1.PHP流程控制循环控制
1.1流程控制循环之for循环
案例实现功能:给1~50之间的偶数,并加上随机rgb颜色
// 循环输出1到50的偶数,并加入随机颜色打印//()生成1~50的数组$num=range(1,50);// mt_rand()生成0~255数字,作为rgb红绿栏对应的值$randcolor='rgb('.mt_rand(0,255).','.mt_rand(0,255).','.mt_rand(0,255).')';for($i = 1;$i <= count($num);$i++){if($i % 2 == 0){// 对随机生成的偶数加入字体大小和随机颜色echo '<span style="font-size:20px;color:'.$randcolor.'">'.$i.'</span>' .'<br>';}}
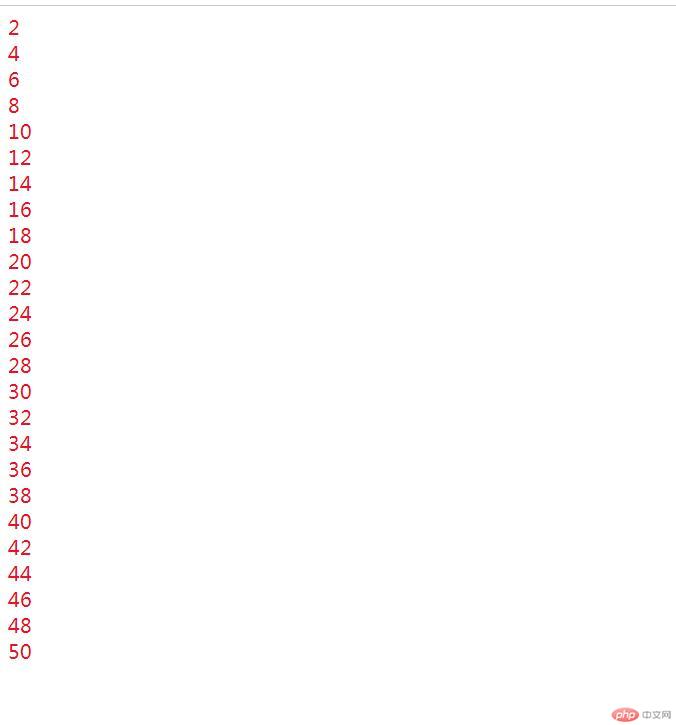
运行效果
1.2流程控制循环之while循环
案例实现功能:用while改写给1~50之间的偶数,并加上随机rgb颜色案例效果
// while改写1~50之间的偶数,并加上随机rgb颜色案例效果// 1.入口判断// 循环输出1到50的偶数,并加入随机颜色打印// range()生成1~50的数组$num=range(1,50);// mt_rand()生成0~255数字,作为rgb红绿栏对应的值$randcolor='rgb('.mt_rand(0,255).','.mt_rand(0,255).','.mt_rand(0,255).')';// 给while循环变量定义初始值为1$i=1;// while($i<=count($num)){// if($i % 2 == 0){// // 对随机生成的偶数加入字体大小和随机颜色// echo '<span style="font-size:20px;color:'.$randcolor.'">'.$i.'</span>' .'<br>';// }// $i++;// }// 2.出口判断do{if($i % 2 == 0){// 对随机生成的偶数加入字体大小和随机颜色echo '<span style="font-size:20px;color:'.$randcolor.'">'.$i.'</span>' .'<br>';}$i++;}while($i<=count($num));
运行效果
2.表单验证操作
2.1 表单验证html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单验证操作</title><style>.checking {width: 300px;/*将容器设为flex容器*/display: flex;/*设置主轴方向为列*/flex-direction: column;/*容器水平居中,上下20px*/margin: 20px auto;font-size: 14px;color: #fff;}.checking>h3 {line-height: 30px;color: #f60;/*字体水平居中*/text-align: center;}.checking>form {/*设置内边距*/padding: 20px;/*重置盒子大小*/box-sizing: border-box;/*将容器设为flex容器*/display: flex;/*设置主轴方向为列*/flex-direction: column;background: #ff6600;/*设置圆角*/border-radius: 5px;}.checking>form>span {/*将容器设为flex容器*/display: flex;/*水平对齐方式为两端对齐*/justify-content: space-between;margin: 10px 0;}.checking>form>span>input {width: 70%;/* 去掉边框 */border: none;/*设置圆角*/border-radius: 2px;}.checking>form>span>input:hover{background: wheat;}.checking>form>span>button {/*修改鼠标状态*/cursor: pointer;margin: auto;/*去掉边框线*/border: none;color: #ff6600;background: white;width: 50%;line-height: 30px;padding: 3px 5px;}.checking>form>span>button:hover {/*鼠标放上去修改背景和前景色*/background: #3a87ad;color: white;}</style></head><body><!-- 注册表单验证 --><div class="checking"><h3>注册表单验证</h3><!-- method默认请求方式为get --><form action="demo3.php" method="post"><span><label for="name">用户名:</label> <input type="text" name="name" id="name" placeholder="不能超过20个字符" required autofocus></span><span><label for="password1">密码:</label> <input type="password" name="password1" id="password1" placeholder="必须超过6个字符" required></span><span> <label for="password1">重复密码:</label> <input type="password" name="password2" id="password2" placeholder="密码必须和上面一致" required></span><span><label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="邮箱必须真实" required></span><span><label for="girl">性别:</label><span><input type="radio" name="gender" id="boy" value="boy"><label for="boy">男</label><input type="radio" name="gender" id="girl" value="girl"><label for="girl">女</label><input type="radio" name="gender" id="secrecy" value="secrecy" checked><label for="secrecy">保密</label></span></span><span><label for="ymq">爱好:</label><span><input type="checkbox" name="loves[]" id="ppq" value="ppq"><label for="ppq">乒乓球</label><input type="checkbox" name="loves[]" id="ymq" value="ymq" checked><label for="ymq">羽毛球</label><input type="checkbox" name="loves[]" id="gef" value="gef" checked><label for="gef">高尔夫球</label></span></span><span><button>提交注册</button></span></form></div></body></html>
前端运行效果
2.2 php表单验证
// 获取提交所有值// echo "<pre>".print_r($_REQUEST,true)."</pre>";echo "<pre>".print_r($_POST,true)."</pre>";// Array// (// [name] => 1// [password1] => 1// [password2] => 1// [email] => 4@qq.com// [gender] => secrecy// [loves] => Array// (// [0] => ymq// [1] => gef// )// )// 1.判断提交请求是否合法// if($_SERVER['REQUEST_METHOD']==="POST")// {// echo "<h3 style='color:#f60;'>合法</h3>";// }else{// exit("<h3 style='color:red;'>不合法</h3>");// }if($_SERVER['REQUEST_METHOD']==="POST"){// 2.检查请求的变量是否有值if(!empty($_POST['name']))$name=$_POST['name'];if(!empty($_POST['password1']))$password1=$_POST['password1'];if(!empty($_POST['password2']))$password2=$_POST['password2'];if(!empty($_POST['email']))$email=$_POST['email'];if(!empty($_POST['gender']))$gender=$_POST['gender'];if(!empty($_POST['loves']))$loves=$_POST['loves'];// 3.判断密码是否一致if($password1===$password2){// 对密码先md5加密,保险再加一层shal()$password=sha1(md5($password1));}else{// exit加入js语句,当密码不一致弹出提示并返回上一页exit("<script>alert('两次密码不一致');history.back();</script>");}// 没有问题,将信息存入到一个关联数组中,并弹出注册成功提示$success=compact('name','password','email','gender','loves');echo "<script>alert('注册成功,请登陆');</script>";echo "<pre>".print_r($success,true)."</pre>";}else{exit("<h3 style='color:red;'>不合法</h3>");}
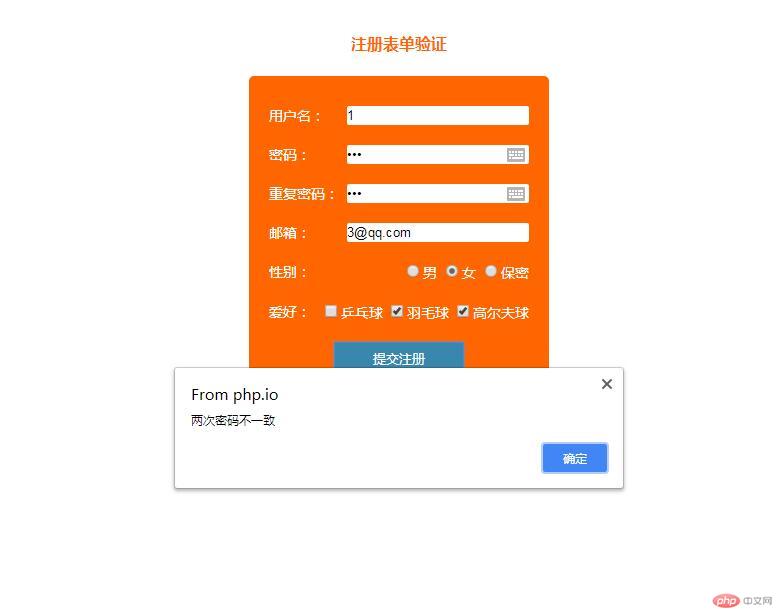
运行效果
当密码两次输入不一样
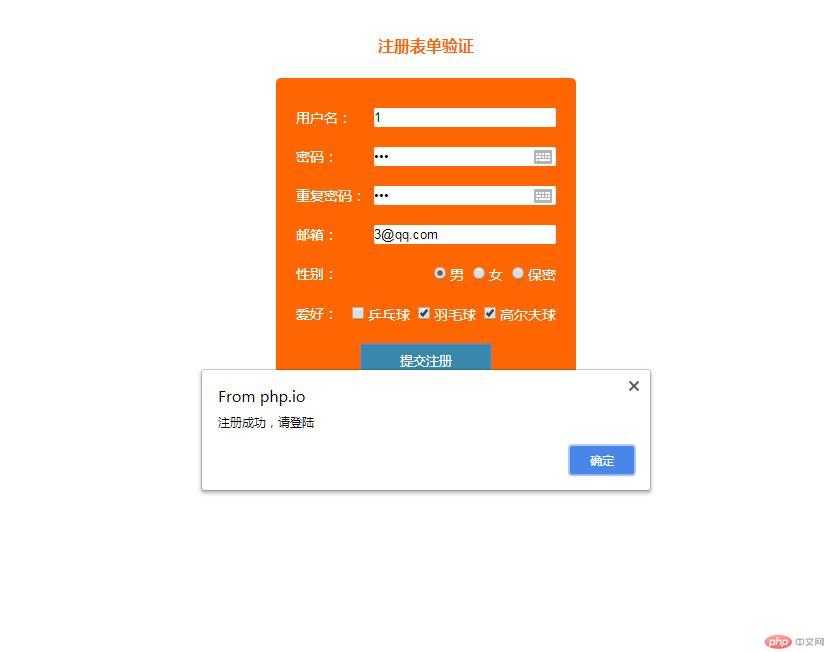
输入信息正确后,显示注册成功
3.循环语句相关知识手抄版本