作业一:
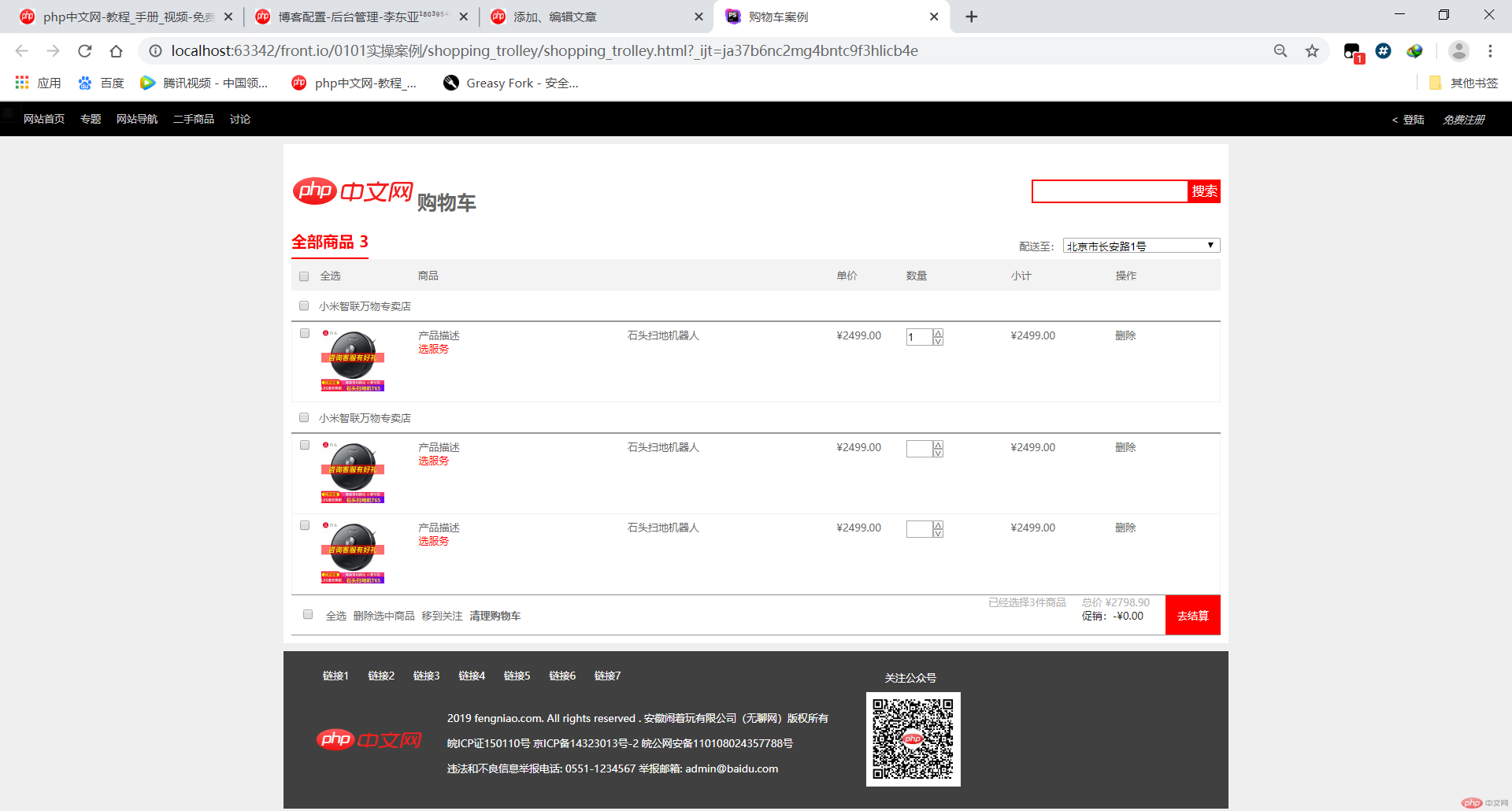
1、京东购物车:
分析:原计划grid布局但考虑到grid布局只能控制子代元素,而每个商品又属于1条(模板)信息,直接通过grid布局,一条商品信息不方便后期统一调整,整体通过flex布局,然后每条产品信息grid布局(单行)可以通过画竖线很好的控制宽度。
2、html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="shopping_trolley.css"><title>购物车案例</title></head><body><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论</a><span><a href=""><<i calss="iconfont icon-huiyuan2"></i>登陆</a><a href=""><i>免费注册</i></a></span></div><div class="shopping-trolley"><div class="logo-search"><div class="jd-logo"><a href=""><img src="../../static/images/logo.png" alt=""></a><span>购物车</span></div><div class="search"><input type="search" name="" id="search"><button><label for="search">搜索</label></button></div></div><div class="trolley"><div class="head"><span>全部商品 3</span><div class="address"><span>配送至:</span><select name="" id=""><option value="">北京市长安路1号</option><option value="">郑州市金水区长安路1号</option><option value="">洛阳市新安县金斗路1号</option></select></div></div><div class="body"><div class="top"><input type="checkbox" id="checked"><label for="checked">全选</label><span>商品</span><span>单价</span><span>数量</span><span>小计</span><span>操作</span></div><div class="shop-list"><div class="shop"><div class="up"><input type="checkbox"><label for="">小米智联万物专卖店</label></div><div class="down" .><input type="checkbox" ><a href=""><img src="../../static/images/shop1.jpg" alt=""></a><div class="shop-describe"><sapn>产品描述</sapn><br><span>选服务</span></div><span>石头扫地机器人</span><span>¥2499.00</span><div><input list="n" value="1"/><datalist id="n"><option value="1">1</option><option value="2">3</option><option value="3">4</option><option value="4">5</option></datalist><div><button>∧</button><button>∨</button></div></div><span>¥2499.00</span><span><a href="">删除</a></span></div></div><div class="shop"><div class="up"><input type="checkbox"><label for="">小米智联万物专卖店</label></div><div class="down"><input type="checkbox" ><a href=""><img src="../../static/images/shop1.jpg" alt=""></a><div class="div" ><sapn>产品描述</sapn><br><span>选服务</span></div><span>石头扫地机器人</span><span>¥2499.00</span><div><input list="n" /><datalist id="n2-2"><option value="">1</option><option value="">3</option><option value="">4</option><option value="">5</option></datalist><div><button>∧</button><button>∨</button></div></div><span>¥2499.00</span><span><a href="">删除</a></span></div><div class="down"><input type="checkbox" ><a href=""><img src="../../static/images/shop1.jpg" alt=""></a><div class="div" ><sapn>产品描述</sapn><br><span>选服务</span></div><span>石头扫地机器人</span><span>¥2499.00</span><div><input list="n" /><datalist id="n2"><option value="">1</option><option value="">3</option><option value="">4</option><option value="">5</option></datalist><div><button>∧</button><button>∨</button></div></div><span>¥2499.00</span><span><a href="">删除</a></span></div></div></div></div><div class="bottom"><div class="left"><input type="checkbox" id="ck"><label for="ck">全选</label><a href="">删除选中商品</a><a href="">移到关注</a><a href="">清理购物车</a></div><div class="right"><span>已经选择3件商品</span><div><p><span>总价</span><span>¥2798.90</span></p><span>促销:-¥0.00</span></div><button>去结算</button></div></div></div></div><div class="public-footer"><div class="nav"><a href=""><span>链接1</span></a><a href=""><span>链接2</span></a><a href=""><span>链接3</span></a><a href=""><span>链接4</span></a><a href=""><span>链接5</span></a><a href=""><span>链接6</span></a><a href=""><span>链接7</span></a></div><div class="logo"><a href=""><img src="../../static/images/logo.png" alt=""></a></div><div class="info"><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../../static/images/erwei-code.png" alt=""></div></div></body></html>
3、css代码:
@import "../../components/public_reset.css";@import "../../components/public/public_header/public_header.css";@import url(../../components/public/public_footer/public_footer.css);.shopping-trolley {width: 1200px;margin: 10px auto;background-color: #fff;padding: 10px;box-sizing: border-box;}/*JD-logo/搜索框*/.shopping-trolley > .logo-search {height: 100px;display: flex;flex-direction: row;justify-content: space-between;}.shopping-trolley > .logo-search > * {align-self: center;}.shopping-trolley > .logo-search > .jd-logo {display: flex;justify-content: space-between;}.shopping-trolley > .logo-search > .jd-logo span {font-size:25px;font-weight: bold;margin-bottom: 10px;align-self: flex-end;}.shopping-trolley > .logo-search > .search {display: flex;}.shopping-trolley > .logo-search > .search > input {width: 200px;height: 30px;border:2px solid red;}.shopping-trolley > .logo-search > .search > button {width: 40px;height: 30px;font-size: 16px;background-color: #ff0000;color:white;text-align: center;line-height:30px ;cursor: pointer;border:none;}.shopping-trolley > .logo-search > .search > button > label {cursor: pointer;}.shopping-trolley > .trolley > .head {display: flex;justify-content: space-between;align-items: center;}.shopping-trolley > .trolley > .head > span {font-size: 20px;font-weight: bold;color:#ff0000;border-bottom: 2px solid #ff0000;padding-bottom: 8px;}.shopping-trolley > .trolley > .head > .address > select{width: 200px;}.shopping-trolley > .trolley > .body {display:flex ;flex-direction: column;}.shopping-trolley > .trolley > .body > .top {height: 40px;background-color: #F3F3F3;padding-left: 10px;display: grid;grid-template-columns:0.3fr 1.4fr 6fr 1fr 1.5fr 1.5fr 1.5fr;align-content:center;align-items: end;}.shopping-trolley > .trolley > .body > .shop-list {display: flex;flex-direction: column;}.shopping-trolley > .trolley > .body > .shop-list > .shop > .up {border-bottom: 2px solid #969896;height: 40px;display: flex;padding-left: 10px;align-items: center;box-sizing: border-box;}.shopping-trolley > .trolley > .body > .shop-list > .shop > .up > label {margin-left: 12px;}/*.shopping-trolley > .trolley > .body > .shop-list > .shop{*//* border:1px solid #b0b0b0 ;*//* border-top:none;*//*}*/.shopping-trolley > .trolley > .body > .shop-list > .shop > .down {display: grid;padding-left: 10px;padding-bottom: 10px;padding-top: 8px;grid-template-columns:0.3fr 1.4fr 3fr 3fr 1fr 1.5fr 1.5fr 1.5fr;border:1px solid #F1F1F1 ;border-top:none;}.shopping-trolley > .trolley > .body > .shop-list > .shop > .down > :nth-child(3) > :last-child{color: red;}.shopping-trolley > .trolley > .body > .shop-list > .shop > .down > :nth-child(6) {display: flex;}.shopping-trolley > .trolley > .body > .shop-list > .shop > .down > :nth-child(6) > input {width: 30px;height: 18px;}.shopping-trolley > .trolley > .body > .shop-list > .shop > .down > :nth-child(6) > div {display: flex;flex-direction: column;}.shopping-trolley > .trolley > .body > .shop-list > .shop > .down > :nth-child(6) > div > button{height: 11px;font-size: 6px;line-height: 9px;/*border-style: none;*/}.shopping-trolley > .trolley > .bottom {height: 50px;border-top:1px solid #969896;border-bottom:1px solid #969896;padding-left: 10px;display: flex;justify-content: space-between;align-items: center;}.shopping-trolley > .trolley > .bottom > .left > label {margin-left: 12px;}.shopping-trolley > .trolley > .bottom > .left > * {margin-left: 5px;}.shopping-trolley > .trolley > .bottom > .left > :last-child {font-weight: bold;}.shopping-trolley > .trolley > .bottom > .left > a:hover {color:#ff0000;}.shopping-trolley > .trolley > .bottom > .right {display: flex;color:#b0b0b0;}.shopping-trolley > .trolley > .bottom > .right > * {margin-left: 20px;}.shopping-trolley > .trolley > .bottom > .right > :nth-child(2) > span {color:#222222;}.shopping-trolley > .trolley > .bottom > .right > button {width: 70px;height: 50px;border-style: none;background-color: #ff0000;color:white;}.shopping-trolley > .trolley > .bottom > .right > button:hover {cursor: pointer;}
4、效果图:
作业二:
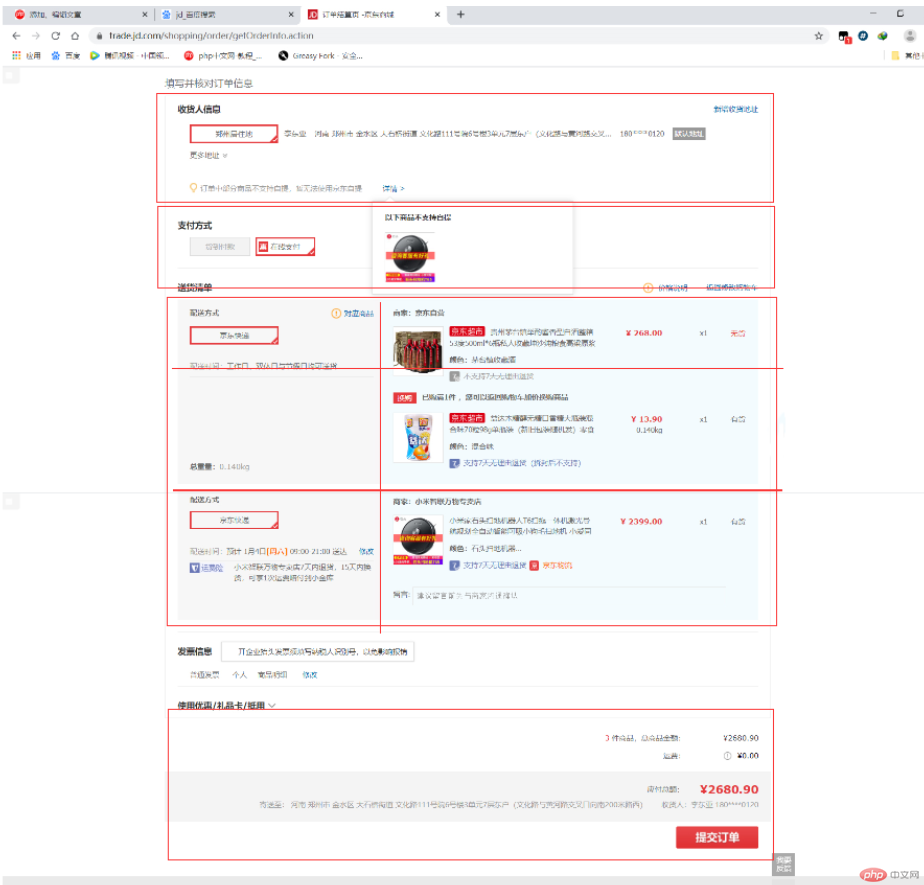
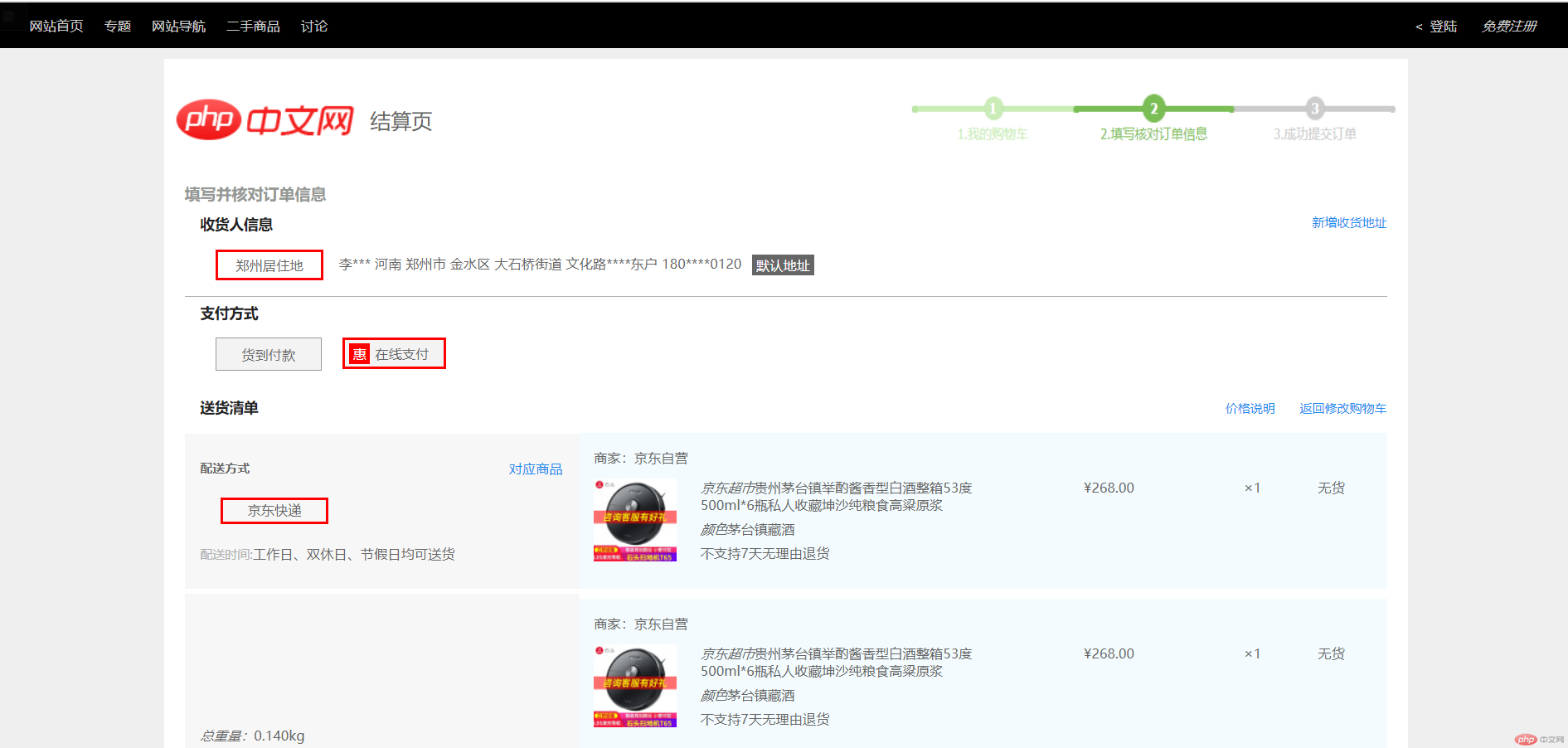
1、结算页分析
结算页通过分析上下通过flex布局快速实现,中部产品信息和配送方式利用grid布局实现
2、html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="payment.css"><title>结算页案例</title></head><body><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论</a><span><a href=""><<i calss="iconfont icon-huiyuan2"></i>登陆</a><a href=""><i>免费注册</i></a></span></div><div class="payment"><div class="head"><div class="paying-logo"><a href=""><img src="../../static/images/logo.png" alt=""></a><span>结算页</span></div><img src="../../static/images/paying-right.png" alt=""></div><h3>填写并核对订单信息</h3><div class="pay"><div class="address"><div class="top"><span>收货人信息</span><a href="">新增收货地址</a></div><div class="ads"><span>郑州居住地</span><span>李*** 河南 郑州市 金水区 大石桥街道 文化路****东户 180****0120 <i>默认地址</i></span></div></div><div class="paying"><span>支付方式</span><div><span>货到付款</span><span><i>惠</i>在线支付</span></div></div><div class="shop-list"><!--<img src="../../static/images/shop-list.png" alt="">--><span>送货清单</span><div class="shop-list-top-right"><a href="">价格说明</a><a href="">返回修改购物车</a></div><div class="shop-send1 bgc1"><div><span>配送方式</span><a href="">对应商品</a></div><span>京东快递</span><span><i>配送时间:</i>工作日、双休日、节假日均可送货</span></div><div class="shop-list-detail bgc2"><p>商家:京东自营</p><div class="detail"><img src="../../static/images/shop1.jpg" alt=""><div><span> <i>京东超市</i>贵州茅台镇举酌酱香型白酒整箱53度500ml*6瓶私人收藏坤沙纯粮食高粱原浆</span><span><i>颜色</i>茅台镇藏酒</span><span>不支持7天无理由退货</span></div><span>¥268.00</span><span>×1</span><span>无货</span></div></div><div class="shop-sends bgc1"><span><i>总重量:</i>0.140kg</span></div><div class="shop-list-detail bgc2"><p>商家:京东自营</p><div class="detail"><img src="../../static/images/shop1.jpg" alt=""><div><span> <i>京东超市</i>贵州茅台镇举酌酱香型白酒整箱53度500ml*6瓶私人收藏坤沙纯粮食高粱原浆</span><span><i>颜色</i>茅台镇藏酒</span><span>不支持7天无理由退货</span></div><span>¥268.00</span><span>×1</span><span>无货</span></div></div><div class="shop-send1 bgc1"><div><span>配送方式</span><a href="">对应商品</a></div><span>京东快递</span><span><i>配送时间:</i>工作日、双休日、节假日均可送货</span></div><div class="shop-list-detail bgc2"><p>商家:京东自营</p><div class="detail"><img src="../../static/images/shop1.jpg" alt=""><div><span> <i>京东超市</i>贵州茅台镇举酌酱香型白酒整箱53度500ml*6瓶私人收藏坤沙纯粮食高粱原浆</span><span><i>颜色</i>茅台镇藏酒</span><span>不支持7天无理由退货</span></div><span>¥268.00</span><span>×1</span><span>无货</span></div></div></div></div><div class="pay-foot"><div class="pay-info"><div><span>3 件商品,总商品金额:</span><span>¥2780.90</span></div><div><span>运费:</span><span>¥0.00</span></div></div><div class="address-info"><div><span>应付总额:</span><span>¥2780.90</span></div><div><span>寄送至: 河南 郑州市 金水区 大石桥街道 文化路1**号院*号楼*单元*层东户</span><span>收货人:李** 180****0120</span></div></div><button>提交订单</button></div></div><div class="public-footer"><div class="nav"><a href=""><span>链接1</span></a><a href=""><span>链接2</span></a><a href=""><span>链接3</span></a><a href=""><span>链接4</span></a><a href=""><span>链接5</span></a><a href=""><span>链接6</span></a><a href=""><span>链接7</span></a></div><div class="logo"><a href=""><img src="../../static/images/logo.png" alt=""></a></div><div class="info"><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../../static/images/erwei-code.png" alt=""></div></div></body></html>
3、css代码:
@import "../../components/public_reset.css";@import "../../components/public/public_header/public_header.css";@import url(../../components/public/public_footer/public_footer.css);/*结算页头*/.payment {width: 1200px;margin: 10px auto;background-color: #fff;}.payment > .head {height: 120px;display: flex;justify-content: space-between;padding:0 10px;box-sizing: border-box;align-items: center;}.payment > .head > div {display: flex;}.payment > .head > div > span {margin-left: 10px;font-size: 20px;align-self: center;}.payment > .head > div img {height: 85px;}.payment > .head > :last-child {width: 500px;height: 120px;align-self: self-start;}.payment > h3 {margin-left: 10px;padding-left: 10px;color:#969896;}/*收获地址*/.payment > .pay > .address {border-bottom: 1px solid #b0b0b0;margin:5px 20px ;}.payment > .pay > .address > .top {font-size: 14px;color:#222222;margin: 10px 0;display: flex;}.payment > .pay > .address > .top > :first-child {font-weight: bold;margin-left: 15px;}.payment > .pay > .address > .top > :last-child {font-size: 12px;margin-left: auto;color: #178CEE;}.payment > .pay > .address > .top > :last-child:hover {color:#ff0000;}.payment > .pay > .address > .ads {height: 50px;margin-left: 30px;display: flex;align-items: center;box-sizing: border-box;padding-bottom: 10px;}.payment > .pay > .address > .ads > :first-child {width: 100px;height: 25px;border: 2px solid #ff0000;text-align: center;line-height: 25px;}.payment > .pay > .address > .ads > :last-child {margin-left: 15px;display: flex;}.payment > .pay > .address > .ads > :last-child > i {margin-left: 10px;font-style: normal;background-color: #666666;color:#ffffff;height: 20px;width: 60px;text-align: center;line-height: 20px;}/*支付方式*/.payment > .pay > .paying {margin:5px 20px;display: flex;flex-direction: column;}.payment > .pay > .paying > span {font-size: 14px;color:#222222;font-weight: bold;margin-left: 15px;}.payment > .pay > .paying > div {display: flex;margin-left: 10px;margin-bottom: 10px;}.payment > .pay > .paying > div > *{height: 30px;width: 100px;background-color:#F3F3F3;margin-top:15px;margin-left: 20px;text-align: center;line-height: 30px;border: 1px solid #969896;cursor: pointer;}.payment > .pay > .paying > div > :first-of-type:hover {box-shadow: 0 0 3px #b0b0b0 inset;}.payment > .pay > .paying > div > :last-child {border: 2px solid #ff0000 ;box-sizing: border-box;line-height: 28px;display: flex;align-items: center;}.payment > .pay > .paying > div > :last-child > i {background-color: #ff0000;height: 20px;width: 20px;font-style: normal;color:#ffffff;margin:0 5px;line-height: 20px;text-align: center;}/*结算商品内容*/.payment > .pay > .shop-list {display: grid;grid-template-columns: 4fr 8fr;grid-template-rows:40px 1fr 1fr 1fr;justify-items:center;align-items: center;margin: 5px 20px;}.payment > .pay > .shop-list > span {justify-self: start;margin-left: 15px;font-size: 14px;color:#222222;font-weight: bold;}.payment > .pay > .shop-list > .shop-list-top-right {justify-self: end;}.payment > .pay > .shop-list > .shop-list-top-right > a {color: #178CEE;font-size: 12px;}.payment > .pay > .shop-list > .shop-list-top-right > a:hover {color:#ff0000;}.payment > .pay > .shop-list > .shop-list-top-right > :last-child {margin-left: 20px;}.payment > .pay > .shop-list >.bgc1 {background-color: #F7F7F7;width: 380px;padding: 15px;box-sizing: border-box;}.payment > .pay > .shop-list >.bgc2 {background-color: #F3FBFE;width: 780px;padding: 15px;box-sizing: border-box;}.payment > .pay > .shop-list > .shop-send1 {display: flex;flex-direction: column;justify-content: space-evenly;}.payment > .pay > .shop-list > .shop-send1 > * {margin: 10px 0;}.payment > .pay > .shop-list > .shop-send1 > :first-child {display: flex;justify-content: space-between;}.payment > .pay > .shop-list > .shop-send1 > :first-child > span {font-size: 12px;color:#666666;font-weight: bold;}.payment > .pay > .shop-list > .shop-send1 > :first-child > a {color:#178CEE;}.payment > .pay > .shop-list > .shop-send1 > span:nth-child(2) {border: 2px solid #ff0000;width: 100px;height: 22px;text-align: center;line-height: 20px;margin-left: 20px;}.payment > .pay > .shop-list > .shop-send1 > :last-child > i {font-style: normal;font-size: 12px;color: #b0b0b0;}.payment > .pay > .shop-list > .shop-list-detail > .detail {display: grid;grid-template-columns: 1fr 3.6fr 1.5fr 0.7fr 0.5fr;}.payment > .pay > .shop-list > .shop-list-detail > .detail > * {margin:12px 0;}.payment > .pay > .shop-list > .shop-list-detail > .detail > div:first-of-type {width: 300px;height: 80px;display: flex;flex-direction: column;justify-content: space-between;}.payment > .pay > .shop-list > .shop-sends {display: flex;height: 160px;align-items:flex-end;}/*提交订单*/.payment > .pay-foot {display: flex;flex-direction: column;align-items: flex-end;padding: 10px 0;}.payment > .pay-foot > .pay-info {display: flex;flex-direction: column;justify-content: center;align-items: flex-end;margin-right: 15px;padding: 10px 0;}.payment > .pay-foot > .address-info {width: 1200px;height: 60px;background-color: #F4F4F4;display: flex;flex-flow: column nowrap;justify-content: center;align-items: flex-end;padding: 10px 0;}.payment > .pay-foot > .pay-info > div {display: flex;flex-direction: row;justify-content: flex-end;margin: 4px 0;}.payment > .pay-foot > .pay-info > div > :last-child {width: 100px;text-align: end;}.payment > .pay-foot > .address-info > *{margin-right: 15px;}.payment > .pay-foot > .address-info > div {display: flex;flex-direction: row;justify-content: flex-end;margin-top: 4px;margin-bottom: 4px;}.payment > .pay-foot > .address-info > div:first-of-type > :last-child {width: 100px;text-align: end;color:#ff0000;font-weight: bold;font-size: 18px;}.payment > .pay-foot > .address-info > div:last-of-type > :last-child{margin-left: 25px;}.payment > .pay-foot > button {border: none;background-color: #ff0000;width: 120px;height: 40px;font-size: 18px;font-weight: bold;color:#ffffff;border-radius: 3px;margin-right: 15px;margin-top:10px;cursor: pointer;}.payment > .pay-foot > button:hover{background-color: #ED4548;}
4、效果图:

作业总结:
1、css代码利用率低,写道那一块,写那块的css代码,一些通用的css属性没有很好的规划。
2、grid不熟练,html大部页面通过块可以直接拼接,而用grid布局来调节细节有点大材小用,主要没有大局观,总是从细节写起,所以grid用的少
3、发现各种浏览器之间兼容不太好,谷歌和火狐的显示有些差异。

