(改)重新写过手写代码有涂改的地方
1.制作导航

2以主轴方向水平排列

3.弹性元素在垂直轴上分布方式

---------------------------------------------------------旧------------------------------------
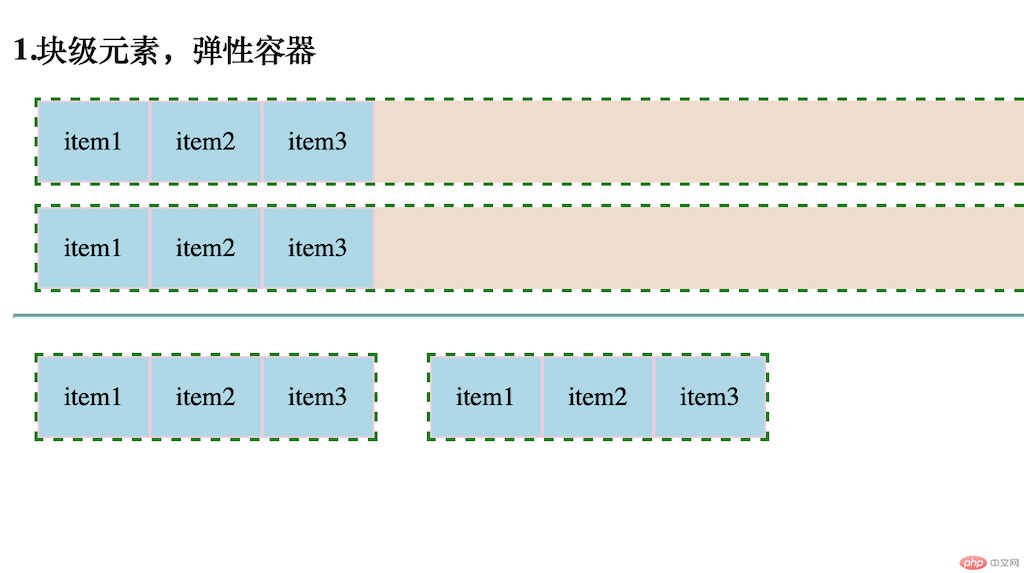
块级元素,弹性容器
h5实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级元素</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <h3>1.块级元素,弹性容器</h3> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 1px;background-color: lightseagreen;"> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css实例
.container{
background-color: #edc;
outline: 2px dashed #008000;
margin: 15px;
}
.item{
border: 1px solid #ecd;
padding: 15px;
background-color: lightblue;
}
.flex{
display: flex;
flex-direction: row;
}
.inline-flex{
/*行内弹性元素*/
display: inline-flex;
}运行效果

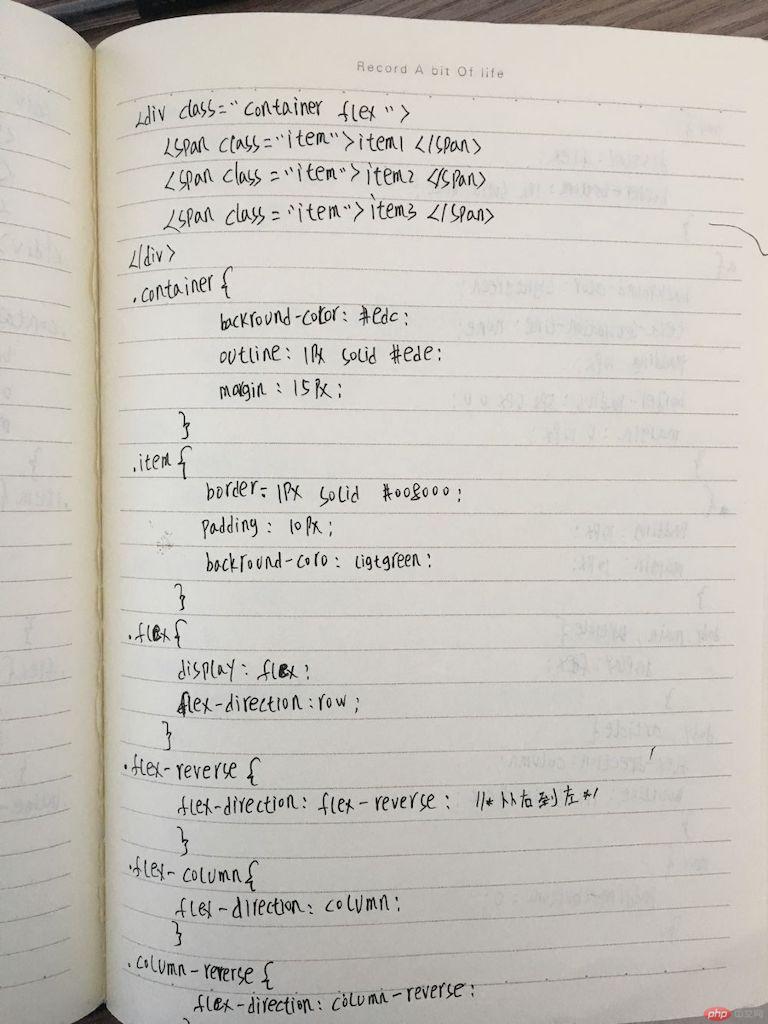
手写代码

2.导航栏制作
h5实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航栏</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css实例
nav{
display: flex;
border-bottom: 1px solid #ccc;
}
a{
background-color: lightgreen;
text-decoration-line: none;
padding: 10px;
border-radius:5px 5px 0 0;
margin: 0 10px;
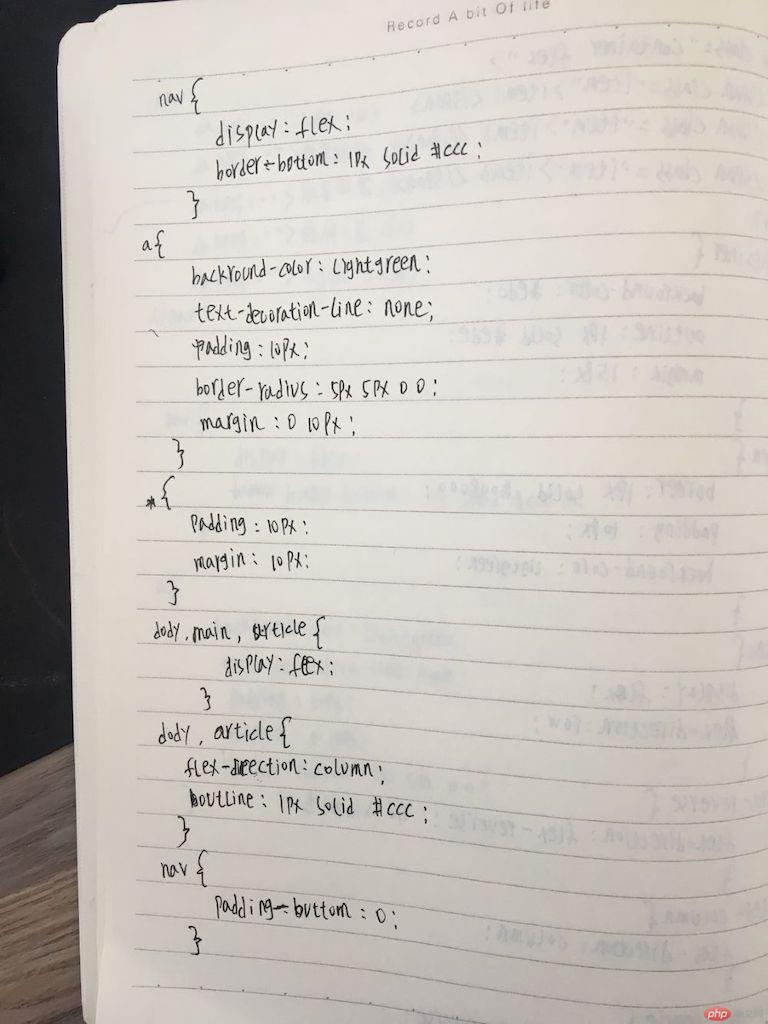
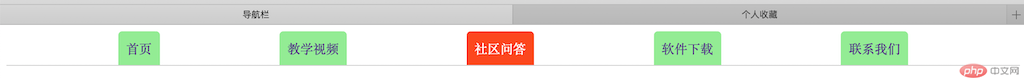
}运行效果

手写代码

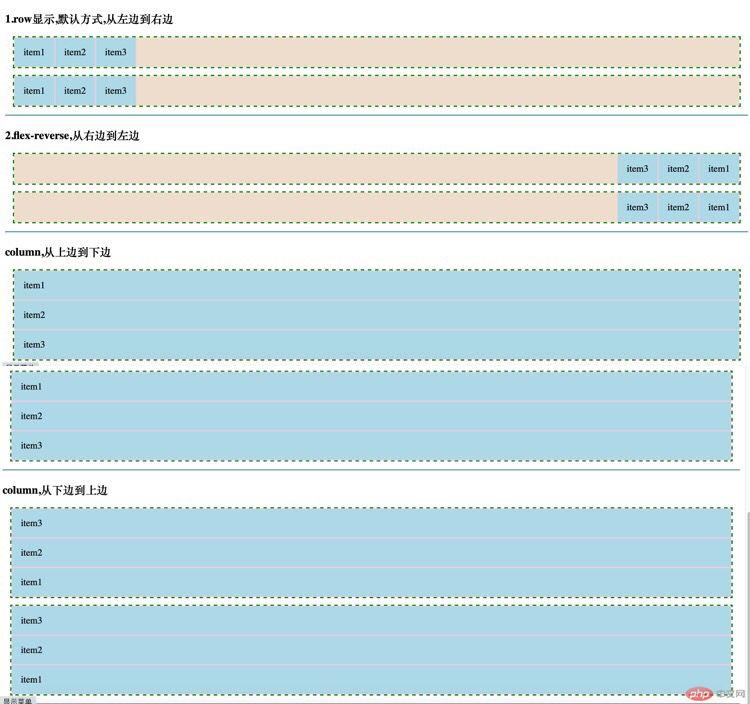
3.弹性元素的排列方式
h5实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素的排列方式</title> <link rel="stylesheet" href="css/style3.css"> </head> <body> <h3>1.row显示,默认方式,从左边到右边</h3> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 1px;background-color: lightseagreen;"> <h3>2.flex-reverse,从右边到左边</h3> <div class="container flex flex-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex flex-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 1px;background-color: lightseagreen;"> <h3>column,从上边到下边</h3> <div class="container flex column"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex column"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 1px;background-color: lightseagreen;"> <h3>column,从下边到上边</h3> <div class="container flex column-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex column-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 1px;background-color: lightseagreen;"> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css实例
@import "public.css";
.flex-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
flex-direction: column-reverse;
}运行效果

手写代码

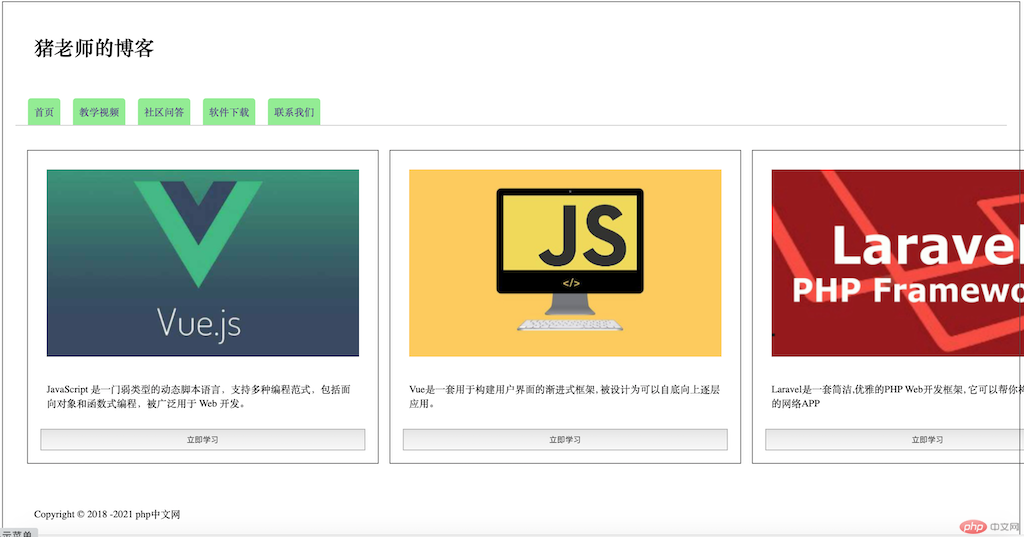
4制作一个网页
h5实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>制作一个网页</title> <link rel="stylesheet" href="css/style4.css"> </head> <body> <header> <h1>猪老师的博客</h1> </header> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> <!--主题--> <main> <article> <img src="images/1.jpg" alt=""> <p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p> <button>立即学习</button> </article> <article> <img src="images/2.jpg" alt=""> <p>Vue是一套用于构建用户界面的渐进式框架, 被设计为可以自底向上逐层应用。</p> <button>立即学习</button> </article> <article> <img src="images/3.jpg" alt=""> <p>Laravel是一套简洁,优雅的PHP Web开发框架, 它可以帮你构建一个完美的网络APP</p> <button>立即学习</button> </article> </main> <footer> <p>Copyright © 2018 -2021 php中文网</p> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css实例
@import "style2.css";
* {
padding: 10px;
margin: 10px;
}
body,main,article{
display: flex;
}
body,article{
flex-direction: column;
outline: 1px solid #444444;
}
nav{
padding-bottom: 0;
}运行效果

手抄代码

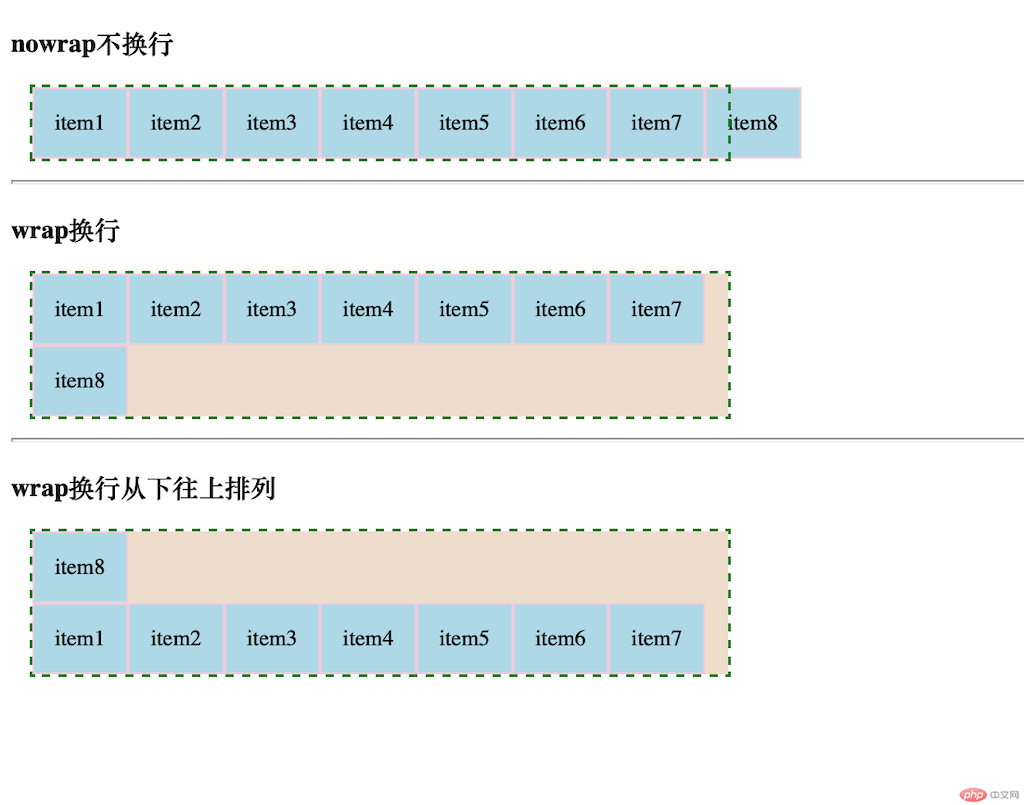
5.以主轴方向水平排列
H5实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>以主轴方向水平排列</title> <link rel="stylesheet" href="css/style5.css"> </head> <body> <h3>nowrap不换行</h3> <div class="container flex nowrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 1px;color: lightseagreen"> <h3>wrap换行</h3> <div class="container flex wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 1px;color: lightseagreen"> <h3>wrap换行从下往上排列</h3> <div class="container flex wrap-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
.container{
flex-direction: row;
width: 500px;
}
.nowrap{
flex-wrap: nowrap;
}
/*换行*/
.wrap{
flex-wrap: wrap;
}
/*wrap换行从下往上排列*/
.wrap-reverse{
flex-wrap: wrap-reverse;
}运行效果

手抄代码

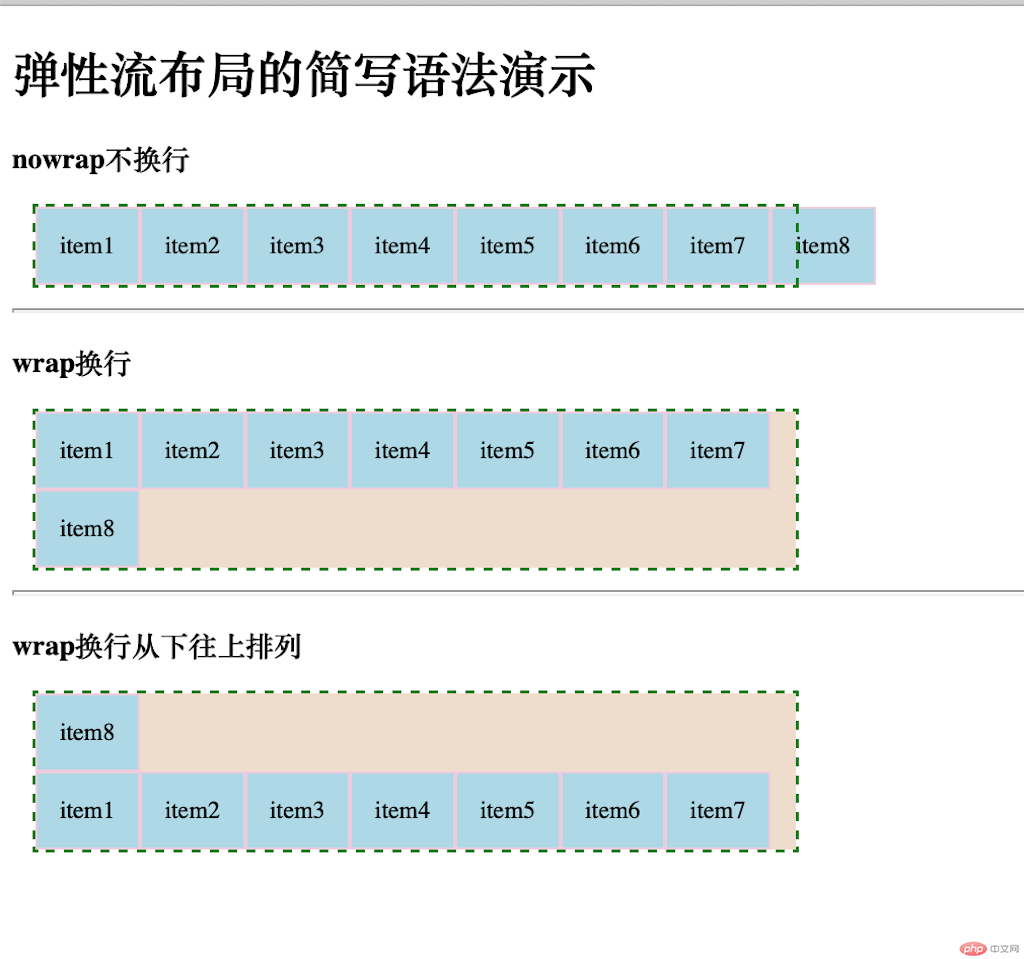
6.弹性流布局的简写语法演示
h5实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性流布局的简写语法演示</title> <link rel="stylesheet" href="css/style5.css"> </head> <body> <h1>弹性流布局的简写语法演示</h1> <h3>nowrap不换行</h3> <div class="container flex nowrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 1px;color: lightseagreen"> <h3>wrap换行</h3> <div class="container flex wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 1px;color: lightseagreen"> <h3>wrap换行从下往上排列</h3> <div class="container flex wrap-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css实例
@import "public.css";
.container{
width: 500px;
}
.nowrap{
flex-flow: row nowrap;
}
/*换行*/
.wrap{
flex-flow: row wrap;
}
/*wrap换行从下往上排列*/
.wrap-reverse{
flex-flow: row wrap-reverse;
}运行效果

手抄代码(被小孩画了一点)

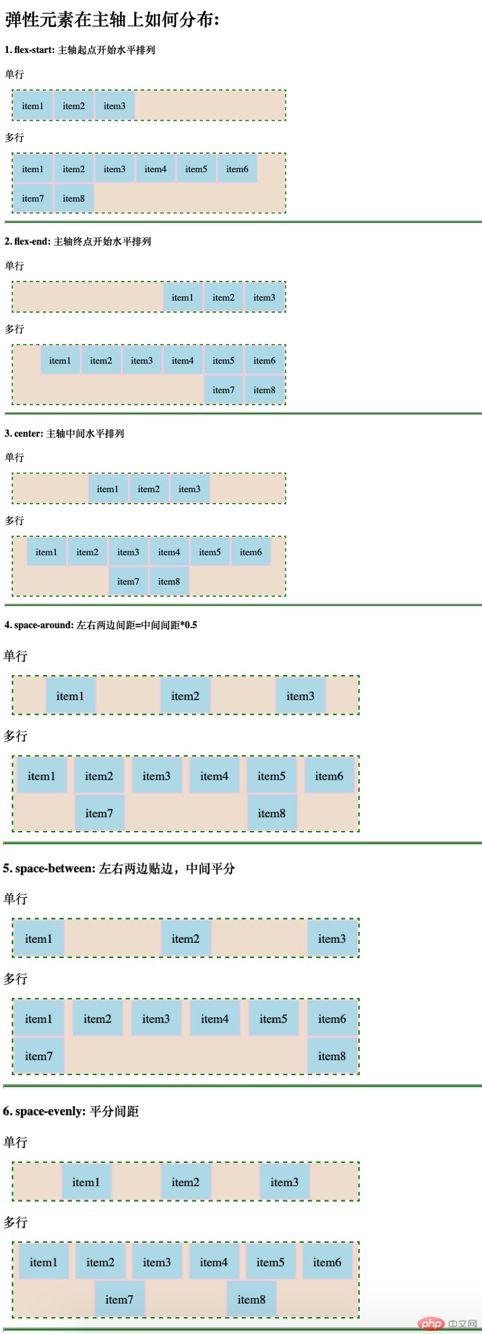
7.弹性元素在主轴上如何分布:
h5实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素在主轴上如何分布:</title> <link rel="stylesheet" href="css/style7.css"> </head> <body> <h1>弹性元素在主轴上如何分布:</h1> <h3>1. flex-start: 主轴起点开始水平排列</h3> <p>单行</p> <div class="container flex wrap flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>2. flex-end: 主轴终点开始水平排列</h3> <p>单行</p> <div class="container flex wrap flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>3. center: 主轴中间水平排列</h3> <p>单行</p> <div class="container flex wrap center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>4. space-around: 左右两边间距=中间间距*0.5</h3> <p>单行</p> <div class="container flex wrap space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>5. space-between: 左右两边贴边,中间平分</h3> <p>单行</p> <div class="container flex wrap space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>6. space-evenly: 平分间距</h3> <p>单行</p> <div class="container flex wrap space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css实例
@import "public.css";
.container{
width: 500px;
}
/*允许换行*/
.wrap{
flex-wrap: wrap;
}
.flex-start{
justify-content: flex-start;
}
.flex-end{
justify-content: flex-end;
}
.center{
justify-content: center;
}
.space-around{
justify-content: space-around;
}
.space-between{
justify-content: space-between;
}
.space-evenly{
justify-content: space-evenly;
}运行效果

手抄代码

8.导航栏justify-content
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航栏</title> <link rel="stylesheet" href="css/style8.css"> </head> <body> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
nav{
display: flex;
border-bottom: 1px solid #ccc;
justify-content: flex-start;
}
nav{
justify-content: flex-end;
}
nav{
justify-content: center;
}
nav{
justify-content: space-evenly;
}
a{
background-color: lightgreen;
text-decoration-line: none;
padding: 10px;
border-radius:5px 5px 0 0;
margin: 0 10px;
}
a:hover,
a:focus,
a:active {
background-color: orangered;
color: white;
}运行效果

手抄代码

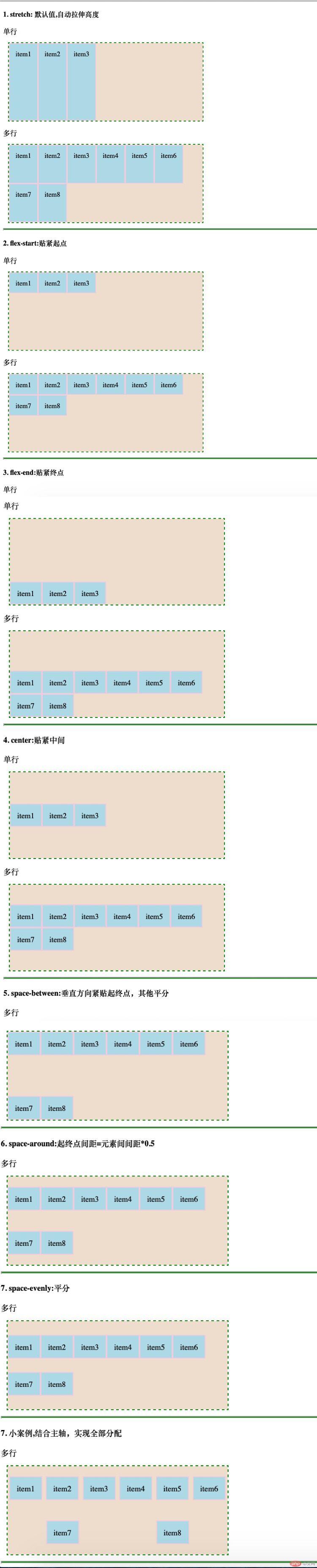
9.弹性元素在垂直轴上分布方式
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素在垂直轴上分布方式:</title> <link rel="stylesheet" href="css/style9.css"> </head> <body> <h3>1. stretch: 默认值,自动拉伸高度</h3> <p>单行</p> <div class="container flex stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap wrap-stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>2. flex-start:贴紧起点</h3> <p>单行</p> <div class="container flex flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap wrap-flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>3. flex-end:贴紧终点</h3> <p>单行</p> <div class="container flex flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap wrap-flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>4. center:贴紧中间</h3> <p>单行</p> <div class="container flex center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex wrap wrap-center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>5. space-between:垂直方向紧贴起终点,其他平分</h3> <p>多行</p> <div class="container flex wrap wrap-space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>6. space-around:起终点间距=元素间间距*0.5</h3> <p>多行</p> <div class="container flex wrap wrap-space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>7. space-evenly:平分</h3> <p>多行</p> <div class="container flex wrap wrap-space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> <h3>7. 小案例,结合主轴,实现全部分配</h3> <p>多行</p> <div class="container flex wrap all-align"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> </div> <hr style="height: 2px; background-color: green"> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
.container{
width: 500px;
height: 200px;
}
.wrap{
flex-wrap: wrap;
}
/*****单行****/
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
/*****多行****/
.wrap-stretch{
align-content: stretch;
}
.wrap-flex-start{
align-content: flex-start;
}
.wrap-flex-end{
align-content: flex-end;
}
.wrap-center{
align-content: center;
}
.wrap-space-between{
align-content: space-between;
}
.wrap-space-around{
align-content: space-around;
}
.wrap-space-evenly{
align-content: space-evenly;
}
.all-align{
justify-content: space-around;
align-content: space-around;
}运行效果

手抄代码

总结:


