phpcn UI手册改flex模式布局
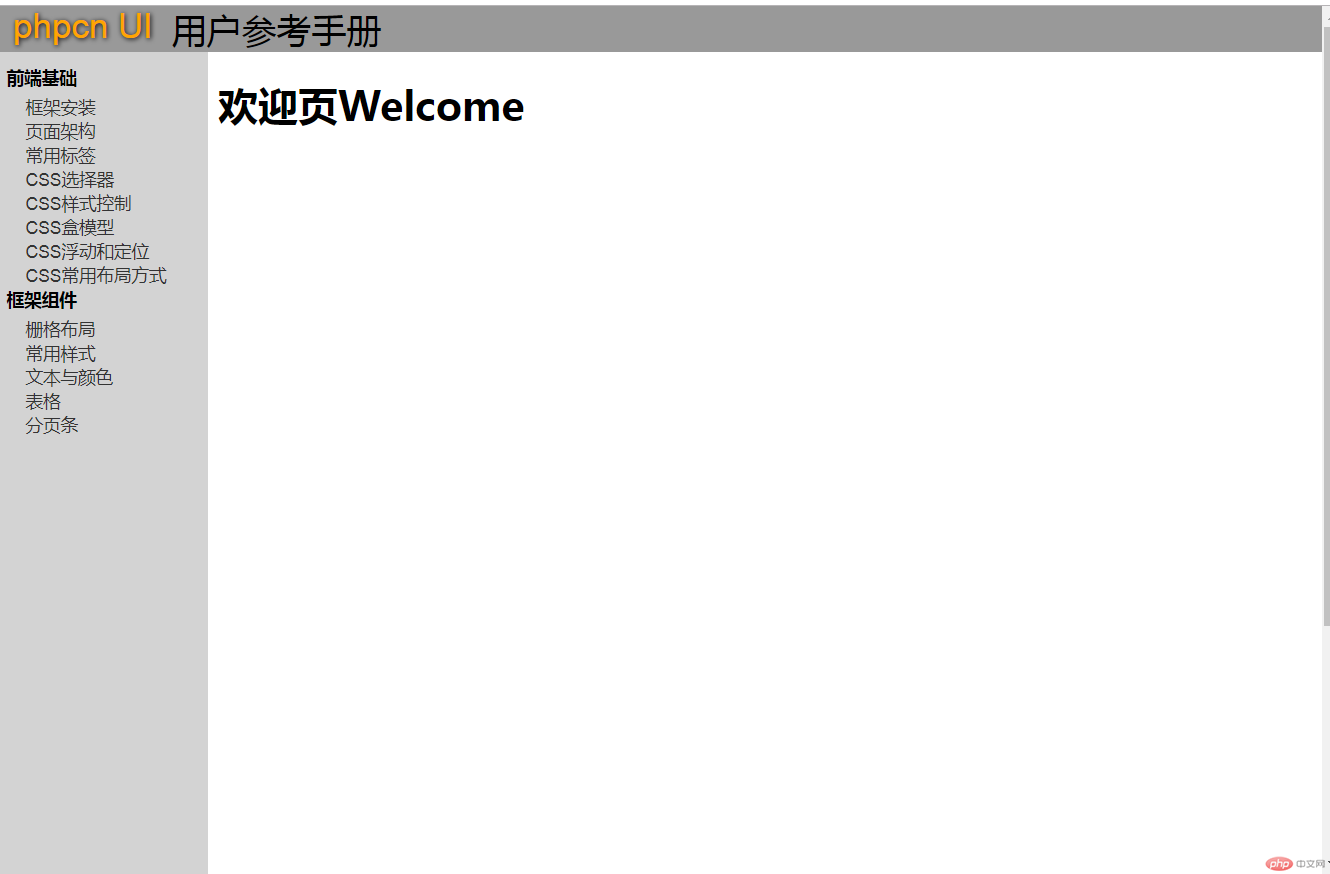
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>phpcnUI手册</title> <link rel="stylesheet" type="text/css" href="static/css/style.css"> </head> <body> <header> <h1>phpcn UI</h1> <h1>用户参考手册</h1> </header> <main> <aside> <ul> <li>前端基础</li> <ul> <li><a href="base/1_框架安装.html" target="content">框架安装</a></li> <li><a href="base/2_页面结构.html" target="content">页面架构</a></li> <li><a href="base/3_常用标签.html" target="content">常用标签</a></li> <li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li> <li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li> <li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li> <li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动和定位</a></li> <li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li> </ul> <li>框架组件</li> <ul> <li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li> <li><a href="component/2_常用样式.html" target="content">常用样式</a></li> <li><a href="component/3_文本与背景色.html" target="content">文本与颜色</a></li> <li><a href="component/4_表格.html" target="content">表格</a></li> <li><a href="component/5_分页条.html" target="content">分页条</a></li> </ul> </ul> </aside> <article> <iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe> </article> </main> <footer> <p>版权信息</p> </footer> </body> </html>
@import "style/reset.css";
@import "style/predefine.css";
@import "style/layout.css";
@import "style/font.css";
@import "style/form.css";
@import "style/component.css";
*{
padding: 0;
margin: 0;
}
body{
height: 100vh;
min-width: 400px;
display: flex;
flex-flow: column nowrap;
}
header{
display: flex;
background-color: #999;
}
header>h1{
margin-left: 15px;
}
header>h1:first-of-type{
color: orange;
text-shadow: 1px 1px 4px black;
}
main{
display: flex;
flex: 1;
}
main>aside{
box-sizing: border-box;
width: 200px;
background-color: lightgrey;
padding: 10px;
}
main>aside>ul>li{
font-weight: bold;
margin-bottom: 5px;
}
main li>a:nth-of-type(n){
position: relative;
left: 15px;
margin: 3px 0;
}
footer{
height: 30px;
background-color: #ccc;
}
article{
width: 100%;
min-height: 800px
padding: 20px;
}展示

个人心得总结