chapter1
HTML文档结构HTML常用标签
chapter2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>布局标签</title></head><body><!--页眉--><header><!--导航--><nav><a href="">Home</a><a href="">About</a><a href="">Connect</a><a href="">Blog</a></nav></header><!--主题--><main><!--内容容器 --><article><header><H1>文章标题</H1><p>文章段落1</p><p>文章段落2</p><section><h2>标题</h2><p>文章段落1</p><p>文章段落2</p></section><footer><section>分页条</section></footer></header></article><aside><ul><li>推荐信息1</li><li>推荐信息2</li><li>推荐信息3</li><li>推荐信息4</li><li>推荐信息5</li></ul></aside><aside><section><h3>广告位招商</h3></section></aside><section><span>标签1</span><span>标签2</span><span>标签3</span></section></main><!--页脚--><footer><!--友情链接,适合用div来做--><div class="link"><a href="">链接1</a><a href="">链接2</a><a href="">链接3</a></div></footer></body></html>
chapter3-1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本文本标签</title></head><body><p>今年双十一,购物车清空了吗?</p><pre>满园春色关不住,一枝红杏出墙来。</pre><p>你前女友结婚请你,<br>你会去吗?</p><span style="color:red;">必须去,看看哪个倒霉的娶了她。</span></body><html>
chapter3-2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本文本标签</title></head><body><p>今年双十一,购物车清空了吗?</p><pre>满园春色关不住,一枝红杏出墙来。<h1>看看有标签效果没。</h1></pre><p>你前女友结婚你会去吗,<br><hr>你会去吗?</p><span style="color:cadetblue;font-size: 50px;">必须去,看看哪个倒霉蛋娶了她。</span></body></html>
chapter3-3
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><time>2019-12-20 13:57</time><br><!--span标签显示内容一样,但是time标签语义化更强,更容易被搜索引擎理解--><span>2019-12-20 13:57</span><p>HTML文档,是指采用超文本标记语言编写的结构化文档</p><!--缩写文不下有虚线,鼠标移动上去,会显示完整内容,完整内容在title属性里面添加--><p><U><abbr title="HyperText Markup Language">HTML</abbr></U>文档,是指采用超文本标记语言编写的结构化文档</p><!--上标与下标--><p>2<sup>3</sup> = 8<br>合肥<sub style="color: gray">中国发展最快的城市之一</sub>欢迎您</p><!--adress标签默认会换行,并斜体显示--><footer>联系地址:<adress>合肥市政务新区怀宁路999号</adress></footer><!--删除线--><p>猪肉原价:<s>58.88元</s>,现价<span>49.99元</span><br>猪肉原价:<del>58.88元</del>,现价<span>49.99元</span></p><!--代码,通常与pre标签配合--><p><pre><code>var num = 100;num += 5;</code></pre></p><!--progress进度条显示标签,如果浏览器不支持,则显示内容文本:已完成 50%--><progress value="50" max="100">已完成 50%</progress><p><!--强调--><b>多看多写是最快的学习方式</b><strong>多看多写是最快的学习方式</strong><br><i>程序员是地球上最聪明的一群人</i><em>程序员是地球上最聪明的一群人</em></p><p><!--标注-->我是php中文网的讲师:<mark>朱老师(Peter Zhu)</mark>></p><p><!-- 引用--><q>引用标签</q></p><blockquote cite="https://www.php.cn"><p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便</p></blockquote></body></html>
chapter4-1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>图像元素</title></head><body><!--显示图片--><img src="images/1.jpg" alt="狗与猫"><!--图片等比缩放--><img src="images/1.jpg" alt="狗与猫" width="300"><!--图片无法显示时的提示--><img src="images/11.jpg" alt="狗与猫" width="300"><!--背景透明的好处--><style>body{background-color:lightblue;}</style><img src="images/2.jpg" alt="" width="200"><img src="images/3.png" alt="" width="200"></body></html>
chapter4-2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>链接元素</title></head><body><!--href属性说明--><!--默认是在当前窗口跳转到href指定窗口,href属性值会在浏览器状态栏显示--><a href="https://www.php.cn">php中文网</a><!--如果href指定的链接不是浏览器能够解析的,则会下载,不会打开,例如各类型压缩包--><a href="chapter4-1.zip">文件下载</a><!--href支持邮件发送,需要在电脑安装邮件客户端--><a href="mailto: 498668472@qq.com">发邮件</a><!--href还支持拨打电话,也需要设备有相应设施--><a href="tel: 189****4567">致电客服</a><!--------------------------------------------><!--target属性说明--><!--默认是在当前页面打开指定窗口--><a href="https://www.php.cn">php中文网</a><!--等同于—_self默认值--><a href="https://www.php.cn" target="_self">php中文网</a><!--在新窗口打开_blank--><a href="https://www.php.cn" target="_blank">php中文网</a><!--父页面,顶层页面打开_parent--><!--如果没有父页面,默认在当前窗口打开--><a href="https://www.php.cn" target="_parent">php中文网</a><!--跳转到锚点元素所在位置--><a href="#hello" target="_parent">锚点</a><!--需要加上高度, 才能直观的看到效果, 注意url地址最后会有#hello--><h1 id="hello" style="margin-top: 1000px">Hello PHP中文网</h1></body></html>
chapter5-1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!--无序列表的使用场景,最常用的就是和A标签,来组成导航链接--><ul><li><a href="##">首页</a></li><li><a href="##">正在秒杀</a></li><li><a href="##">Plus专享</a></li></ul><hr><!--有序列表--><!--有序列表的项目符号并不常用,一般使用CSS来实现需要的符号--><ol start="1" type="A"><li><a href="##">电脑/办公</a></li><li><a href="##">男装 / 女装 / 童装</a></li><li><a href="##">食品 / 生鲜 / 特产</a></li><li><a href="##">图书 / 文娱 / 教育</a></li><li><a href="##">母婴 / 玩具 / 乐器</a></li></ol><hr><!--自定义列表常出现在导航或者页脚--><h2>联系我们</h2><dl><dt>电话:</dt><dd><a href="tel:1234567">1234567</a></dd><dt>电子邮箱:</dt><dd><a href="mailto:admin@php.cn">admin@php.cn</a></dd><dt>联系地址:</dt><dd><adress>中国.合肥.政务新区</adress></dd></dl></body></html>
chapter5-2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><table border="1" cellspacing="0" cellpadding="5" align="center" width="600"><!-- 表单名称--><caption>商品清单</caption><!-- 表头--><thead bgcolor="lightblue"><tr><th>编号</th><th>类别</th><th>名称</th><th>单价</th><th>编号数量</th><th>金额</th></tr></thead><!-- 内容--><tbody align="center"><tr><td>1</td><td rowspan="2">3C</td><td>笔记本电脑</td><td>8900</td><td>1</td><td>8900</td></tr><tr><td>2</td><!-- <td></td>--><td>单反相机</td><td>13800</td><td>1</td><td>13800</td></tr><tr><td>3</td><td>服装</td><td>冠军卫衣</td><td>1000</td><td>2</td><td>2000</td></tr></tbody><!-- 底部--><tfoot align="center"><tr><td colspan="4">合计</td><td>4</td><td>24700</td></tr></tfoot></table></body></html>
chapter5-3
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>数据表信息展示</title></head><body><table border="1"cellspacing="0" width="1200" align="center" cellpadding="5"><caption><h3>最新文章列表</h3></caption><thead><tr bgcolor="#d3d3d3"><th>ID</th><th>文章标题</th><th>文章分类</th><th>是否专题</th><th>阅读数</th><th>添加时间</th><th>状态</th><th>操作</th></tr></thead><tbody align="center"><tr><td>1001</td><td>php中的对象序列化操作</td><td>php</td><td>是</td><td>2311</td><td><time>2019-10-23 11:34:22</time></td><td>已审核</td><td><a href="##">编辑</a> |<a href="##">查看评论</a></td></tr><tr><td>1002</td><td>JavaScript原型继承的原理分析</td><td>javascript</td><td>是</td><td>900</td><td><time>2019-10-18 09:24:34</time></td><td>已审核</td><td><a href="##">编辑</a> |<a href="##">查看评论</a></td></tr><tr><td>1003</td><td>css中的背景渐变是如何实现的?</td><td>css</td><td>是</td><td>1500</td><td><time>2019-11-09 15:09:12</time></td><td>已审核</td><td><a href="##">编辑</a> |<a href="##">查看评论</a></td></tr><tr><td>1004</td><td>php中的对象序列化操作</td><td>php</td><td>是</td><td>2311</td><td><time>2019-10-23 11:34:22</time></td><td>已审核</td><td><a href="##">编辑</a> |<a href="##">查看评论</a></td></tr></tbody></table><p align="center"><a href="##">上一页</a><a href="##">1</a><a href="##">2</a><a href="##">3</a><a href="##">4</a><a href="##">...</a><a href="##">23</a><a href="##">24</a><a href="##">下一页</a></p></body></html>
chapter6-1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>数据表信息展示</title></head><body><table border="1"cellspacing="0" width="1200" align="center" cellpadding="5"><caption><h3>最新文章列表</h3></caption><thead><tr bgcolor="#d3d3d3"><th>ID</th><th>文章标题</th><th>文章分类</th><th>是否专题</th><th>阅读数</th><th>添加时间</th><th>状态</th><th>操作</th></tr></thead><tbody align="center"><tr><td>1001</td><td>php中的对象序列化操作</td><td>php</td><td>是</td><td>2311</td><td><time>2019-10-23 11:34:22</time></td><td>已审核</td><td><a href="##">编辑</a> |<a href="##">查看评论</a></td></tr><tr><td>1002</td><td>JavaScript原型继承的原理分析</td><td>javascript</td><td>是</td><td>900</td><td><time>2019-10-18 09:24:34</time></td><td>已审核</td><td><a href="##">编辑</a> |<a href="##">查看评论</a></td></tr><tr><td>1003</td><td>css中的背景渐变是如何实现的?</td><td>css</td><td>是</td><td>1500</td><td><time>2019-11-09 15:09:12</time></td><td>已审核</td><td><a href="##">编辑</a> |<a href="##">查看评论</a></td></tr><tr><td>1004</td><td>php中的对象序列化操作</td><td>php</td><td>是</td><td>2311</td><td><time>2019-10-23 11:34:22</time></td><td>已审核</td><td><a href="##">编辑</a> |<a href="##">查看评论</a></td></tr></tbody></table><p align="center"><a href="##">上一页</a><a href="##">1</a><a href="##">2</a><a href="##">3</a><a href="##">4</a><a href="##">...</a><a href="##">23</a><a href="##">24</a><a href="##">下一页</a></p></body></html>
chapter6-2
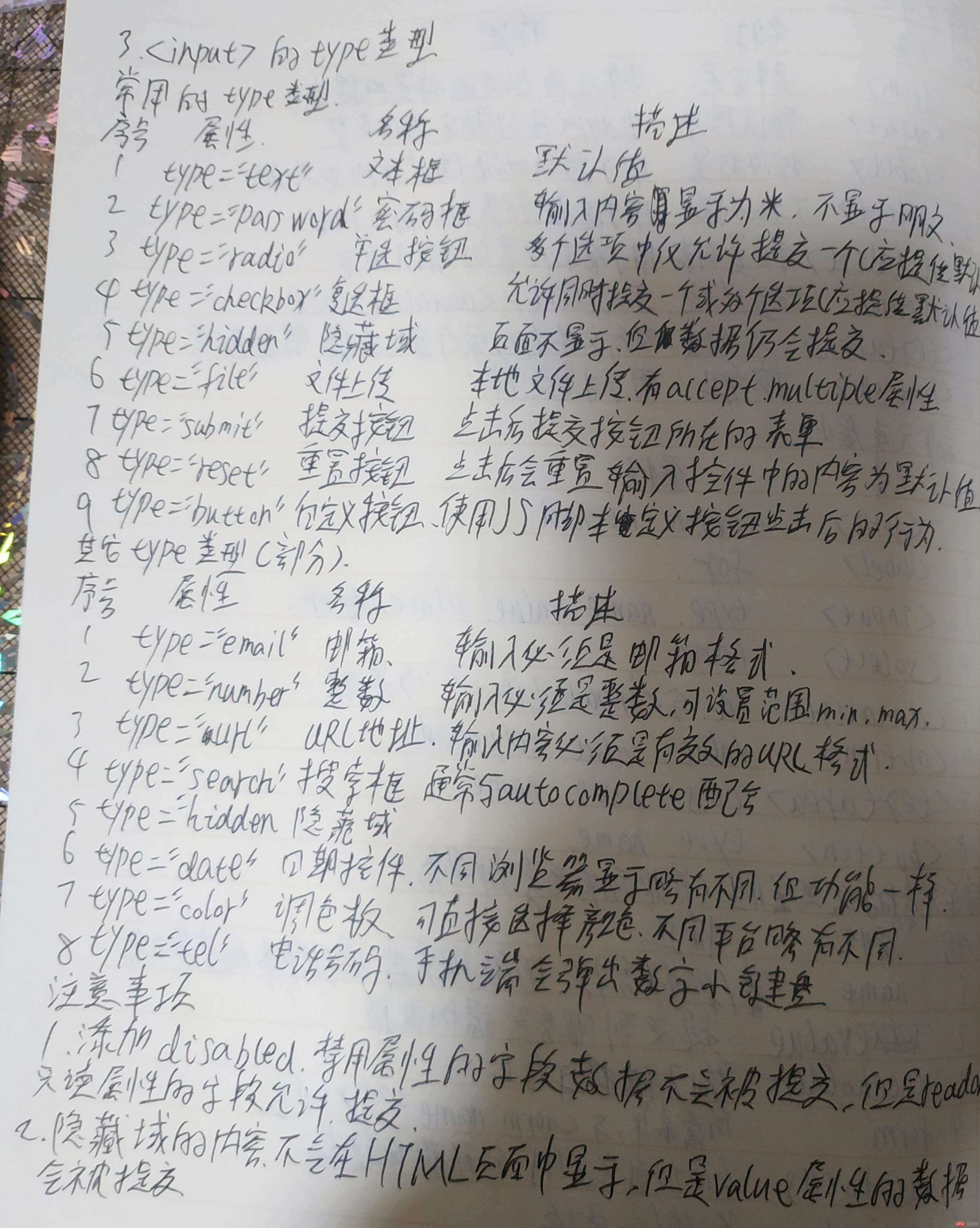
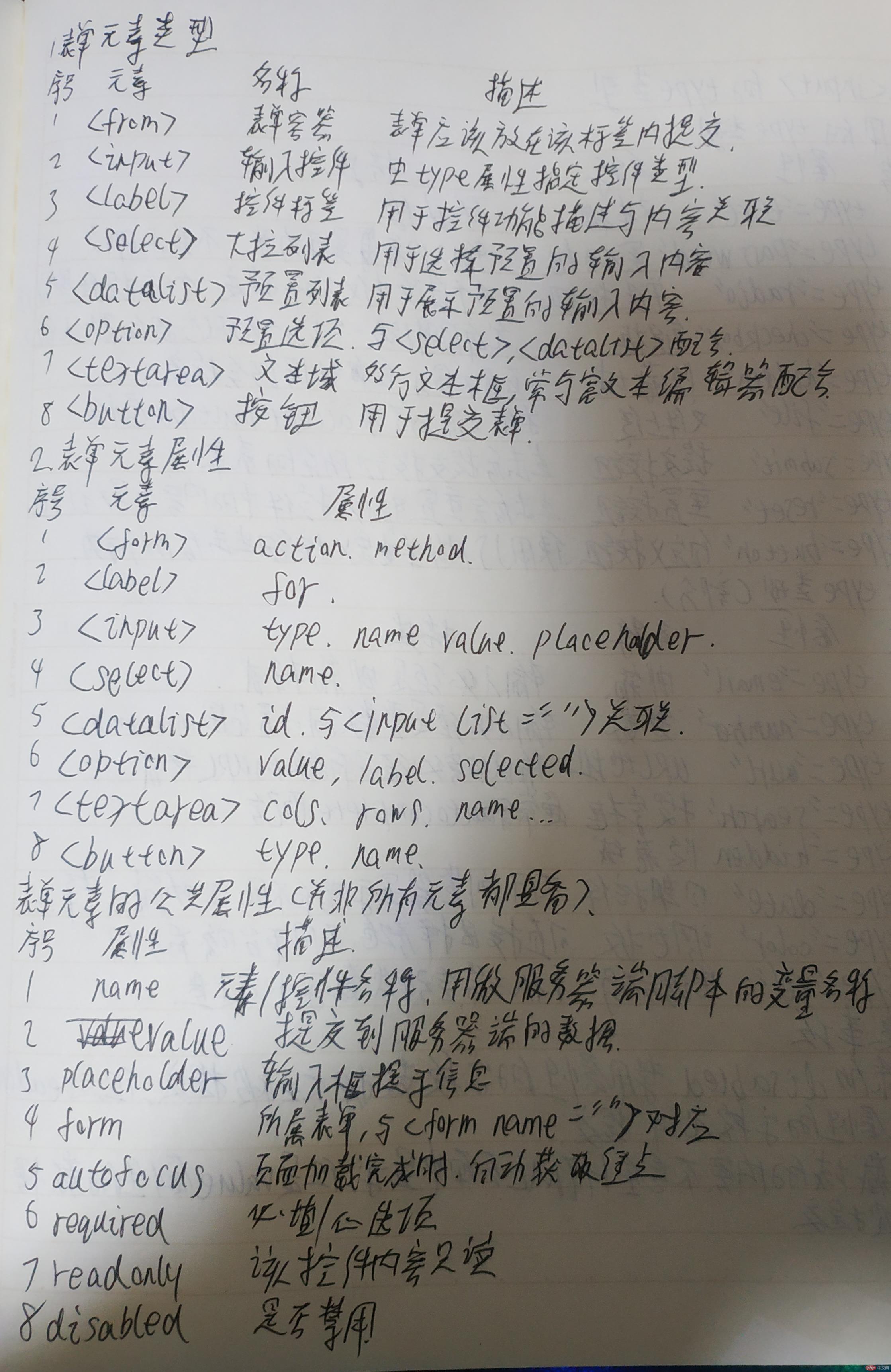
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>课程编辑</title><style>td{border:1px solid lightgray;border-radius: 3px;}td:first-child label{background-color: #eee;}</style></head><body><table border="0" cellspacing="9" cellpadding="10" align="center" width="700"><caption>课程编辑</caption><tbody><tr><td><label for="coures_name">课程名称</label><input type="text" id="coures_name" name="coures_name" value="微信小程序—企业微网站"></td><td><label for="duration">课程时间</label><input type="number" id="duration" name="duration" value="200">分钟</td></tr><tr><td><label for="coures_type">课程类别</label><select name="coures_type" id="coures_type"><option value="0" selected>视频</option><option value="1" >手册</option><option value="2" >实战</option><option value="3" >工具</option></select></td><td><label for="is_vip">是否VIP</label><select name="is_vip" id="is_vip"><option value="0" selected>免费课程</option><option value="1">线上直播</option><option value="2">vip课程</option></select></td></tr><tr><td><label for="coures_difficulty">课程难度</label><select name="coures_difficulty" id="coures_difficulty"><option value="0" selected>初级</option><option value="1">中级</option><option value="2">高级</option></select></td><td><label for="coures_classify">课程分类</label><select name="coures_classify" id="coures_classify"><option value="0">php</option><option value="1">html</option><option value="2">css</option></select></td></tr><tr><td><label for="course_status">状态</label><select name="course_status" id="course_status"><option value="0">待审核</option><option value="1" selected>正常</option><option value="2">下架</option></select></td><td><label for="update_status">更新状态</label><select name="update_status" id="update_status"><option value="0">更新中</option><option value="1">更新完</option></select></td></tr><tr><td><label for="is_live">正在直播</label><select name="is_live" id="is_live"><option value="0">是</option><option value="1" selected>否</option></select></td><td><label for="order">排序</label><input type="number" id="order" name="order" value="1"></td></tr><tr><td><label>是否必修</label><input type="checkbox" id="required" name="required"><label for="required">必修</label></td><td><label for="price">价格</label><input type="number" name="price" id="price" value="0"></td></tr><tr><td colspan="2"><a href="">上传图片</a><img src="images/1.1.png" width="80"/><span>封面为420*260像素的 PNG/JPG/GIF 格式图片</span></td></tr><tr><td>封面小图册</td><td>封面为 PNG/JPG/GIF 图片格式</td></tr><tr><td>关键词</td><td>微信,小程序,微信小程序</td></tr><tr><td>课程简介</td></tr><tr><td colspan="2"><ol><li>介绍小程序开发,开发者工具</li><li>介绍小程序文档</li><li>微官网项目</li><li>首页,产品, 产品详情,新闻,新闻详情,关于我们</li></ol></td></tr><tr><td>课程需知</td></tr><tr><td colspan="2"><ol><li>熟悉html+css</li><li>熟悉js</li><li>熟悉php</li></ol></td></tr></tbody><tfoot><tr><td colspan="2" align="center"><button>保存</button><button>取消</button></td></tr></tfoot></table></body></html>
chapter7-1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>内联框架</title></head><body><iframe src="https://j.map.baidu.com/3a/h" frameborder="0" height="500" width="500"></iframe><hr><!--网站后台--><ul style="float:left;margin-right:15px;"><li><a href="demo6.html" target="content">商品列表</a></li><li><a href="demo5.html" target="content">添加用户</a></li><li><a href="demo4.html" target="content">系统设置</a></li></ul><iframe srcdoc="<h2 style=`color:green`>测试管理后台</h2>" frameborder="2" name="content" width="500" height="500"></iframe></body></html>


今天一天都在学着写这几个代码,没有基础的开始,比较慢用了一整天才写完,都运行了一下,感觉印象深刻,就是还有一点茫然,只能跟着老师的源代码写,在手抄了一下老师说的需要强化的内容,感觉内容接受的有点慢,只有在平时更加的去学习,也希望老师在课后能推荐一下学习视频,方便在课后可以加强0基础学员的节奏,跟上教学进度。

