JQuery中的ajax
form表单默认提交方式为get
客户端请求 服务器 响应 包含 响应头和响应体
使用ajax提交就不让form提交 取消form的提交属性action和method 。把button改为type=”button” 。
异步请求,不刷新当前页面的情况下把数据提交到服务端。
$.post和$.get 这二者最为常用
习惯用于$.post()提交数据 $.get()获取数据
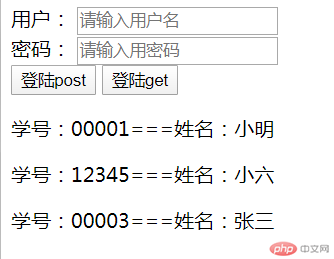
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>ajax</title><script src="jquery.js"></script></head><body><form><div><label for="username">用户:</label><input type="text" name="username" placeholder="请输入用户名"></div><div><label for="pwd">密码:</label><input type="password" name="pwd" placeholder="请输入用密码"></div><button type="button" onclick="login1()">登陆post</button><button type="button" onclick="login2()">登陆get</button><div class="std"></div></form><script type="text/javascript">function login1() {var username = $.trim($('input[name="username"]').val());var pwd = $.trim($('input[name="pwd"]').val());//jQuery.post( url [, data ] [, success ] [, dataType ] )//4个参数//1.提交地址(当前地址,相对地址)//2.提交数据(字符串或者对象)//3.回调函数//4.响应 数据解析类型$.post('login.php',{name:username,pass:pwd},function(res){console.log(res.msg);if(res.code==0){alert(res.msg);window.location.href = "home.php";}},'json');}//get方式 提交数据(大小有限)//jQuery.get( url [, data ] [, success ] [, dataType ] )function login2(){var username = $.trim($('input[name="username"]').val());var pwd = $.trim($('input[name="pwd"]').val());$.get('login.php',{name:username,pass:pwd},function(res){console.log(res.msg);if(res.code==0){alert(res.msg);window.location.href = "home.php";}},'json');}//get方式获取数据$.post('home.php',function(res){var html = '';$.each(res.data,function(i,v){html+='<p>学号:'+v.sno+'===姓名:'+v.name+'</p>';$('div[class="std"]').html(html);});},'json');</script></body></html>
login.php
<?php$method = $_SERVER['REQUEST_METHOD'];if($method=='GET'){$username = $_GET['name'];$password = $_GET['pass'];}else{$username = $_POST['name'];$password = $_POST['pass'];}//状态码code 消息msg 数据dataif($username!='admin'){$data = json_encode(array('code'=>1,'msg'=>'用户名错误'));exit($data);}if($password!='1234'){$data = json_encode(array('code'=>1,'msg'=>'密码错误!'));exit($data);}$data = json_encode(array('code'=>0,'msg'=>'登陆成功'));exit($data);
home.php
<?php// echo 'home';$person = [['id'=>1,'name'=>'小明','sno'=>'00001',],['id'=>2,'name'=>'小六','sno'=>'12345',],['id'=>3,'name'=>'张三','sno'=>'00003',],];$data = json_encode(array('code'=>0,'msg'=>'success','data'=>$person,));exit($data);

总结:在使用$.get()获取home.php页面的数据时,感觉踩了坑,回调函数里console.log()输出不了东西,但是network里面数据正常,我开始以为回调里没法显示在console,不对啊,老师视频里就可以打印出来。发现是我的回调没执行,我又把数据放到login.php去请求login.php,结果可以打印,我就以为难道一个html页面里只能调用一个php?想想也不可能啊。。最后发现是我在home页面开头echo了个home导致。echo是可以打断控制台输出的是吗?新手写代码太难了,脑子里的想法真奇奇怪怪。
JQuery的方法不去用会忘的很快,学完一遍只是理解了,根本不是记住了,更不等于灵活运用。

