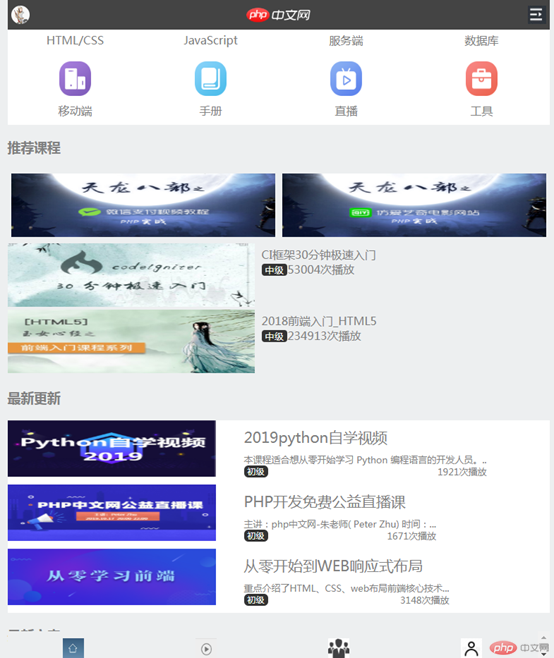
第九课 仿php中文网手机端
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>防php中文网手机版首页</title> <link rel="stylesheet" href="static/css/1.css"> </head> <body> <header> <img src="static/images/user-pic.jpeg" alt=""> <img src="static/images/logo.png" alt=""> <img src="static/images/user-nav.jpg" alt=""> </header> <!--/*************** 轮播图设置 ***************/--> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!--/*************** 导航区 ***************/--> <nav> <ul> <li> <a href=""> <img src="static/images/html.png" alt=""> <span>HTML/CSS</span> </a> </li> <li> <a href=""> <img src="static/images/JavaScript.png" alt=""> <span>JavaScript</span> </a> </li> <li> <a href=""> <img src="static/images/code.png" alt=""> <span>服务端</span> </a> </li> <li> <a href=""> <img src="static/images/sql.png" alt=""> <span>数据库</span> </a> </li> </ul> <ul> <li> <a href=""> <img src="static/images/app.png" alt=""> <span>移动端</span> </a> </li> <li> <a href=""> <img src="static/images/manual.png" alt=""> <span>手册</span> </a> </li> <li> <a href=""> <img src="static/images/live.png" alt=""> <span>直播</span> </a> </li> <li> <a href=""> <img src="static/images/tool2.png" alt=""> <span>工具</span> </a> </li> </ul> </nav> <!--内容区--> <main> <article class="recommend"> <h3>推荐课程</h3> <section class="recommend-first"> <a href=""> <img src="static/images/tjkc1.jpg" alt=""> </a> <a href=""> <img src="static/images/tjkc2.jpg" alt=""> </a> </section> <section class="recommend-last"> <div> <a href=""> <img src="static/images/tjkc3.jpg" alt=""> </a> <span> <a href="">CI框架30分钟极速入门</a> <span><i>中级</i>53004次播放</span> </span> </div> <div> <a href=""> <img src="static/images/tjkc4.jpg" alt=""> </a> <span> <a href="">2018前端入门_HTML5</a> <span><i>中级</i>234913次播放</span> </span> </div> </section> </article> <!-- 最新更新--> <article> <h3>最新更新</h3> <section class="renew"> <div> <a href=""> <img src="static/images/5.jpg" alt=""> </a> <span> <a href="">2019python自学视频</a> <span>本课程适合想从零开始学习 Python 编程语言的开发人员。..</span> <span> <span>初级</span> <span>1921次播放</span> </span> </span> </div> <div> <a href=""> <img src="static/images/6.png" alt=""> </a> <span> <a href="">PHP开发免费公益直播课</a> <span>主讲:php中文网-朱老师( Peter Zhu) 时间:...</span> <span> <span>初级</span> <span>1671次播放</span> </span> </span> </div> <div> <a href=""> <img src="static/images/7.jpg" alt=""> </a> <span> <a href="">从零开始到WEB响应式布局</a> <span>重点介绍了HTML、CSS、web布局前端核心技术...</span> <span> <span>初级</span> <span>3148次播放</span> </span> </span> </div> </section> </article> <article > <h3>最新文章</h3> <section class="article"> <div> <div><a href=""> <span>vscode全屏怎么退出</span> <span>发布时间:2019-11-08 </span></a> </div> <a href="" class="img"> <img src="static/images/9.jpg" alt=""> </a> </div> <div> <div><a href="" > <span>PHP中接口与抽象类的异同点有哪些</span> <span>发布时间:2019-11-08</span></a> </div> <a href="" class="img1"> <img src="static/images/10.jpg" alt=""> </a> </div> </section> <section> <div class="article-last"> <a href="">更多内容</a> </div> </section> </article> <article > <h3>最新博文</h3> <section class="bowen"> <a href=""> <span>PHP学习第一天:软件安装篇</span> <span>2019-11-08</span> </a> <a href=""> <span>Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</span> <span>2019-11-08</span> </a> </section> </article> </main> <!--下面咱们做一下底部,底部与头部类似,也是固定定位实现--> <footer> <a href=""> <img src="static/images/1.jpg" alt=""> <span>首页</span> </a> <a href=""> <img src="static/images/2.jpg" alt=""> <span>视频</span> </a> <a href=""> <img src="static/images/3.jpg" alt=""> <span>社区</span> </a> <a href=""> <img src="static/images/4.jpg" alt=""> <span>我的</span> </a> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body,footer{
/*手机端宽的设计*/
/*0-768 手机*/
/*768-982 平板电脑*/
/*982-1020 pc*/
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background:#edeff0 ;
/*网页无限向下*/
overflow-y: initial;
position: relative;
color: gray;
/*不显示水平条滚动*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios ipad*/
-webkit-tap-highlight-color: transparent;
}
/*设置所有图片全部自适应父容器,响应式显示*/
img{
width: 100%;
}
ul,li{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
/*取消链接线*/
a{
text-decoration: none;
color: gray;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "0.css";
header{
/*固定定位*/
position: fixed;
top: 0;
/*固定定位元素必须设置宽度与高度*/
width: 100%;
height: 42px;
background-color: #444444;
color: white;
/**设置最小尺寸*/
min-width: 350px;
max-width: 768px;
display: flex;
justify-content: space-between;
align-items: center;
}
header > img:first-of-type,
header > img:last-of-type{
width: 26px;
height: 26px;
margin: 5px;
}
header > img:nth-of-type(2){
width: 94px;
}
header > img:first-of-type{
border-radius: 50%;
}
/*************** 轮播图设置 ***************/
.banner{
box-sizing: border-box;
display: flex;
height: 200px;
}
/*************** 导航区 ***************/
nav{
background-color: white;
display: flex;
flex-flow: column nowrap;
/*padding-top: 20px;*/
}
nav > ul >li>a> img {
width: 45px;
height: 49px;
}
nav > ul{
display: flex;
/*flex-flow: row nowrap;*/
}
nav >ul > li {
flex: 1;
}
nav > ul >li >a{
display: flex;
flex-flow: column wrap;
align-items: center;
margin: 10px;
}
nav > ul > li > a >span{
margin-top: 10px;
}
/*内容区*/
main{
display: flex;
flex-flow: column nowrap;
}
.recommend-first{
display: flex;
flex-flow: row nowrap;
margin-top: 20px;
}
.recommend-first >a{
margin: 5px;
flex: 1;
}
.recommend-first > a >img {
height: 90px;
}
.recommend-last {
display: flex;
flex-flow: column nowrap;
}
.recommend-last > div {
display: flex;
}
.recommend-last > div> a >img {
height: 90px;
width: 350px;
}
.recommend-last >div > span {
display: flex;
flex-flow: column nowrap;
margin-top: 5px;
padding-left: 10px;
}
.recommend-last > div >span > span >i{
font-style: normal;
background-color: #333333;
color: white;
border-radius: 4px;
padding: 0 5px;
font-size: smaller;
}
/*最新更新*/
.renew{
display: flex;
flex-flow: column nowrap;
background-color: white;
margin-top: 20px;
}
.renew > div {
display: flex;
}
.renew >div>a>img{
width: 295px;
height: 80px;
}
.renew > div > span{
display: flex;
flex-flow: column nowrap;
padding-left: 30px;
margin: 10px;
}
.renew > div > span > span {
display: flex;
flex: 1;
}
.renew > div > span > a{
font-size: 1.3rem;
margin-bottom: 10px;
}
.renew > div > span > span {
font-size: small;
}
.renew > div > span > span:last-of-type {
display: flex;
justify-content: space-between;
}
.renew > div > span > span:last-of-type>span:first-of-type{
background-color: #333333;
color:white ;
border-radius: 6px;
font-size: smaller;
padding: 0 5px;
}
/*最新文章*/
.article{
display: flex;
flex-flow: column nowrap;
background-color: white;
margin-top: 20px;
}
.article > div {
display: flex;
/*flex-flow: ;*/
justify-content: space-between;
}
.article >div>a>img{
width: 218px;
height: 70px;
}
.article > div >div>a {
display: flex;
flex-flow: column nowrap;
flex: 1;
padding-right: 30px;
}
.article > div >div>a>span:first-of-type{
padding-left: 20px;
margin-bottom: 10px;
}
.article > div >div>a>span:last-of-type{
padding-left: 20px;
}
.article-last > a{
display: flex;
flex: 1;
justify-content: center;
align-items: center;
/*margin: 20px;*/
margin-top: 30px;
background-color: white;
}
/*最新博文*/
.bowen{
display: flex;
flex-flow: column nowrap;
}
.bowen >a{
display: flex;
/*flex-flow: ;*/
justify-content: space-between;
background-color: white;
padding: 0 30px;
}
/*<!--下面咱们做一下底部,底部与头部类似,也是固定定位实现-->也是固定定位实现--*/
footer{
position: fixed;
bottom: 0;
display: flex;
/*flex-flow: column nowrap;*/
/*margin-top: 30px;*/
width: 100%;
height: 42px;
color: white;
}
footer > a > img {
width: 30px;
height: 30px;
}
footer > a {
display: flex;
flex-flow: column nowrap;
flex: 1;
padding-top: 10px ;
align-items: center;
}
footer > a >span {
margin-top: 10px;
}
footer > a:first-of-type > span{
color: red;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

二、手写

三、总结
经过这段时间的学习,HTML css 有了一定的了解,但是还有很多细节没有掌握,需要更多的网站练习,如有可能请发部分经典案例然我们多多仿写,以巩固这些知识。

