将源码中的9个demo以及对应的css文件全部掌握, 直到能默写出来

demo1
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style1.css">
<title>弹性容器</title>
</head>
<body>
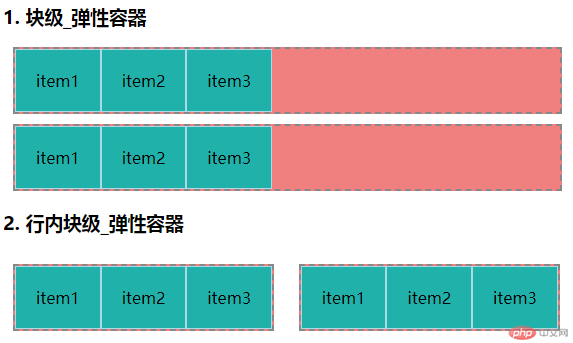
<h3>1. 块级_弹性容器</h3>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2. 行内块级_弹性容器</h3>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>
.container {
background: lightcoral;
border: #888888 dashed 2px;
margin: 10px;
display: flex;
flex-wrap: row nowrap;
}
.flex {
display: flex;
}
.item {
box-sizing: border-box;
padding: 20px;
background: lightseagreen;
border: lightblue solid 1px;
}
.inline-flex {
display: inline-flex;
}

demo2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航</title>
<link rel="stylesheet" href="style2.css">
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>
@import "style1.css";
nav{
display: flex;
flex-flow: row nowrap;
}
nav a{
margin: 0 15px;
background: lightgreen;
text-decoration-line: none;
border-radius: 5px 5px 0 0;
padding: 5px;
color: black;
}
a:hover,/*鼠标悬停在指定元素上所使用样式*/
a:active,/*当前活动元素 鼠标在元素上按下还没有松开*/
a:focus/*获得焦点的时候,鼠标松开时显示的颜色,主要用于文本框*/
{background: orangered;
color: white;}

demo3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器在主轴上的排列方向</title>
<link rel="stylesheet" href="style3.css">
</head>
<body>
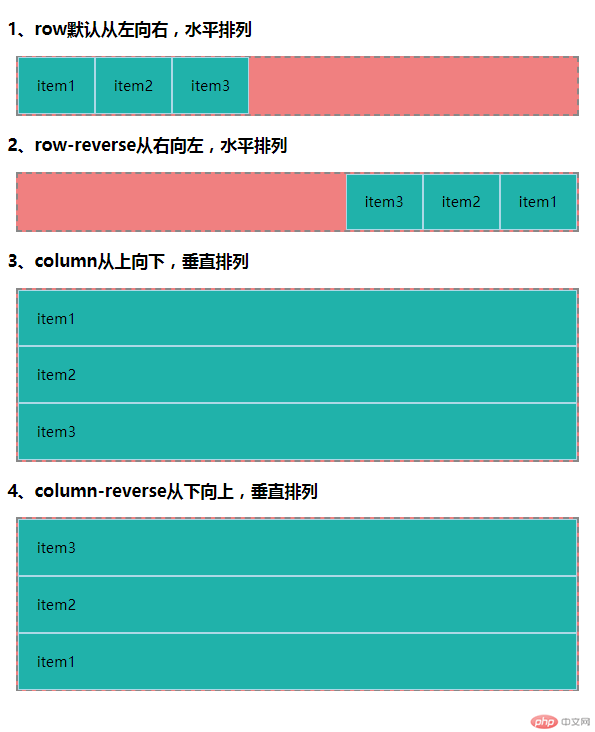
<h3>1、row默认从左向右,水平排列</h3>
<div class="container flex row">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2、row-reverse从右向左,水平排列</h3>
<div class="container flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>3、column从上向下,垂直排列</h3>
<div class="container flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>4、column-reverse从下向上,垂直排列</h3>
<div class="container flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>
@import "style1.css";
.row {
flex-flow: row nowrap;
}
.row-reverse {
flex-flow: row-reverse nowrap;
}
.column {
flex-flow: column nowrap;
}
.column-reverse {
flex-flow: column-reverse nowrap;
}

demo4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的博客</title>
<link rel="stylesheet" href="style4.css">
</head>
<body>
<h1>我的博客</h1>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
<main>
<article>
<section>
<img src="https://img.php.cn/upload/course/000/000/001/5d9f0b79ad447136.jpg" alt="">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。
</p>
<button>立即学习</button>
</section>
<section>
<img src="https://img.php.cn/upload/course/000/000/001/5d9f0b79ad447136.jpg" alt="">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。
</p>
<button>立即学习</button>
</section>
<section>
<img src="https://img.php.cn/upload/course/000/000/001/5d9f0b79ad447136.jpg" alt="">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。
</p>
<button>立即学习</button>
</section>
</article>
</main>
<footer>
Copyright © 2018 -2021 php中文网
</footer>
</body>
</html>
@import "style1.css";
@import "style2.css";
h1 {margin-left: 20px;
text-align: center;}
nav {
justify-content: center;
}
main article {
margin: 20px;
display: flex;
flex-flow: row nowrap;
justify-content: center;
}
main article section {
margin: 15px;
display: flex;
flex-flow:column nowrap;
}
button {
padding: 6px 0;
}
footer {
text-align: center;
}

demo5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素溢出与创建多行容器</title>
<link rel="stylesheet" href="style5.css">
</head>
<body>
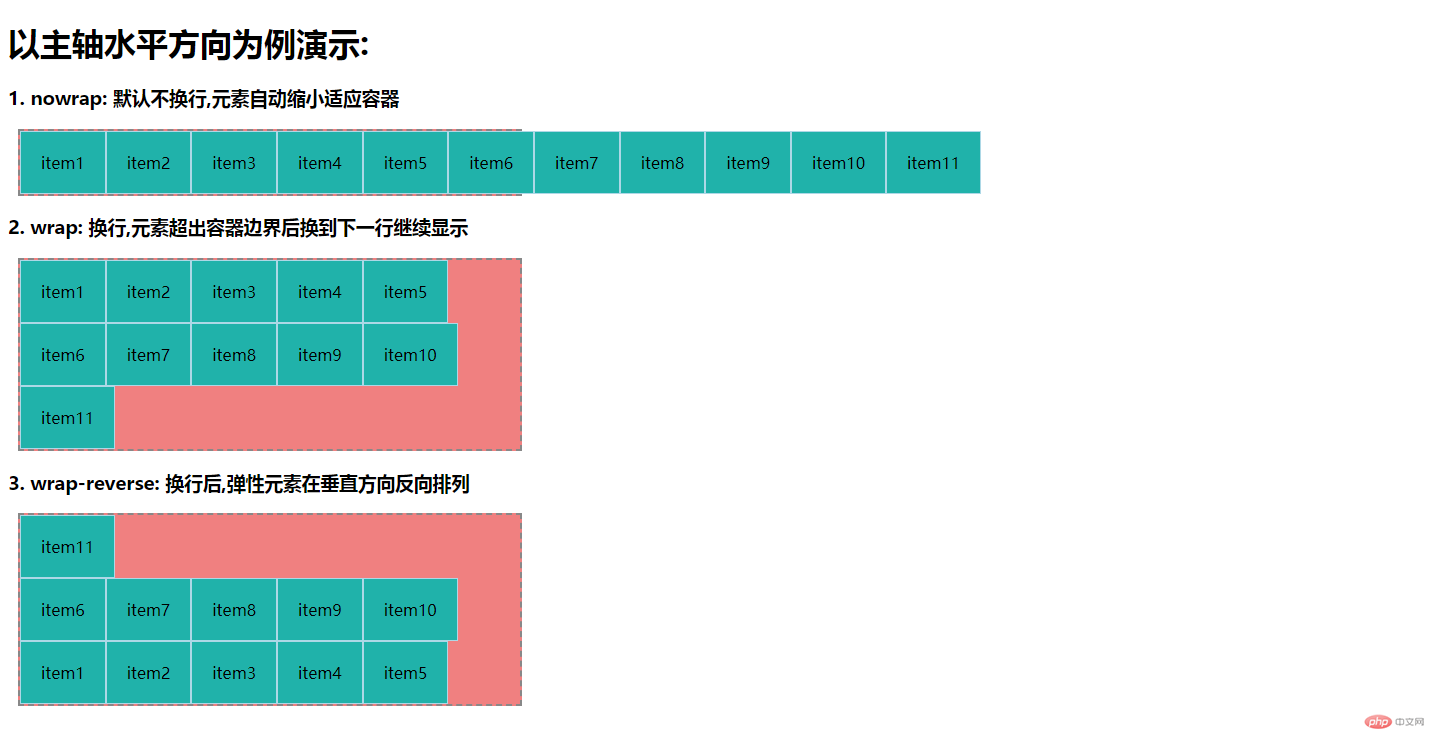
<h1>以主轴水平方向为例演示:</h1>
<!--默认: 弹性元素不会在主轴上换行,不会自动调整大小, 当主轴空间不足时, 会从边界溢出-->
<h3>1. nowrap: 默认不换行,元素自动缩小适应容器</h3>
<div class="container flex row nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>2. wrap: 换行,元素超出容器边界后换到下一行继续显示</h3>
<div class="container flex row wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>3. wrap-reverse: 换行后,弹性元素在垂直方向反向排列</h3>
<div class="container flex row wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
</body>
</html>
@import "style1.css";
.container {
width: 500px;
}
.nowrap{
flex-flow: row nowrap;
}
.wrap{
flex-flow: row wrap;
}
.wrap-reverse{
flex-flow: row wrap-reverse;
}

demo7
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在主轴上如何分布</title>
<link rel="stylesheet" href="style7.css">
</head>
<body>
<h1>弹性元素在主轴上如何分布:</h1>
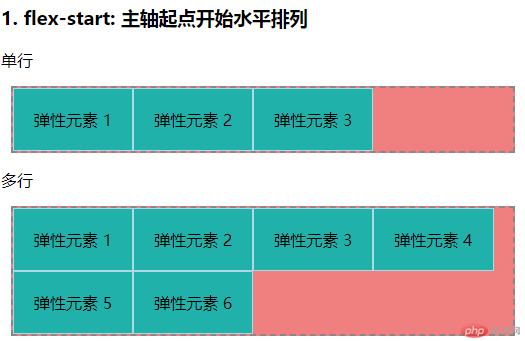
<h3>1. flex-start: 主轴起点开始水平排列</h3>
<p>单行</p>
<div class="container flex flex-start">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
</div>
<p>多行</p>
<div class="container flex flex-start wrap">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
<span class="item">弹性元素 4</span>
<span class="item">弹性元素 5</span>
<span class="item">弹性元素 6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>2. flex-end: 主轴终点开始水平排列</h3>
<p>单行</p>
<div class="container flex flex-end">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
</div>
<p>多行</p>
<div class="container flex flex-end wrap">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
<span class="item">弹性元素 4</span>
<span class="item">弹性元素 5</span>
<span class="item">弹性元素 6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>3. center: 将所有弹性元素视为整体,居中显示</h3>
<p>单行</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex center wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>4. space-between: 首尾元素紧贴起止点,其它元素平分剩余空间</h3>
<p>单行</p>
<div class="container flex space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-between wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>5. space-around: 每个元素二边空间相等,相邻元素空间累加</h3>
<p>单行</p>
<div class="container flex space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-around wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>6. space-evenly: 每个元素, 以及元素到与起止点的空间全部相等</h3>
<p>单行</p>
<div class="container flex space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-evenly wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
</body>
</html>
@import "style1.css";
.container {
width: 500px;
}
.flex-start {
justify-content: flex-start;
}
.wrap {
flex-flow: row wrap;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.space-evenly {
justify-content: space-evenly;
}




demo9
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="a8.css">
<title>Title</title>
</head>
<body>
<h1>弹性元素在垂直轴上分布方式:</h1>
<h3>1. stretch: 默认值, 元素高度自动拉伸充满整个容器</h3>
<p>单行容器:</p>
<div class="container flex stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-stretch">
<!-- 如果你发现元素垂直并未对齐,是因为数字宽度造成, 将1改为2试试-->
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>2. flex-start: 元素紧贴容器起点</h3>
<p>单行容器:</p>
<div class="container flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
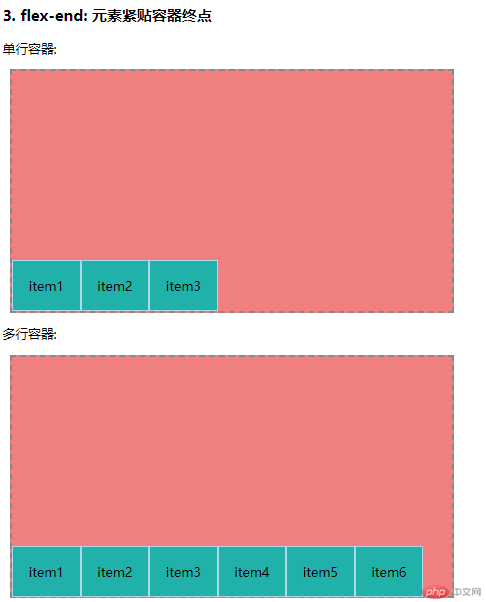
<h3>3. flex-end: 元素紧贴容器终点</h3>
<p>单行容器:</p>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
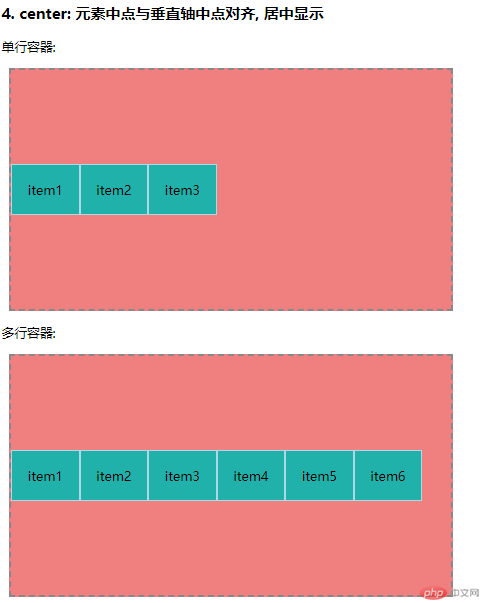
<h3>4. center: 元素中点与垂直轴中点对齐, 居中显示</h3>
<p>单行容器:</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>5. 垂直方向首尾行紧贴起止点,其它行平分剩余空间</h3>
<div class="container flex wrap wrap-space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
<h3>6. 每个元素二边空间相等,相邻元素空间累加</h3>
<div class="container flex wrap wrap-space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
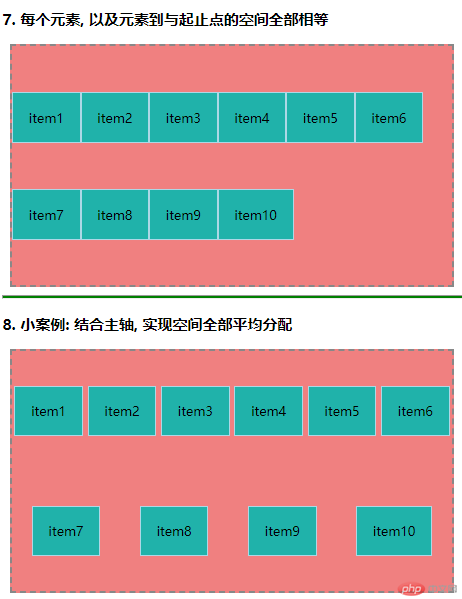
<h3>7. 每个元素, 以及元素到与起止点的空间全部相等</h3>
<div class="container flex wrap wrap-space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
<h3>8. 小案例: 结合主轴, 实现空间全部平均分配</h3>
<div class="container flex wrap wrap-space-evenly all-align">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
</body>
</html>
@import "style1.css";
.container {
width: 550px;
height: 300px;
}
.stretch {
align-items: stretch;
}
.wrap-stretch {
align-content: stretch;
}
.flex-start {
align-items: flex-start;
}
.wrap-flex-start {
align-content: flex-start;
}
.flex-end {
align-items: flex-end;
}
.wrap-flex-end {
align-content: flex-end;
}
.center {
align-items: center;
}
.wrap-center {
align-content: center;
}
.wrap {
flex-wrap: wrap;
}
.wrap-space-between {
align-content: space-between;
}
.wrap-space-around {
align-content: space-around;
}
.wrap-space-evenly {
align-content: space-evenly;
}
.all-align {
justify-content: space-around;
align-content: space-around;
}





本例注意在垂直轴方向需要设置wrap可换行,有了多行弹性元素才能实现效果
手抄作业: