JQuery的其他选择器
<div style="background: lightblue" id="blue" class="my">div1</div><div style="background: lightgreen" id="green" class="my">div2</div><div style="background: lightpink" id="pink" class="my">div3</div><div style="background: lightyellow" id="yellow" class="my"><p id="js"><i>javascript</i><i>javascript</i><i>javascript</i></p><p id="jq"><b attr="title">JQuery</b><b attr="list">jquery</b><b attr="list">jquery</b></p><p><h3>JavascriptJquery</h3></p><i>div的直接子元素1</i><b>div的直接子元素2</b></div><script>//jQuery伪类选择器//:first 相当于:eq(0)var obj1 = $('p:first');console.log(obj1);//:eq(index) 等于var obj2 = $('p:eq(1)');console.log(obj2);//:gt(index) 大于var objs3 = $('div:gt(1)');console.log(objs3);//:lt(index) 小于var objs4 = $('div:lt(2)');console.log(objs4);//:lastvar obj5 = $('div:last');console.log(obj5);//jQuery属性选择器//选择该属性var objs6 = $('p[id]');console.log(objs6); //选择带有id属性的p标签//给定属性值var obj7 = $("b[attr='title']");console.log(obj7);//属性值不等于 != (没有这个属性也算)var obj8 = $("b[attr!='title']");console.log(obj8);//^ 以xxx属性值开头var obj9 = $("b[attr^='t']");console.log(obj9);//$ 以xxx属性值结尾var obj10 = $("b[attr$='e']");console.log(obj10);//*属性值包含var obj11 = $("b[attr*='i']");console.log(obj11);//:frist-childvar obj12 = $("div p:first-child");console.log(obj12); //选中id为js的p标签</script>
Jquery表单对象属性
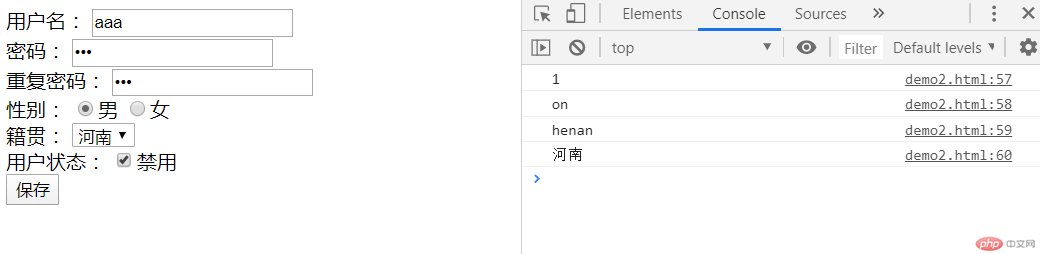
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>jquery表单属性</title><script src="jquery.js"></script></head><body><form><div><lable>用户名:</lable><input type="text" name="username"></div><div><lable>密码:</lable><input type="password" name="pwd"></div><div><lable>重复密码:</lable><input type="password" name="repwd"></div><div><lable>性别:</lable><!-- name属性相同才互斥 --><input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2">女</div><div><lable>籍贯:</lable><select name="province"><option value="henan">河南</option><option value="anhui">安徽</option><option value="fujian">福建</option><option value="gansu">甘肃</option><option value="hebei">河北</option></select></div><div><lable>用户状态:</lable><input type="checkbox" name="status">禁用</div><!-- 默认form里点击button会提交 --><button type="button" onclick="save()">保存</button></form><script>function save(){var name = $('input[name="username"]').val();var pwd = $('input[name="pwd"]').val();var repwd = $('input[name="repwd"]').val();var sex = $('input[name="sex"]:checked').val();var status = $('input[name="status"]:checked').val();var province = $('select[name="province"]').val();//var province = $('select option:select').val();var provinceText = $('select option:selected').text();console.log(sex); //始终是1console.log(status); //选与不选都是onconsole.log(province);console.log(provinceText);//加上 :checked属性//复选框不选的情况下是undefined 选中是on//单选按钮都不选的情况下是undefined 选中哪个就是哪个的value值if(pwd == ''){alert('请填写密码');return;}if(pwd!=repwd){alert('两次输入的密码不一致');return;}if(sex == undefined){alert('请选择性别');return;}if(status == undefined){alert('请选择用户状态');return;}}</script></body></html>

总结:选择器需要多练。不清楚的地方查手册,灵活运用。表单属性很常用也很有用。案例很有帮助。

