弹性布局之仿站小案例
什么都不说,直接上马!!!
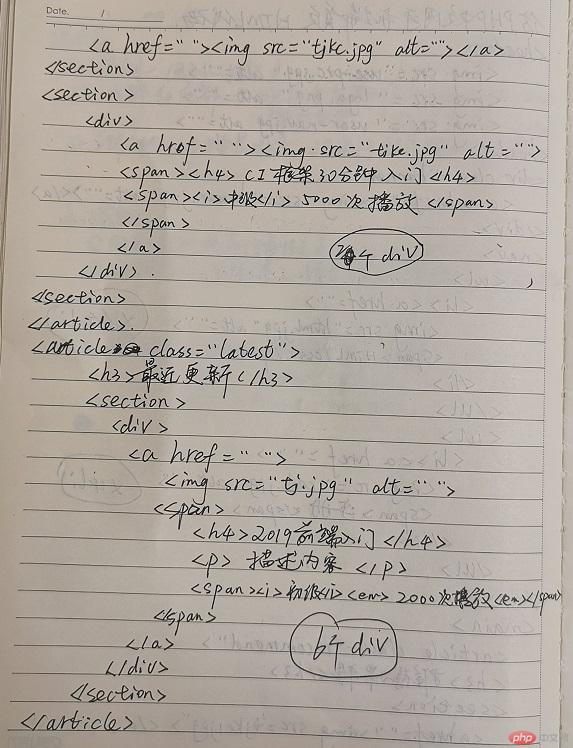
实例-HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿PHP中文网手机端首页</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <!--header start--> <header> <img src="images/user-pic.jpeg" alt=""> <img src="images/logo.png" alt=""> <img src="images/user-nav.jpg" alt=""> </header> <!--header end--> <!--banner start--> <div class="banner"> <a href=""><img src="images/banner.jpg" alt=""></a> </div> <!--banner end--> <!--nav start--> <nav> <ul> <li> <a href=""> <img src="images/html.png" alt=""> <span>HTML/CSS</span> </a> </li> <li> <a href=""> <img src="images/JavaScript.png" alt=""> <span>JavaScript</span> </a> </li> <li> <a href=""> <img src="images/code.png" alt=""> <span>服务器</span> </a> </li> <li> <a href=""> <img src="images/sql.png" alt=""> <span>数据库</span> </a> </li> </ul> <ul> <li> <a href=""> <img src="images/app.png" alt=""> <span>移动端</span> </a> </li> <li> <a href=""> <img src="images/manual.png" alt=""> <span>手册</span> </a> </li> <li> <a href=""> <img src="images/tool2.png" alt=""> <span>工具</span> </a> </li> <li> <a href=""> <img src="images/live.png" alt=""> <span>直播</span> </a> </li> </ul> </nav> <!--nav end--> <!--main start--> <main> <article class="recommend"> <h3>推荐课程</h3> <section> <a href=""><img src="images/tjkc1.jpg" alt=""></a> <a href=""><img src="images/tjkc2.jpg" alt=""></a> </section> <section> <div> <a href=""> <img src="images/tjkc3.jpg" alt=""> <span> <h4>CI框架30分钟极速入门</h4> <span><i>中级</i>53006次播放</span> </span> </a> </div> <div> <a href=""> <img src="images/tjkc4.jpg" alt=""> <span> <h4>2018前端入门_HTML5</h4> <span><i>初级</i>234832次播放</span> </span> </a> </div> </section> </article> <article class="latest"> <h3>最近更新</h3> <section> <div> <a href=""> <img src="images/tjkc4.jpg" alt=""> <span> <h4>2018前端入门_HTML5</h4> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带本课程适合想从零开始学习</p> <span><i>初级</i><em>234832次播放</em></span> </span> </a> </div> <div> <a href=""> <img src="images/tjkc4.jpg" alt=""> <span class="title"> <h4>2018前端入门_HTML5</h4> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带本课程适合想从零开始学习</p> <span><i>初级</i><em>234832次播放</em></span> </span> </a> </div> <div> <a href=""> <img src="images/tjkc4.jpg" alt=""> <span> <h4>2018前端入门_HTML5</h4> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带本课程适合想从零开始学习</p> <span><i>初级</i><em>234832次播放</em></span> </span> </a> </div> <div> <a href=""> <img src="images/tjkc4.jpg" alt=""> <span> <h4>2018前端入门_HTML5</h4> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带本课程适合想从零开始学习</p> <span><i>初级</i><em>234832次播放</em></span> </span> </a> </div> <div> <a href=""> <img src="images/tjkc4.jpg" alt=""> <span> <h4>2018前端入门_HTML5</h4> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带本课程适合想从零开始学习</p> <span><i>初级</i><em>234832次播放</em></span> </span> </a> </div> <div> <a href=""> <img src="images/tjkc4.jpg" alt=""> <span> <h4>2018前端入门_HTML5</h4> <p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带本课程适合想从零开始学习</p> <span><i>初级</i><em>234832次播放</em></span> </span> </a> </div> </article> <article class="news"> <h3>最新文章</h3> <section> <div> <a href=""> <span> <h4>php中文网线上班前端(HTML5/CSS3)测试题</h4> <span>发布时间:2019.11.08</span> </span> <img src="images/cst.jpg" alt=""> </a> </div> <div> <a href=""> <span> <h4>php中文网线上班前端(HTML5/CSS3)测试题</h4> <span>发布时间:2019.11.08</span> </span> <img src="images/cst.jpg" alt=""> </a> </div> <div> <a href=""> <span> <h4>php中文网线上班前端(HTML5/CSS3)测试题</h4> <span>发布时间:2019.11.08</span> </span> <img src="images/cst.jpg" alt=""> </a> </div> <div> <a href=""> <span> <h4>php中文网线上班前端(HTML5/CSS3)测试题</h4> <span>发布时间:2019.11.08</span> </span> <img src="images/cst.jpg" alt=""> </a> </div> <div> <a href=""> <span> <h4>php中文网线上班前端(HTML5/CSS3)测试题</h4> <span>发布时间:2019.11.08</span> </span> <img src="images/cst.jpg" alt=""> </a> </div> <div> <a href="">更多内容</a> </div> </section> </article> <article class="blog"> <h3>最新博文</h3> <section> <ul> <li><a href=""><h4>thinkphp5.0.24前置操作的大小写问题</h4><em>2019.11.08</em></a></li> <li><a href=""><h4>Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</h4><em>2019.11.08</em></a></li> <li><a href=""><h4>thinkphp5.0.24前置操作的大小写问题</h4><em>2019.11.08</em></a></li> <li><a href=""><h4>laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出--2019</h4><em>2019.11.08</em></a></li> <li><a href=""><h4>laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出--2019</h4><em>2019.11.08</em></a></li> <li><a href="">更多内容</a></li> </ul> </section> </article> <article class="blog"> <h3>最新问答</h3> <section> <ul> <li><a href=""><h4>thinkphp5.0.24前置操作的大小写问题</h4><em>2019.11.08</em></a></li> <li><a href=""><h4>Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</h4><em>2019.11.08</em></a></li> <li><a href=""><h4>thinkphp5.0.24前置操作的大小写问题</h4><em>2019.11.08</em></a></li> <li><a href=""><h4>laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出--2019</h4><em>2019.11.08</em></a></li> <li><a href=""><h4>laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出--2019</h4><em>2019.11.08</em></a></li> <li style="margin-bottom:60px"><a href="">更多内容</a></li> </ul> </section> </article> </main> <!--main end--> <!--footer start--> <footer> <ul> <li> <a href="" class="on"> <img src="images/zhuye2.png" alt=""> <span>首页</span> </a> </li> <li> <a href=""> <img src="images/video.png" alt=""> <span>视频</span> </a> </li> <li> <a href=""> <img src="images/luntan.png" alt=""> <span>社区</span> </a> </li> <li> <a href=""> <img src="images/geren.png" alt=""> <span>我的</span> </a> </li> </ul> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
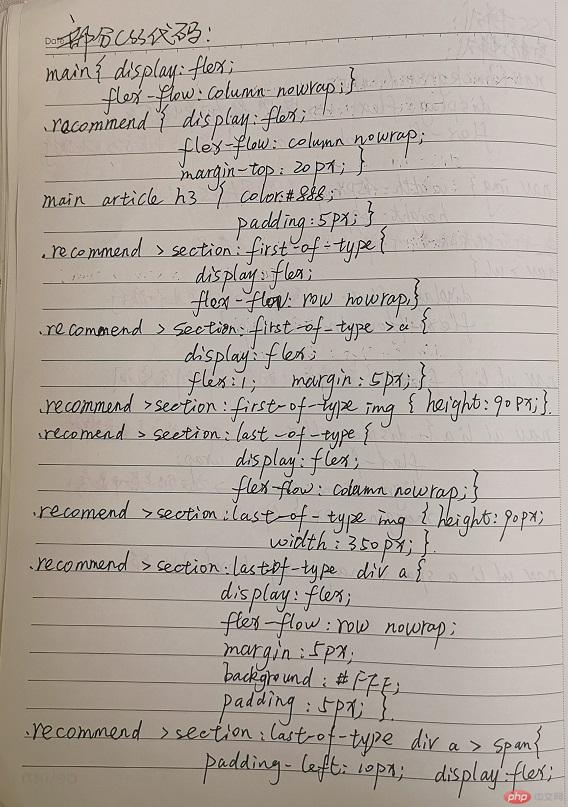
实例-CSS
*{
margin: 0;
padding: 0;
}
body, footer{
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
color: 818181;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
/*设置所有图片全部自适应父容器,响应式显示*/
img {
width: 100%;
}
ul, li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #818181;
}
body{
display: flex;
flex-flow: column nowrap;
}
/*头部样式*/
header {
width: 100%;
height: 42px;
min-width: 420px;
max-width: 768px;
background: #2D353C;
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
header img:first-of-type,
header img:last-of-type {
width: 26px;
height: 26px;
margin: 5px;
}
header img:first-of-type{
border-radius: 50%;
}
header img{
width: 92px;
}
/*轮播图样式*/
.banner{
height:200px;
}
.banner img{
height:200px;
box-sizing: border-box;
}
/*导航样式*/
nav{
background: #FFF;
display: flex;
flex-flow: column nowrap;
}
nav img {
width: 45px;
height: 49px;
}
nav ul {
display: flex;
flex-flow:row nowrap;
}
nav > ul > li {
flex: 1;
}
nav > ul > li > a{
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
margin: 10px;
}
nav > ul > li > a > span{
margin-top: 5px;
}
/************主体样式***********/
/*推荐课程样式*/
main{
display: flex;
flex-flow: column nowrap;
}
.recommend{
display: flex;
flex-flow: column nowrap;
margin-top: 20px;
}
main article h3{
color:#888;
padding: 5px;
}
.recommend > section:first-of-type {
display: flex;
flex-flow: row nowrap;
}
.recommend > section:first-of-type > a {
display: flex;
flex: 1;
margin: 5px;
}
.recommend > section:first-of-type img{
height: 90px;
}
.recommend section:last-of-type {
display: flex;
flex-flow: column nowrap;
}
.recommend > section:last-of-type img{
height: 90px;
width: 350px;
}
.recommend section:last-of-type div a{
display: flex;
flex-flow: row nowrap;
margin: 5px;
background: #FFF;
padding:10px;
}
.recommend section:last-of-type div a > span{
padding-left: 10px;
display: flex;
flex-flow: column nowrap;
}
.recommend section:last-of-type h4{
font-weight:initial;
}
.recommend section:last-of-type div a > span > span{
display: flex;
flex-flow:row nowrap ;
font-size: smaller;
margin-top: 5px;
}
.recommend section:last-of-type div a > span > span i{
font-style: normal;
background: #9D9D9D;
font-size: smaller;
padding:0 3px;
border-radius: 3px;
color: #FFF;
margin-right: 5px;
}
/*最近更新*/
.latest{
margin-top: 20px;
}
.latest > section > div{
display: flex;
flex-flow: column nowrap;
}
.latest div > a {
display: flex;
flex-flow: row nowrap;
margin: 15px 5px;
background: #FFF;
padding:10px;
}
.latest div > a > img {
width: 350px;
height: 90px;
}
.latest div > a > span {
display: flex;
flex-flow: column nowrap;
padding-left:10px;
align-content:space-around;
}
.latest div > a > span > h4 {
font-weight: inherit;
}
.latest div > a > span > p {
margin-top: 15px;
width: 350px;
font-size: 12px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.latest div > a > span > span{
display: flex;
flex-flow:row nowrap ;
justify-content: space-between;
font-size: 12px;
margin-top:15px;
}
.latest div > a > span > span i{
font-style: normal;
background: #9D9D9D;
font-size: smaller;
padding:0 3px;
border-radius: 3px;
color: #FFF;
margin-right: 5px;
}
.latest div > a > span > span > em {
font-style: normal;
}
/*最新文章样式*/
.news{
margin-top: 20px;
}
.news section{
display: flex;
flex-flow: column nowrap;
}
.news div{
background: #FFF;
margin: 5px;
padding:10px;
box-shadow:0 2px 4px 0 #999;
}
.news div > a {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
.news div > a > img{
width: 220px;
height: 68px;
}
.news div > a > span > h4 {
display: flex;
flex-flow: column nowrap;
font-size: 14px;
}
.news div > a > span > span{
font-size:12px;
margin-top: 15px;
}
.news div:last-of-type{
padding:10px;
box-shadow: none;
display: flex;
justify-content: center;
align-items: center;
font-size: smaller;
}
/*最新博文样式*/
.blog{
margin-top: 20px;
}
.blog ul{
display: flex;
flex-flow: column nowrap;
}
.blog ul > li {
background: #FFF;
margin: 5px;
padding:12px 8px 26px 8px;
box-shadow:0 2px 4px 0 #999;
}
.blog ul > li > a {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
.blog ul > li > a > h4{
font-size: smaller;
}
.blog ul > li > a > em{
font-size: smaller;
font-style: normal;
}
.blog ul > li:last-of-type{
box-shadow:none;
padding:8px;
display: flex;
justify-content: center;
align-items: center;
font-size: smaller;
}
/*底部导航样式*/
footer{
border-top: 1px solid #ccc;
width: 100%;
height: 52px;
min-width: 420px;
max-width: 768px;
position:fixed;
bottom: 0;
}
footer ul{
display:flex;
flex-flow: row nowrap;
padding: 10px 0;
}
footer ul img{
width: 16px;
height: 16px;
}
footer ul li {
display: flex;
flex: 1;
justify-content: center;
align-items: center;
}
footer ul li > a{
display: flex;
flex-flow: column nowrap;
align-items: center;
}
footer ul li > a > span{
font-size: 12px;
}
footer ul li .on{
color:#F87979;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书:






实例效果图:

总结: