1.元素按显示方式分为哪几种?
答:a.块元素->最大化,自动充满父级内容区域,块元素左右两边不允许有其他内容,会自动换行,列如:div、li、p ;
b.行内元素->最小化,在一行文本内部生成,他的宽高由所在的行决定,不能设置。
2.css是什么?他主要的作用是什么?
答:css是层叠样式表,作用是用来设置HTML元素在文档中的布局与显示方式。
3.什么是CSS选择器,它的样式声明是哪二部分组成?
答:在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素;
选择器{
样式;
}
4.举例演示CSS简单选择器(全部)
4.1实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>举例演示CSS简单选择器(全部)</title>
<style>
/*1.元素选择器*/
p{
color: black;
}
/*2.属性选择器*/
p[class="red"]{
color: red;
}
/*3.类选择器*/
.green{
color: green;
}
/*4.id选择器*/
#orange{
color: orange;
}
/*5.群级选择器*/
h3,h5{
color: brown;
}
/*6.通配符选择器*/
div *{
font-size: 2rem;
}
</style>
</head>
<body>
<div>
<p>5G套餐最低价曝光,当前入手5G算好时机吗?</p>
<p class="red">商务部:上周猪肉价格为每公斤51.21元,上涨11%</p>
<p class="green">全国起床困难户地图来了!看看谁家是“特困户”</p>
<p id="orange">雄鹿官推发布万圣节球员入场视频:猜猜这是谁</p>
<h3>不败金身破碎!特雷-杨全场24+9老鹰憾负76人</h3>
<h5>京东双11大促价疑遭提前泄露</h5>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
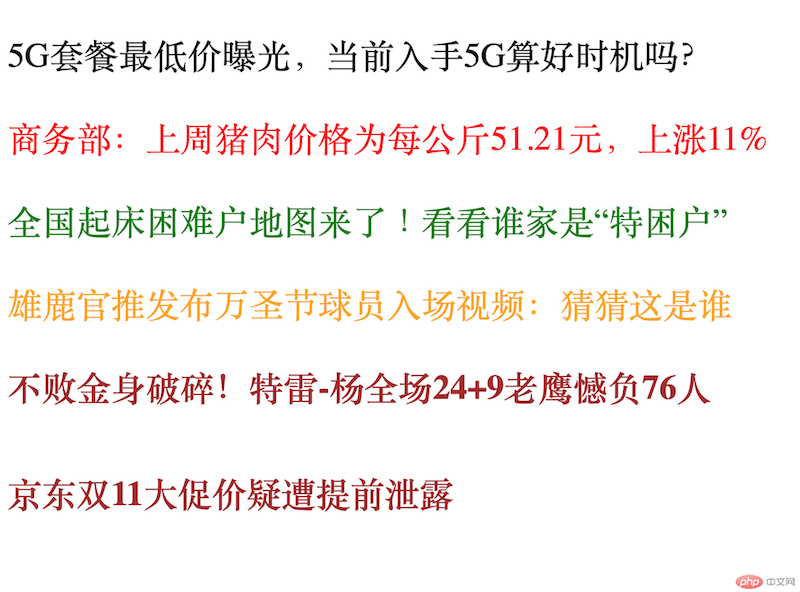
4.2运行效果

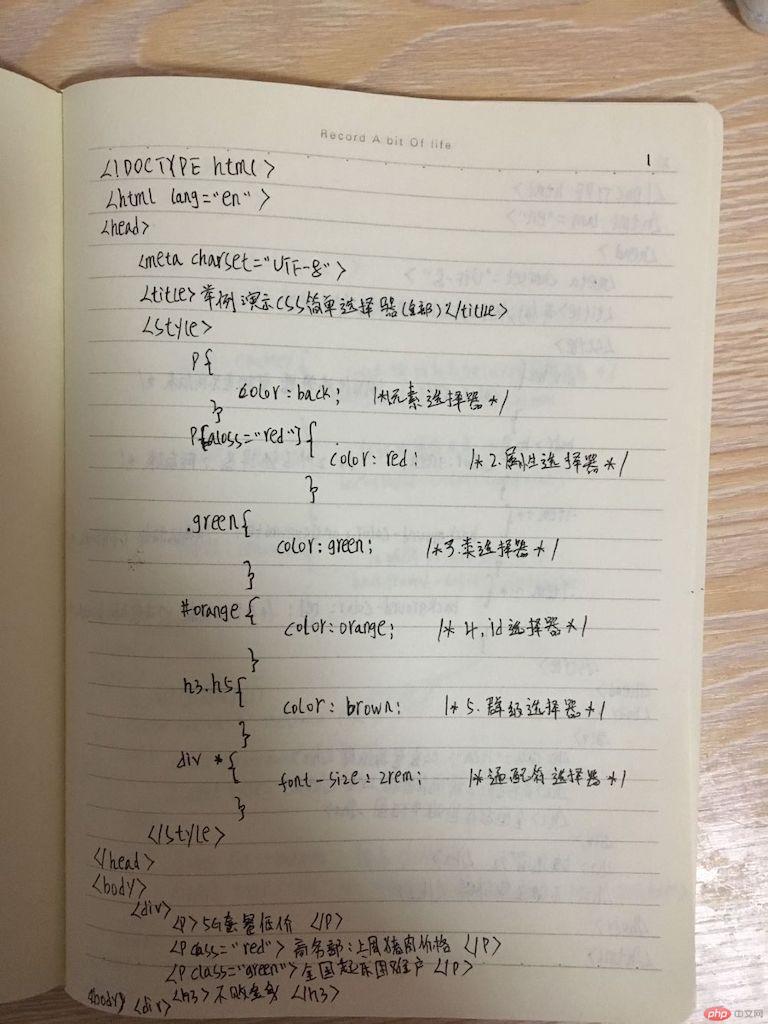
4.3手抄

5.举例演示CSS上下文选择器(全部)
5.1实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 举例演示CSS上下文选择器(全部)</title>
<style>
/*1.后代选择器 空格表示所有类*/
div h2{
color: red;
}
/*2.父子选择器 > 所有子类*/
body > h2{
color: green;
}
/*3.同级相邻选择器 + 本身后一位*/
.item + *{
background-color: antiquewhite;
}
/*4.同级所有选择器 ~ 同级中所有不包括本身 */
.item ~ *{
background-color: dodgerblue;
}
</style>
</head>
<body>
<div>
<h2 class="item">5G套餐最低价曝光,当前入手5G算好时机吗?</h2>
<h2>商务部:上周猪肉价格为每公斤51.21元,上涨11%</h2>
<h2>全国起床困难户地图来了!看看谁家是“特困户”</h2>
</div>
<h2>雄鹿官推发布万圣节球员入场视频:猜猜这是谁</h2>
<h2>不败金身破碎!特雷-杨全场24+9老鹰憾负76人</h2>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
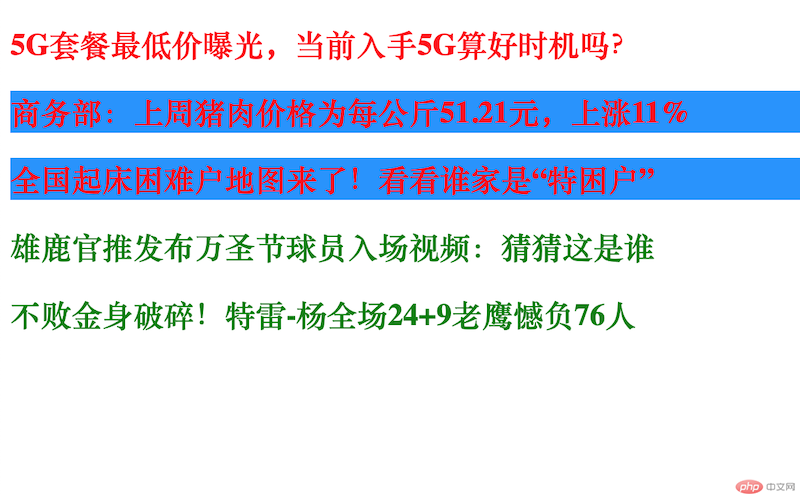
5.2运行效果

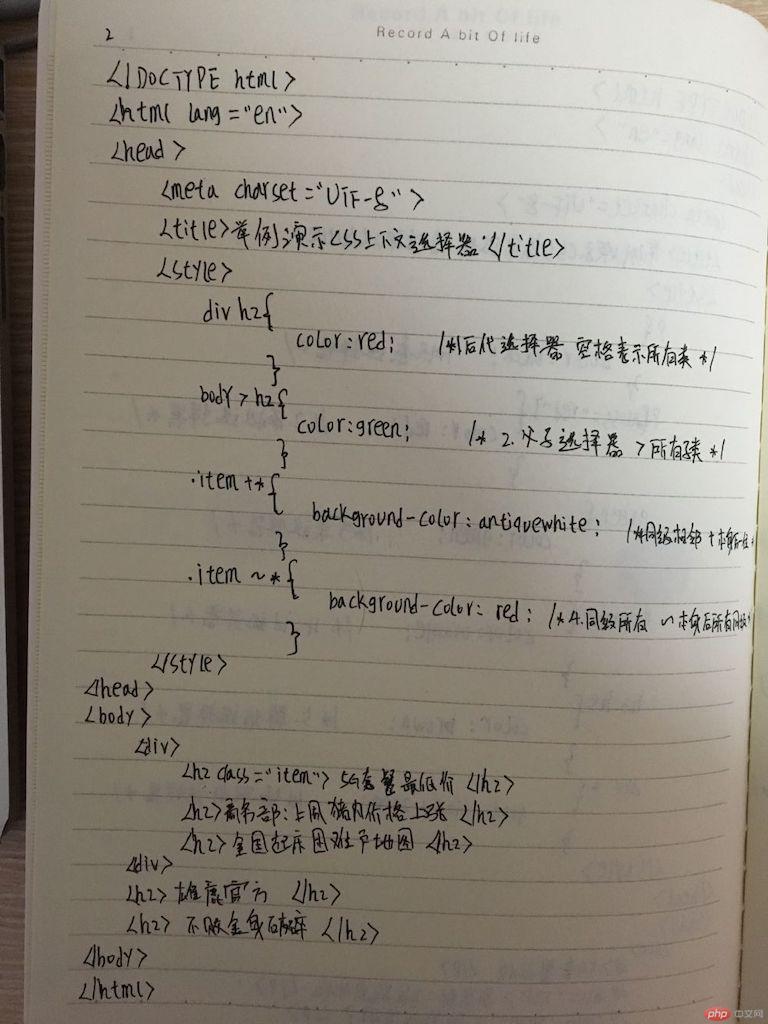
5.3手抄

6.举例演示常用CSS结构伪类选择器(不少于四种)
6.1实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>举例演示常用CSS结构伪类选择器(不少于四种)</title>
<style>
/*1.非限定类型,ul里的第2个子元素*/
ul > :nth-child(2){
color: red;
}
/*2.选中最外层ul的第1个子元素*/
ul:first-child > :nth-child(1){
color: dodgerblue;
}
/*3.选中最外层ul的最后一个子元素*/
ul:first-child > :last-child{
color: purple;
}
/*4.选中最外层ul最后一个子元素中,类型为<li>的后代元素*/
ul:first-child > :last-child li:nth-child(n+2){
color: orange;
}
/*5.选中最外层ul最后一个子元素中,类型为<p>的最后一个元素*/
ul:first-of-type> :last-of-type > p:last-child{
background-color: lightsalmon;
}
</style>
</head>
<body>
<ul>
<li>
<h3>早餐</h3>
<ul>
<li>豆浆</li>
<li>油条</li>
<li>鸡蛋</li>
</ul>
</li>
<li>
<h3>中餐</h3>
<ul>
<li>红烧茄子</li>
<li>小鸡炖蘑菇</li>
<li>海带排骨汤</li>
</ul>
</li>
<li>
<h2>晚餐</h2>
<p>晚餐的菜都是我喜欢吃的</p>
<ul>
<li>红烧排骨</li>
<li>家常豆***</li>
<li>油焖大虾</li>
</ul>
<p>今天菜品安排</p>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
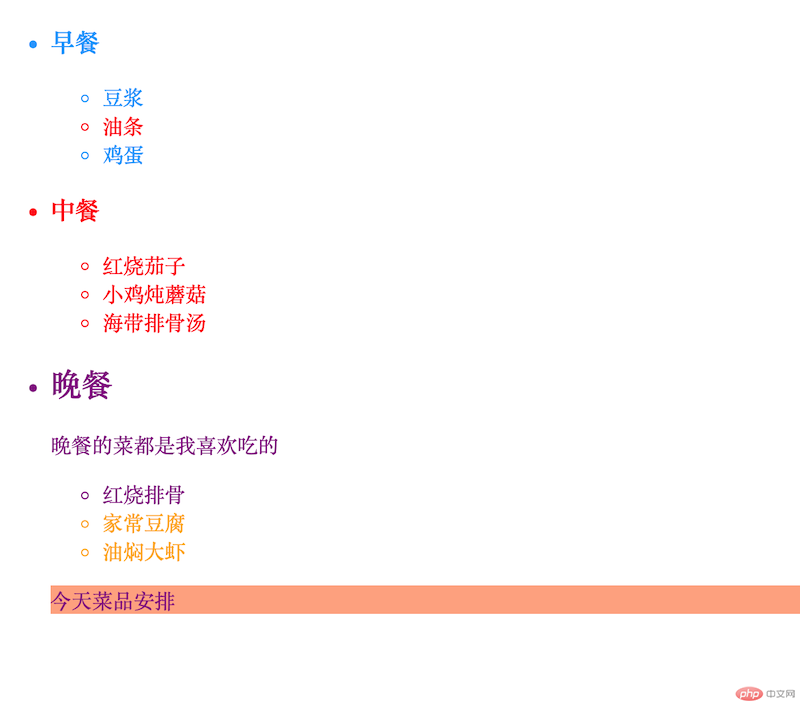
6.2运行效果

6.3手抄

7.举例演示常用CSS表单伪类选择器(不少于三种)
7.1实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>举例演示常用CSS表单伪类选择器(不少于三种)</title>
<style>
/*选择所有有效的input表单元素*/
input:enabled {
background-color: lightsalmon;
}
/*选择禁用元素*/
input:disabled {
background-color: lightcyan;
}
/*选择所有必选项*/
input:required {
background-color: lightskyblue;
}
</style>
</head>
<body>
<h2>用户登录</h2>
<form action="" method="post">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required placeholder="example@email.com">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required placeholder="不得少于6位">
</p>
<p>
<label for="save" >保存密码:</label>
<input type="checkbox" id="save" name="save" checked readonly>
</p>
<p>
<label for="save_time">保存期限:</label>
<select name="save_time" id="save_time">
<option value="7" selected>7天</option>
<option value="30">30天</option>
</select>
</p>
<p>
<input type="hidden" name="login_time" value="登陆时间戳">
</p>
<p>
<label for="warning">警告:</label>
<input type="text" id="warning" value="一天内仅允许登录三次" style="border:none" disabled>
</p>
<script>
document.querySelector('[type="hidden"]').value = new Date().getTime()
</script>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
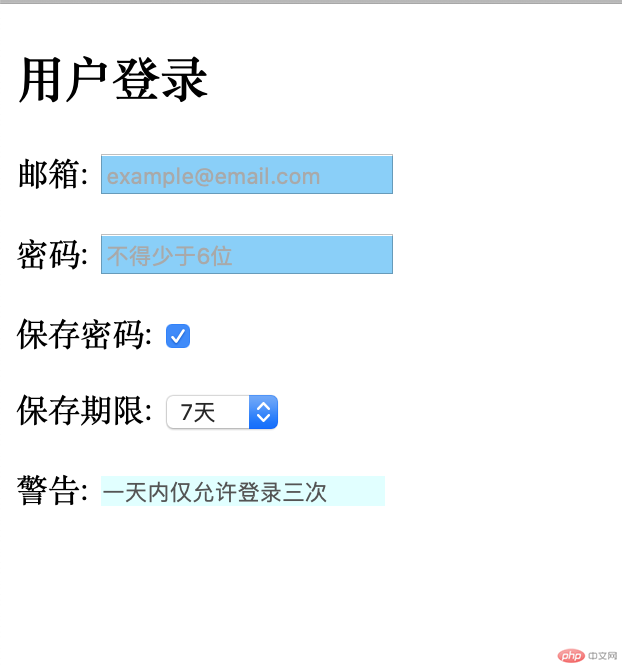
7.2运行效果

7.3手抄

总结:本节课主要学习了CSS基本语法与选择器,各种选择器要多练习,多动手,多改多尝试,忽然之间就豁然开朗。

