这次作业分步完成,画布局图-前端html编写--css样式调整
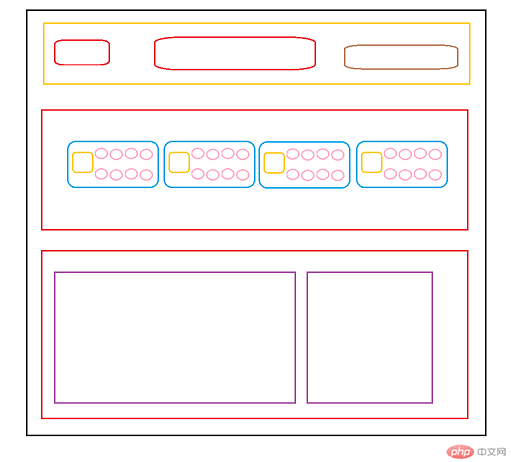
第一步:前端页面布局

第二步:前端代码编写
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>12-23作业</title> <link rel="stylesheet" type="text/css" href="css/one.css" /> <link rel="stylesheet" type="text/css" href="css/iconfont.css"/> </head> <body> <!--遵循先上后下,先左后右规则--> <!--top部开始--> <div class="box"> <div class="tp1"> <!--头左图标--> <div class="tp-log"> <a class="tp1-img" title="PHP学习" href="/" target="_blank"> <img src="img/logo.png" alt="网站logo" title="网站logo" /> </a> </div> <!--头中搜索--> <div class="layui-form tp-center"> <div class="layui-form-select"> <div class="layui-select-title"> <input class="input-tex" placeholder="怎么做烩面" type="text" /> <a class="input-sub" href="/" title="搜索" target="_blank"> <span class="icon iconfont"></span> </a> </div> </div> </div> <!--头右快捷按键--> <div class="tp-box"> <ul> <li><a href=""><span class="icon iconfont icon-zhanghaoquanxianguanli"></span></a></li> <li><a href=""><span class="icon iconfont icon-shebeizhuangtai"></span></a></li> <li><a href=""><span class="icon iconfont icon-wumoxing"></span></a></li> <li><a href=""><span class="icon iconfont icon-guangbo"></span></a></li> <li><a href=""><span class="icon iconfont icon-wuxiandianbo"></span></a></li> <li><a href=""><span class="icon iconfont icon-dianzan"></span></a></li> </ul> </div> </div> <!--top部结束--> <!--中部分为4个相同部分,每部分为小导航 开始--> <div class="men"> <div class="menu"> <div class="menu-left"> <span class="icon iconfont"></span> <p>前端标签</p> </div> <div class="menu-right"> <ul> <li><a href="#">爱国</a></li> <li><a href="#">网络</a></li> <li><a href="#">信息</a></li> <li><a href="#">处理</a></li> <li><a href="#">住宅</a></li> <li><a href="#">家具</a></li> <li><a href="#">家教</a></li> <li><a href="#">乐事</a></li> </ul> </div> </div> <div class="menu"> <div class="menu-left"> <span class="icon iconfont"></span> <p>后台标签</p> </div> <div class="menu-right"> <ul> <li><a href="#">爱国</a></li> <li><a href="#">网络</a></li> <li><a href="#">信息</a></li> <li><a href="#">处理</a></li> <li><a href="#">住宅</a></li> <li><a href="#">家具</a></li> <li><a href="#">家教</a></li> <li><a href="#">乐事</a></li> </ul> </div> </div> <div class="menu"> <div class="menu-left"> <span class="icon iconfont"></span> <p>项目实战</p> </div> <div class="menu-right"> <ul> <li><a href="#">爱国</a></li> <li><a href="#">网络</a></li> <li><a href="#">信息</a></li> <li><a href="#">处理</a></li> <li><a href="#">住宅</a></li> <li><a href="#">家具</a></li> <li><a href="#">家教</a></li> <li><a href="#">乐事</a></li> </ul> </div> </div> <div class="menu"> <div class="menu-left"> <span class="icon iconfont"></span> <span></span> <p>前端标签</p> </div> <div class="menu-right"> <ul> <li><a href="#">爱国</a></li> <li><a href="#">网络</a></li> <li><a href="#">信息</a></li> <li><a href="#">处理</a></li> <li><a href="#">住宅</a></li> <li><a href="#">家具</a></li> <li><a href="#">家教</a></li> <li><a href="#">乐事</a></li> </ul> </div> </div> </div> <!--中部分为4个相同部分,每部分为小导航 结束--> <!--底部开始--> <div class="foot"> <!--左轮播图--> <div class="foot-left"> <a href=""> <img alt="左轮播图" title="左轮播图" src="img/2.jpg"/></a> </div> <!--右轮播图--> <div class="foot-right"> <a href=""> <img alt="右轮播图" title="右轮播图" src="img/banner-right.jpg" /></a> </div> </div> <!--底部结束--> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
第三步:添加CSS样式,根据页面视图,再把html和css细节调整
实例
body{
margin: auto;
padding: 0;
text-align: center;
font-size:14px;
}
a{
color: #0000FF;
text-decoration: none;
}
ul li{
/*去黑点*/
list-style: none;
}
.box{
margin: 20px auto;
padding: 0 50px;
width: 1240px;
}
.tp1{
margin:20px 0;
height: 70px;
box-sizing:content-box;
}
.tp-log{
width: auto;
height: 48px;
float: left;
background-image: url(..img/logo.png);
}
.tp-center{
width: 300px;
float: left;
margin-top: 20px;
margin-left:320px;
padding: 0;
}
.tp-center .input-tex{
width: 300px;
height: 40px;
font-size: 18px;
border:1px solid #cdcdcd;
border-radius: 26px;
padding-left: 12px;
}
.input-tex:hover{
box-shadow: 0px 0px 5px #cccccc;
}
.input-sub{
text-align: center;
width: 30px;
height: 30px;
color: #adaaaa;
position: absolute;
right:5px;
top: 12px;
}
.input-sub>span{
display: inline-block;
font-size: 20px;
}
.tp-box{
width: 400px;
height: 30px;
float: right;
margin-top: 20px;
padding: 0;
}
.tp-box a{
color: #000000;
font-size: 25px;
}
.tp-box a:hover{
color: #009688;
font-size: 30px;
}
.tp-box ul{
list-style-type: none;
list-style-image: none;
}
.tp-box ul li{
margin-left: 15px;
float: left;
padding-top: 6px;
margin-top: 8px;
}
.men{
height: 80px;
margin: 30px 0;
}
.menu{
width: 300px;
height: 64px;
float: left;
}
.menu-left{
width: 100px;
height: 64px;
margin: 0 auto;
padding-right: 10px;
box-sizing: border-box;
border-right: 1px solid #cccccc;
position: relative;
float: left;
}
.menu-left span{
margin-top: 10px;
margin-left: 15px;
font-size: 36px;
color: #fd291d;
float: left;
display: inline-block;
}
.menu-left p{
font-weight: 700;
line-height:1.8;
width: 30px;
height: 50px;
text-align: center;
position: absolute;
top: 0;
right: 6px;
bottom: 0;
margin: auto;
float: right;
}
.menu-right{
width: 198px;
height: 64px;
position: relative;
float: right;
/*border: 1px solid #007DDB;*/
}
.menu-right ul{
width: 200px;
height: 52px;
margin: auto;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.menu-right ul li{
margin: 0px 10px;
float: left;
line-height:1.8;
}
.foot{
width: 1200px;
margin: 15px auto 0;
overflow:hidden;
}
.foot-left{
float: left;
}
.foot-right{
float: right;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
四:界面运行图


