html代码
实例
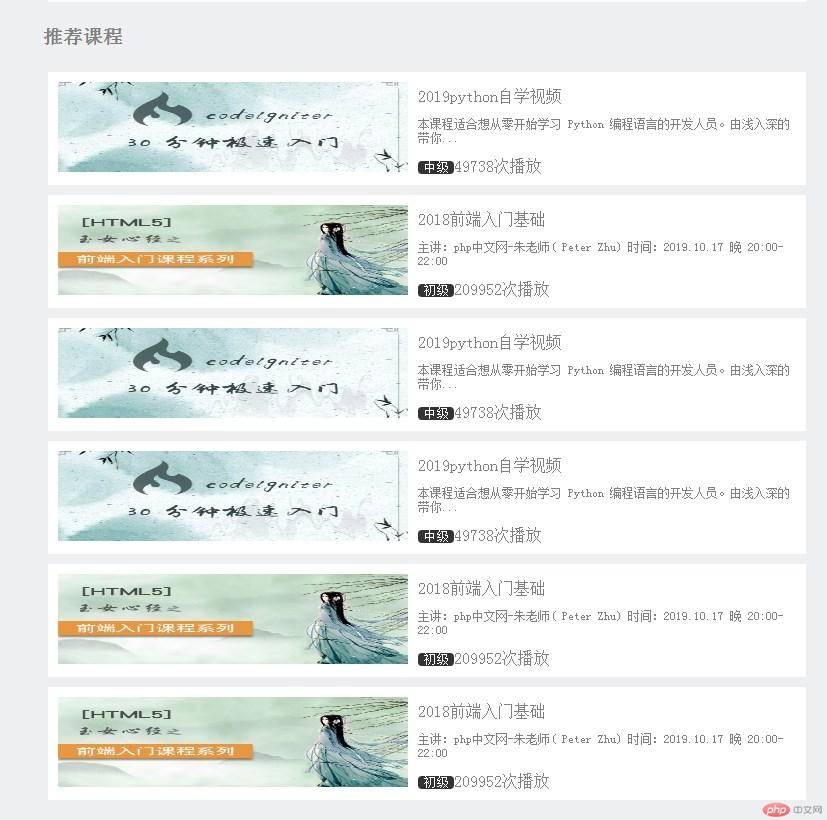
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php中文网手机版首页</title> <link rel="stylesheet" href="static/css/init.css"> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <!--布局原则: 宽度自适应,高度固定--> <!--顶部固定定位--> <header> <img src="static/images/user-pic.jpeg" alt=""> <img src="static/images/logo.png" alt=""> <img src="static/images/user-nav.jpg" alt=""> </header> <!--banner轮播图,这里用图片暂时代替--> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!--导航区--> <nav> <ul> <li> <a href=""> <img src="static/images/html.png" alt=""> <span>HTML/CSS</span> </a> </li> <li> <a href=""> <img src="static/images/JavaScript.png" alt=""> <span>JavaScript</span> </a> </li> <li> <a href=""> <img src="static/images/code.png" alt=""> <span>服务端</span> </a> </li> <li> <a href=""> <img src="static/images/sql.png" alt=""> <span>数据库</span> </a> </li> </ul> <ul> <li> <a href=""><img src="static/images/app.png" alt=""> <span>移动端</span> </a> </li> <li> <a href=""> <img src="static/images/manual.png" alt=""> <span>手册</span> </a> </li> <li> <a href=""><img src="static/images/tool2.png" alt=""> <span>工具</span> </a> </li> <li> <a href=""> <img src="static/images/live.png" alt=""> <span>直播</span> </a> </li> </ul> </nav> <!-- 课程区--> <main> <!-- 推荐课程--> <article class="recommend"> <h3>推荐课程</h3> <section> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </section> <section> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <span> <a href="">CI框架30分钟极速入门</a> <span><i>中级</i>49738次播放</span> </span> </div> <div> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <span> <a href="">2018前端入门基础</a> <span><i>初级</i>209952次播放</span> </span> </div> </section> </article> <!--最新更新--> <!--可以直接复制推荐课程的代码, 只需要将内容和素材换一下即可--> <article class="recommend"> <h3>推荐课程</h3> <!-- <section>--> <!-- <a href=""><img src="static/images/tjkc1.jpg" alt=""></a>--> <!-- <a href=""><img src="static/images/tjkc2.jpg" alt=""></a>--> <!-- </section>--> <section> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <span> <a href="">2019python自学视频</a> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</p> <span><i>中级</i>49738次播放</span> </span> </div> <div> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <span> <a href="">2018前端入门基础</a> <p>主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00</p> <span><i>初级</i>209952次播放</span> </span> </div> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <span> <a href="">2019python自学视频</a> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</p> <span><i>中级</i>49738次播放</span> </span> </div> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <span> <a href="">2019python自学视频</a> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</p> <span><i>中级</i>49738次播放</span> </span> </div> <div> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <span> <a href="">2018前端入门基础</a> <p>主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00</p> <span><i>初级</i>209952次播放</span> </span> </div> <div> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <span> <a href="">2018前端入门基础</a> <p>主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00</p> <span><i>初级</i>209952次播放</span> </span> </div> </section> </article> <!--最新文章--> <!--这个模块与上面的最新课程几乎是一样的, 只是左右顺序交换了一个,样式略有不同--> <article class="recommend"> <h3>最新更新</h3> <!-- <section>--> <!-- <a href=""><img src="static/images/tjkc1.jpg" alt=""></a>--> <!-- <a href=""><img src="static/images/tjkc2.jpg" alt=""></a>--> <!-- </section>--> <section> <div class="img-right"> <span> <a href="">2019python自学视频</a> <span>发布时间:2019-11-9</span> </span> <a href=""><img src="static/images/23.jpg" alt=""></a> </div> <div class="img-right"> <span> <a href="">2019python自学视频</a> <span>发布时间:2019-11-9</span> </span> <a href=""><img src="static/images/23.jpg" alt=""></a> </div> <div class="img-right"> <span> <a href="">2019python自学视频</a> <span>发布时间:2019-11-9</span> </span> <a href=""><img src="static/images/23.jpg" alt=""></a> </div> <div class="img-right"> <span> <a href="">2019python自学视频</a> <span>发布时间:2019-11-9</span> </span> <a href=""><img src="static/images/23.jpg" alt=""></a> </div> <div class="img-right"> <span> <a href="">2019python自学视频</a> <span>发布时间:2019-11-9</span> </span> <a href=""><img src="static/images/23.jpg" alt=""></a> </div> <div class="new-b"> <a href="">更多内容</a> </div> </section> </article> <!-- 最新博文,最新问答,做为作业,交给大家课后完成 --> <article class="recommend"> <h3>最新博文</h3> <!-- <section>--> <!-- <a href=""><img src="static/images/tjkc1.jpg" alt=""></a>--> <!-- <a href=""><img src="static/images/tjkc2.jpg" alt=""></a>--> <!-- </section>--> <section> <div class="new-b"> <a href="">2018前端入门基础</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出--2019年</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">2018前端入门基础</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">更多内容</a> </div> </section> </article> <!-- 问答--> <article class="recommend"> <h3>最新问答</h3> <!-- <section>--> <!-- <a href=""><img src="static/images/tjkc1.jpg" alt=""></a>--> <!-- <a href=""><img src="static/images/tjkc2.jpg" alt=""></a>--> <!-- </section>--> <section> <div class="new-b"> <a href="">2018前端入门基础</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出--2019年</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">2018前端入门基础</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">2018前端入门基础</a> <p>2019-11-08</p> </div> <div class="new-b"> <a href="">更多内容</a> </div> </section> </article> </main> <!--下面咱们做一下底部,底部与头部类似,也是固定定位实现--> <footer> <a href=""><img src="static/font-icon/zhuye.png" alt=""><span>主页</span></a> <a href=""> <img src="static/font-icon/video.png" alt=""> <span>视频</span> </a> <a href=""> <img src="static/font-icon/luntan.png" alt=""> <span>社区</span> </a> <a href=""> <img src="static/font-icon/geren.png" alt=""> <span>我的</span> </a> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css样试
实例
/*************** 头部样式 ***************/
header {
/*固定定位*/
position: fixed;
top: 0;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 42px;
background: #444444;
color: white;
/*设置最小尺寸*/
min-width: 320px;
max-width: 768px;
/*转为Flex容器,设置元素排列*/
display: flex;
/*元素主轴分散,两端对齐*/
justify-content: space-between;
/*元素交叉轴居中对齐*/
align-items: center;
}
/*第一张,最后一设置通用样式*/
header > img:first-of-type,
header > img:last-of-type {
width: 26px;
height: 26px;
margin: 5px;
}
/*第一张用户头像应该是正圆*/
header > img:first-of-type {
border-radius: 50%; /* 13px */
}
/*设置中间LOGO样式*/
header > img {
width: 94px;
}
/*************** 轮播图设置 ***************/
.banner {
display: flex;
height: 200px;
}
/*************** 导航区 ***************/
nav {
background-color: white;
display: flex;
/*主轴为垂直方向, 禁止换行*/
flex-flow: column nowrap;
}
/*图片默认大小*/
nav img {
width: 45px;
height: 49px;
}
/*每一行导航都应该是一个弹性容器以方便布局*/
nav > ul {
display: flex;
/*每个菜单项水平且不换行*/
flex-flow: row nowrap;
}
/*每一菜单项均分全部空间*/
nav ul li {
flex: 1;
}
/*图片与文本应该做为一个组件,统一设置*/
nav ul li a {
display: flex;
/*图片, 链接文本垂直排列*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
/*外边距可以使菜单项之间不太拥挤*/
margin: 10px;
}
/*菜单项文本与上面图标有一个间隙*/
nav ul li a span {
margin-top: 5px;
}
/*************** 主体内容区 ***************/
/******** 推荐课程区 *******/
main {
display: flex;
flex-flow: column nowrap;
}
/*设置水平排列的推荐课程*/
main > .recommend > section:first-of-type {
display: flex;
flex-flow: row nowrap;
}
/*每个课程图片平分全部空间*/
main > .recommend > section:first-of-type > a {
margin: 5px;
flex: 1;
}
/*设置图片高度*/
main > .recommend > section:first-of-type > a > img {
height: 90px;
}
/*设置垂直排列的推荐课程*/
main > .recommend > section:last-of-type {
display: flex;
flex-flow: column nowrap;
}
main > .recommend > section:last-of-type > div {
background-color: #fff;
margin: 5px ;
padding: 10px;
/*也转为弹性容器*/
display: flex;
flex-flow: row nowrap;
}
main > .recommend > section:last-of-type > div img {
width: 350px;
height: 90px;
}
main > .recommend > section:last-of-type > div > span {
display: flex;
/*文本垂直排列*/
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
main > .recommend > section:last-of-type > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
main > .recommend > section:last-of-type > div >span>p{
display: flex;
font-size: 11px;
}
.img-right{
display: flex;
justify-content: center;
align-items: center;
height: 85px;
}
.img-right>a{
display: flex;
align-items: center;
flex: 0.1;
}
.img-right>span{
display: flex;
flex: 0.9;
}
.img-right>span>a{
display: flex;
margin-bottom: 20px;
font-size: 14px;
font-weight: bold;
}
.img-right>span>span{
display: flex;
font-size: 12px;
}
.new-b{
display: flex;
justify-content: space-between;
align-items: center;
padding: 0;
font-size: 14px;
}
.new-b>a{
font-weight: bold;
}
.recommend>section >.new-b:last-of-type{
display: flex;
align-items: center;
justify-content: center;
}
/*底部*/
/*暂时将高度设置为2000px,让滚动条出来*/
body {
height: 2000px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
总结
虽然细节方面写得还不够好,但大概的样试还是都能写出来只是比较慢,经过几天的案例对flex的布局基本上也弄清楚得差不多了,多做案例多百度百度感觉问题不大了