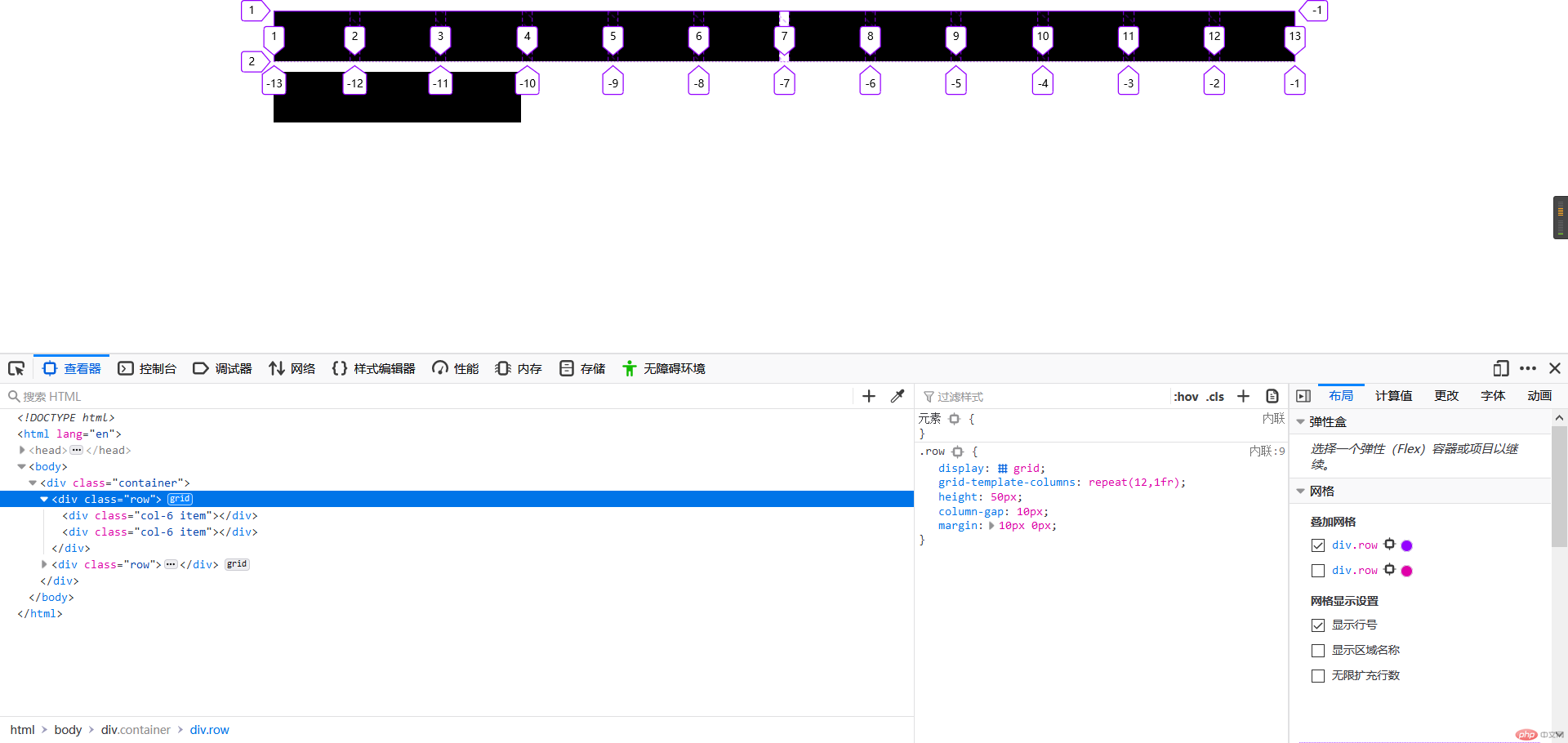
以上总结并不是全部内容!但是也差不了多少!可能语言组织的不是特别好,但是你照着打打就知道是啥意思了!自己写一个简单栅格
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.container{width: 1000px;margin: auto;}.item{background: black;}.row{display: grid;grid-template-columns: repeat(12,1fr);height: 50px;column-gap: 10px;margin-bottom: 10px;}.col-1{grid-column-end:span 1;}.col-2{grid-column-end:span 2;}.col-3{grid-column-end:span 3;}.col-4{grid-column-end:span 4;}.col-5{grid-column-end:span 5;}.col-6{grid-column-end:span 6;}.col-7{grid-column-end:span 7;}.col-8{grid-column-end:span 8;}.col-9{grid-column-end:span 9;}.col-10{grid-column-end:span 10;}.col-11{grid-column-end:span 11;}.col-12{grid-column-end:span 12;}</style></head><body><div class="container"><div class="row"><div class="col-6 item"></div><div class="col-6 item"></div></div><div class="row"><div class="col-3 item"></div></div></div></body></html>

手抄作业