网站管理后台首页
<!DOCTYPE html><html><head> <title>后台首页</title> <style type="text/css"> * { padding: 0; margin: 0; } body { height: 100vh; display: flex; flex-flow:column nowrap; } /*头部底部样式设置*/ header,footer { box-sizing: border-box; background-color: #ede; text-align: center; height: 40px; padding: 7px; } main { box-sizing: border-box; background-color: #66ff33; display: flex; flex:1; } /*设置左边栏的*/ main > aside { box-sizing: border-box; width: 200px; background-color: #808080; } /*左侧栏内容样式设置*/ main > aside > a { text-decoration: none; color: white; margin: 15px; display: flex; justify-content: center; align-items: center; } main > aside >a:hover { background: linear-gradient( lightcyan, blue); } /*右侧内容设置*/ main > iframe { box-sizing: border-box; flex: 1; background-color: lightblue; } </style></head><body><header>全球最大的快消品连锁平台</header><main><aside> <a href="">商品列表</a> <a href="">订单列表</a> <a href="">会员列表</a></aside> <iframe srcdoc="<h2>欢迎你</h2>" frameborder="1" name="content" width="100%" height="100%"></iframe></main><footer>本站技术支持PHP中文网</footer></body></html>
显示效果

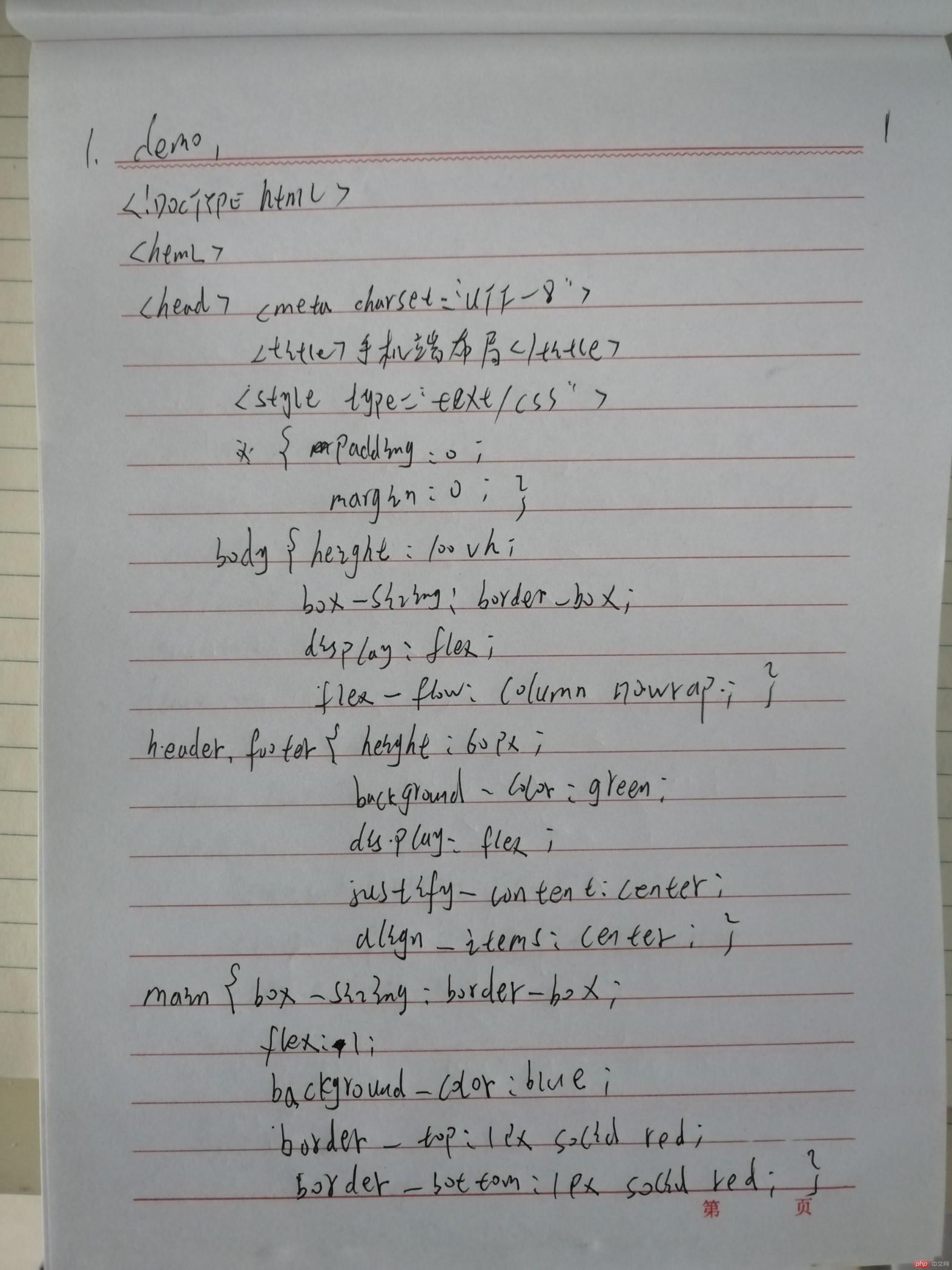
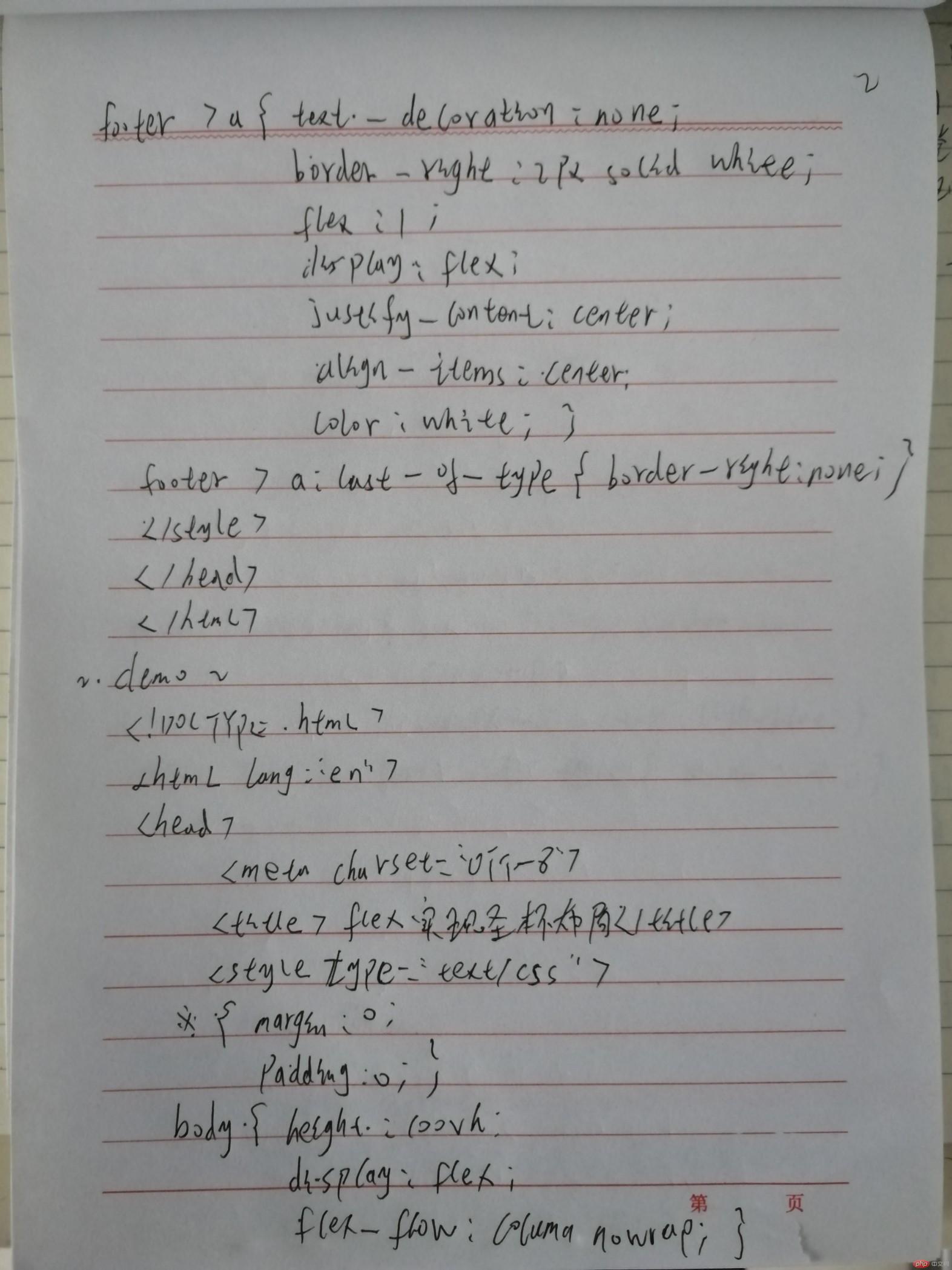
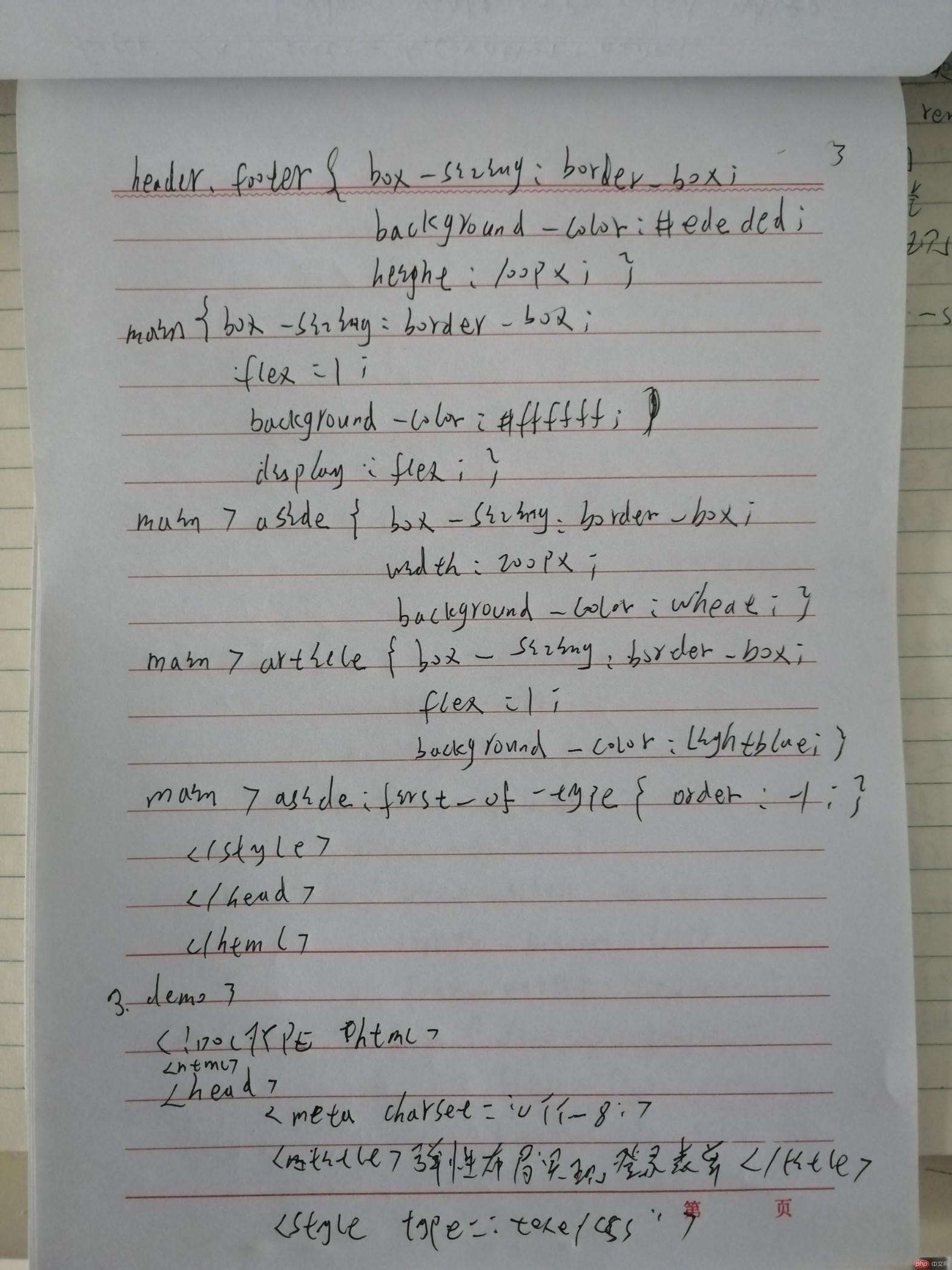
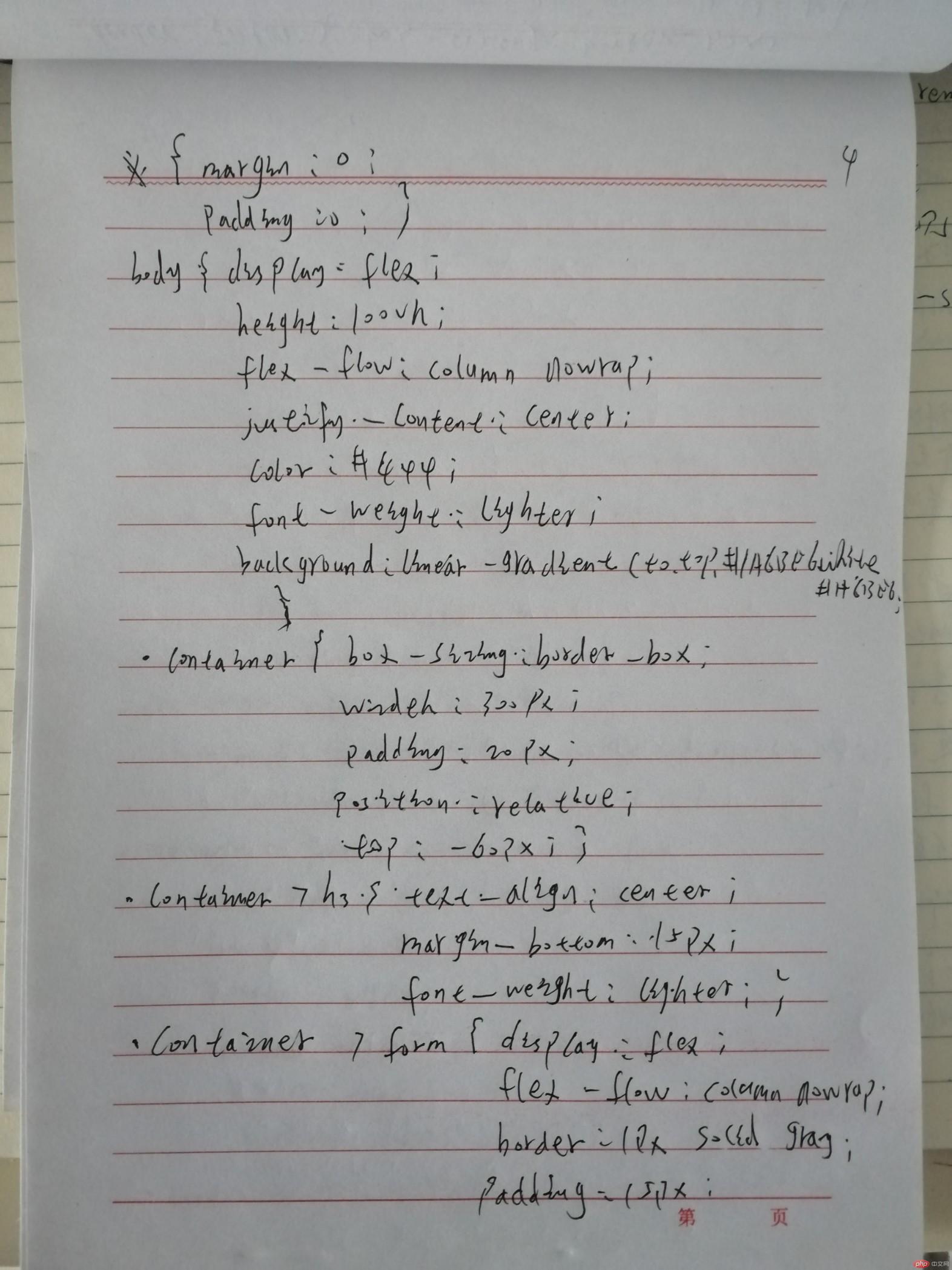
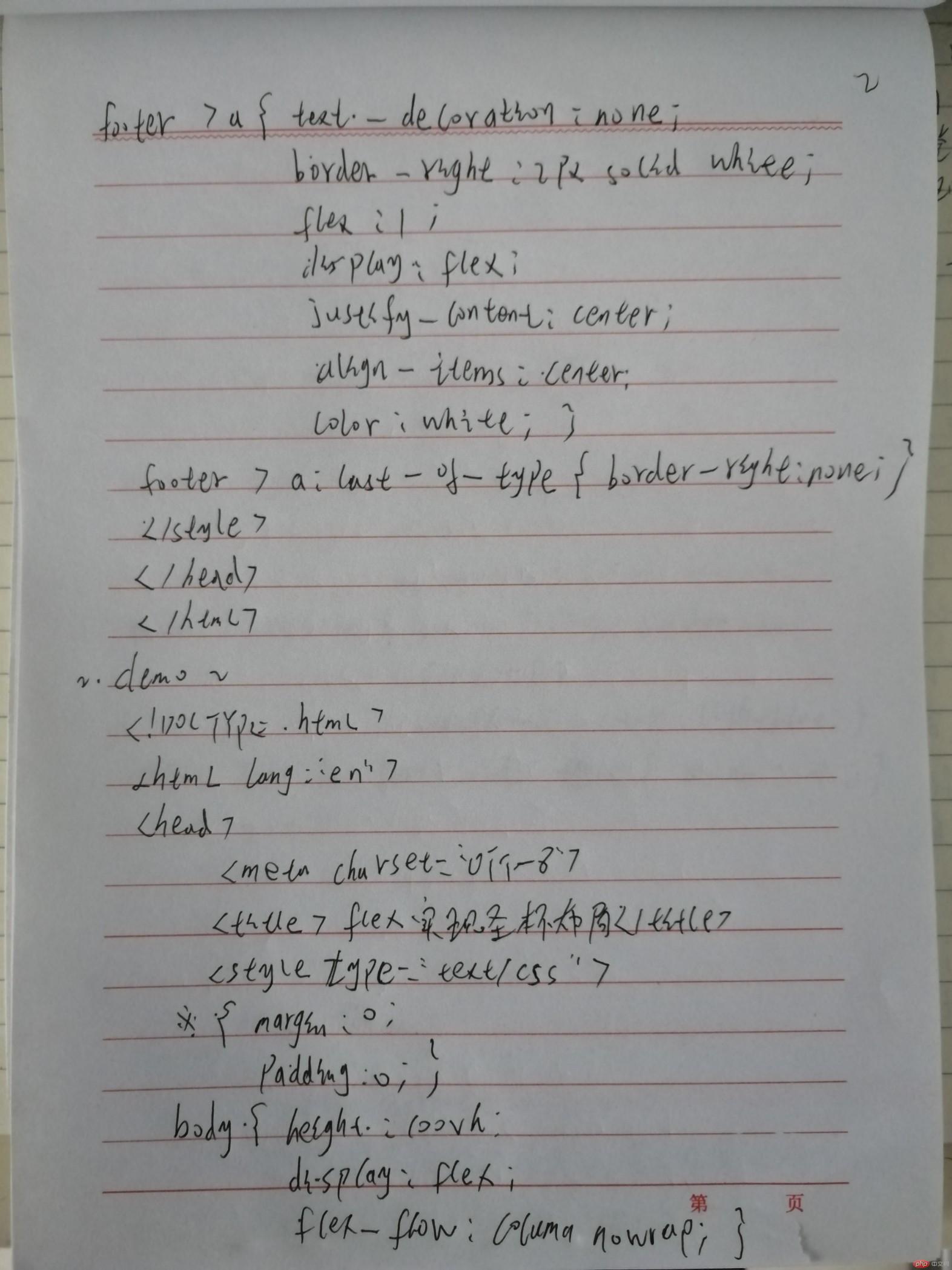
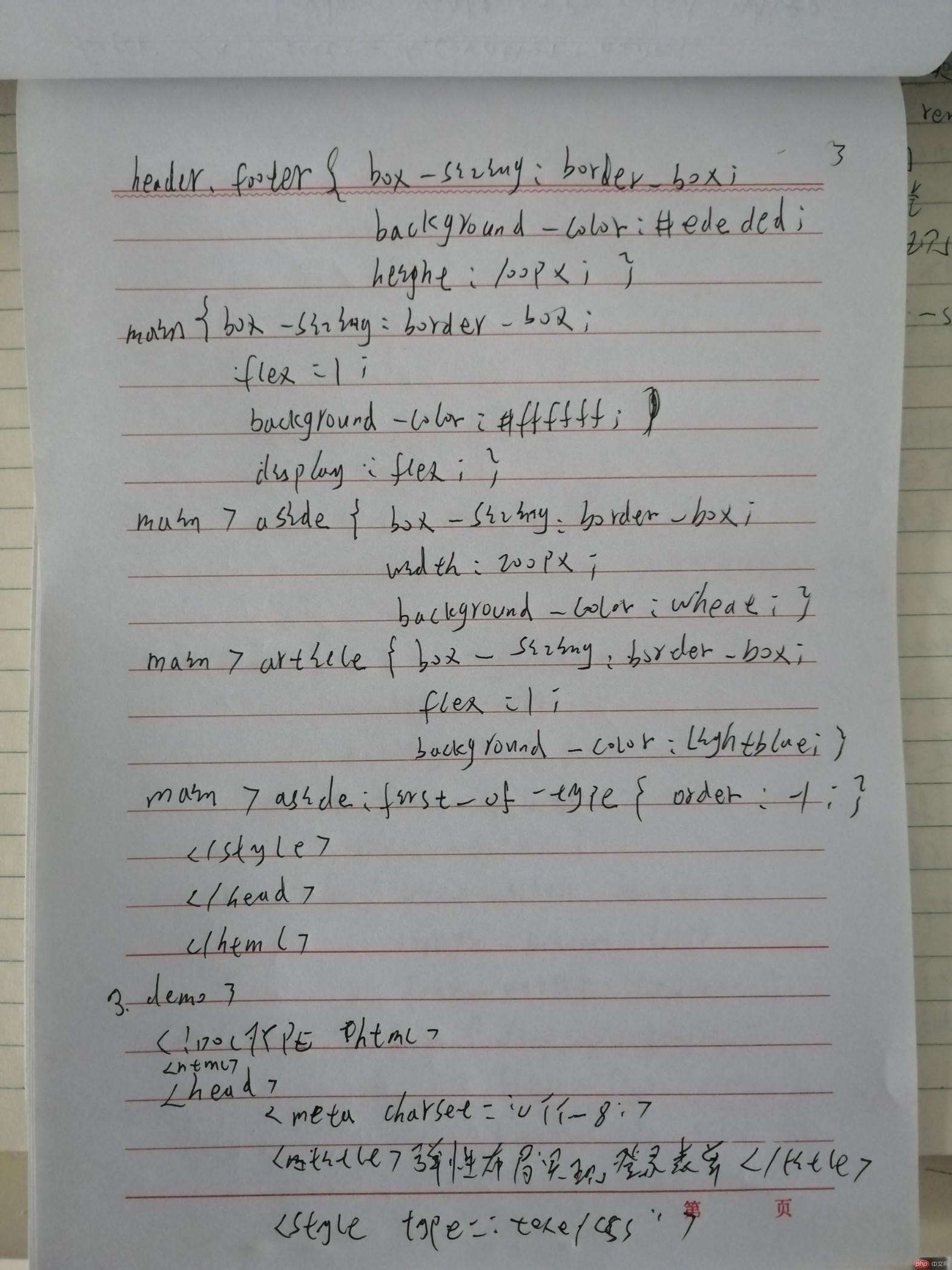
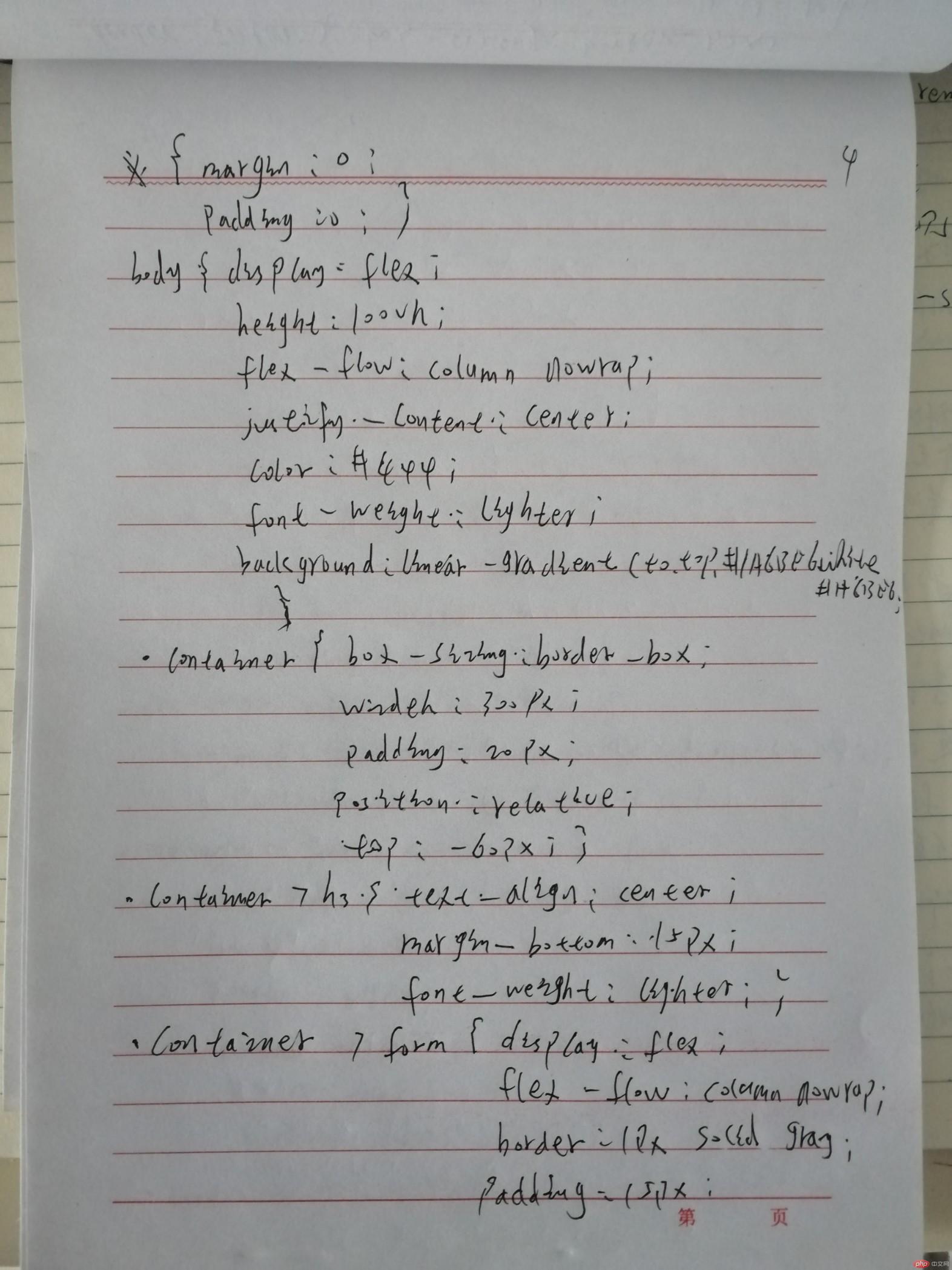
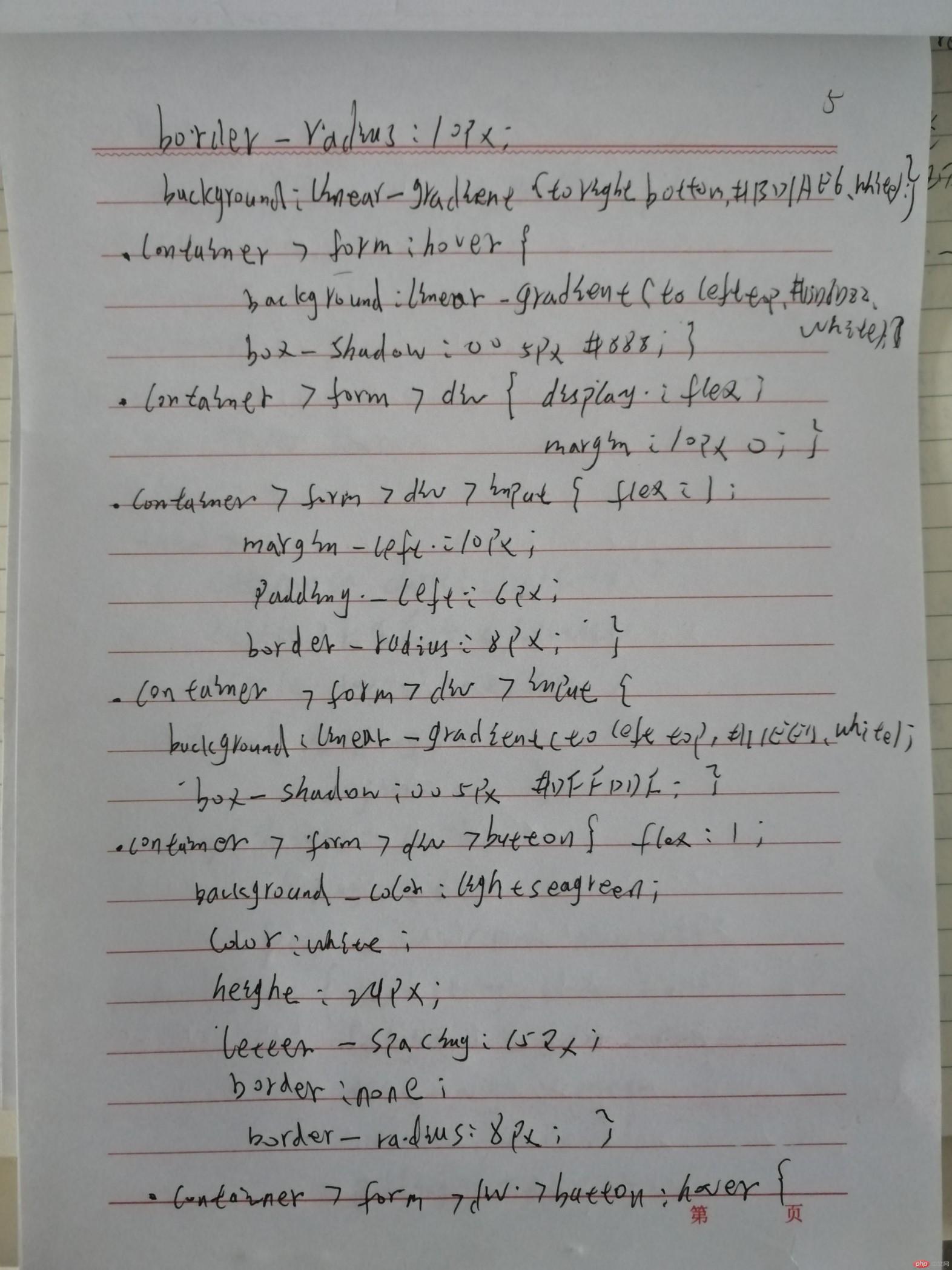
手抄代码如下