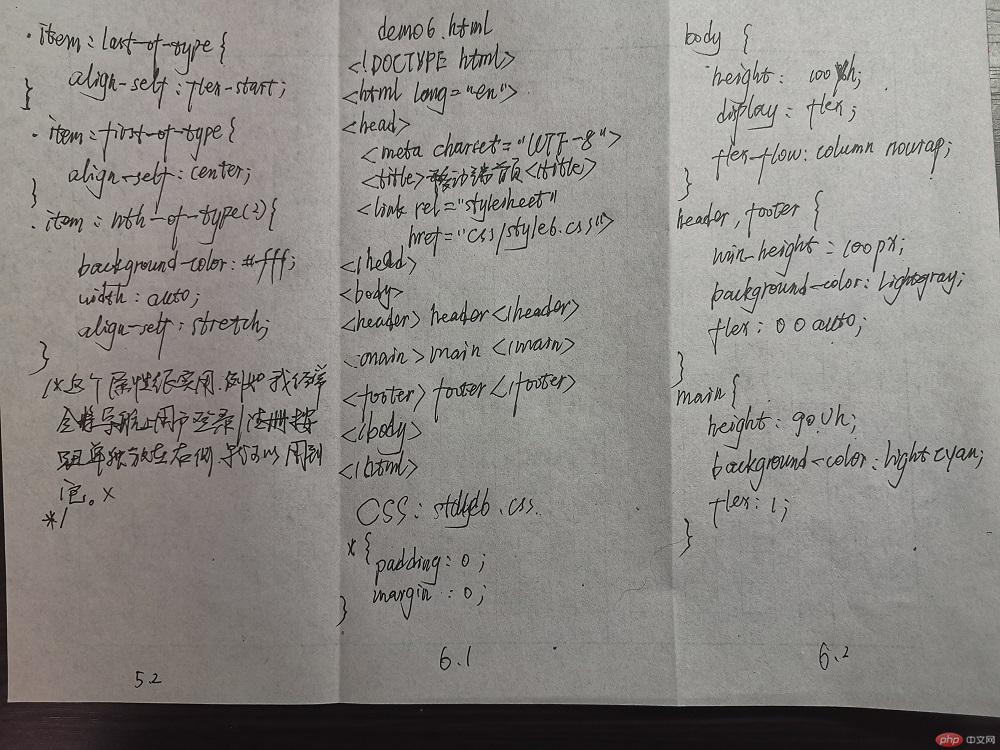
一、将课堂中的全部案例照写一遍, 并达到默写级别
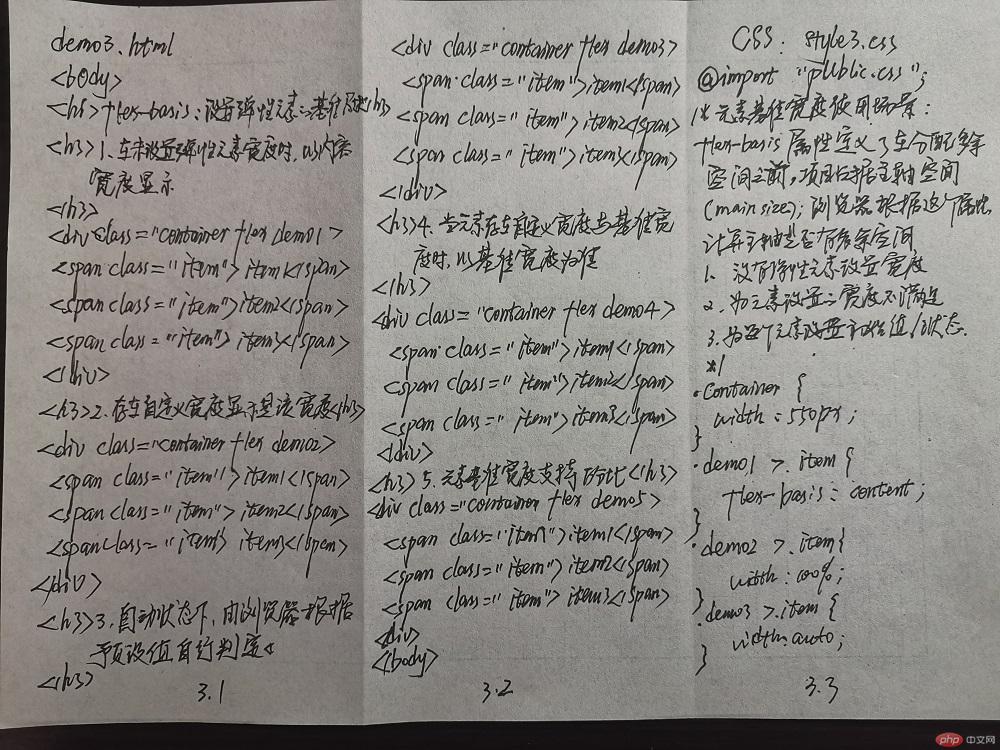
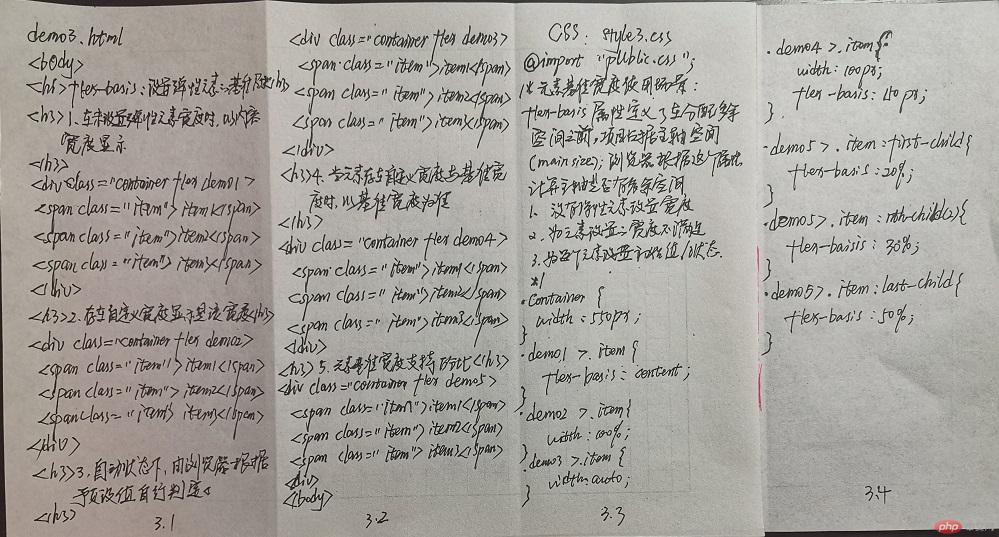
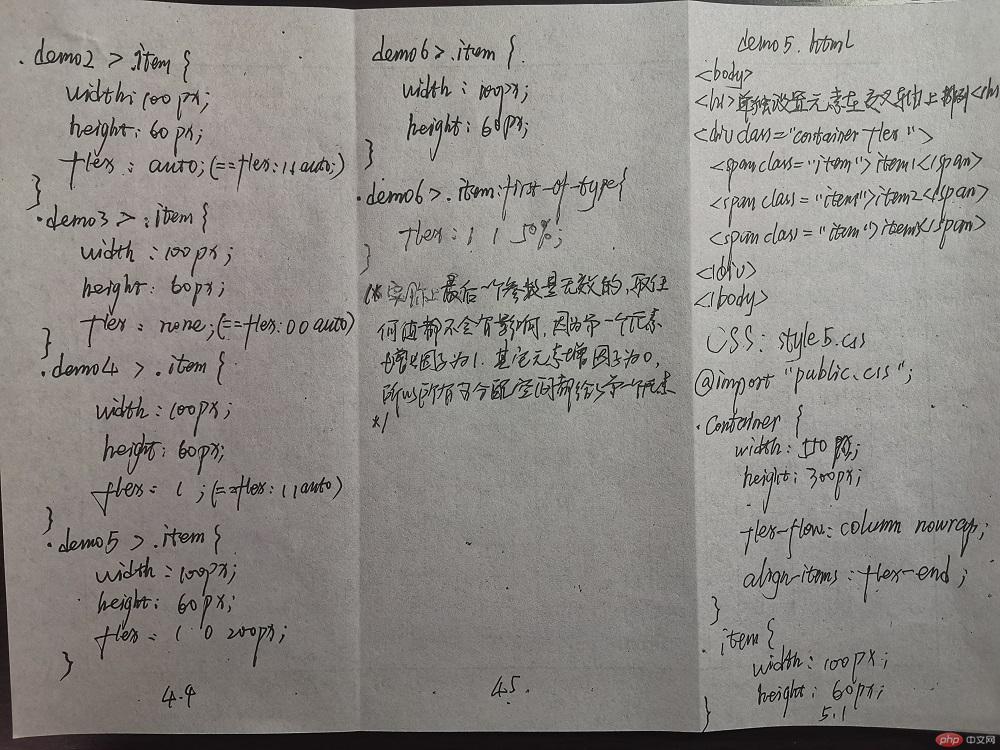
手抄代码如下:






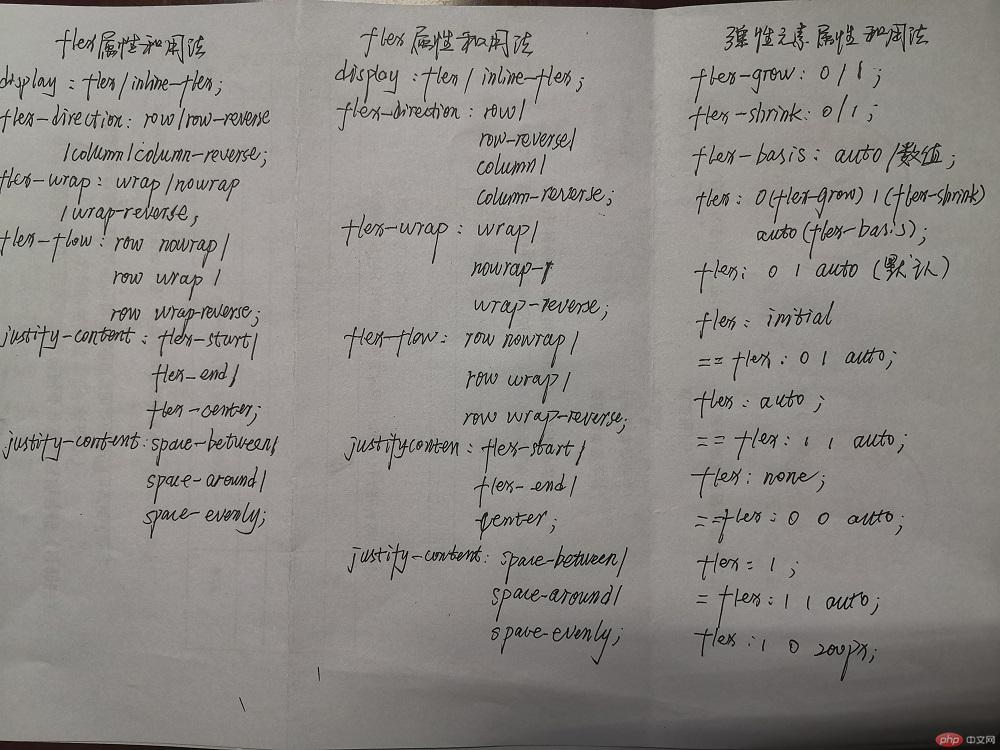
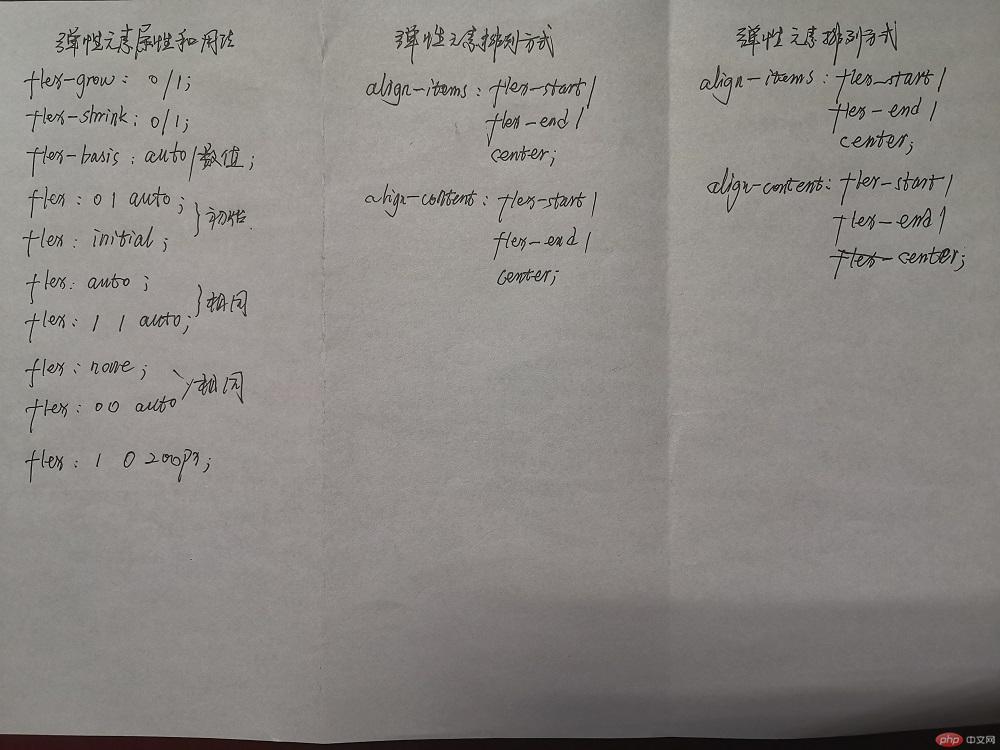
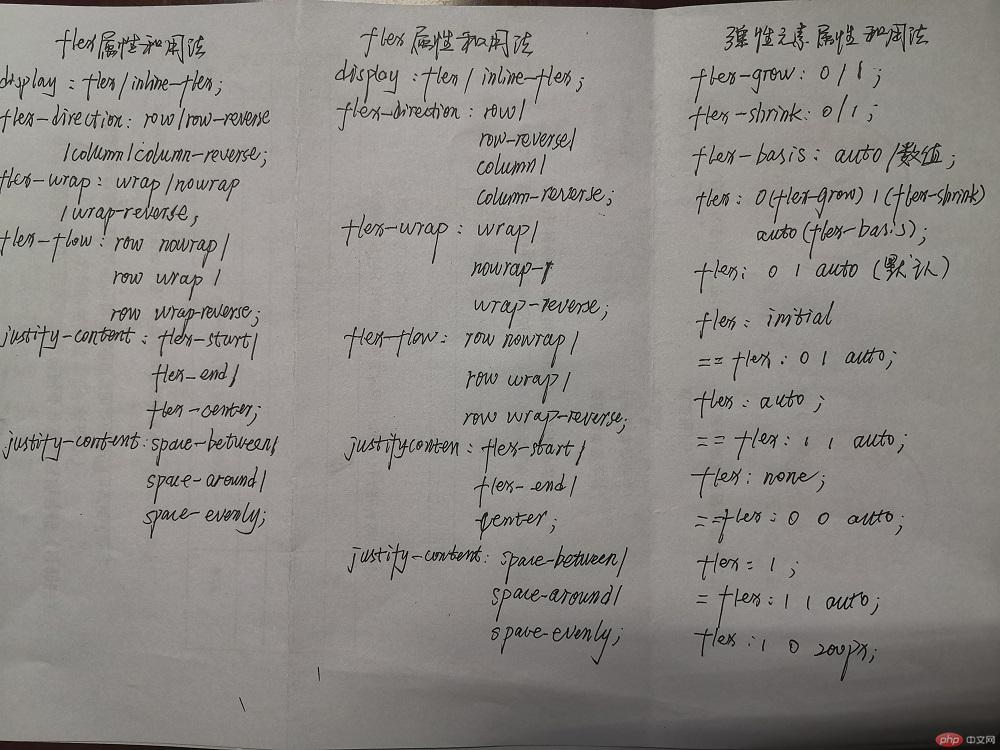
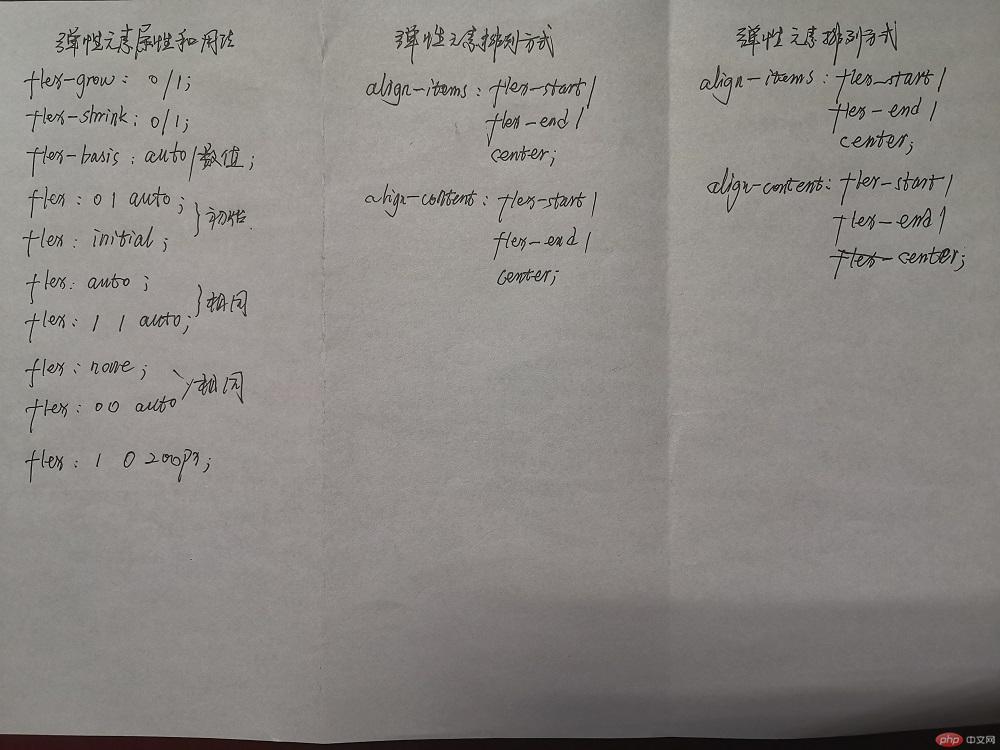
二、将flex属性的用法, 手抄, 建议二遍以上


三、自学:align-self, order的用法
HTML代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>单独设置元素在交叉轴上排列方式</title> <link rel="stylesheet" href="css/style5.css"></head><body><h1>单独设置元素在交叉轴上排列方式</h1><div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span></div></body></html>
CSS基本代码如下:
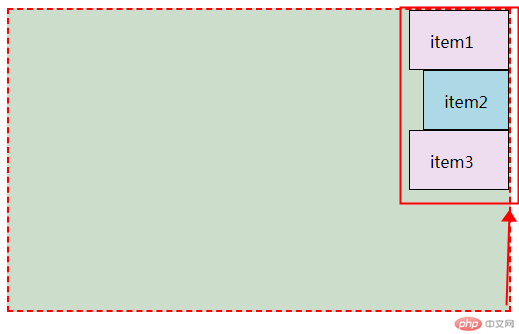
@import "public.css";.container { width: 500px; height: 300px; /*以主轴垂直为例进行演示*/ flex-flow: column nowrap; /*设置元素紧贴终止线排列 align-items设置的是弹性容器中所有的弹性元素的 的排列 */ align-items: flex-end;}/*设置元素的默认大小*/.item { width: 100px; height: 60px;}
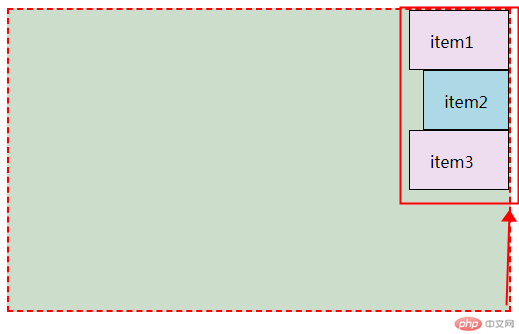
结果如图:

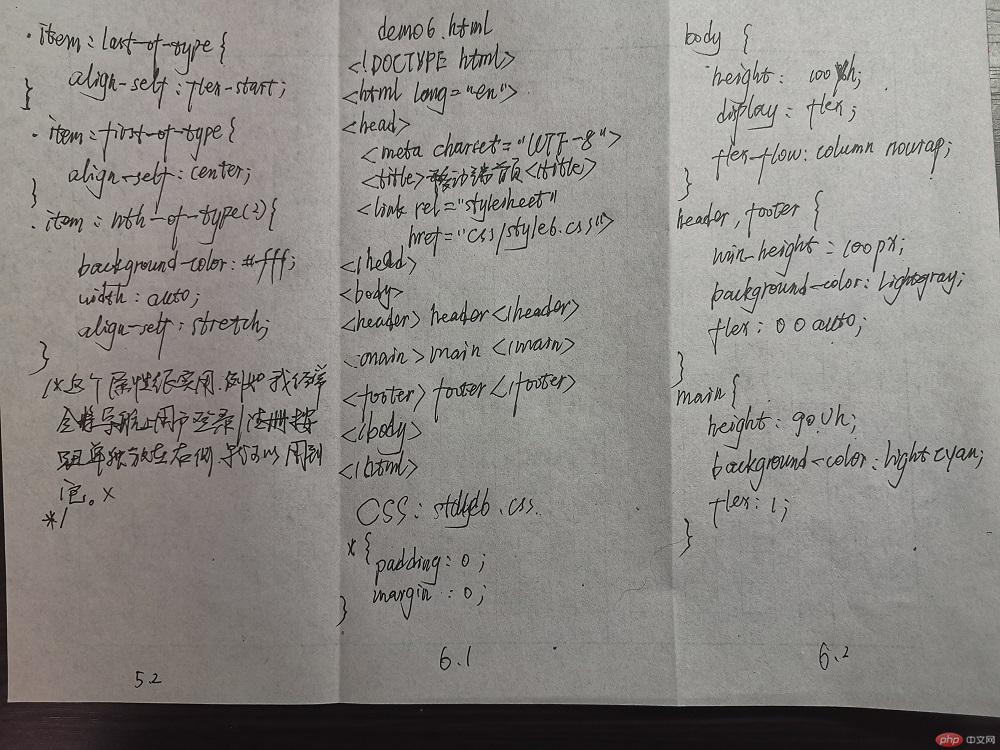
align-self: flex-start;
/*将第一个单独调整, 紧贴起始线排列align-self属性是单独一个弹性元素的排列*/.item:last-of-type { align-self: flex-start;}
结果如下:

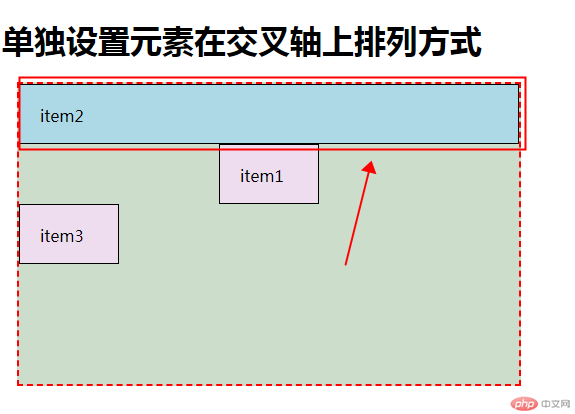
align-self: center;
/*将最后一个单独调整到中间位置排列*/.item:first-of-type { align-self: center;}
结果如下:

order: -1;
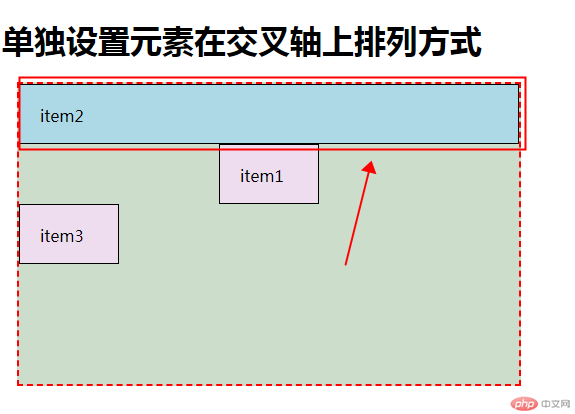
/*将第二个元素,使它自动扩展*/.item:nth-of-type(2) { /*设置不一定背景方便观察*/ background-color: lightblue; /*为了自动扩展,需要还原元素的宽度到初始大小*/ width: auto; /* align-self: stretch; */ /* order 在flex中是弹性容器中弹性元素的显示顺序 数值越大,显示越靠后,如果是负值,排列更靠前 */ order: -1;}
结果如下:

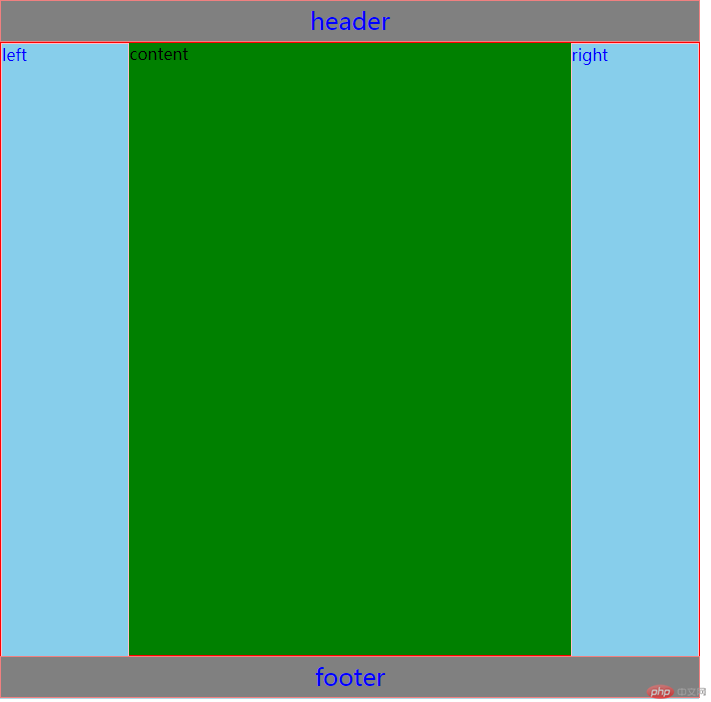
四、用flex布局改写圣杯布局
HTML代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>saintdemo</title> <link rel="stylesheet" href="css/saint.css"></head><body><header>header</header><main> <article>content</article> <aside>left</aside> <aside>right</aside></main><footer>footer</footer></body></html>
CSS代码如下:
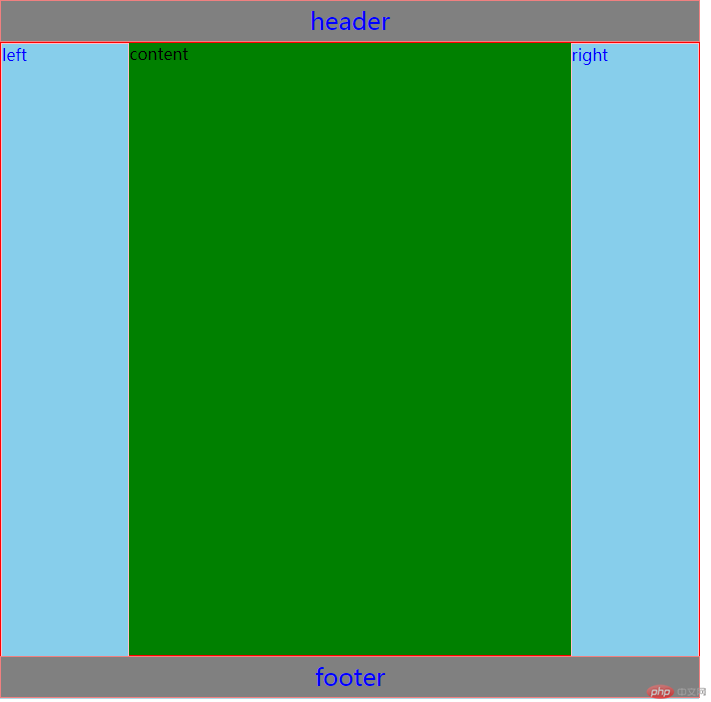
* { margin: 0; padding: 0;}body { width: 700px; height: 700px; border: 1px solid lightblue; display: flex; box-sizing: border-box; flex-flow: column nowrap;}header,footer { width: 100%; height: 40px; border: 1px solid lightcoral; background-color: gray; color: blue; font-size: 1.5rem; text-align: center; line-height: 40px;}main { width: 100%; height: 100%; border: 1px solid red; display: flex; flex-flow: row nowrap;}main >aside { width: 200px; height: 100%; border: 1px solid pink; background-color: skyblue; color: blue;}main > article { width: 100%; height: 100%; background-color: green;}main >aside:first-of-type{ order: -1;}
结果如下:

总结:
1、align-items属性设置的是弹性容器中所有弹性元素的排列方式;
2、align-self属性设置的是弹性容器中某一个弹性元素的排列方式;
3、order属性设置的是某一个弹性元素的排列顺序,默认是0,数例越大,排列越靠后,也可以是负数,如果是负数,则该元素的排列的顺序会比正数排列更靠前。