
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="font/iconfont.css"><title>Title</title><style>*{margin: 0;padding: 0;font-size: 14px;}img{display: block;}a{margin-right: 10px;text-decoration: none;color: black;}/*A标签鼠标事件*/a:hover{color: red;}/*父级元素变为弹性盒子*/.box{margin: auto;width: 1300px;flex-direction: row;display: flex;flex-wrap: wrap;}div:not(.box){margin-top: 10px;}/*设置LOGO 搜索框 以及快速入口的大小,以方便换行*/.box > div:nth-child(-n+3){width: 400px;/*line-height: 76px;*/align-items: center;}/*设置了快速入口内容的对齐方式*/.box>div:nth-child(3){text-align: right;}/*把.box里面的最后一个item项目设置为弹性盒子,以方便图片排版*/.box>div:nth-last-child(1){display: flex;}.box>div:nth-last-child(1) img:nth-child(2){margin-left: 2px;}/*引入字库设置*/.icon-huiyuan1 {margin-left: 10px;margin-right: 10px;}.icon-sousuo2 {font-size: 20px;}.icon-huiyuan1{font-size: 35px;}.icon-DOC{font-size: 40px;color: red;}/*搜索框设置*/input,button{margin-right: 20px;}input{height: 30px;width: 300px;border: 1px solid ;border-radius: 10px;outline: none;}button{border: 0;background-color: transparent;padding: 0;margin-left: -45px;}/*把父级元素下的第四个DIV项目设置为弹性盒子,方便管理里面的内容*/.box-4{display: flex;flex-direction: row;flex-wrap: wrap;width: inherit;}/*父级元素下第四个DIV项目的具体设置*/.box-4 > span:nth-child(2){width: 30px;border-right: 1px solid lightgray;}.box-4 > span:nth-child(3){margin-left: 10px;width: 180px;}.box-4 > span:nth-child(5){width: 30px;border-right: 1px solid lightgray;}.box-4 > span:nth-child(6){margin-left: 10px;width: 180px;}.box-4 > span:nth-child(8){width: 30px;border-right: 1px solid lightgray;}.box-4 > span:nth-child(9){margin-left: 10px;width: 180px;}.box-4 > span:nth-child(11){width: 30px;border-right: 1px solid lightgray;}.box-4 > span:nth-child(12){margin-left: 10px;width: 180px;}</style></head><body><div class="box"><div><img src="../预习资料/flex弹性布局复习资料/flex/简介/demo/logo.png" alt=""></div><div style="text-align: right;"><input type="search"><button class="iconfont icon-sousuo2"></button></div><div><a href="" class="iconfont icon-huiyuan1"></a><a href="" class="iconfont icon-huiyuan1"></a><a href="" class="iconfont icon-huiyuan1"></a><a href="" class="iconfont icon-huiyuan1"></a><a href="" class="iconfont icon-huiyuan1"></a><a href="" class="iconfont icon-huiyuan1"></a></div><div class="box-4"><span class="iconfont icon-DOC"></span><span>咨询学习</span><span><span><a href="">器材</a></span><span><a href="">大师</a></span><span><a href="">学员</a></span><span><a href="">实战</a></span><span><a href="">大赛</a></span><span><a href="">裤子</a></span><span><a href="">影视</a></span><span><a href="">其他</a></span></span><span class="iconfont icon-DOC"></span><span>咨询学习</span><span><span><a href="">器材</a></span><span><a href="">大师</a></span><span><a href="">学员</a></span><span><a href="">实战</a></span><span><a href="">大赛</a></span><span><a href="">裤子</a></span><span><a href="">影视</a></span><span><a href="">其他</a></span></span><span class="iconfont icon-DOC"></span><span>咨询学习</span><span><span><a href="">器材</a></span><span><a href="">大师</a></span><span><a href="">学员</a></span><span><a href="">实战</a></span><span><a href="">大赛</a></span><span><a href="">裤子</a></span><span><a href="">影视</a></span><span><a href="">其他</a></span></span><span class="iconfont icon-DOC"></span><span>咨询学习</span><span><span><a href="">器材</a></span><span><a href="">大师</a></span><span><a href="">学员</a></span><span><a href="">实战</a></span><span><a href="">大赛</a></span><span><a href="">裤子</a></span><span><a href="">影视</a></span><span><a href="">其他</a></span></span></div><div><img src="images/1.jpg" alt=""><img src="images/banner-right.jpg" height="320" width="295"/></div></div></body></html>
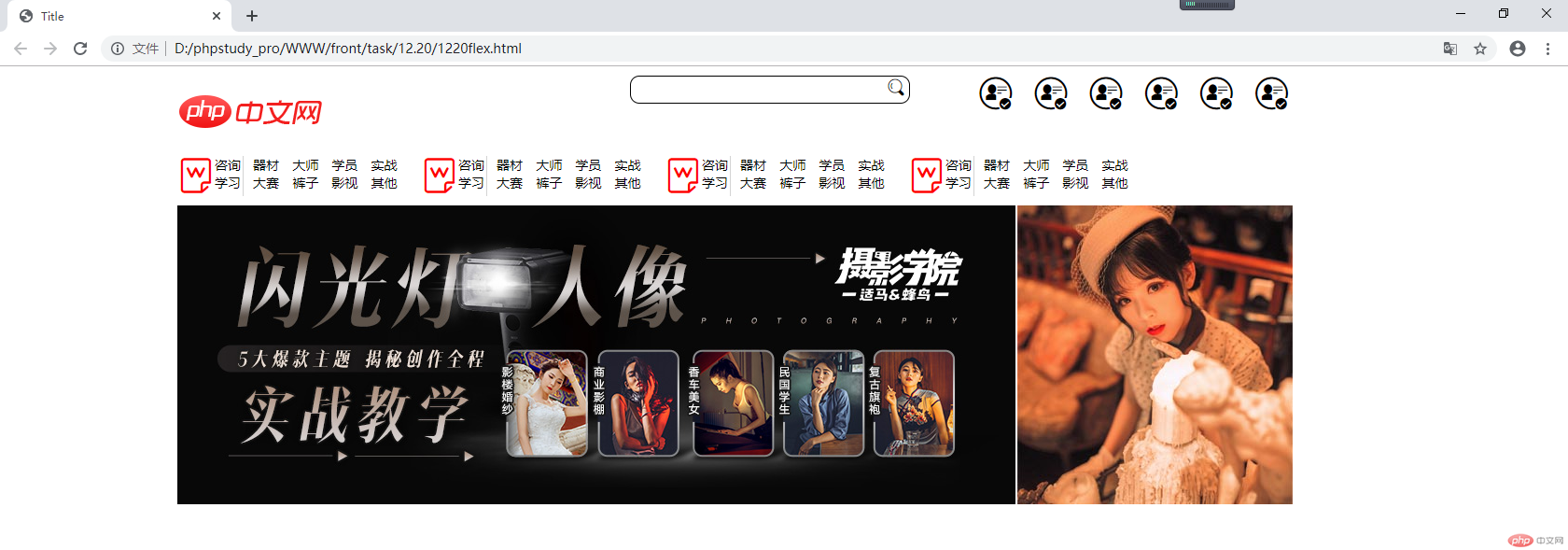
附上代码,学了就自己做了一次,感觉代码还是有点臃肿,一些内容在盒子里面的精准移动与对齐还不太清楚,在目前的一些知识上感觉在内容上的移动,还有点欠缺,比如INPUT标签与搜索图片的移动上尝试了很久,才把搜索图标移动到INPUT框里面。
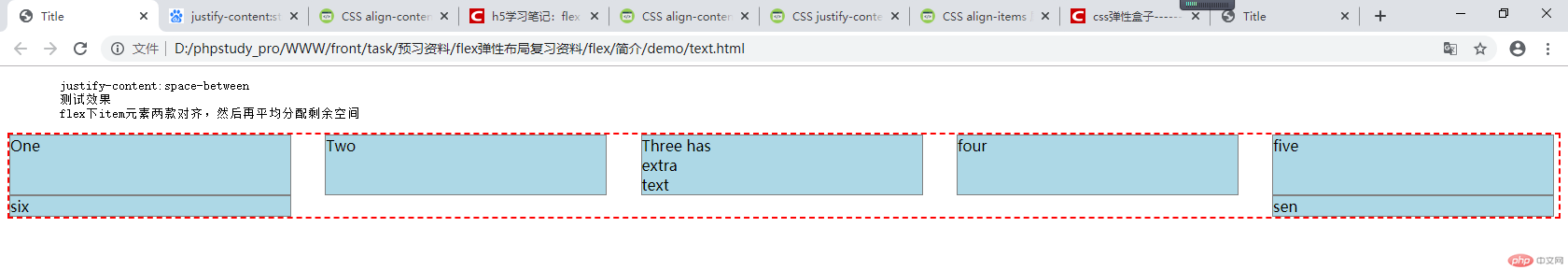
 ]
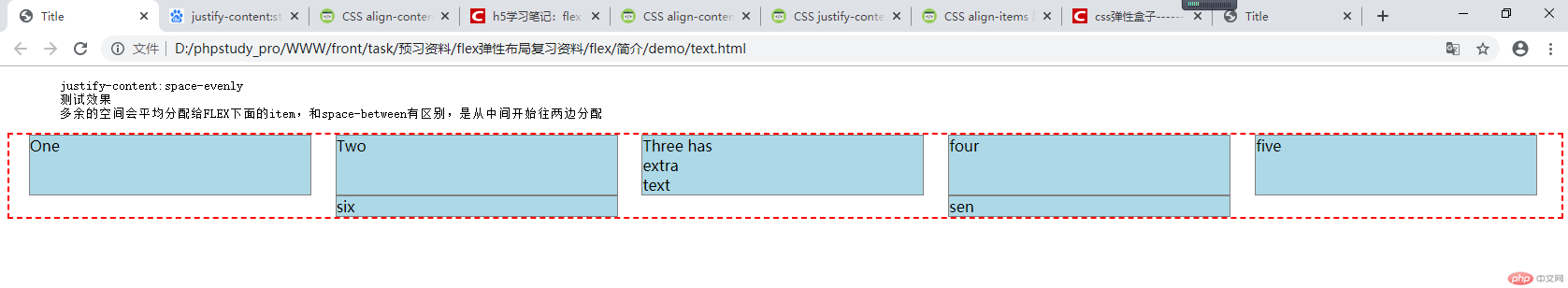
]


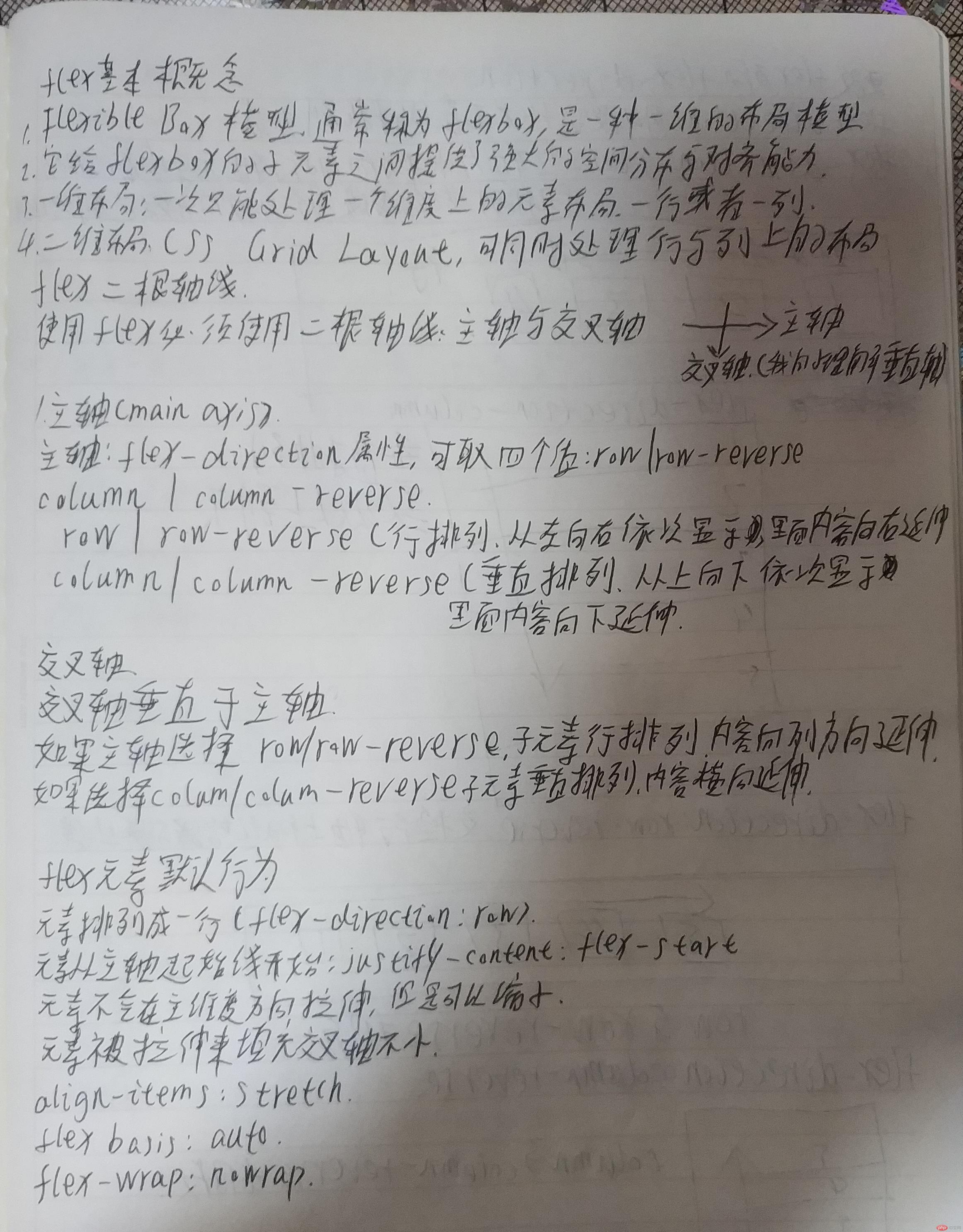
 ]
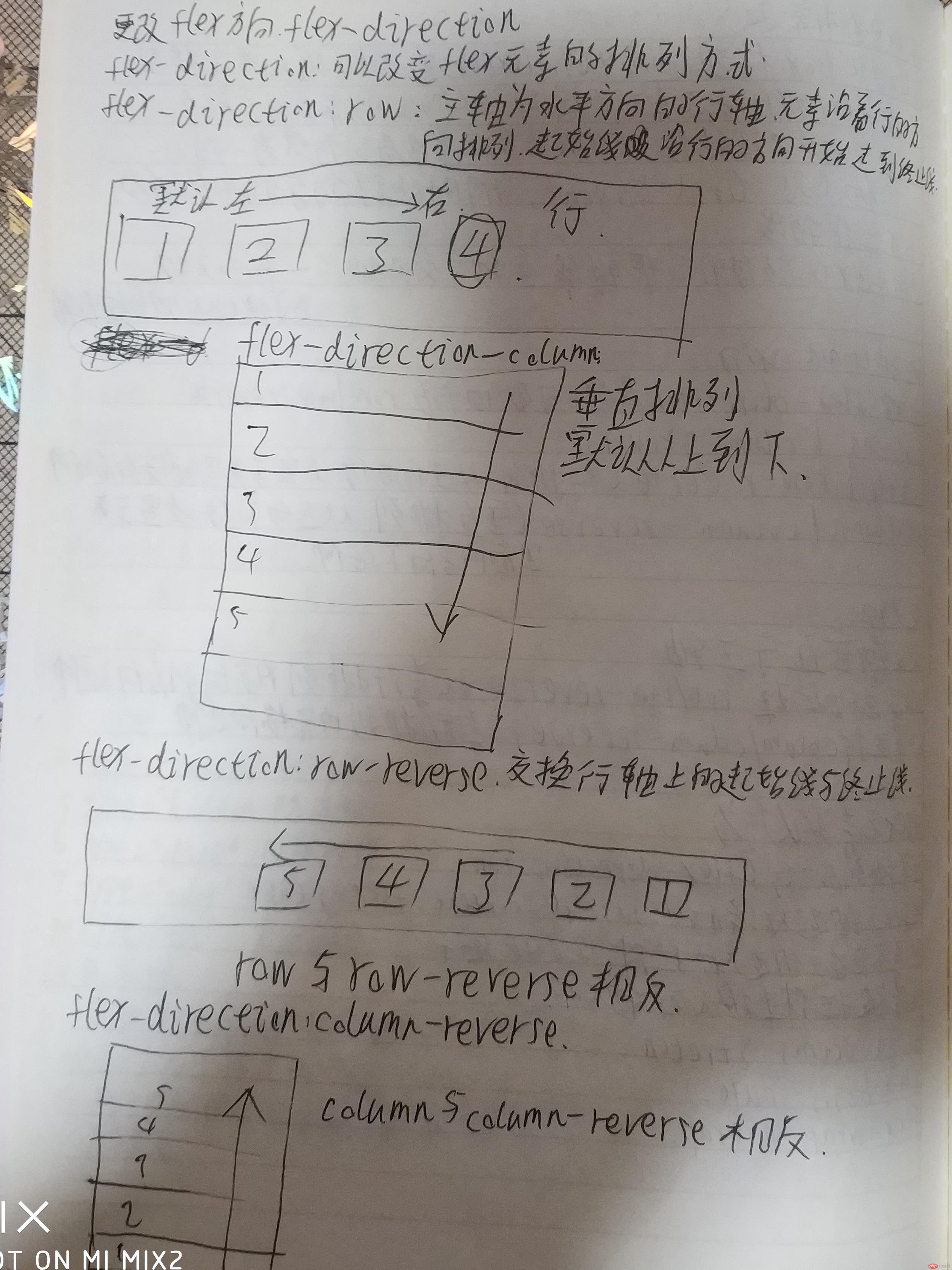
]


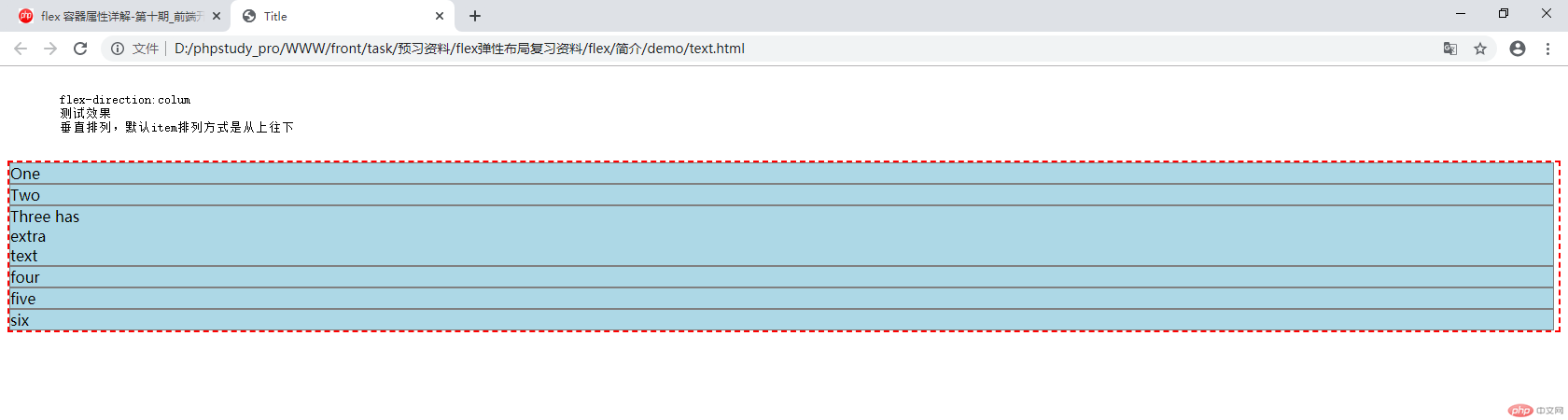
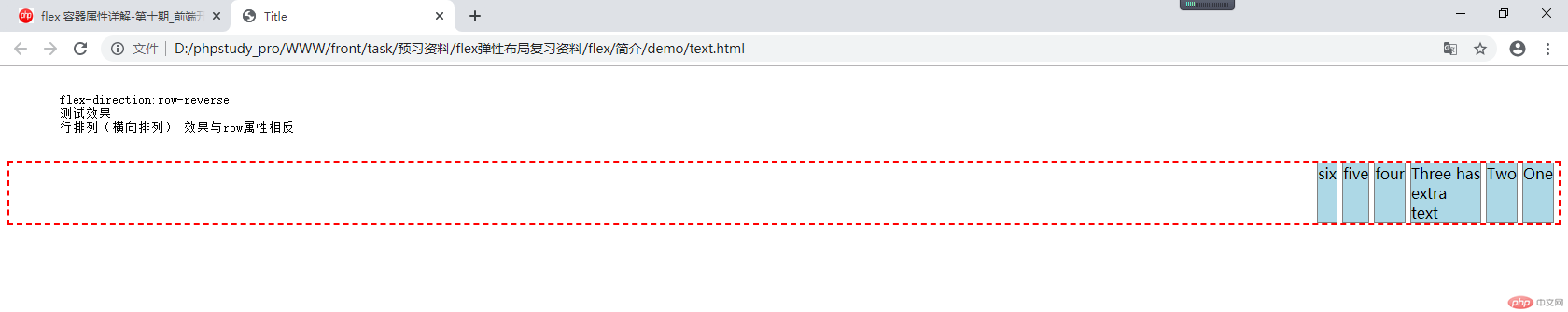
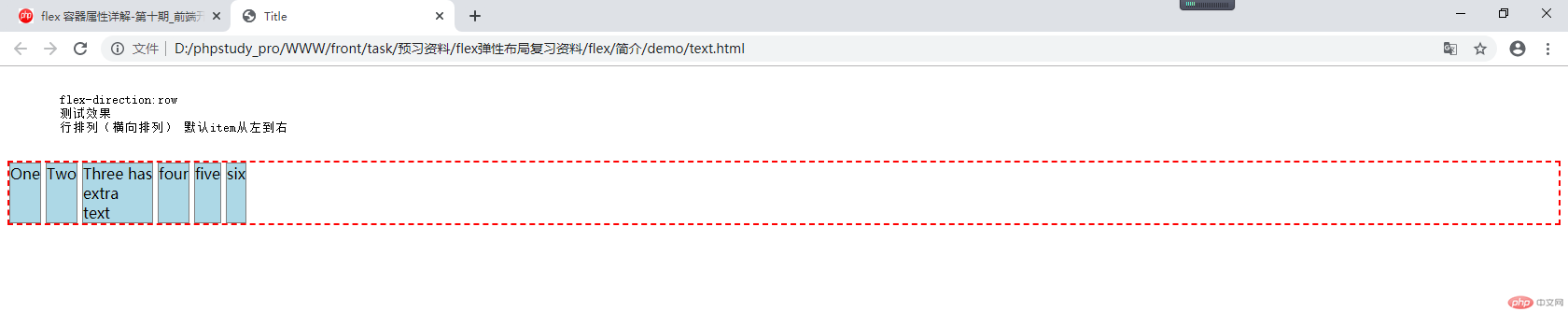
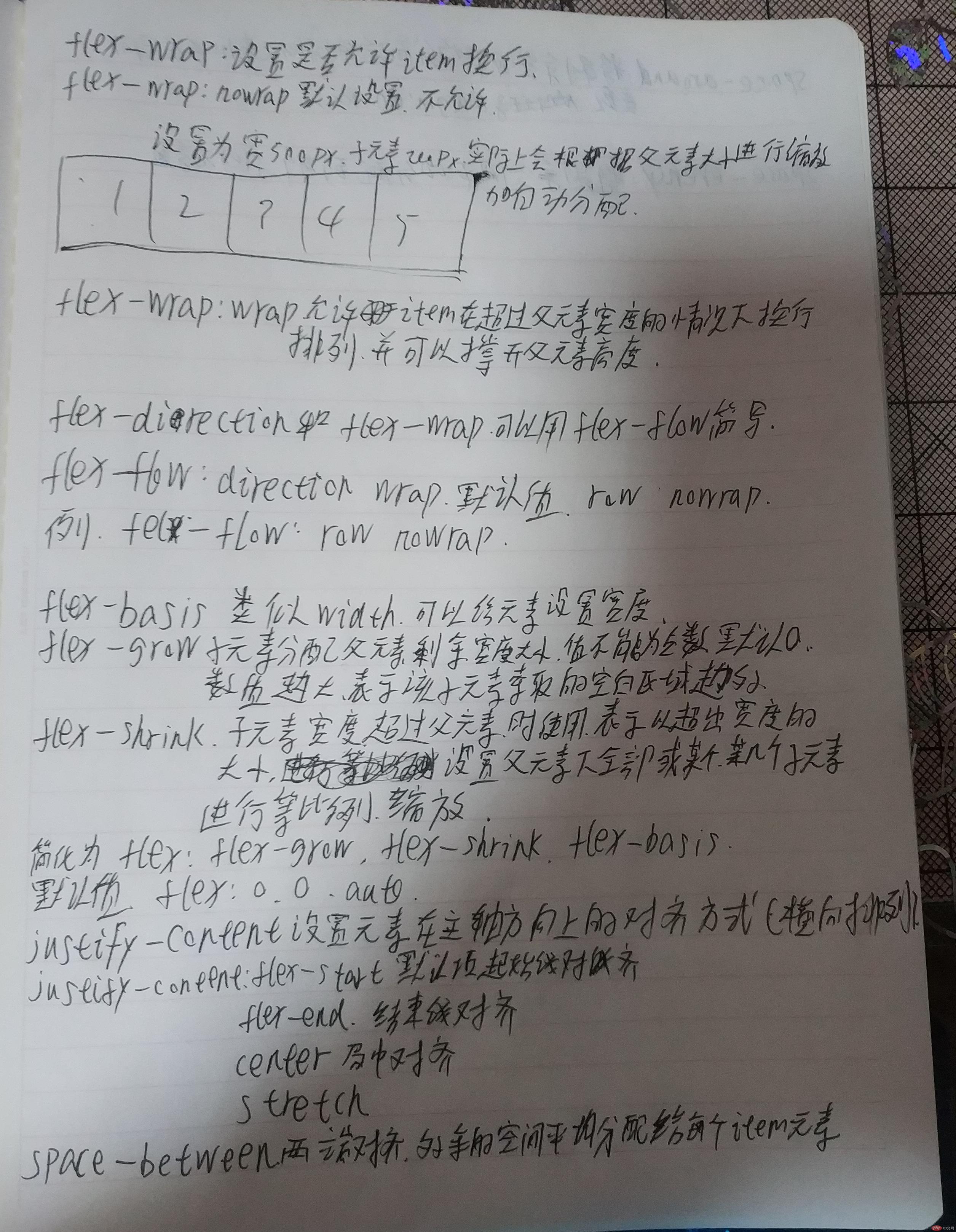
以上是今天对于各FLEX属性的一些尝试,感觉有一定了解,但是还需要更多的实战,才能更加明白具体的使用方法



最后还复习了一下FLEX的内容,背下了一些属性单词以及用法,学习的好方法(笨方法)就是多写,多看,多读,只要做得多了,最后总有收获!

