1.Grid容器属性
gird创建网格,并设置行间距和列间距
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid容器和项目所有属性实战</title><style>/*给元素标签添加红色的轮廓线,方便查看效果,不包含body*/*:not(body){outline: 1px dashed red;}.container{/*设置容器高和宽字体大小*/width: 600px;height: 600px;/*字体大小为默认2倍*/font-size: 2rem;/*转为grid容器*/display: grid;/*创建一个是三行三列的网格,列宽行宽都为150px*/grid-template-columns: repeat(3,150px);grid-template-rows: repeat(3,150px);}.item{}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
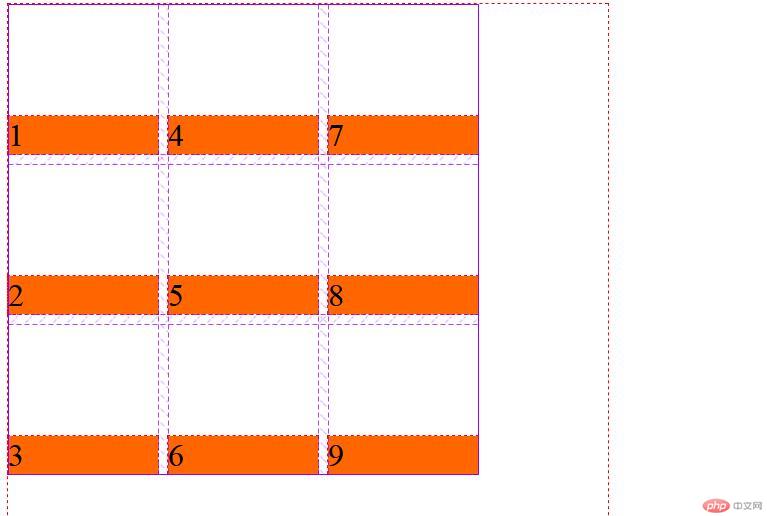
效果图

修改grid网格容器中的项目默认的排列方式(先行后列),改为先列后行
grid-auto-flow: column;

gird网格区域命名
/*命名网格区域*/grid-template-areas: 'a1 b1 c1''a2 b2 c2''a3 b3 c3' ;

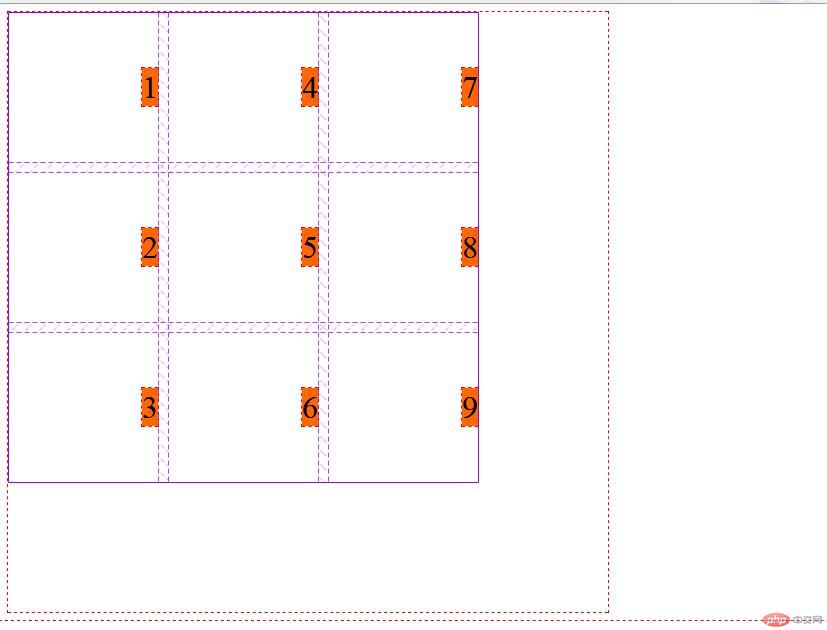
所有项目相对grid容器的水平对齐方式,靠尾部对齐

所有项目相对grid容器的垂直对齐方式,垂直居中对齐

设置网格在容器中垂直和水平对齐方式简写(先垂直【靠底】,后水平[居中对齐])
place-content: end center;

网格中的内容相对单元格水平方向对齐(居中对齐)
justify-items: center;

网格中的内容相对单元格垂直方向对齐(底部对齐)
palign-items: end;

网格中的内容相对单元格垂直和水平对齐简写(水平,垂直)
place-content: end center;

2.Grid项目属性
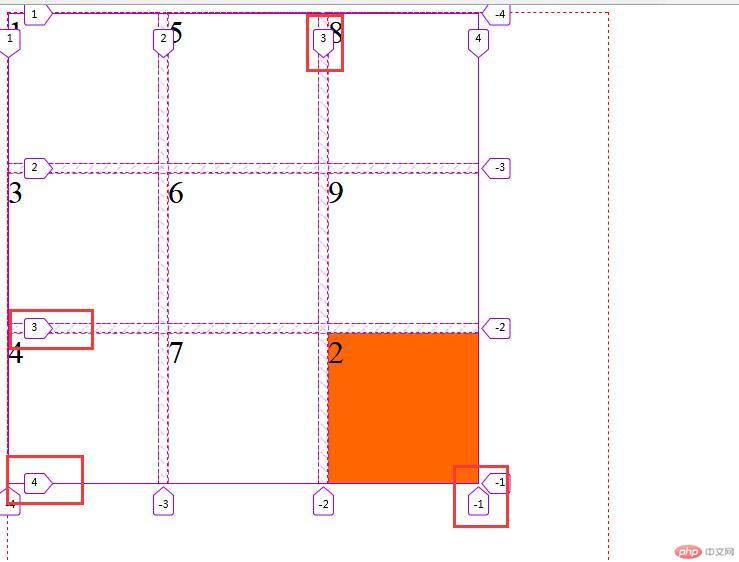
将第二项目放入最后一个单元格中
.item:nth-of-type(2){/*background: #ff6600;*//*!*将第二项目放入最后一个单元格中*!*//*grid-column-start: 3;*//*grid-column-end: -1;*//*grid-row-start: 3;*//*grid-row-end: 4;*//*background: #ff6600;*/}

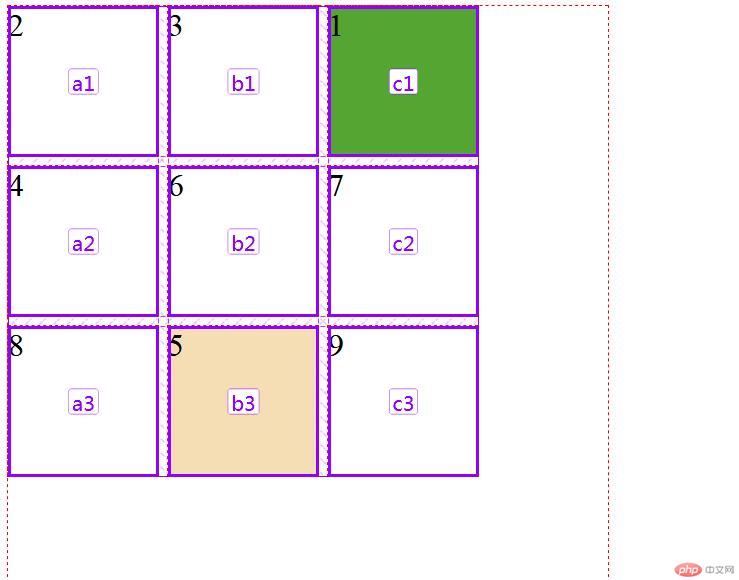
将第一项目放入第三个单元格中
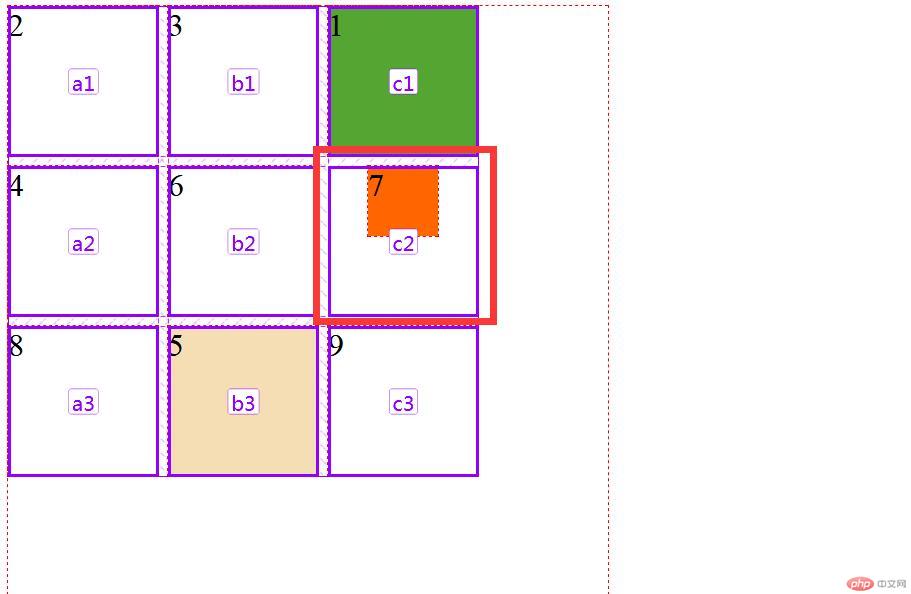
.item:nth-of-type(1){grid-area: 1/3/2/4;background: #55a532;}

将第五项目放入名字为b3的网格中
.item:nth-of-type(5){grid-area: b3;background: wheat;}

设置单个项目在单元格中水平对齐方式(水平居中)
.item:nth-of-type(7){width: 70px;height: 70px;background: #ff6600;justify-self: center;}

设置单个项目在单元格中水平垂直方式(垂直居中)
.item:nth-of-type(7){width: 70px;height: 70px;background: #ff6600;justify-self: center;align-self: center;}

设置单个项目水平垂直方式简写(垂直,水平)
.item:nth-of-type(7){width: 70px;height: 70px;background: #ff6600;/*justify-self: center;*//*align-self: center;*/place-self: center end;/*垂直居中,水平靠右;*/}

3.手抄Grid容器和项目属性


4.小节
1.水平和垂直对齐,带self关键字的属于项目属性,content和items都是属于容器属性。justify关键字代表水平方向,align是垂直方向。
2.手抄属性加上实战,能够更快的掌握新知识。在总结和书写作业上,优秀的同学远远超过了自己起初的想象。难免有一些压力和气馁,但是相信只要努力一定会靠的更近。

