实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>仿php中文网手机端</title>
<style>
html,
body {
padding: 0;
margin: 0;
}
body,
footer {
background: #edeff0;
color: gray;
}
ul,
li {
list-style: none;
padding: 0;
margin: 0;
border: 0;
}
a {
color: #333;
text-decoration: none;
}
i,
em {
font-style: normal;
}
image {
width: 100%;
height: auto;
}
/*头部*/
header {
position: relative;
}
header>div {
position: fixed;
top: 0;
width: 100%;
height: 45px;
background-color: black;
display: flex;
align-items: center;
justify-content: space-between;
}
header>div>img:first-of-type,
header>div>img:last-of-type {
width: 23px;
height: 23px;
margin: 0 10px;
}
header>div>img:first-of-type {
border-radius: 50%;
}
header>div>img:nth-of-type(2) {
width: 94px;
}
.banner {
margin-top: 45px;
}
.banner img {
width: 100%;
}
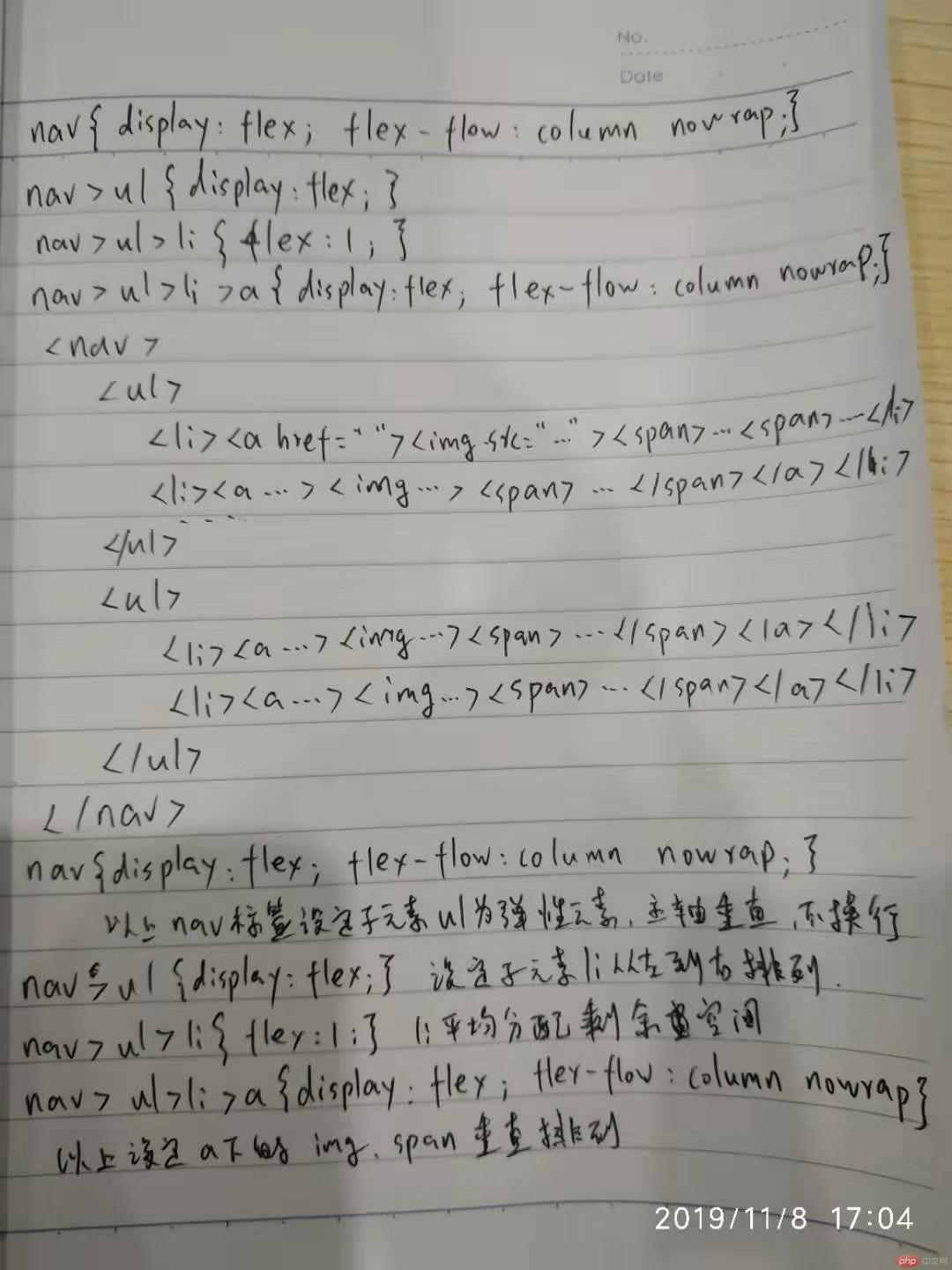
nav {
background-color: white;
display: flex;
flex-flow: column;
}
nav img {
width: 45px;
height: 49px;
}
nav>ul {
display: flex;
}
nav>ul>li {
/*ul剩余空间,被li平均分配*/
flex: 1;
}
nav>ul>li>a {
margin: 10px 0;
display: flex;
flex-flow: column;
justify-content: center;
align-items: center;
}
nav>ul>li>a>span {
margin-top: 5px;
font-size: 14px;
}
/*主体区*/
main {
display: flex;
flex-flow: column;
padding: 0 10px;
}
/*推荐课程*/
.recommend>section:first-of-type {
display: flex;
}
.recommend>section:first-of-type>a {
flex: 1;
margin-right: 10px;
}
.recommend>section:first-of-type>a:last-of-type {
margin-right: 0;
}
.recommend>section:first-of-type img {
height: 90px;
width: 100%;
}
.recommend ul {
display: flex;
flex-flow: column;
}
.recommend ul>li>a {
flex: 0.4;
}
.recommend ul>li>span {
flex: 0.6;
}
.recommend ul img {
height: 80px;
width: 100%;
}
.recommend ul>li {
background-color: white;
padding: 10px 10px 5px 10px;
margin-top: 10px;
display: flex;
}
.recommend ul>li span {
margin-left: 5px;
}
.recommend ul>li span p {
font-size: smaller;
}
/*最新更新*/
.news>ul {
display: flex;
flex-flow: column;
}
.news>ul>li {
display: flex;
background-color: white;
margin-bottom: 10px;
padding: 10px 10px 5px 10px;
}
.news>ul>li:last-of-type {
margin-bottom: 0;
}
.news>ul>li img {
height: 80px;
width: 100%;
}
.news>ul>li>a {
flex: 0.4;
}
.news>ul>li>div {
flex: 0.6;
padding-left: 7px;
}
.news>ul>li>div>p {
font-size: smaller;
}
.news>ul>li>div>span {
font-size: smaller;
display: flex;
justify-content: space-between;
}
.news>ul>li>div>span>i {
background-color: #666;
color: white;
padding: 0 5px;
}
/*最新文章*/
.article>ul {
display: flex;
flex-flow: column;
}
.article>ul>li {
display: flex;
background-color: white;
margin-bottom: 10px;
padding: 10px 10px 5px 10px;
}
.article>ul>li:last-of-type {
margin-bottom: 0;
}
.article>ul>li img {
height: 80px;
width: 100%;
}
.article>ul>li>a {
flex: 0.4;
}
.article>ul>li>div {
flex: 0.6;
order: -1;
}
.article>ul>li>div>p {
font-size: smaller;
}
/*最新问答*/
.answers li {
background-color: white;
padding: 10px 0;
margin-bottom: 10px;
display: flex;
justify-content: space-around;
}
.answers li span,
.answers li a {
font-size: smaller;
}
.answers li a {
width: 70%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: block;
}
.answers>div {
background-color: white;
text-align: center;
padding: 5px;
font-size: smaller;
}
/*底部*/
footer {
position: relative;
margin-bottom: 70px;
}
footer>ul {
position: fixed;
bottom: 0;
background-color: wheat;
width: 100%;
height: 60px;
display: flex;
align-items: center;
}
footer>ul>li {
flex: 1;
}
footer>ul>li>a {
font-size: smaller;
display: flex;
flex-flow: column;
align-items: center;
}
footer>ul>li img {
width: 20px;
height: 20px;
padding-bottom: 5px;
}
</style>
</head>
<body>
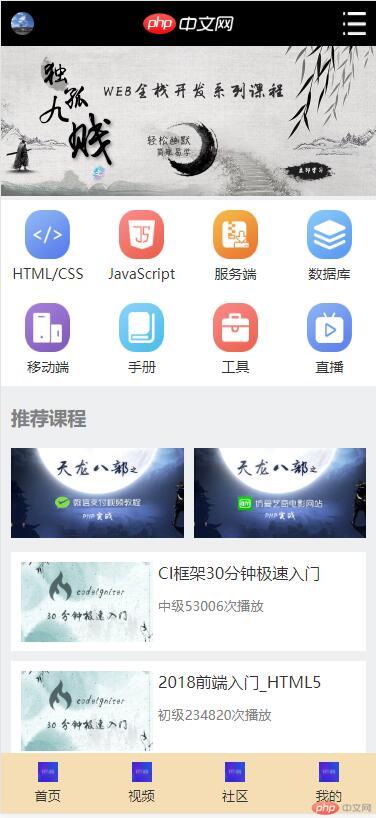
<header>
<div>
<img src="https://img.php.cn/upload/avatar/000/000/001/66dc81b343aeeae65130d56e2f75ae42.jpg" alt="">
<img src="https://m.php.cn/static/images/logo.png" alt="">
<img src="http://m.cdjutou.com/skin/2018/images/i2.png" alt="">
</div>
</header>
<div class="banner">
<img src="https://m.php.cn/static/images/ico/1.jpg" alt="">
</div>
<nav>
<ul>
<li><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""><span>HTML/CSS</span></a></li>
<li><a href=""><img src="https://m.php.cn/static/images/ico/JavaScript.png"
alt=""><span>JavaScript</span></a></li>
<li><a href=""><img src="https://m.php.cn/static/images/ico/code.png" alt=""><span>服务端</span></a></li>
<li><a href=""><img src="https://m.php.cn/static/images/ico/sql.png" alt=""><span>数据库</span></a></li>
</ul>
<ul>
<li><a href=""><img src="https://m.php.cn/static/images/ico/app.png" alt=""><span>移动端</span></a></li>
<li><a href=""><img src="https://m.php.cn/static/images/ico/manual.png" alt=""><span>手册</span></a></li>
<li><a href=""><img src="https://m.php.cn/static/images/ico/tool2.png" alt=""><span>工具</span></a></li>
<li><a href=""><img src="https://m.php.cn/static/images/ico/live.png" alt=""><span>直播</span></a></li>
</ul>
</nav>
<main>
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt=""></a>
<a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d2426f409839992.jpg" alt=""></a>
</section>
<section>
<ul>
<li>
<a href=""><img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg"
alt=""></a>
<span>
<a href="">CI框架30分钟极速入门</a>
<p><i>中级</i>53006次播放</p>
</span>
</li>
<li>
<a href=""><img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg"
alt=""></a>
<span>
<a href="">2018前端入门_HTML5</a>
<p><i>初级</i>234820次播放</p>
</span>
</li>
</ul>
</section>
</article>
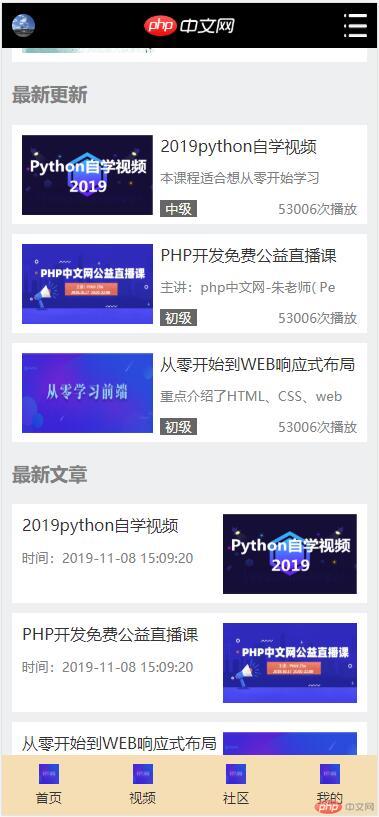
<article class="news">
<h3>最新更新</h3>
<ul>
<li>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg" alt=""></a>
<div>
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习</p>
<span><i>中级</i><span>53006次播放</span></span>
</div>
</li>
<li>
<a href=""><img src="https://img.php.cn/upload/course/000/000/015/5da7e9b7895ed229.png" alt=""></a>
<div>
<a href="">PHP开发免费公益直播课</a>
<p>主讲:php中文网-朱老师( Pe</p>
<span><i>初级</i><span>53006次播放</span></span>
</div>
</li>
<li>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg" alt=""></a>
<div>
<a href="">从零开始到WEB响应式布局</a>
<p>重点介绍了HTML、CSS、web</p>
<span><i>初级</i><span>53006次播放</span></span>
</div>
</li>
</ul>
</article>
<article class="article">
<h3>最新文章</h3>
<ul>
<li>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg" alt=""></a>
<div>
<a href="">2019python自学视频</a>
<p>时间:2019-11-08 15:09:20</p>
</div>
</li>
<li>
<a href=""><img src="https://img.php.cn/upload/course/000/000/015/5da7e9b7895ed229.png" alt=""></a>
<div>
<a href="">PHP开发免费公益直播课</a>
<p>时间:2019-11-08 15:09:20</p>
</div>
</li>
<li>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg" alt=""></a>
<div>
<a href="">从零开始到WEB响应式布局</a>
<p>时间:2019-11-08 15:09:20</p>
</div>
</li>
</ul>
</article>
<article class="answers">
<h3>最新博文</h3>
<ul>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
</ul>
<div><a href="">更多文章</a></div>
</article>
<article class="answers">
<h3>最新问答</h3>
<ul>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
<li><a href="">为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</a><span>2019-11-08</span></li>
</ul>
<div><a href="">更多文章</a></div>
</article>
</main>
<footer>
<ul>
<li><a href=""><img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg"
alt=""><span>首页</span></a></li>
<li><a href=""><img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg"
alt=""><span>视频</span></a></li>
<li><a href=""><img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg"
alt=""><span>社区</span></a></li>
<li><a href=""><img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg"
alt=""><span>我的</span></a></li>
</ul>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




总结:这次用了很长时间来仿站,还算顺利。但做完后,感觉天下皆可弹(flex),感觉有点膨胀!

