flex改写phpcnui
实例
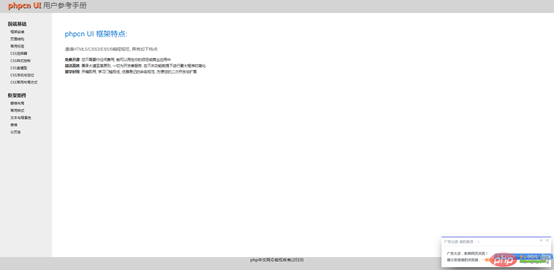
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex改写phpcnui_</title> <link rel="stylesheet" href="static/css/1.css"> </head> <body> <header class="header"> <h1 class="phpcn-color-deepgray phpcn-ml-40" ><span class="phpcn-color-coral" style="text-shadow: 2px 2px 1px #333; font-weight: bolder">phpcn UI</span> 用户参考手册</h1> </header> <main class="main"> <article class="center"> <iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe> </article> <div class="left"> <ul class="left1" id="nav" style="min-height: 800px;"> <li style="cursor: pointer;"><strong>前端基础</strong> <ul class="" > <li><a href="base/1_框架安装.html" target="content">框架安装</a></li> <li><a href="base/2_页面结构.html" target="content">页面结构</a></li> <li><a href="base/3_常用标签.html" target="content">常用标签</a></li> <li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li> <li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li> <li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li> <li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li> <li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li> <!-- <li><a href="">Flex弹性布局</a></li>--> <!-- <li><a href="">媒体查询</a></li>--> </ul> </li> <li style="cursor: pointer;"><strong>框架组件</strong> <ul class=""> <li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li> <li><a href="component/2_常用样式.html" target="content">常用样式</a></li> <li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li> <li><a href="component/4_表格.html" target="content">表格</a></li> <li><a href="component/5_分页条.html" target="content">分页条</a></li> </ul> </li> </ul> </div> </main> <footer class="footer"><p class="phpcn-mb-10 phpcn-tx-c"><a href="https://www.php.cn/">php中文网</a>©版权所有(2019)</p</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
*{
margin: 0;
padding: 0;
}
body{
display: flex;
height: 100vh;
flex-flow: column nowrap;
}
li {
list-style: none;
}
a{
text-decoration: none;
color: black;
}
.main{
box-sizing: border-box;
flex: 1;
/*background-color: red;*/
display: flex;
}
.left{
box-sizing: border-box;
width: 200px;
background-color: #eeeeee;
padding: 30px;
}
.center{
box-sizing: border-box;
flex: 1;
/*background-color: yellow;*/
}
.header,
.footer{
box-sizing: border-box;
display: flex;
background-color: #d4d4d4;
height: 50px ;
}
.left{
order: -1;
}
h1{
color: #555555;
font-size: 28px;
font-weight: normal;
margin-left:30px;
}
h1>span{
color: #FF7F50;
}
.left1 > li>strong {
font-size: 18px;
}
.left1 >li >ul> li{
font-size: 5px;
padding-top: 10px;
margin-left: 10px;
}
.left1 >li >ul> li:last-of-type{
padding-bottom: 30px;
}
.center{
display: flex;
justify-content: center;
align-content: center;
}
.footer{
justify-content: center;
align-content: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

总结