头部组件HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="../../static/font/iconfont.css"><link rel="stylesheet" href="public-header.css"><title>头部组件</title></head><body><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan"></i>登录</a><a href="">免费注册</a></span></div></body></html>
头部组件CSS代码,@import属性表示导入另外一个外部CSS文件
/*导入清楚默认样式*/@import "../public-reset.css";.public-header{height: 44px;background-color: black;padding: 0 20px;display: flex;}.public-header>a{padding: 0 10px;line-height: 44px;color: #cccccc;}.public-header>a:hover{background-color: #fff;color: black;}.public-header>span{margin-left: auto;}.public-header>span>a{line-height: 44px;color: #cccccc;padding: 0 20px;}
效果图
大标题组件HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public-headline.css"><title>公共大标题</title></head><body><div class="public-headline"><span>二手交易</span></div></body></html>
CSS代码
/*导入清楚默认样式*/@import "../public-reset.css";.public-headline{text-align: center;padding: 30px;}.public-headline>span{font-size: 30px;font-weight: bolder;border-bottom: 3px solid red;}
效果图
组装后的HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="demo.css"><link rel="stylesheet" href="static/font/iconfont.css"><title>整体效果</title></head><body><!--头部组件--><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan"></i>登录</a><a href="">免费注册</a></span></div><!--公共大标题组件--><div class="public-headline"><span>二手交易</span></div></body></html>
CSS代码
/*导入清楚默认样式*/@import "public/public-reset.css";/*导入头部组件*/@import "public/public-header/public-header.css";/*导入公共大标题组件*/@import "public/public-headline/public-headline.css";
效果图
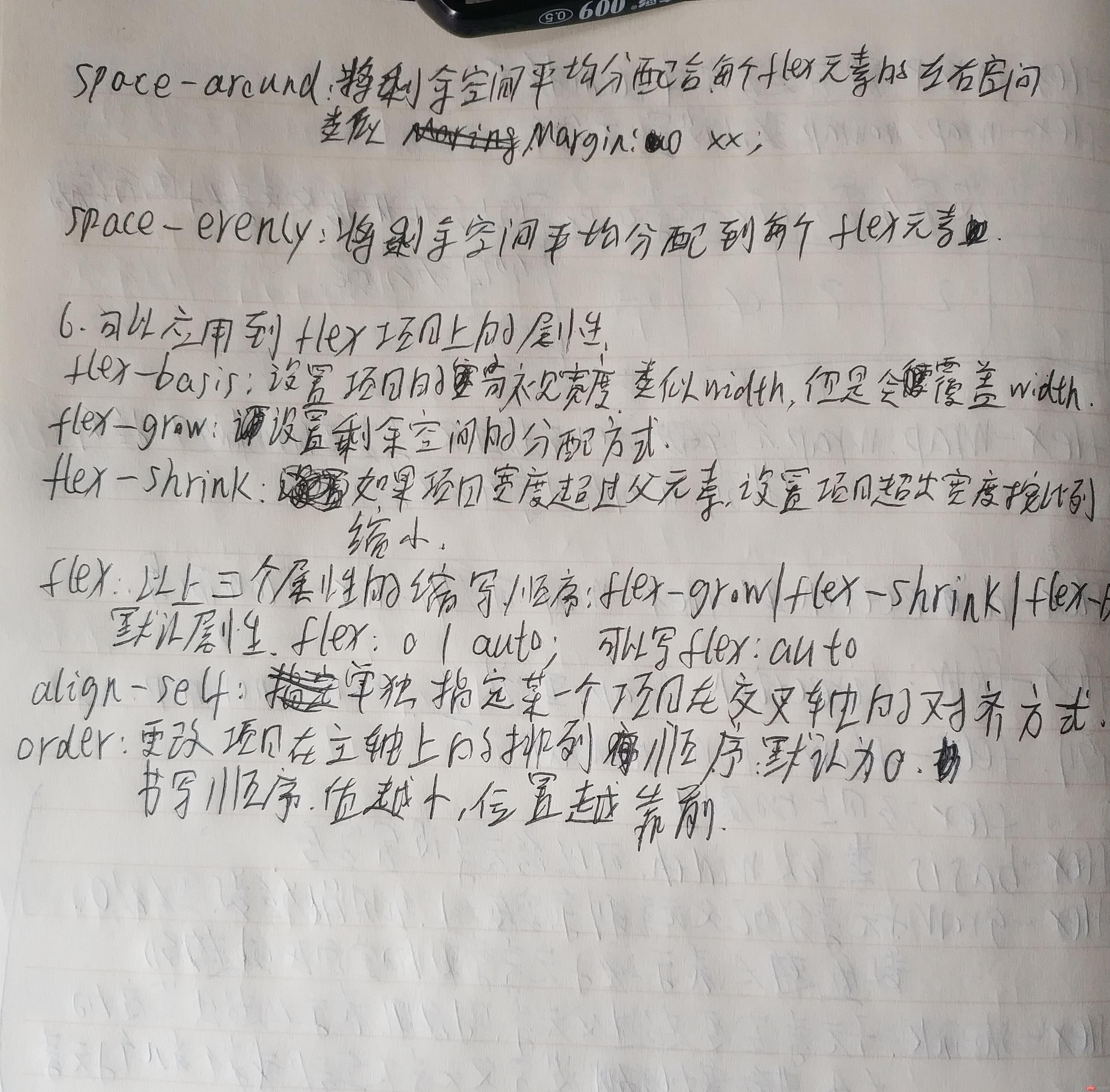
今天又手写了FLEX项目属性,好记性不如烂笔头
做个笔记标记一下,新手一定要注意,在做整体效果组装的时候一定不要直接复制文件,因为不如果不在同一个目录或者同一层,路径是不对的,不能引用到文件,不要为了图方便直接复制,要用手打。
在做实例的时候发现,新手有时候会忽略到排版的问题,要多加练习才能更好的掌握。

