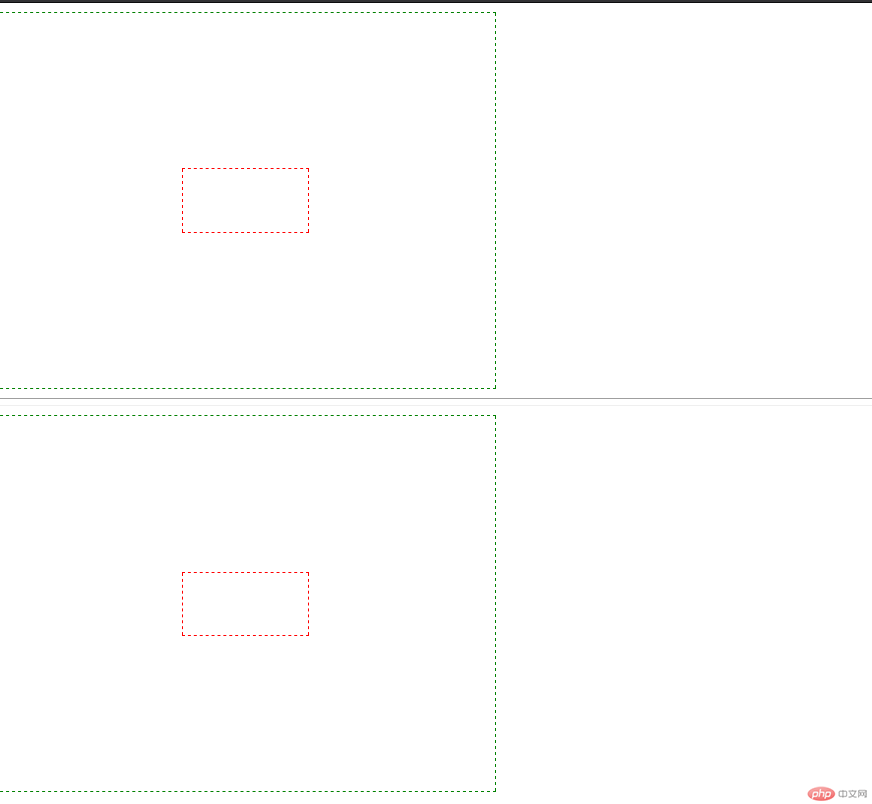
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.parent{width: 400px;height: 300px;outline: 1px dashed green;position: relative;}/*方法一据中 采用定位方式*/.child{width: 100px;height: 50px;outline: 1px dashed red;position: absolute;top: 0;left:0;bottom: 0;right: 0;margin: auto;}.parent1{width: 400px;height: 300px;outline: 1px dashed green;display: flex;justify-content: center;align-items: center;}.child1{width: 100px;height: 50px;outline: 1px dashed red;}</style></head><body><div class="parent"><div class="child"></div></div><hr style="height: 5px;color: #efefef;"><div class="parent1"><div class="child1"></div></div></body></html>

手抄作业

附加作业
对于12:20号布局的作业因为我算是一个2年前端的老鸟,还是非常简单没有难度的,唯一的感觉就是,难得因为报了一个直播班,想把自己的代码写的更加好,而去用了自己所能想到的所有方法去进行操作,我认为12:20号的作业给我的感悟就是写代码的心态变,不是为了去完成而去完成,而是为了完善去完成。

