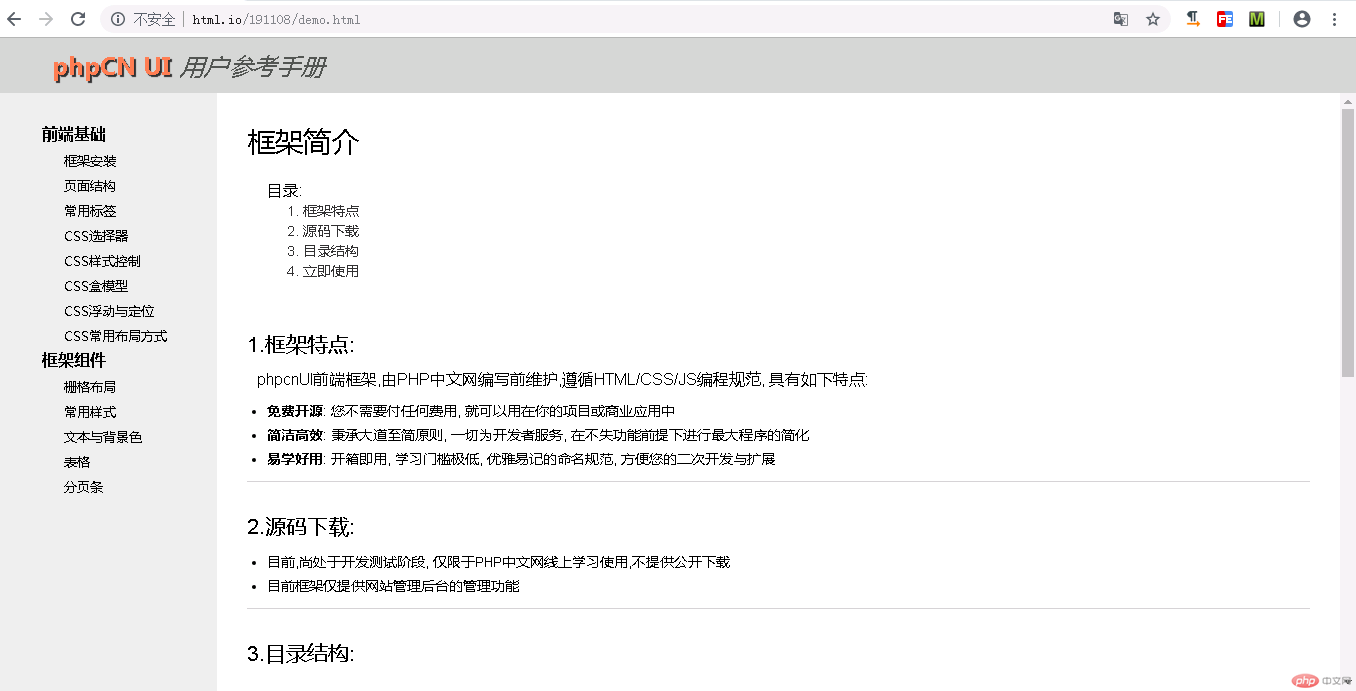
将phpCN UI手册,使用Flex布局重写:
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>phpCNUI手册</title> <link rel="stylesheet" href="./css/style.css"> </head> <body> <header> <h2><span>phpCN UI</span><i>用户参考手册</i></h2> </header> <main> <aside> <ul> <li> <strong>前端基础</strong> <ul> <li><a href="./phpcnui/base/1_框架安装.html" target="content">框架安装</a></li> <li><a href="./phpcnui/base/2_页面结构.html" target="content">页面结构</a></li> <li><a href="./phpcnui/base/3_常用标签.html" target="content">常用标签</a></li> <li><a href="./phpcnui/base/4_CSS选择器.html" target="content">CSS选择器</a></li> <li><a href="./phpcnui/base/5_CSS样式控制.html" target="content">CSS样式控制</a></li> <li><a href="./phpcnui/base/6_CSS盒模型.html" target="content">CSS盒模型</a></li> <li><a href="./phpcnui/base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li> <li><a href="./phpcnui/base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li> </ul> </li> <li> <strong>框架组件</strong> <ul> <li><a href="./phpcnui/component/1_栅格布局.html" target="content">栅格布局</a></li> <li><a href="./phpcnui/component/2_常用样式.html" target="content">常用样式</a></li> <li><a href="./phpcnui/component/3_文本与背景色.html" target="content">文本与背景色</a></li> <li><a href="./phpcnui/component/4_表格.html" target="content">表格</a></li> <li><a href="./phpcnui/component/5_分页条.html" target="content">分页条</a></li> </ul> </li> </ul> </aside> <article> <iframe src="./phpcnui/welcome.html" frameborder="0" name="content"></iframe> </article> </main> </body> </html>
CSS代码:
*{
margin: 0;
padding: 0;
}
body{
display: flex;
flex-flow: column nowrap;
height: 100vh;
}
header{
background-color: #D4D4D4;
height: 55px;
display: flex;
align-items: center;
}
header>h2{
margin-left: 60px;
color: #555555;
}
header>h2>span{
color: #FF7F50;
font-weight: bolder;
text-shadow: 2px 2px 1px #333;
margin-right: 10px;
}
header>h2>i{
font-weight: lighter;
}
/************************/
body>main{
display: flex;
flex: 1;
}
body>main>aside{
display: flex;
width: 225px;
background-color: #EEEEEE;
justify-content: center;
padding-top: 30px;
}
ul,li{
list-style: none;
}
body>main>aside>ul ul{
padding-left: 22px;
}
body>main>aside>ul ul>li{
margin: 4px 0;
}
a{
text-decoration: none;
color: black;
font-size: smaller;
}
a:hover{
color: #0C9A9A;
}
/**************************************/
body>main>article{
flex: 1;
}
body>main>article>iframe{
width: 100%;
height: 100%;
}效果图:

总结: