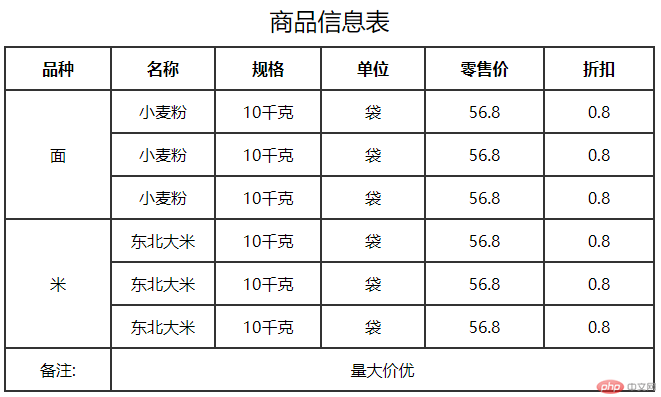
* 制作一张商品信息表,内容自定,要求用到行与列的合并
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
<style>
table {
border: #333333 2px solid;
box-shadow: #0593d3;
box-sizing: border-box;
border-collapse: collapse;
}
table caption {
font-size: 1.5rem;
margin-bottom: 10px;
}
th,td {
border: #333333 2px solid;
width: 700px;
margin: 20px auto;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<table>
<!--表格标题-->
<caption>商品信息表</caption>
<!--表格页眉-->
<thead>
<tr>
<th>品种</th>
<th>名称</th>
<th>规格</th>
<th>单位</th>
<th>零售价</th>
<th>折扣</th>
</tr>
</thead>
<!--表格主题-->
<tbody>
<tr>
<td rowspan="3">面</td>
<td>小麦粉</td>
<td>10千克</td>
<td>袋</td>
<td>56.8</td>
<td>0.8</td>
</tr>
<tr>
<td>小麦粉</td>
<td>10千克</td>
<td>袋</td>
<td>56.8</td>
<td>0.8</td>
</tr>
<tr>
<td>小麦粉</td>
<td>10千克</td>
<td>袋</td>
<td>56.8</td>
<td>0.8</td>
</tr>
<tr>
<td rowspan="3">米</td>
<td>东北大米</td>
<td>10千克</td>
<td>袋</td>
<td>56.8</td>
<td>0.8</td>
</tr>
<tr>
<td>东北大米</td>
<td>10千克</td>
<td>袋</td>
<td>56.8</td>
<td>0.8</td>
</tr>
<tr>
<td>东北大米</td>
<td>10千克</td>
<td>袋</td>
<td>56.8</td>
<td>0.8</td>
</tr>
</tbody>
<!--表格页脚-->
<tfoot>
<tr>
<td>备注:</td>
<td colspan="5">量大价优</td>
</tr>
</tfoot>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

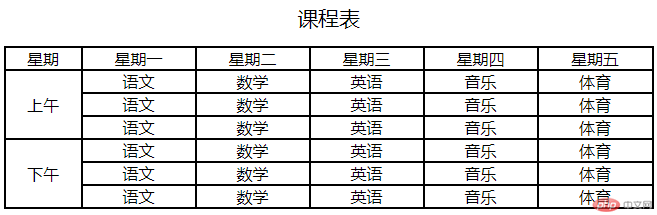
* 使用<div><span><p><ul>...等标签来制作一张课程表
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表</title>
<style>
.table {display: table;
box-sizing: border-box;
width:650px;
margin: auto;
/*border:solid 2px black;*/
border-collapse: collapse;}
.caption {display:table-caption;
margin-bottom: 15px;
font-size: 1.3rem;
text-align: center;}
.thead {display: table-header-group;
/*border:solid 2px black;*/
text-align: center;}
.tbody {display: table-row-group;
/*border:solid 2px black;*/
text-align: center;}
.tfoot {display:table-footer-group;}
span > ul {display:table-row;
/* border:solid 2px black;*/}
span > ul > p{display: table-cell;
border:solid 2px black;}
.box1 {border-bottom: none;}
.box2 {border-top: none;border-bottom: none;}
.box3 {border-top:none;}
</style>
</head>
<body>
<div class="table">
<span class="caption">
课程表
</span>
<span class="thead">
<ul>
<p>星期</p>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</ul>
</span>
<span class="tbody">
<ul>
<p class="box1"></p>
<p>语文</p>
<p>数学</p>
<p>英语</p>
<p>音乐</p>
<p>体育</p>
</ul>
<ul>
<p class="box2">上午</p>
<p>语文</p>
<p>数学</p>
<p>英语</p>
<p>音乐</p>
<p>体育</p>
</ul>
<ul>
<p class="box3"></p>
<p>语文</p>
<p>数学</p>
<p>英语</p>
<p>音乐</p>
<p>体育</p>
</ul>
<ul>
<p class="box1"></p>
<p>语文</p>
<p>数学</p>
<p>英语</p>
<p>音乐</p>
<p>体育</p>
</ul>
<ul>
<p class="box2">下午</p>
<p>语文</p>
<p>数学</p>
<p>英语</p>
<p>音乐</p>
<p>体育</p>
</ul>
<ul>
<p class="box3"></p>
<p>语文</p>
<p>数学</p>
<p>英语</p>
<p>音乐</p>
<p>体育</p>
</ul>
</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

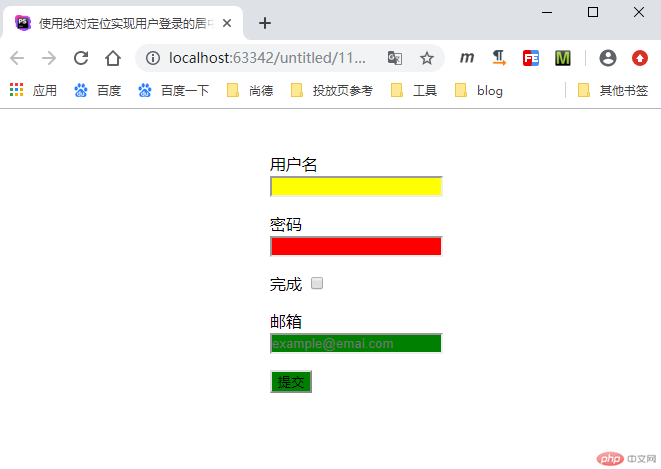
* 使用绝对定位,实现用户登录框在页面中始终居中显示
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用绝对定位实现用户登录的居中显示</title>
<style>
/*选择所有有效input元素*/
input:enabled{
background-color:green;
}
/*选择所有禁用input元素*/
input:disabled
{
background-color:red;
}
/*选择所有必选项input元素*/
input:required{
background-color:yellow;
}
.box {position: absolute;
margin: 20px 40%;}
</style>
</head>
<body>
<form action="" class="box">
<p>
<label for="username">用户名</label>
<input type="text" id="username" required>
</p>
<p>
<label for="password">密码</label>
<input type="password" id="password" disabled>
</p>
<p>
<label for="read">完成</label>
<input type="checkbox" id="read">
</p>
<p>
<label for="email">邮箱</label>
<input type="email" id="email" placeholder="example@emai.com">
</p>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

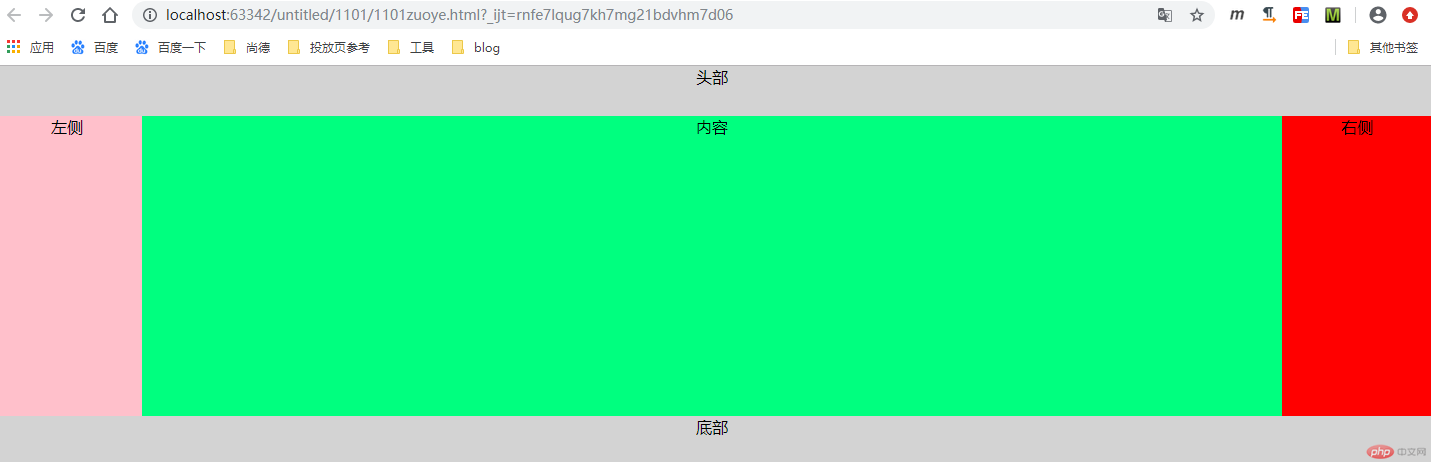
* 模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
*{
padding: 0;
margin: 0;
text-align: center;
}
header,footer {
background: lightgrey;
height: 50px;
}
main {
padding: 0 150px;
overflow: hidden;
}
main *{
float: left;
min-height: 300px;
}
main aside {
background-color: #0593d3;
width: 150px;
position: relative;
}
main article{
background-color: springgreen;
width: 100%;
min-height: 300px;
}
main aside:first-of-type{
background-color: pink;
margin-left: -100%;
left: -150px;
}
main aside:last-of-type{
background-color: red;
margin-left: -150px;
left: 150px;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

* (选做): 不使用<table>...写表格时,如何实现行与列合并
* (选做): 将圣杯布局中的左右二列,使用绝对定位来实现
* (选做): 与圣杯类似的"双飞翼"布局如何实现,并实例演示

