

x




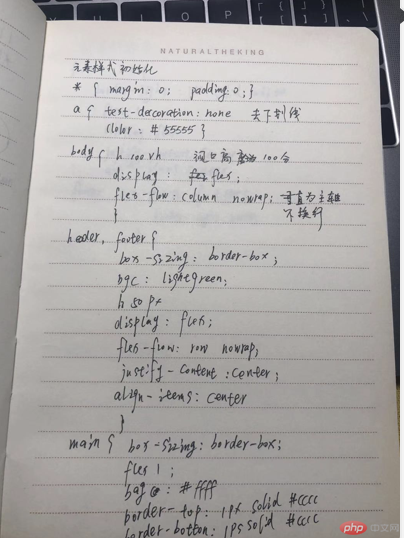
1 手机端主页
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #555555;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header, footer {
box-sizing: border-box;
background-color: #ededed;
height: 50px;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
}
main {
box-sizing: border-box;
flex: 1;
background-color: #ffffff;
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
}
footer > a {
/*line-height: 50px;*/
/*text-align: center;*/
border-right: 1px solid white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
footer > a:last-of-type {
border-right: none;
}
------------------------------------------------------------------
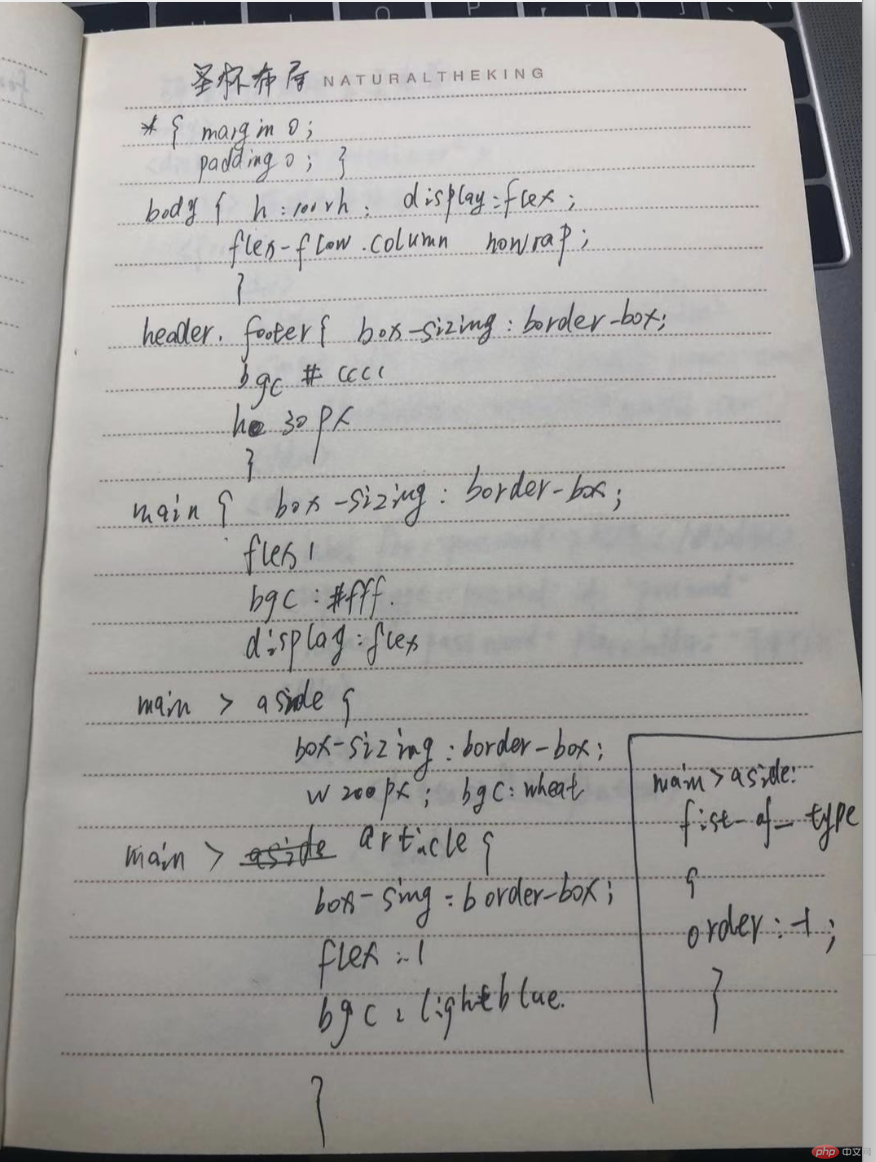
2用flex圣杯布局
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header, footer {
box-sizing: border-box;
background-color: #ededed;
height: 50px;
}
main {
box-sizing: border-box;
flex: 1;
background-color: #ffffff;
}
main {
display: flex;
}
main > aside {
box-sizing: border-box;
width: 200px;
background-color: wheat;
}
main > article {
box-sizing: border-box;
flex: 1;
background-color: lightblue;
}
main > aside:first-of-type {
order: -1;
}
_________________________________________________
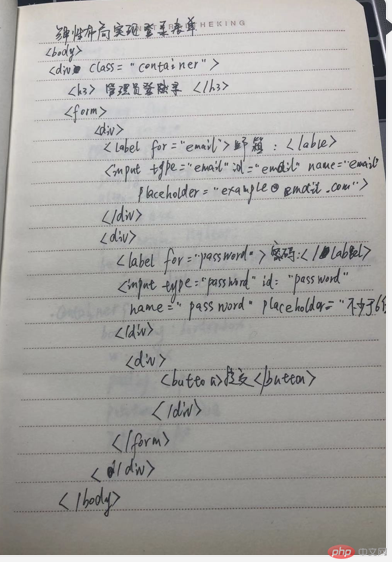
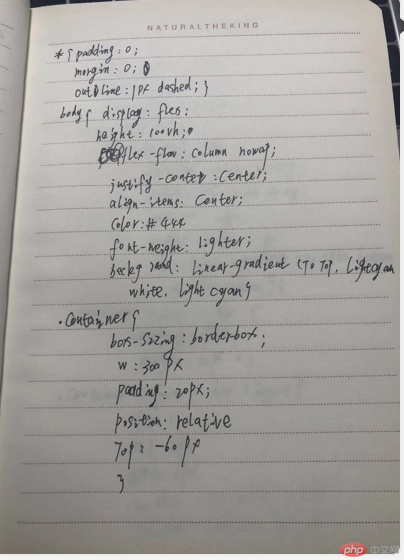
3登陆框
* {
padding: 0;
margin: 0;
/*outline: 1px dashed;*/
}
body {
display: flex;
height: 100vh;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
color: #444;
font-weight: lighter;
background: linear-gradient(to top, lightcyan, white, lightcyan);
}
.container {
box-sizing: border-box;
width: 300px;
padding: 20px;
position: relative;
top: -60px;
}
.container > h3 {
text-align: center;
margin-bottom: 15px;
font-weight: lighter;
}
.container > form {
display: flex;
flex-flow: column nowrap;
border: 1px solid gray;
padding: 15px;
border-radius: 10px;
background: linear-gradient(to right bottom, lightblue, white);
}
.container > form:hover {
background: linear-gradient(to left top, lightcyan, white);
box-shadow: 0 0 5px #888;
}
.container > form > div {
display: flex;
margin: 10px 0;
}
.container > form > div > input {
flex: 1;
margin-left: 10px;
padding-left: 6px;
border: 1px solid #888;
border-radius: 8px;
}
.container > form > div > button {
flex: 1;
background-color: lightseagreen;
color: white;
height: 24px;
letter-spacing: 15px;
border: none;
border-radius: 8px;
}
.container > form > div > button:hover {
background-color: lightcoral;
box-shadow: 0 0 5px #888;
}

