<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿PHP中文网手机端</title>
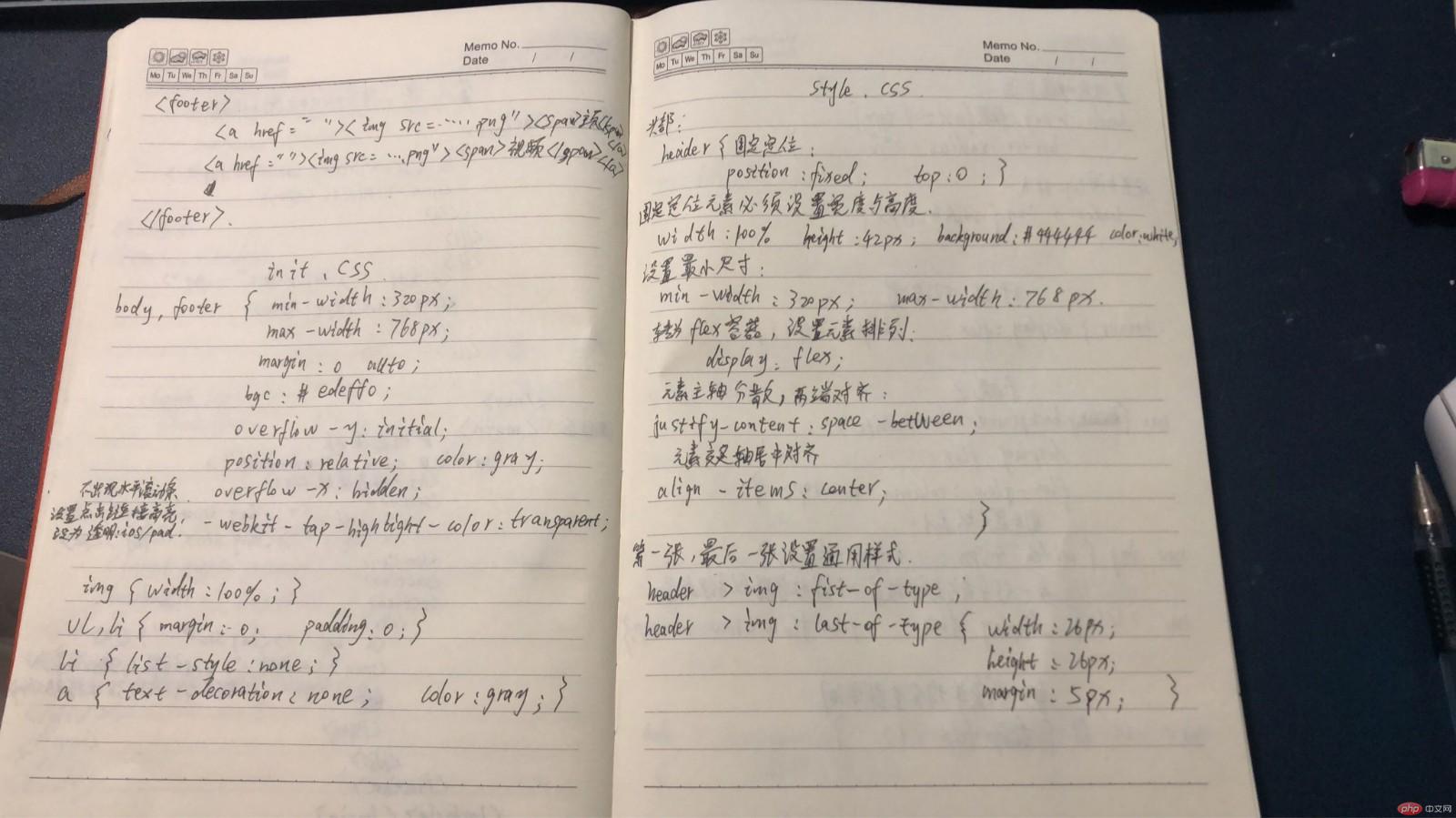
<link href="static/css/init.css" rel="stylesheet">
<link href="static/css/style.css" rel="stylesheet">
<style>
/*头部样式*/
body{
background-color: lightcyan;
}
header{
/*固定定位*/
position: fixed;
top: 0 ;
width: 100%;
height: 42px;
background-color: #444444;
color: white;
display: flex;
justify-content: space-between;
align-items: center;
}
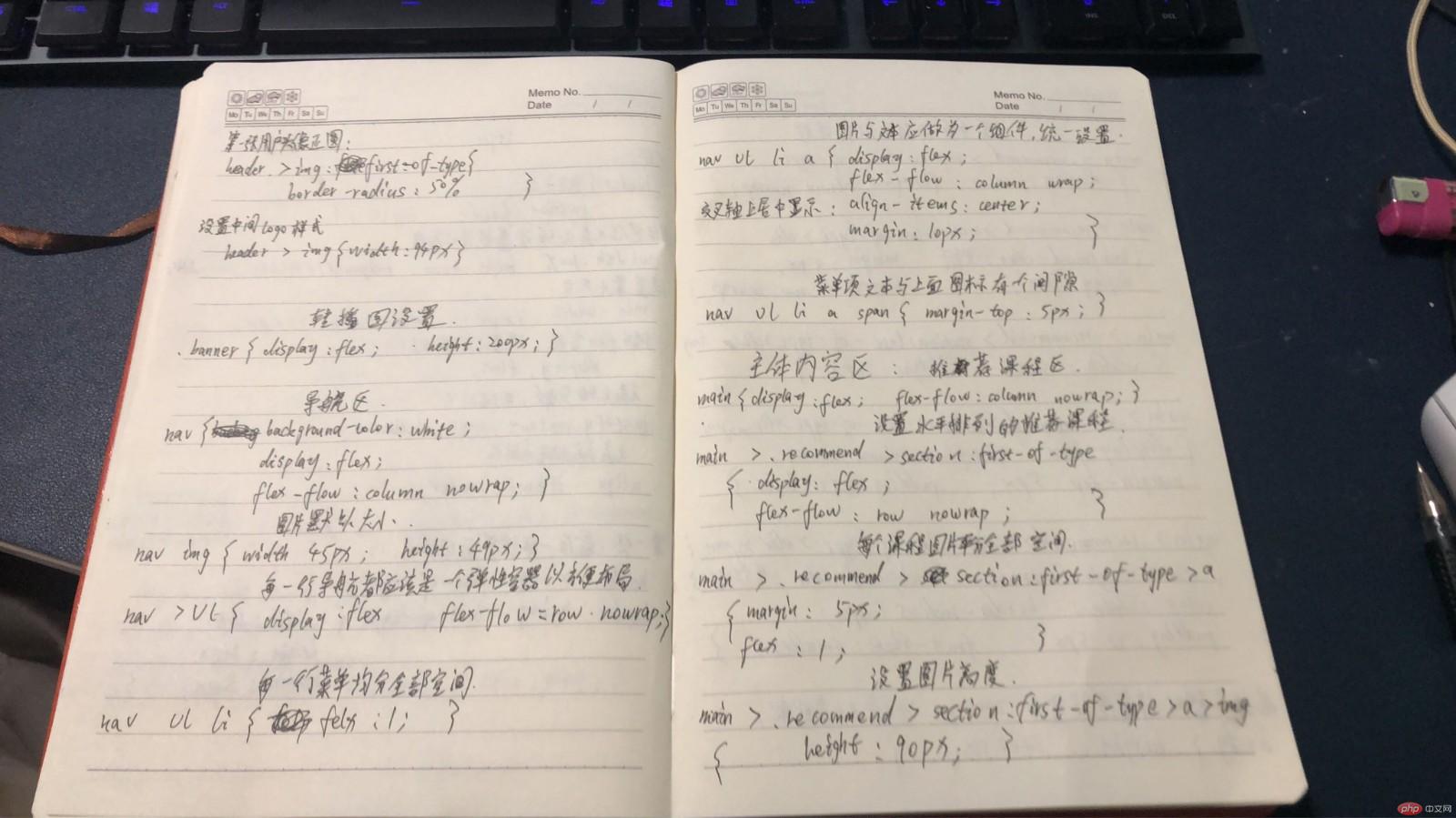
header>img:first-of-type,
header>img:last-of-type{
width: 26px;
height: 26px;
margin: 5px;
}
header>img:first-of-type{
border-radius: 50%;
}
header>img{
width: 94px;
}
.banner{
display: flex;
height: 200px;
}
nav{
background-color: #fff;
display: flex;
/*主轴垂直*/
flex-flow: column nowrap;
}
/*图片大小*/
nav img{
width: 45px;
height: 49px;
}
nav>ul{
display: flex;
}
nav ul li {
flex: 1;
}
nav ul li a{
display: flex;
flex-flow: column wrap;
align-items: center;
margin: 10px;
}
nav ul li a span{
margin-top: 5px;
}
/*主体内容区*/
/*推荐课程*/
main{
display: flex;
flex-flow: column nowrap;
}
/*设置水平排列*/
main>.recommend>section:first-of-type{
display: flex;
}
main>.recommend>section:first-of-type>a{
flex: 1;
margin: 5px;
}
main>.recommend>section:first-of-type>a>img{
height: 90px;
}
main>.recommend>section:nth-of-type(2){
display: flex;
flex-flow: column nowrap;
}
main>.recommend>section:nth-of-type(2)>div{
background-color: #fff;
margin: 5px;
display: flex;
}
main>.recommend>section:nth-of-type(2)>div img{
width: 350px;
height: 90px;
}
main>.recommend>section:nth-of-type(2)>div>span{
display: flex;
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
main>.recommend>section:nth-of-type(2)>div>span i{
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px ;
font-size: smaller;
}
main:nth-of-type(2){
flex-flow: column nowrap;
display: flex;
}
main:nth-of-type(2) section{
display: flex;
flex: 1;
}
main:nth-of-type(2) section img{
width: 350px;
height: 90px;
}
main:nth-of-type(2) section>.s2 {
display: flex;
flex-flow: column nowrap;
justify-content: center;
}
main:nth-of-type(2) section>.s2 span {
position: relative;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
main>article>section:nth-of-type(1) {
background-color: white;
/*border: 1px red solid;*/
padding-top: 10px;
margin-top: 10px;
}
p{
min-width: 375px;
max-width: 410px;
margin-top: 7px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
main>article>section:nth-of-type(2) {
background-color: white;
/*border: 1px red solid;*/
padding-top: 10px;
margin-top: 10px;
}
main>article>section:nth-of-type(3) {
background-color: white;
/*border: 1px red solid;*/
padding-top: 10px;
margin-top: 10px;
}
main>article>section:nth-of-type(4) {
background-color: white;
/*border: 1px red solid;*/
padding-top: 10px;
margin-top: 10px;
}
main>article>section:nth-of-type(5) {
background-color: white;
/*border: 1px red solid;*/
padding-top: 10px;
margin-top: 10px;
}
main>article>section:nth-of-type(6) {
background-color: white;
/*border: 1px red solid;*/
padding-top: 10px;
margin-top: 10px;
}
main:nth-of-type(2)>article section img{
padding-left: 5px;
}
/*main:nth-of-type(2)>article .s1 .s2 span:nth-of-type(3){*/
/* display: flex;*/
/* flex: 0 1 20px;*/
/* flex-flow: row nowrap;*/
/* justify-content: space-between;*/
/*}*/
main:nth-of-type(2)>article .s1 >section i:first-of-type{
font-style: normal;
font-size: smaller;
background-color: black;
color: white;
border-radius: 5px;
padding: 0 5px;
margin-left: 5px;
}
main:nth-of-type(2)>article .s1 >section i:nth-of-type(2){
position: absolute;
left: 58%;
}
main:nth-of-type(3)>article section{
display: flex;
}
main:nth-of-type(3)>article section div:first-of-type{
/*border: 5px red solid;*/
display: flex;
flex-flow: column nowrap;
flex: 3;
}
main:nth-of-type(3)>article section div:nth-of-type(2){
/*border: 5px red solid;*/
display: flex;
flex-flow: column nowrap;
flex: 1;
}
main:nth-of-type(3)>article section div img {
width: 220px;
height: 65px;
padding-right: 10px;
}
</style>
</head>
<body>
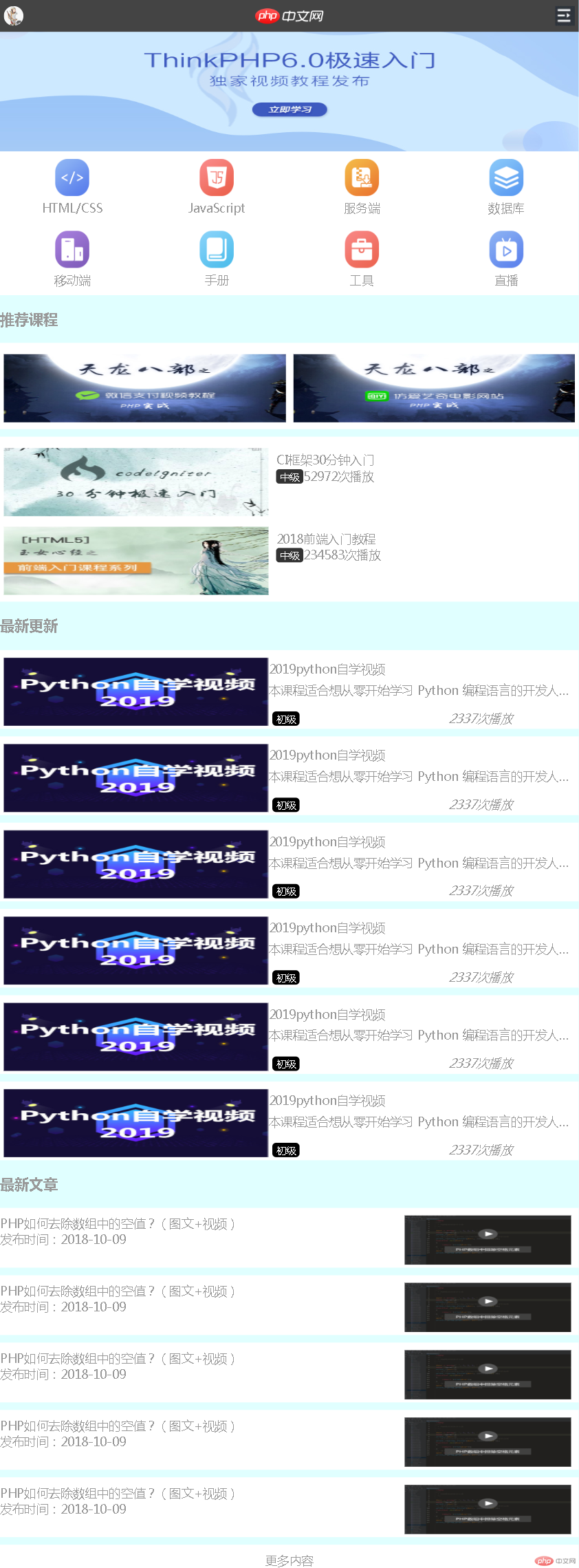
<header>
<img alt="" src="static/images/user-pic.jpeg">
<img alt="" src="static/images/logo.png">
<img alt="" src="static/images/user-nav.jpg">
</header>
<div class="banner">
<img alt="" src="static/images/banner.jpg">
</div>
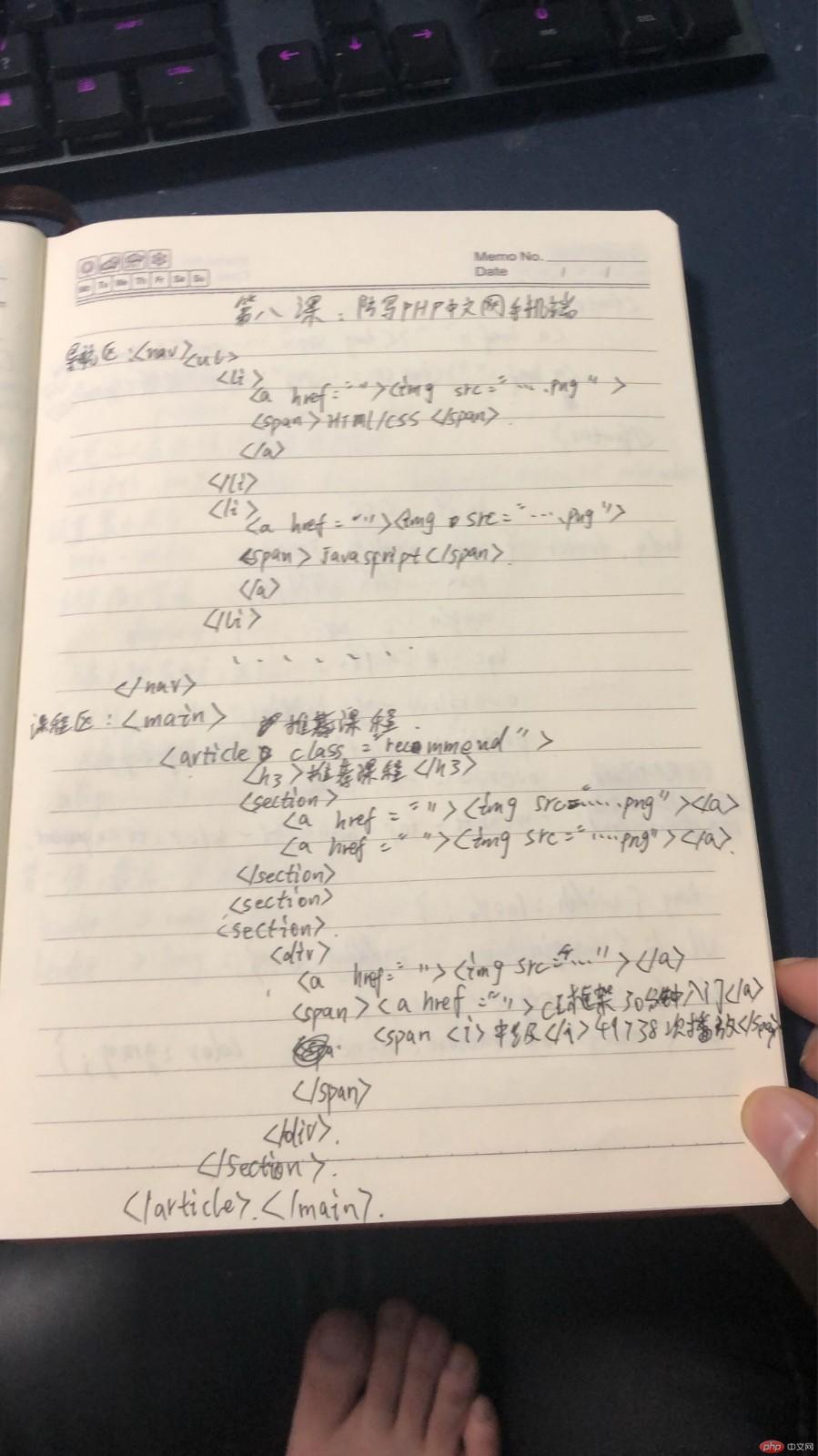
<!--导航区-->
<nav>
<ul>
<li>
<a href="">
<img alt="" src="static/images/html.png">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img alt="" src="static/images/JavaScript.png">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img alt="" src="static/images/code.png">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img alt="" src="static/images/sql.png">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href=""><img alt="" src="static/images/app.png">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img alt="" src="static/images/manual.png">
<span>手册</span>
</a>
</li>
<li>
<a href=""><img alt="" src="static/images/tool2.png">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img alt="" src="static/images/live.png">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<main>
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img alt="" src="static/images/tjkc1.jpg"></a>
<a href=""><img alt="" src="static/images/tjkc2.jpg"></a>
</section>
<section>
<div>
<a href=""><img alt="" src="static/images/tjkc3.jpg"></a>
<span>
<a href="">CI框架30分钟入门</a>
<span><i>中级</i>52972次播放</span>
</span>
</div>
<div>
<a href=""><img alt="" src="static/images/tjkc4.jpg"></a>
<span>
<a href="">2018前端入门教程</a>
<span><i>中级</i>234583次播放</span>
</span>
</div>
</section>
</article>
</main>
<main>
<article>
<h3>最新更新</h3>
<section class="s1">
<a href=""><img alt="" src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg"></a>
<section class="s2">
<span>
<a href="">2019python自学视频</a>
</span>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进</p>
<span>
<i>初级</i><i>2337次播放</i>
</span>
</section>
</section>
<section class="s1">
<a href=""><img alt="" src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg"></a>
<section class="s2">
<span>
<a href="">2019python自学视频</a>
</span>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进</p>
<span>
<i>初级</i><i>2337次播放</i>
</span>
</section>
</section>
<section class="s1">
<a href=""><img alt="" src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg"></a>
<section class="s2">
<span><a href="">2019python自学视频</a></span>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进</p>
<span><i>初级</i><i>2337次播放</i></span></section>
</section>
<section class="s1">
<a href=""><img alt="" src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg"></a>
<section class="s2">
<span><a href="">2019python自学视频</a></span>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进</p>
<span><i>初级</i><i>2337次播放</i></span></section>
</section>
<section class="s1">
<a href=""><img alt="" src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg"></a>
<section class="s2">
<span><a href="">2019python自学视频</a></span>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进</p>
<span><i>初级</i><i>2337次播放</i></span></section>
</section>
<section class="s1">
<a href=""><img alt="" src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg"></a>
<section class="s2">
<span><a href="">2019python自学视频</a></span>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进</p>
<span><i>初级</i><i>2337次播放</i></span></section>
</section>
</article>
</main>
<main>
<article>
<h3>最新文章</h3>
<section>
<div>
<a href="">PHP如何去除数组中的空值?(图文+视频)</a>
<a href=""><span>发布时间:2018-10-09</span></a>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/article/000/000/020/5bbc061a587ff417.png" alt=""></a>
</div>
</section>
<section>
<div>
<a href="">PHP如何去除数组中的空值?(图文+视频)</a>
<a href=""><span>发布时间:2018-10-09</span></a>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/article/000/000/020/5bbc061a587ff417.png" alt=""></a>
</div>
</section>
<section>
<div>
<a href="">PHP如何去除数组中的空值?(图文+视频)</a>
<a href=""><span>发布时间:2018-10-09</span></a>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/article/000/000/020/5bbc061a587ff417.png" alt=""></a>
</div>
</section>
<section>
<div>
<a href="">PHP如何去除数组中的空值?(图文+视频)</a>
<a href=""><span>发布时间:2018-10-09</span></a>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/article/000/000/020/5bbc061a587ff417.png" alt=""></a>
</div>
</section>
<section>
<div>
<a href="">PHP如何去除数组中的空值?(图文+视频)</a>
<a href=""><span>发布时间:2018-10-09</span></a>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/article/000/000/020/5bbc061a587ff417.png" alt=""></a>
</div>
</section>
<section>
<div>
<a style="text-align: center" href="">更多内容</a>
</div>
</section>
</article>
</main>
</body>
</html>





总结:感觉这个前端是一个神奇的东西,实现方式有很多种,需要比较灵活的去实现页面的表达,就像hello和hi都可以表达见面问好一样,随便选择一种表达方式,完成打招呼就可以了。大概是这个意思吧。发现一个很神奇的事情,笔记这个东西,如果你记了,基本上以后是用不到的,如果不记的话,以后会经常要用到需要笔记的那些个内容。真有味道。

