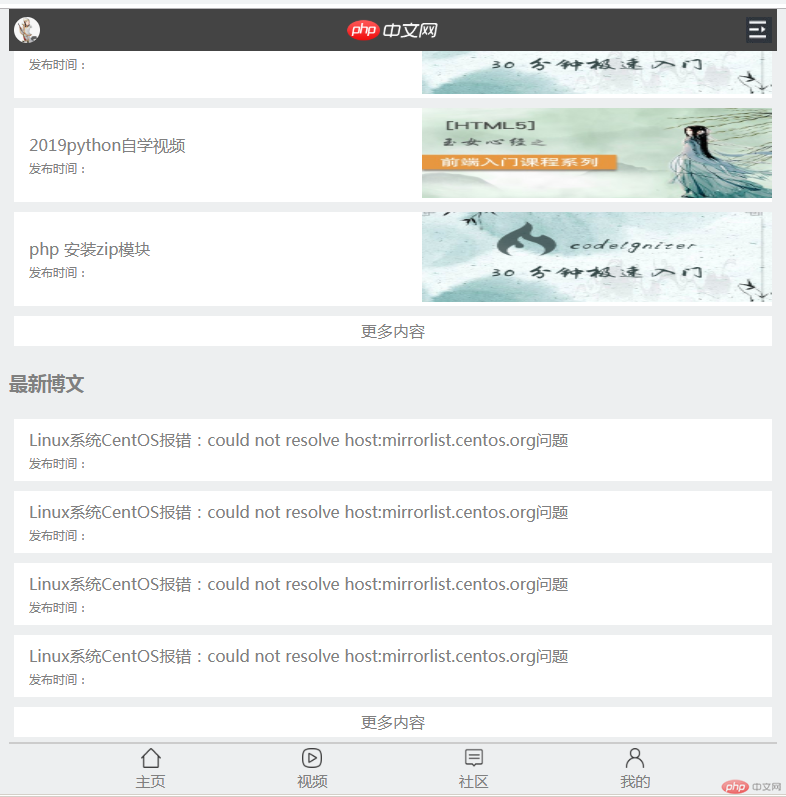
手机页面部分代码
<!--最新更新--><article class="news"><h3>最新更新</h3><section class="img-txet"><div><a href=""><img src="static/images/tjkc4.jpg" alt=""></a><span><a href="">2019python自学视频</a><span>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带</span><span><i>初级</i>3614次播放</span></span></div></section><section class="img-txet"><div><a href=""><img src="static/images/tjkc3.jpg" alt=""></a><span><a href="">PHP开发免费公益直播课</a><span>主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00</span><span><i>初级</i>3614次播放</span></span></div></section><section class="img-txet"><div><a href=""><img src="static/images/tjkc4.jpg" alt=""></a><span><a href="">从零开始到WEB响应式布局</a><span>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解,</span><span><i>初级</i>3614次播放</span></span></div></section><section class="img-txet"><div><a href=""><img src="static/images/tjkc3.jpg" alt=""></a><span><a href="">PHP文件基础操作</a><span>好多同学在PHP基础的时候对PHP文件的操作了解的不够多,</span><span><i>初级</i>3614次播放</span></span></div></section></article><!--最新文章--><article class="news"><h3>最新文章</h3><section class="img-txet"><div><span><a href="">2019python自学视频</a><span>发布时间:</span></span><a href=""><img src="static/images/tjkc4.jpg" alt=""></a></div></section><section class="img-txet"><div><span><a href="">php 安装zip模块</a><span>发布时间:</span></span><a href=""><img src="static/images/tjkc3.jpg" alt=""></a></div></section><section class="img-txet"><div><span><a href="">2019python自学视频</a><span>发布时间:</span></span><a href=""><img src="static/images/tjkc4.jpg" alt=""></a></div></section><section class="img-txet"><div><span><a href="">php 安装zip模块</a><span>发布时间:</span></span><a href=""><img src="static/images/tjkc3.jpg" alt=""></a></div></section><div class="more"><a href="">更多内容</a></div></article><!--最新博文--><article class="news"><h3>最新博文</h3><section class="img-txet"><div><span><a href="">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a><span>发布时间:</span></span></div></section><section class="img-txet"><div><span><a href="">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a><span>发布时间:</span></span></div></section><section class="img-txet"><div><span><a href="">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a><span>发布时间:</span></span></div></section><section class="img-txet"><div><span><a href="">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</a><span>发布时间:</span></span></div></section><div class="more"><a href="">更多内容</a></div></article><!--这个模块与上面的最新课程几乎是一样的, 只是左右顺序交换了一个,样式略有不同--><!-- 最新博文,最新问答,做为作业,交给大家课后完成 --></main><!--下面咱们做一下底部,底部与头部类似,也是固定定位实现--><footer><a href=""><img src="static/font-icon/zhuye.png" alt=""><span>主页</span></a><a href=""><img src="static/font-icon/video.png" alt=""><span>视频</span></a><a href=""><img src="static/font-icon/luntan.png" alt=""><span>社区</span></a><a href=""><img src="static/font-icon/geren.png" alt=""><span>我的</span></a></footer>
/*将所有article转为盒子*/main > article {display: flex;flex-flow: column nowrap;}/*将所有section 转为盒子*/main > article > section > div {background-color: #fff;margin: 5px;/*也转为弹性容器*/display: flex;flex-flow: row nowrap;justify-content: space-between;align-items: center;}main > article > section > div img {width: 350px;height: 90px;}main > article > section > div > span {width: 100%;padding: 5px 15px;display: flex;/*文本垂直排列*/flex-flow: column nowrap;margin-top: 5px;/* padding-left: 10px; */}main > article > section > div > span >span {font-size: 12px;margin: 5px 0px;}main > article> section > div > span i {font-style: normal;background-color: #333333;color: white;border-radius: 4px;padding: 0 5px;font-size: smaller;}/* 更多 */.more{margin: 5px;height: 30px;line-height: 30px;text-align:center;background-color: #fff;}/*底部*/footer {/*固定定位*/position: fixed;bottom: 0;/*固定定位元素必须设置宽度与高度*/width: 100%;height: 50px;background: #edeff0;color: white;/*底部上边框*/border-top: 2px solid #ccc;/*转为Flex容器,设置元素排列*/display: flex;/*元素主轴对齐方式为间距相同*/justify-content: space-evenly;}footer > a{margin: 5px;font-size: 15px;display: flex;flex-flow: column nowrap;justify-content:center;align-items: center;}footer > a >img {height: 20px;width: 20px;}footer > a >span {margin-top: 3px;}



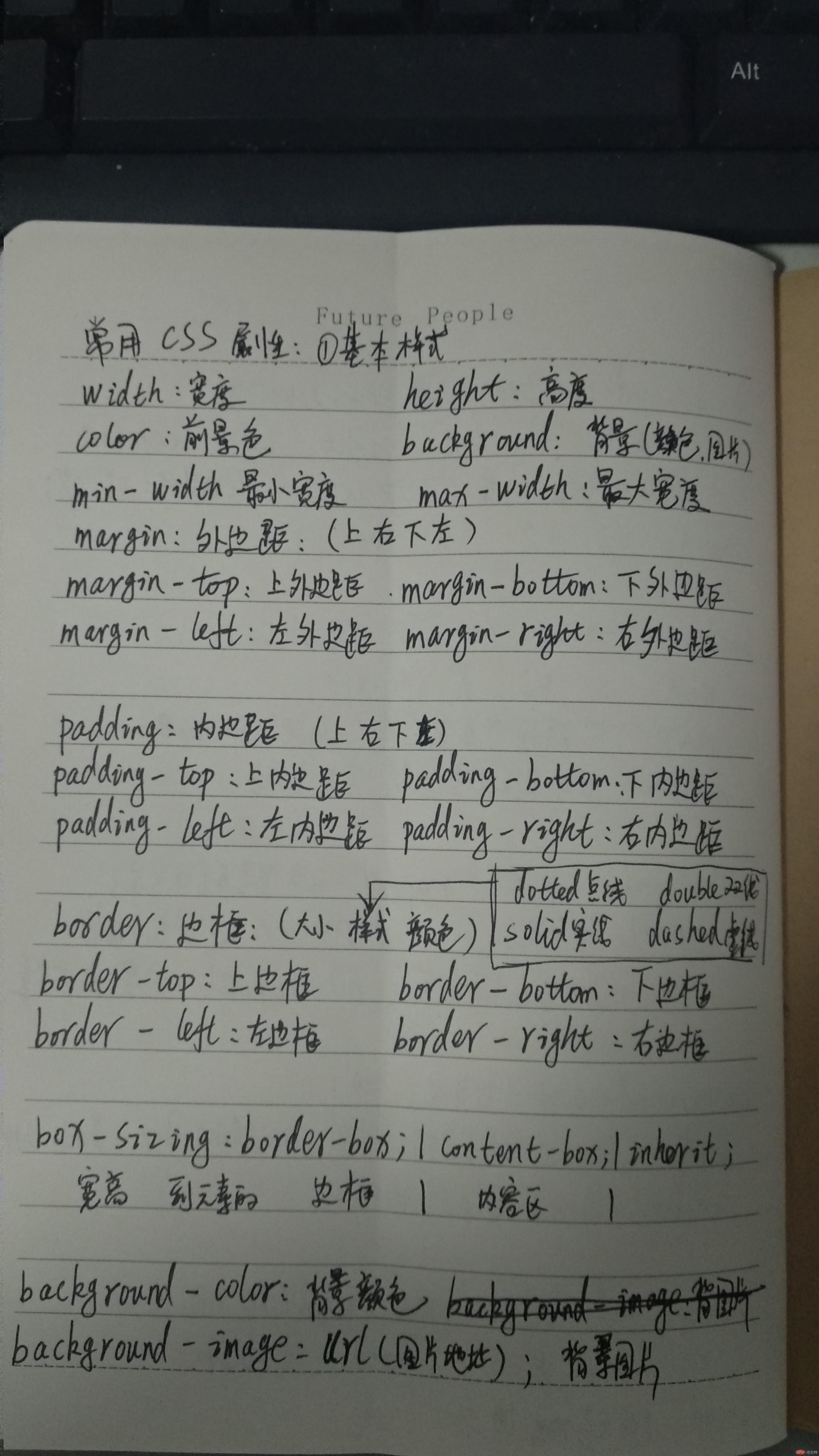
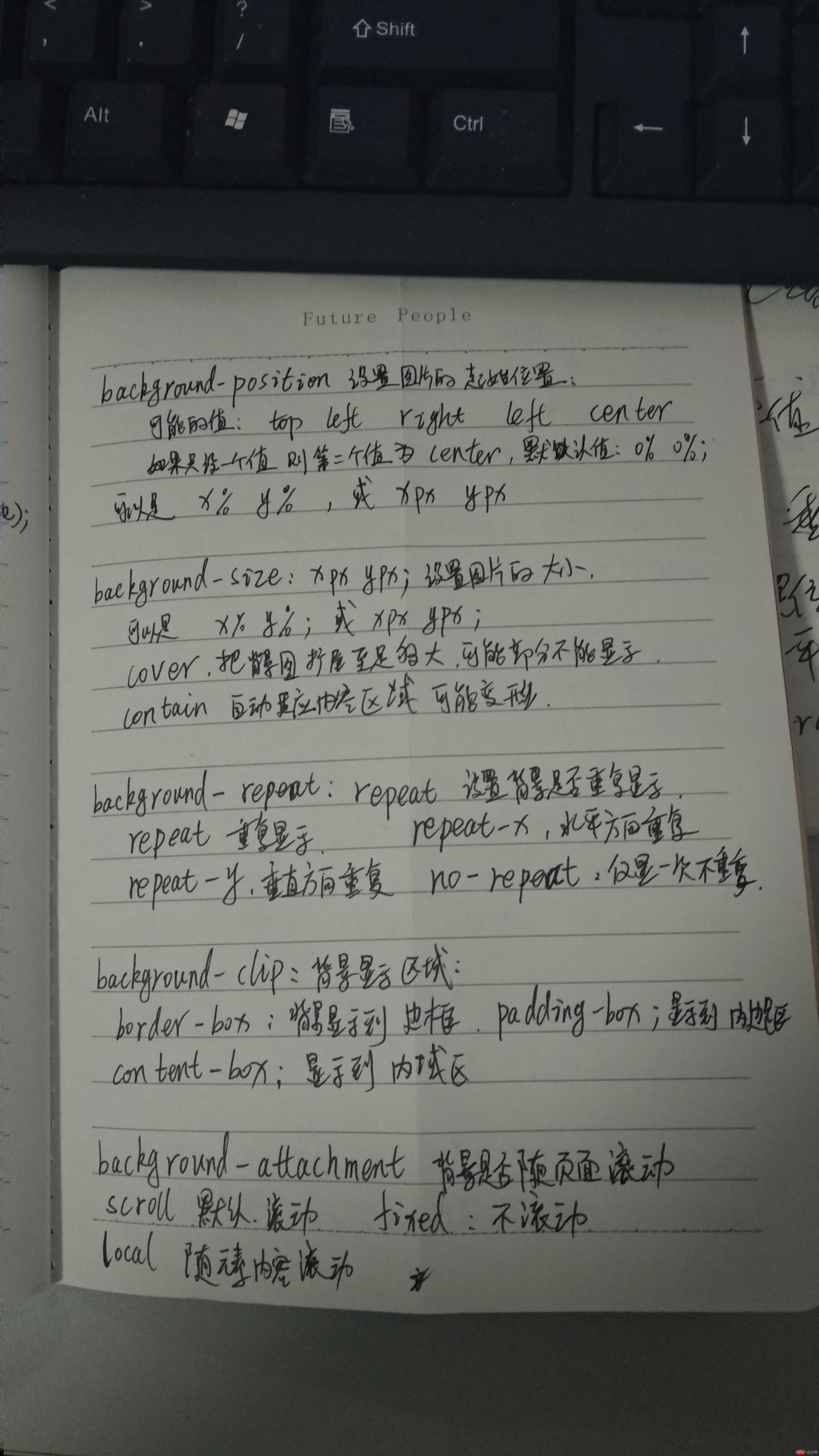
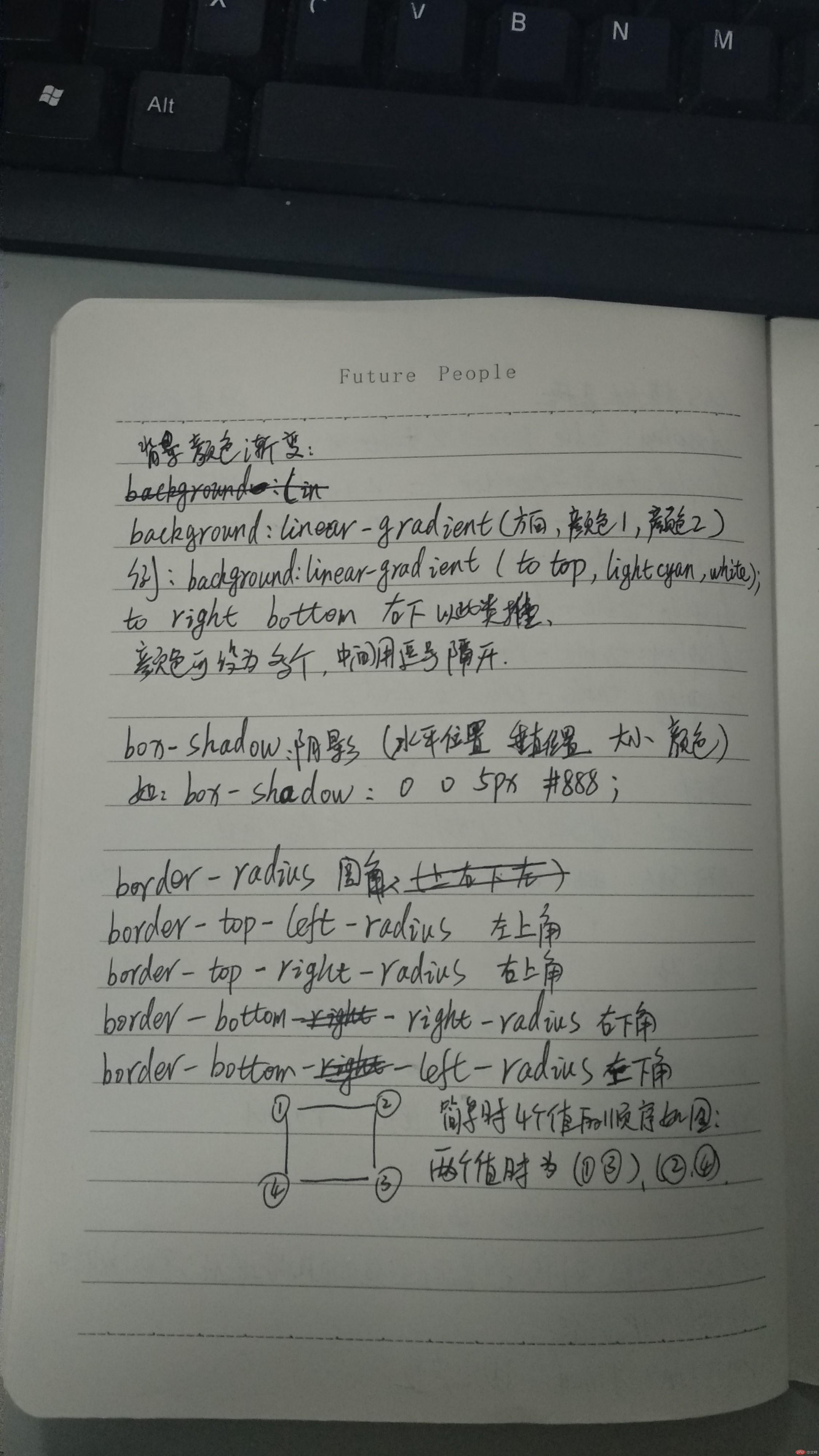
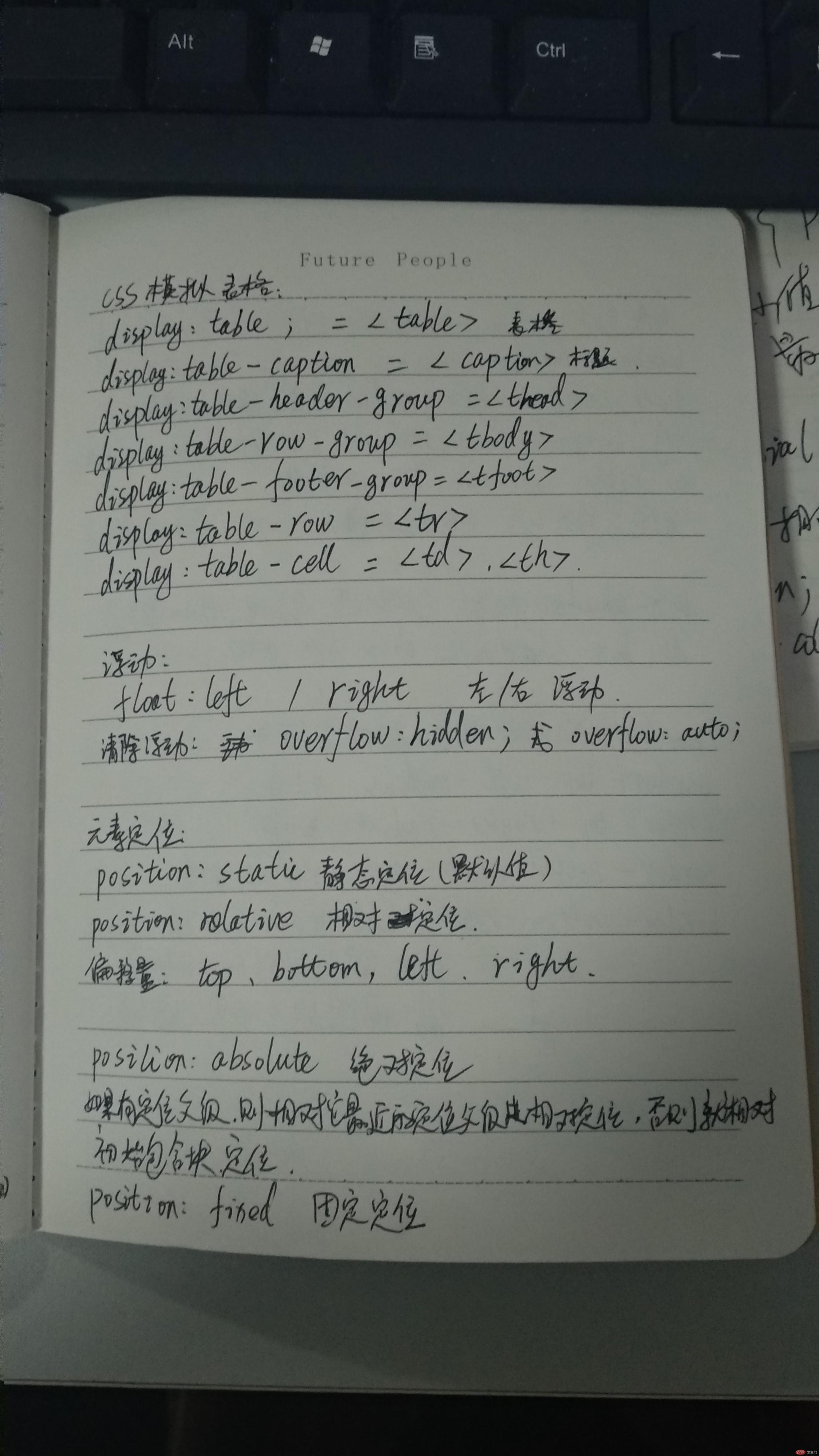
总结
把这两周所学的CSS进行了汇总