1.媒体查询部分
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>媒体查询</title><link rel="stylesheet" href="css/style1.css"></head><body><div class="nav-icon"><img src="images/img1.png" alt=""></div><div class="leftDiv"><ul><li>导航1</li><li>导航2</li><li>导航3</li><li>导航4</li><li>导航5</li></ul></div><div class="rightDiv"><ul><li>最新产品1</li><li>最新产品2</li><li>最新产品3</li><li>最新产品4</li><li>最新产品5</li><li>最新产品6</li><li>最新产品7</li><li>最新产品8</li></ul></div></body></html>
.nav-icon > img{width: 40px;height: 40px;}.leftDiv{float: left;}.rightDiv{float: left;}/*手机*/@media (max-width: 788px) {.nav-icon > img{display: block;}body{background-color: lightseagreen;}}/*pad*/@media (min-width: 789px ) and (max-width: 920px){.nav-icon > img{display: none;}.leftDiv{display: none;}body{background-color: lightcoral;}}/*pc*/@media (min-width: 921px) and (max-width: 1200px) {.nav-icon > img{display: none;}.leftDiv{display: none;}body{background-color: lightgreen;}}@media (min-width: 1200px) {.nav-icon > img{display: none;}.leftDiv{display: none;}body{background-color: lightsteelblue;}}
运行效果Phone&pad

2.将中间导航菜单区的代码手抄至少一遍, 并给每一行代码加上注释HTML5部分
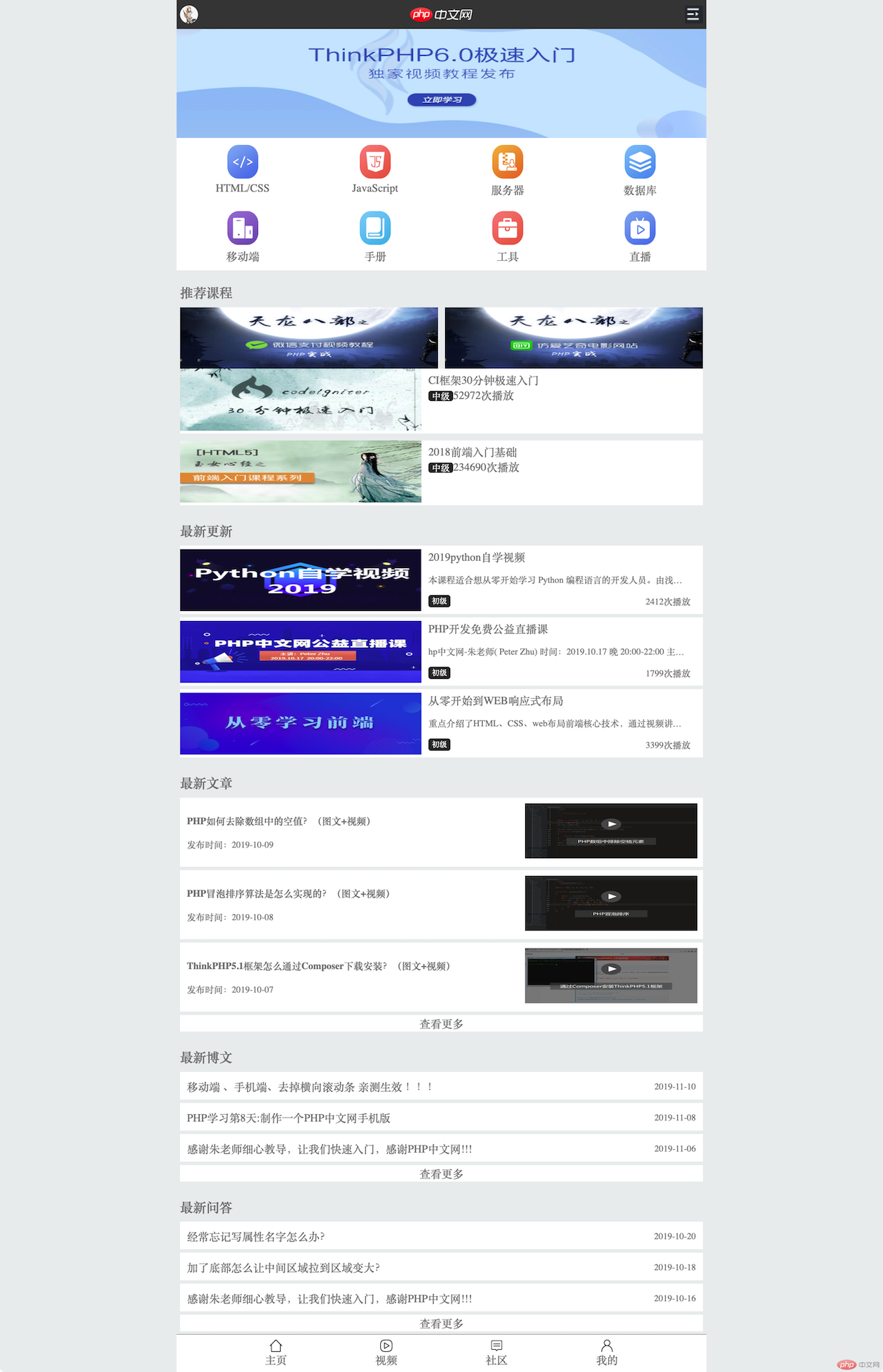
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>PHP中文网手机端</title><link rel="stylesheet" href="css/init.css"><link rel="stylesheet" href="css/style.css"></head><body><!--头部标题区--><header><img src="images/user-pic.jpeg" alt=""><img src="images/logo.png" alt=""><img src="images/user-nav.jpg" alt=""></header><!--轮播图--><div class="banner"><img src="images/banner.jpg" alt=""></div><!--导航区--><!--1.先将整个导航弄成一个盒子 --><!--2.有上下两排(两个弹性盒子),每一排有4个li--><!--3.li里有个可点击整块的a标签--><!--4.a标签里有img和文本--><nav><!--第一排--><ul><li><a href=""><img src="images/html.png" alt=""><span>HTML/CSS</span></a></li><li><a href=""><img src="images/JavaScript.png" alt=""><span>JavaScript</span></a></li><li><a href=""><img src="images/code.png" alt=""><span>服务器</span></a></li><li><a href=""><img src="images/sql.png" alt=""><span>数据库</span></a></li></ul><!--第二排--><ul><li><a href=""><img src="images/app.png" alt=""><span>移动端</span></a></li><li><a href=""><img src="images/manual.png" alt=""><span>手册</span></a></li><li><a href=""><img src="images/tool2.png" alt=""><span>工具</span></a></li><li><a href=""><img src="images/live.png" alt=""><span>直播</span></a></li></ul></nav><!--主体内容区域--><main><!--推荐课程--><article class="recommend"><h3>推荐课程</h3><section><a href=""><img src="images/tjkc1.jpg" alt=""></a><a href=""><img src="images/tjkc2.jpg" alt=""></a></section><section><div><a href=""><img src="images/tjkc3.jpg" alt=""></a><span><a href="">CI框架30分钟极速入门</a><span><i>中级</i>52972次播放</span></span></div><div><a href=""><img src="images/tjkc4.jpg" alt=""></a><span><a href="">2018前端入门基础</a><span><i>中级</i>234690次播放</span></span></div></section></article><!--最新更新--><article class="newUpdate"><h3>最新更新</h3><section><div><a href=""><img src="images/new1.jpg" alt=""></a><div><a href="">2019python自学视频</a><p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世界,自学python的一份好课程,兄弟连课程</p><span><i>初级</i>2412次播放</span></div></div><div><a href=""><img src="images/new2.png" alt=""></a><div><a href="">PHP开发免费公益直播课</a><p>hp中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主题:如何高效的学习一门新技术? 具体内容:1. 2020了, 还有哪些值得学习的新技术? 2.如何高效的学习前端开发? 3.如果高效的学习PHP开发?4.phpStudy V8 新功能介绍与演示 5.小皮面板功能介绍</p><span><i>初级</i>1799次播放</span></div></div><div><a href=""><img src="images/new3.png" alt=""></a><div><a href="">从零开始到WEB响应式布局</a><p>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解,了解可以利用HTML+CSS做什么,有相关工具、后端语言,逻辑思维训练等知识点</p><span><i>初级</i>3399次播放</span></div></div></section></article><!--最新文章--><article class="newArticles"><h3>最新文章</h3><section><div><div><a href="">PHP如何去除数组中的空值?(图文+视频)</a><span>发布时间:2019-10-09</span></div><a href=""><img src="images/articles1.png" alt=""></a></div><div><div><a href="">PHP冒泡排序算法是怎么实现的?(图文+视频)</a><span>发布时间:2019-10-08</span></div><a href=""><img src="images/articles2.png" alt=""></a></div><div><div><a href="">ThinkPHP5.1框架怎么通过Composer下载安装?(图文+视频)</a><span>发布时间:2019-10-07</span></div><a href=""><img src="images/articles3.png" alt=""></a></div><div><span>查看更多</span></div></section></article><!--最新博文--><article class="newBlog"><h3>最新博文</h3><section><div><div><a href="">移动端 、手机端、去掉横向滚动条 亲测生效!!!</a><span>2019-11-10</span></div></div><div><div><a href="">PHP学习第8天:制作一个PHP中文网手机版</a><span>2019-11-08</span></div></div><div><div><a href="">感谢朱老师细心教导,让我们快速入门,感谢PHP中文网!!!</a><span>2019-11-06</span></div></div><div><span>查看更多</span></div></section></article><!--最新最新问答--><article class="newAnswer"><h3>最新问答</h3><section><div><div><a href="">经常忘记写属性名字怎么办?</a><span>2019-10-20</span></div></div><div><div><a href="">加了底部怎么让中间区域拉到区域变大?</a><span>2019-10-18</span></div></div><div><div><a href="">感谢朱老师细心教导,让我们快速入门,感谢PHP中文网!!!</a><span>2019-10-16</span></div></div><div><span>查看更多</span></div></section></article></main><!--页尾--><footer><a href=""><img src="font-icon/zhuye.png" alt=""><span>主页</span></a><a href=""><img src="font-icon/video.png" alt=""><span>视频</span></a><a href=""><img src="font-icon/luntan.png" alt=""><span>社区</span></a><a href=""><img src="font-icon/geren.png" alt=""><span>我的</span></a></footer></body></html>
css部分
/**************设置通用部分*************//*设置section和h3上边距*/main > article > section{margin-top: -15px;}/*设置h3左边距*/main > article > h3{margin-left: 5px;}/**************设置头部头像和菜单*************/header{/*固定定位*/position: fixed;top: 0;width: 100%;height: 42px;background-color: #444;color: white;/*设置尺寸才会显示*/min-width: 320px;max-width: 768px;/*转为容器*/display: flex;/*主轴两端对齐*/justify-content: space-between;align-items: center;}header >img:first-of-type,header >img:last-of-type{width: 26px;height: 26px;margin: 5px;}header >img:first-of-type{border-radius: 50%;}header > img{width: 94px;}/**************设置轮播图************/.banner{display: flex;height: 200px;}/**************导航区**************/nav{background-color: #fff;/*让整个nav变成弹性容器*/display: flex;/*排列方向 垂直排列不换行*/flex-flow: column nowrap;}/*设置img宽高*/nav img{width: 45px;height: 49px;}/*将第一排第二排转为弹性容器*/nav > ul{display: flex;/*水平排列 不换行*/flex-flow: row nowrap;}nav ul li {/*让li充满整个区域*/flex: 1;}/*设置最里面的a标签*/nav ul li a{/*转为弹性容器*/display: flex;/*垂直排列并且换行,文字在图片下面*/flex-flow: column wrap;/*设置a容器居中*/align-items: center;/*添加一下边距,不拥挤*/margin: 10px;}/*设置文本*/nav ul li a span{/*和图片5像素的边距更美观*/margin-top: 5px;}/*************主题内容区域***************//*1.设置整个推荐课程的容器*/.recommend{/*转为弹性容器*/display: flex;/*有两排 一排图片链接,二排图片文字,所以垂直排列换行*/flex-flow: column wrap;}/*设置第一排图片链接*/.recommend > section:first-of-type{/*转为弹性容器*/display: flex;/*两个图片水平排列,不换行*/flex-flow: row nowrap;}/*设置第一排中的图片高度*/.recommend > section:first-of-type > a > img{height: 90px;}/*设置第一排中的a标签平分吃掉整个空间*/.recommend > section:first-of-type > a{flex: 1;margin: 5px;}/*设置第二排图片文字链接*/.recommend > section:last-of-type{/*转为弹性容器*/display: flex;/*垂直排列*/flex-flow: column nowrap;}/*设置图文链接弹性容器*/.recommend > section:last-of-type > div{/*转为弹性容器*/display: flex;/*图片在左边,文字介绍在右边,水平排列不换行*/flex-flow: row nowrap;/*添加背景色*/background-color: #fff;/*添加边距*/margin: 5px;}/*设置右边文字标题、难度、播放量*/.recommend > section:last-of-type > div > span{/*转为弹性容器*/display: flex;/*标题在上,难度播放量在下,垂直排列*/flex-flow: column nowrap;/*设置顶部边距*/margin-top: 5px;padding-left: 10px;}/*设置第二排图片宽高*/.recommend > section:last-of-type > div img{width: 350px;height: 90px;}/*设置难度,使用元素选择器,避免写重复代码*/i {/*不斜体*/font-style: normal;/*背景色*/background-color: #333;/*字体颜色*/color: white;/*圆角*/border-radius: 4px;/*边距*/padding: 0 5px;/*字体小一号*/font-size: smaller;}/***********设置最新更新**************//*2.设置最新更新区域*/.newUpdate{/*转为弹性盒子*/display: flex;/*垂直排列*/flex-flow: column nowrap;}/*设置img宽高*/.newUpdate > section > div > a > img {width: 350px;height: 90px;}/*设置最新内容的div*/.newUpdate > section > div{/*转换弹性盒子*/display: flex;/*水平排列不换行*/flex-flow: row nowrap;/*背景色*/background-color: #fff;/*外边距*/margin: 5px;}/*设置文字区域*/.newUpdate > section > div > div{display: flex;flex-flow: column nowrap;margin-left: 10px;}/*设置标题*/.newUpdate > section > div a:first-of-type{margin-top: 5px;}/*设置介绍*/.newUpdate > section > div > div > p{/*设置强制一行显示,多余文本显示....*/font-size: smaller;display: inline-block;white-space: nowrap;width: 380px;overflow: hidden;text-overflow:ellipsis;}/*设置难度、播放量*/.newUpdate > section > div > div > span {display: flex;flex-flow: row nowrap;justify-content: space-between;font-size: smaller;}/*******************设置最新文章*****************//*3.设置最新文章容器*/.newArticles{/*转为弹性容器*/display: flex;/*垂直排列换行*/flex-flow: column nowrap;}/*设置img宽高*/.newArticles > section > div > a > img {width: 250px;height: 80px;/*设置间距更加美观*/margin: 8px;}/*设置图文盒子*/.newArticles > section > div{/*转为弹性容器*/display: flex;/*文字在左边,图片在右边,水平排列不换行*/flex-flow: row nowrap;/*背景色*/background-color: #fff;/*外边距*/margin: 5px;/*文字贴着起点,图片贴着终点,主轴对齐space-between正是说你*/justify-content: space-between;/*次轴对齐居中*/align-items: center;}/*设置查看更多*/.newArticles > section > div:last-of-type,.newBlog > section > div:last-of-type,.newAnswer > section > div:last-of-type{/*转为弹性容器*/display: flex;/*文字在左边,图片在右边,水平排列不换行*/flex-flow: row nowrap;/*背景色*/background-color: #fff;/*外边距*/margin: 5px;/*文字贴着起点,图片贴着终点,主轴对齐space-between正是说你*/justify-content: center;/*次轴对齐居中*/align-items: center;/*设置高度*/height: 24px;}/*设置文字区域*/.newArticles > section > div > div{/*转为弹性容器*/display: flex;/*标题在上发布时间在下,垂直排列不换行*/flex-flow: column nowrap;}/*设置标题*/.newArticles > section > div > div > a{/*设置字体大小*/font-size: 14px;/*加粗*/font-weight: bold;/*设置外边距*/margin-bottom: 5px;margin-left: 10px;}/*设置发布时间*/.newArticles > section > div > div > span{/*设置比默认小一号*/font-size: smaller;/*设置外边距*/margin-left: 10px;margin-top: 10px;}/*************设置最新博文**********//*4.设置最新博文容器*/.newBlog{/*转为弹性容器*/display: flex;flex-flow: column nowrap;}/*设置所有容器*/.newBlog > section > div{/*转为弹性容器*/display: flex;/*标题在左边,时间右边 水平不换行*/flex-flow: column nowrap;/*背景色*/background-color: #fff;/*设置边距更美观*/margin: 5px;height: 40px;}/*设置内容容器*/.newBlog > section > div > div{/*转为弹性容器*/display: flex;/*标题在左边,时间右边 水平不换行*/flex-flow: row nowrap;/*贴两边*/justify-content: space-between;/*次轴对齐居中*/align-items: center;}/*设置标题*/.newBlog > section > div > div > a{/*设置外边距*/margin-left: 10px;margin-top: 10px;}/*设置发布时间*/.newBlog > section > div > div > span{/*设置比默认小一号*/font-size: smaller;/*设置外边距*/margin-right: 10px;margin-top: 10px;}/*************设置最新问答**********//*5.设置最新博文问答*/.newAnswer{/*转为弹性容器*/display: flex;flex-flow: column nowrap;margin-bottom: 54px;}/*设置所有容器*/.newAnswer > section > div{/*转为弹性容器*/display: flex;/*标题在左边,时间右边 水平不换行*/flex-flow: column nowrap;/*背景色*/background-color: #fff;/*设置边距更美观*/margin: 5px;height: 40px;}/*设置内容容器*/.newAnswer > section > div > div{/*转为弹性容器*/display: flex;/*标题在左边,时间右边 水平不换行*/flex-flow: row nowrap;/*贴两边*/justify-content: space-between;/*次轴对齐居中*/align-items: center;}/*设置标题*/.newAnswer > section > div > div > a{/*设置外边距*/margin-left: 10px;margin-top: 10px;}/*设置发布时间*/.newAnswer > section > div > div > span{/*设置比默认小一号*/font-size: smaller;/*设置外边距*/margin-right: 10px;margin-top: 10px;}/*************设置页尾****************/footer{/*转为弹容器*/display: flex;/*水平排列不换行*/flex-flow: row nowrap;position: fixed;bottom: 0;width: 100%;height: 54px;min-width: 320px;max-width: 768px;background-color: #fff;justify-content: space-evenly;align-items: center;border-top: 1px solid #b3b3b3;}footer > a{display: flex;flex-flow: column nowrap;align-items: center;}footer > a > img{width: 18px;height: 18px;}
运行效果
手抄代码
总结:
1.学习了媒体查询,根据@media语法判断设备类型,根据对应的设备来适配不同情况。
2.学习了PHP中文网手机端的制作,制作的时候先调整好思路,将页面按照块盒子来分容器,在制作导航中老师讲解了如何去思考设计,让我受益匪浅,现在我对界面的布局基本可以搞定。

