11月7日作业:
1. 将php中文网移动端剩余部分的内容写完
实例
/*页面初始化样式*/
body,
footer {
min-width: 768px;
max-width: 320px;
margin: 0 auto;
background: #edeff0;
/*设置滚动条左边滚动初始化*/
overflow-y: initial;
/*防止以后使用定位属性,将该元素设置为父级元素*/
position: relative;
color: gray;
/*隐藏手机端的水平滚动条*/
overflow-x: hidden;
/*点击链接时出现高亮,设置设置为透明,主要针对苹果手机*/
--webkit-tap-highlight-color: transparent;
}
img {
/*设置图片为自适应显示*/
width: 100%;
}
ul,
li {
margin: 0px;
padding: 0px;
}
li {
/*\去除列表前的小黑点*/
list-style: none;
}
a {
/*去掉下划线*/
text-decoration: none;
color: gray;
}
/*导航样式*/
/*头部样式*/
header {
/*固定定位*/
position: fixed;
top: 0px;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 42px;
background-color: #444444;
color: white;
/*设置最小尺寸*/
min-width: 320px;
max-width: 768px;
/*转为Flex容器,设置元素排列*/
display: flex;
/*元素主轴分散,两端对齐*/
justify-content: space-between;
/*元素交叉轴居中对齐*/
align-items: center;
}
/*第一张,最后一设置通用样式*/
header > img:first-of-type,
header > img:last-of-type {
width: 26px;
height: 26px;
margin: 5px;
}
/*设置中间LOGO样式*/
header > img {
width: 94px;
}
/*设置头像为正圆*/
header > img:first-of-type {
border-radius: 50%;
}
/*************** 轮播图设置 ***************/
.banner {
display: flex;
height: 200px;
}
/*************** 导航区 ***************/
nav {
background: #fff;
/*设置导航块为弹性盒子*/
display: flex;
/*主轴为垂直方向,且不换行*/
flex-flow: column nowrap;
}
/*设置图片大小*/
nav img {
width: 45px;
height: 49px;
}
nav > ul {
/*设置每个ul为弹性盒子*/
display: flex;
/*每个菜单项水平且不换行,可以不写,也是默认值*/
flex-flow: row nowrap;
}
/*每一菜单项均分全部空间*/
nav ul li {
flex: 1;
}
/*图片与文本应该做为一个组件,统一设置*/
nav ul li a {
/*设置每个a标签为弹性盒子*/
display: flex;
/*设置图片垂直排列*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
/*外边距可以使菜单项之间不太拥挤*/
margin: 10px;
}
/*************** 主体内容区 ***************/
/* 推荐课程区*/
main {
height: 100%;
display: flex;
flex-flow: column nowrap;
}
/*课程水平排列*/
main > .recommend > section:first-of-type {
display: flex;
/*可省了,因为是默认值*/
flex-flow: row nowrap;
}
/*每个课程图片平分全部空间*/
main > .recommend > section:first-of-type > a {
margin: 5px;
flex: 1;
}
/*设置图片高度*/
main > .recommend > section:first-of-type > a > img {
height: 90px;
}
/*课程垂直排列*/
main > .recommend > section:last-of-type {
display: flex;
flex-flow: column nowrap;
}
/*设置垂直排列课程背景颜色*/
main > .recommend > section:last-of-type > div {
background: #fff;
margin: 5px;
/*设置为弹性盒子*/
display: flex;
/*默认值*/
flex-flow: row nowrap;
}
/*设置垂直排列图片高度*/
main > .recommend > section:last-of-type > div img {
width: 350px;
height: 90px;
}
main > .recommend > section:last-of-type > div > span {
/*background: red;*/
display: flex;
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
main > .recommend > section:last-of-type > div > span i {
font-style: normal;
background: #333333;
color: white;
border-radius: 6px;
padding: 0 5px;
font-style: smaller;
}
/*页脚*/
footer {
position: fixed;
bottom: 0px;
width: 100%;
height: 42px;
height: 50px;
display: flex;
flex-flow: row nowrap;
padding-top: 10px;
border-top: 1px solid #cccccc;
}
footer > a > img {
width: 16px;
height: 16px;
}
footer a {
display: flex;
/*设置图片垂直排列*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
flex: 1;
}
footer a:first-of-type > img,
footer a:first-of-type > span {
color: red;
}
/*最近更新*/
main > .recent-updates > section > div img {
width: 350px;
height: 90px;
}
main > .recent-updates {
display: flex;
flex-flow: column nowrap;
}
main > .recent-updates > section > div {
/*border:1px solid red;*/
background: #fff;
margin: 10px;
display: flex;
/*交叉轴上空间在元素二侧平均分配,元素间隙比它到边框间隙大一倍*/
align-content: space-around;
}
main > .recent-updates > section > div > span {
display: flex;
flex-flow: column nowrap;
align-content: flex-end;
margin-top: 5px;
padding-left: 10px;
}
main > .recent-updates > section > div > span > span:first-of-type {
margin-top: 5px;
font-size: x-small;
}
main > .recent-updates > section > div > span > span:nth-of-type(2) {
/*border: 1px solid red;*/
margin-top: 5px;
font-size: x-small;
display: flex;
/*主轴上首元素贴起始线,尾元素贴终止线,剩余元素均分空间*/
justify-content: space-between;
}
main > .recent-updates > section > div > span > span > i {
/*font-size: small;*/
background: #333333;
color: white;
border-radius: 6px;
padding: 0 5px;
}
/*最新文章*/
main > .previous-posts {
display: flex;
/*垂直排列且不换行*/
flex-flow: column nowrap;
}
main > .previous-posts > section > div img {
width: 218px;
height: 65px;
}
main > .previous-posts > section > div {
background: #fff;
padding: 10px;
margin: 10px;
display: flex;
/*主轴上首元素贴起始线,尾元素贴终止线,剩余元素均分空间*/
justify-content: space-between;
}
main > .previous-posts > section > div > span {
/*border:1px solid red;*/
display: flex;
flex-flow: column nowrap;
/*主轴上空间在元素二侧平均分配,元素间隙比它到边框间隙大一倍*/
/*justify-content: space-around;*/
}
main > .previous-posts > section > div > span > a:first-of-type {
font-weight: bold;
}
main > .previous-posts > section > div > span > a:last-of-type {
font-size: x-small;
}
main > .previous-posts > section > div:last-of-type {
/*border:1px solid red;*/
color: gray;
justify-content: center;
}
/*最新博文*/
main > .latest-blog {
display: flex;
/*垂直排列且不换行*/
flex-flow: column nowrap;
}
main > .latest-blog > section > div {
/*border:1px solid red;*/
background: #fff;
padding: 10px;
margin: 10px;
}
main > .latest-blog > section > div > span {
display: flex;
justify-content: space-between;
}
main > .latest-blog > section > div > span > a:first-of-type {
/*border:1px solid red;*/
/*字体加粗*/
font-weight: bold;
/*字体大小*/
font-size: small;
}
main > .latest-blog > section > div > span > a:last-of-type {
/*border:1px solid red;*/
/*字体加粗*/
/*font-weight: bold;*/
/*字体大小*/
font-size: xx-small;
}
main > .latest-blog > section > div:last-of-type {
/*border:1px solid red;*/
display: flex;
color: gray;
justify-content: center;
}
/* 最新问答 */
main > .latest-question {
display: flex;
/*垂直排列且不换行*/
flex-flow: column nowrap;
}
main > .latest-question > section > div {
/*border:1px solid red;*/
background: #fff;
padding: 10px;
margin: 10px;
}
main > .latest-question > section > div > span {
display: flex;
justify-content: space-between;
}
main > .latest-question > section > div > span > a:first-of-type {
/*border:1px solid red;*/
/*字体加粗*/
font-weight: bold;
/*字体大小*/
font-size: small;
}
main > .latest-question > section > div > span > a:last-of-type {
/*border:1px solid red;*/
/*字体加粗*/
/*font-weight: bold;*/
/*字体大小*/
font-size: xx-small;
}
main > .latest-question > section > div:last-of-type {
/*border:1px solid red;*/
display: flex;
color: gray;
justify-content: center;
margin-bottom: 70px
}
HTML代码
实例<!-- 页头 -->
<header>
<img src="static/images/user-pic.jpeg" alt="">
<img src="static/images/logo.png" alt="">
<img src="static/images/user-nav.jpg" alt="">
</header>
<!-- 轮播图 -->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!-- 导航区 -->
<nav>
<ul>
<li>
<a href="">
<img src="static/images/html.png" alt="">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/JavaScript.png" alt="">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/code.png" alt="">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/sql.png" alt="">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href=""><img src="static/images/app.png" alt="">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/manual.png" alt="">
<span>手册</span>
</a>
</li>
<li>
<a href=""><img src="static/images/tool2.png" alt="">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/live.png" alt="">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<!-- 主体内容区 -->
<main>
<!-- 推荐课程区 -->
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img src="static/images/tjkc1.jpg" alt=""></a>
<a href=""><img src="static/images/tjkc2.jpg" alt=""></a>
</section>
<section>
<div>
<a href="" title="">
<img src="static/images/tjkc3.jpg" alt="">
</a>
<span>
<a href="" title="">CI框架30分钟极速入门</a>
<br>
<span><i>中级</i>49738次播放</span>
</span>
</div>
<div>
<a href="" title="">
<img src="static/images/tjkc4.jpg" alt="">
</a>
<span>
<a href="">2018前端入门基础</a>
<br>
<span><i>初级</i>209952次播放</span>
</span>
</div>
</section>
</article>
<!-- 最近更新 -->
<article class="recent-updates">
<h3>最近更新</h3>
<section>
<div>
<a href="" title="">
<img src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg" alt="">
</a>
<span>
<a href="" title="">2019python自学视频</a>
<span>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你</span>
<span><i>中级</i>49738次播放</span>
</span>
</div>
<div>
<a href="" title="">
<img src="https://img.php.cn/upload/course/000/000/015/5da7e9b7895ed229.png" alt="">
</a>
<span>
<a href="" title="">PHP开发免费公益直播课</a>
<span>主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主</span>
<span><i>中级</i>49738次播放</span>
</span>
</div>
<div>
<a href="" title="">
<img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg" alt="">
</a>
<span>
<a href="" title="">从零开始到WEB响应式布局</a>
<span>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解,了解可</span>
<span><i>初级</i>49738次播放</span>
</span>
</div>
</section>
</article>
<!-- 最新文章 -->
<article class="previous-posts">
<h3>最新文章</h3>
<section>
<div>
<span>
<a href="" title="">PHP如何去除数组中的空值?(图文+视频)</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
<a href="" title="">
<img src="https://img.php.cn/upload/article/000/000/020/5bbc061a587ff417.png" alt="">
</a>
</div>
<div>
<span>
<a href="" title="">PHP如何去除数组中的空值?(图文+视频)</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
<a href="" title="">
<img src="https://img.php.cn/upload/article/000/000/020/5bbc061a587ff417.png" alt="">
</a>
</div>
<div>
<span>
<a href="" title="">PHP如何去除数组中的空值?(图文+视频)</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
<a href="" title="">
<img src="https://img.php.cn/upload/article/000/000/020/5bbc061a587ff417.png" alt="">
</a>
</div>
<div>
<a href="" title="">更多内容</a>
</div>
</section>
</article>
<!--最新博文-->
<article class="latest-blog">
<h3>最新博文</h3>
<section>
<div>
<span>
<a href="" title="">移动端 、手机端、去掉横向滚动条 亲测生效!!!</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
</div>
<div>
<span>
<a href="" title="">PHP学习第一天:软件安装篇</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
</div>
<div>
<span>
<a href="" title="">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
</div>
<div>
<a href="" title="">更多内容</a>
</div>
</section>
</article>
<!--最新问答-->
<article class="latest-question ">
<h3>最新问答</h3>
<section>
<div>
<span>
<a href="" title="">固定定位后会突破原来的定位父级?</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
</div>
<div>
<span>
<a href="" title="">密码规则错误</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
</div>
<div>
<span>
<a href="" title="">php可以定位客户端嘛</a>
<a href="" title="">发布时间:2019-10-09</a>
</span>
</div>
<div>
<a href="" title="">更多内容</a>
</div>
</section>
</article>
</main>
<!-- 页脚 -->
<footer>
<a href="">
<img src="static/font-icon/zhuye.png" alt="">
<span>首页</span>
</a>
<a href="">
<img src="static/font-icon/video.png" alt="">
<span>视频</span>
</a>
<a href="">
<img src="static/font-icon/luntan.png" alt="">
<span>社区</span>
</a>
<a href="">
<img src="static/font-icon/geren.png" alt="">
<span>我的</span>
</a>
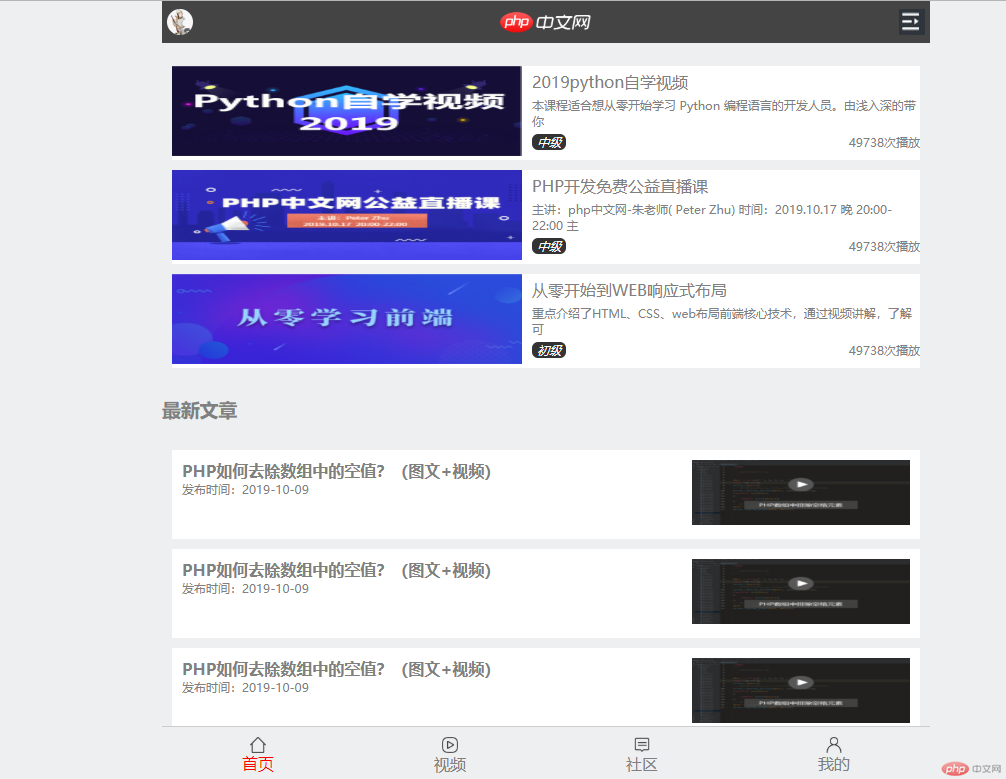
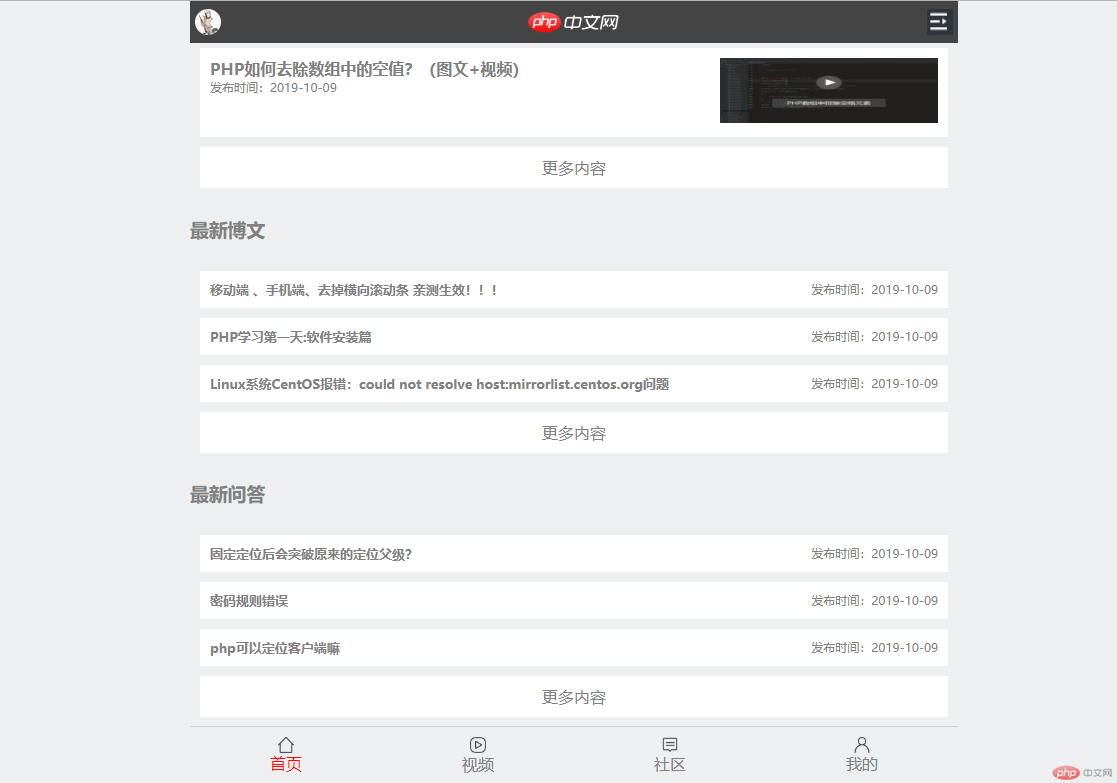
</footer> 效果:


2. 将中间导航菜单区的代码手抄至少一遍, 并给每一行代码加上注释
手抄:

3. 作业总结
通过该项目实战,让我对flex各种属性的使用能更加得心应手。
还有一些不足的地方,css的一些属性记不住,今后我会多写,多看,多记的。

