练习一:
php中文网public_footer组件:
1、html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_footer.css"><title>Title</title></head><body><div class="public-footer"><div class="nav"><a href=""><span>链接1</span></a><a href=""><span>链接2</span></a><a href=""><span>链接3</span></a><a href=""><span>链接4</span></a><a href=""><span>链接5</span></a><a href=""><span>链接6</span></a><a href=""><span>链接7</span></a></div><div class="logo"><a href=""><img src="../../../images/logo.png" alt=""></a></div><div class="info"><p>2019 fengniao.com. All rights reserved . 安徽闹着玩(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../../../static/images/erwei-code.png" alt=""></div></div></body></html>
2、css代码:
@import url(../../public_reset.css);.public-footer {min-width: 800px;max-width: 1200px;height: 200px;margin: 0 auto;outline:1px dashed red;color:#ffffff;background-color: #404040;display: grid;grid-template-columns: 1.5fr 4.5fr 4fr;grid-tempalte-rows: 2fr 8fr;}.public-footer > .nav {grid-column:1/3;margin-left: 30px;align-self: center;}.public-footer > .nav > a {margin-left:20px ;color:#ffffff;}.public-footer > .logo {grid-row:2/3;margin-top: 21px;/*align-self: end;*/justify-self: end;}.public-footer > .logo img {width: 140px;height: 60px;}.public-footer > .info {grid-column: 2/3;grid-row:2/3;justify-self: center;}.public-footer > .info > p {margin-top: 15px;}.public-footer > :last-child {grid-column: 3/4;grid-row:1/3;align-self: center;margin-left: 20px;}.public-footer > :last-child > p {margin-left: 24px;}.public-footer > :last-child > img {width: 120px;margin-top: 10px;}
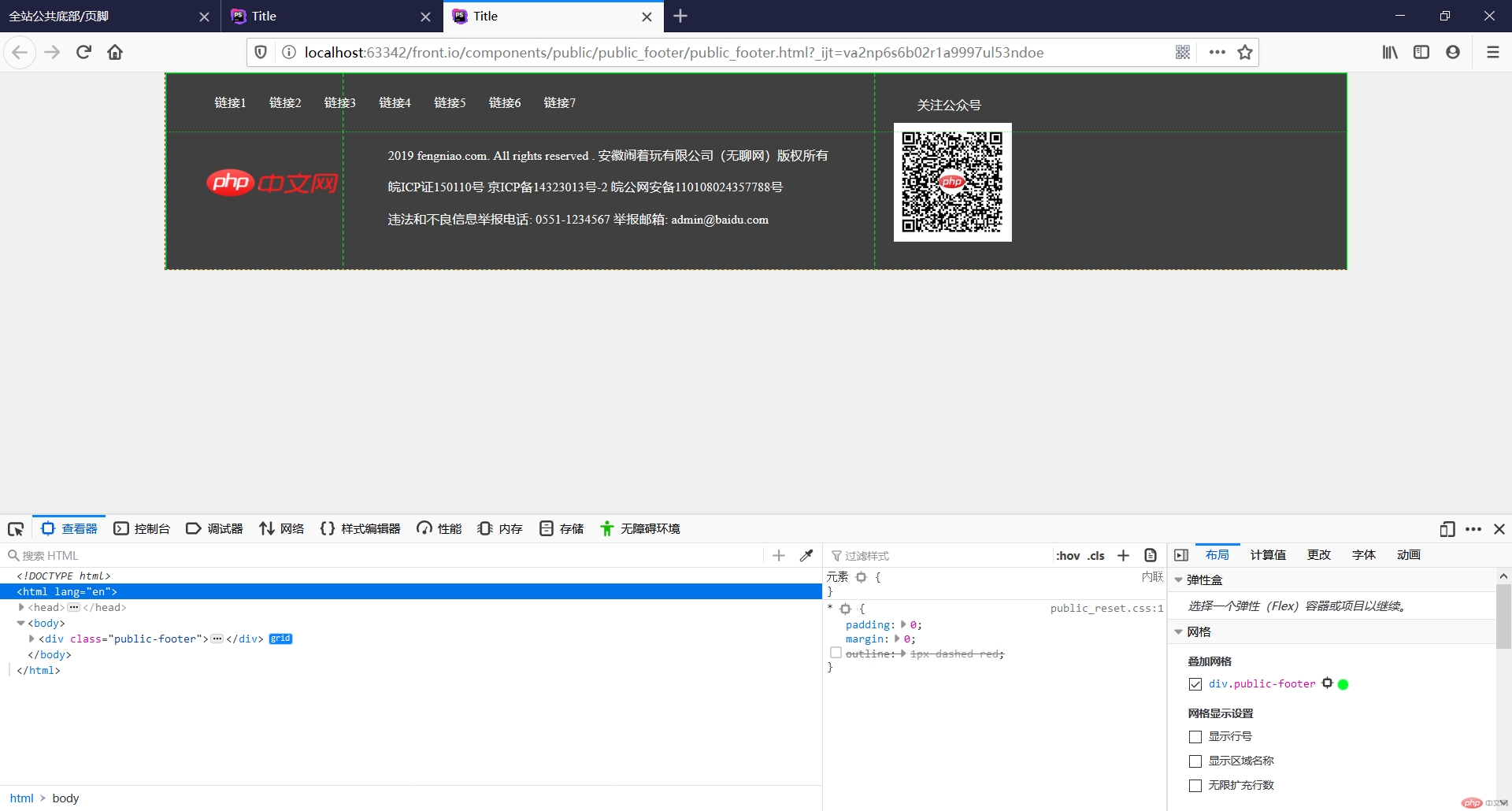
3、效果图:在火狐浏览器中打开网格线
总结:
1、补充网格线定位练习;从1开始,整数递增,反向 从-1开始 负数递减
(1)划网格线:grid-template-columns/rows:
属性值:px; fr; 函数:repeat(1,1fr)——(1:重复次数,重复内容),minmax(100px,150px)伸缩空间
(2)网格线定位:grid-row/column-strat/end:1;
简写:grid-row/column: start/end ; (start网格定位起点线-end定位终止线)
2、网格中单元格对齐方法:是否旨在有空隙的时候有作用?
3、单元格内容对其:grid容器属性和项目属性易混淆:
容器属性:
(1)align/justify(水平垂直)-items/content(内容、单元格):
属性值:start center end;
(2)简写:place-items/content(内容/单元格):align justify;
项目属性:align/justify-self:
属性值:start center end :
4、网格间隙很少用:
(1)grid-column/row-gap: 属性值:px;
(2) 简写grid-gap: row column /gap

