实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 面向对象</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myClass{width: 140px;height: 50px;background-color: red;}
.radius{border-radius: 8px}
.red-rect{width: 50px;height: 50px;background-color: red;}
</style>
</head>
<body>
<div name="msg">MSG</div>
<div name="contents"></div>
<button onclick="insert_contents()">插入内容</button>
</body>
</html>
<script>
function insert_contents() {
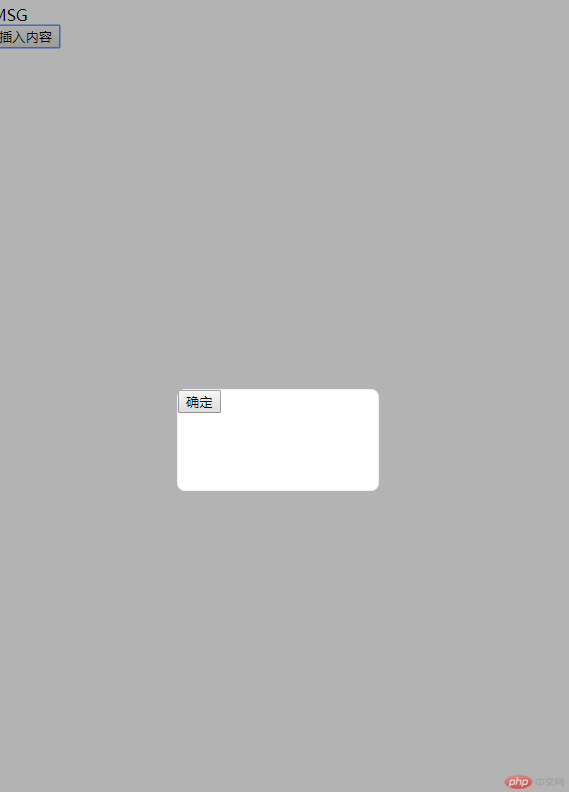
var back = '<div id="__myalert__" style="position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: #000;opacity: 0.3"></div>';
var html = '<div id="__myalert2__" style="position: absolute;top: 50%;left: 50%;margin-left: -100px;margin-top: -50px; width:200px;height:100px;background:#fff;border:1px solid #f1f1f1;border-radius: 8px; z-index: 99"><button onclick="$(\'#__myalert__\').remove();$(\'#__myalert2__\').remove();">确定</button></div>';
$('div[name="contents"]').append(back+html);
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 面向对象</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myClass{width: 140px;height: 50px;background-color: red;}
.radius{border-radius: 8px}
.red-rect{width: 50px;height: 50px;background-color: red;}
</style>
</head>
<body>
<div name="msg">MSG</div>
<div name="contents"></div>
<button onclick="insert_contents()">插入内容</button>
</body>
</html>
<script>
function insert_contents() {
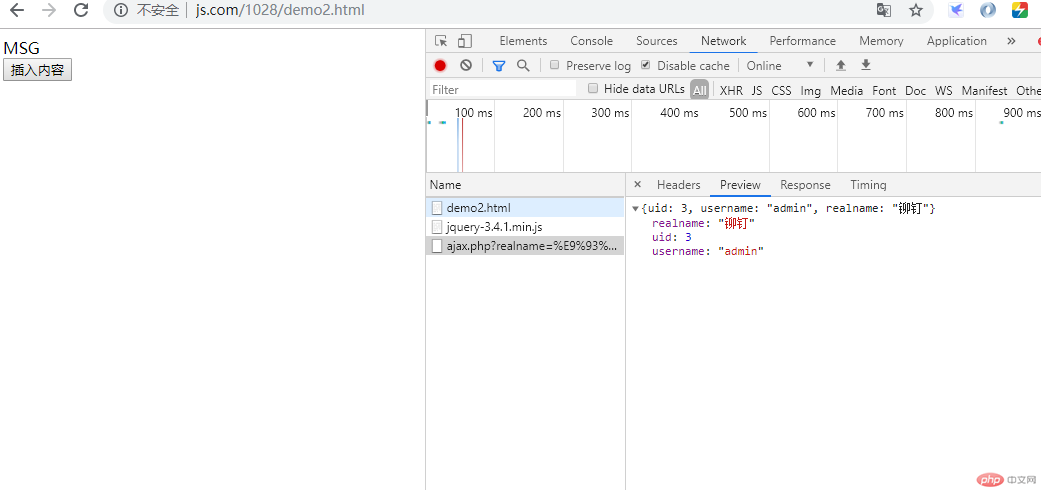
$.get('/1028/ajax.php',{realname:'铆钉'},function (data) {
console.log(data,username);
console.log(data,uid);
console.log(data,realname);
},'json');
}
/*function insert_contents() {
var back = '<div id="__myalert__" style="position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: #000;opacity: 0.3"></div>';
var html = '<div id="__myalert2__" style="position: absolute;top: 50%;left: 50%;margin-left: -100px;margin-top: -50px; width:200px;height:100px;background:#fff;border:1px solid #f1f1f1;border-radius: 8px; z-index: 99"><button onclick="$(\'#__myalert__\').remove();$(\'#__myalert2__\').remove();">确定</button></div>';
$('div[name="contents"]').append(back+html);
}*/
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php
$admin = array('uid'=>3,'username'=>'admin');
$admin['realname'] = $_GET['realname'];
exit(json_encode($admin));
?>运行实例 »
点击 "运行实例" 按钮查看在线实例