实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 面向对象</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myClass{width: 140px;height: 50px;background-color: red;}
.radius{border-radius: 8px}
</style>
</head>
<body>
<div class="main">
<div class="header">
<div class="nav">
<a>首页</a>
<a href="">视频教程</a>
</div>
</div>
<div class="imgs">
<img />
</div>
<div class="article_list">
<p>文章列表</p>
<p>文章列表</p>
<p>文章列表</p>
<p>文章列表</p>
</div>
</div>
</body>
</html>
<script>
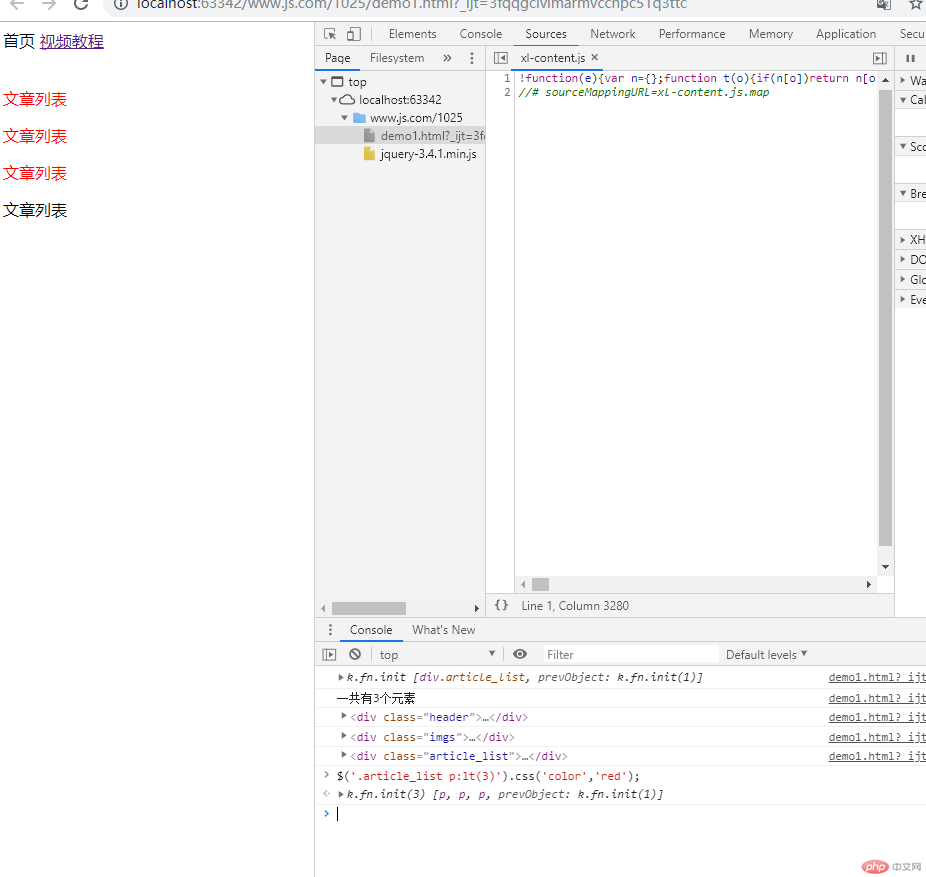
var res = $('.article_list:first');
console.log(res);
var res = $('.main>div');
console.log('一共有'+res.length+'个元素');
$.each(res,function(i,v)
{
console.log(v);
});
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 面向对象</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myClass{width: 140px;height: 50px;background-color: red;}
.radius{border-radius: 8px}
.red-rect{width: 50px;height: 50px;background-color: red;}
</style>
</head>
<body>
<div class="main">
<div class="header">
<div class="nav">
<a>首页</a>
<a href="">视频教程</a>
</div>
</div>
<div class="imgs">
<img />
</div>
<div class="article_list">
<p>文章列表</p>
<p>文章列表</p>
<p>文章列表</p>
<p>文章列表</p>
</div>
</div>
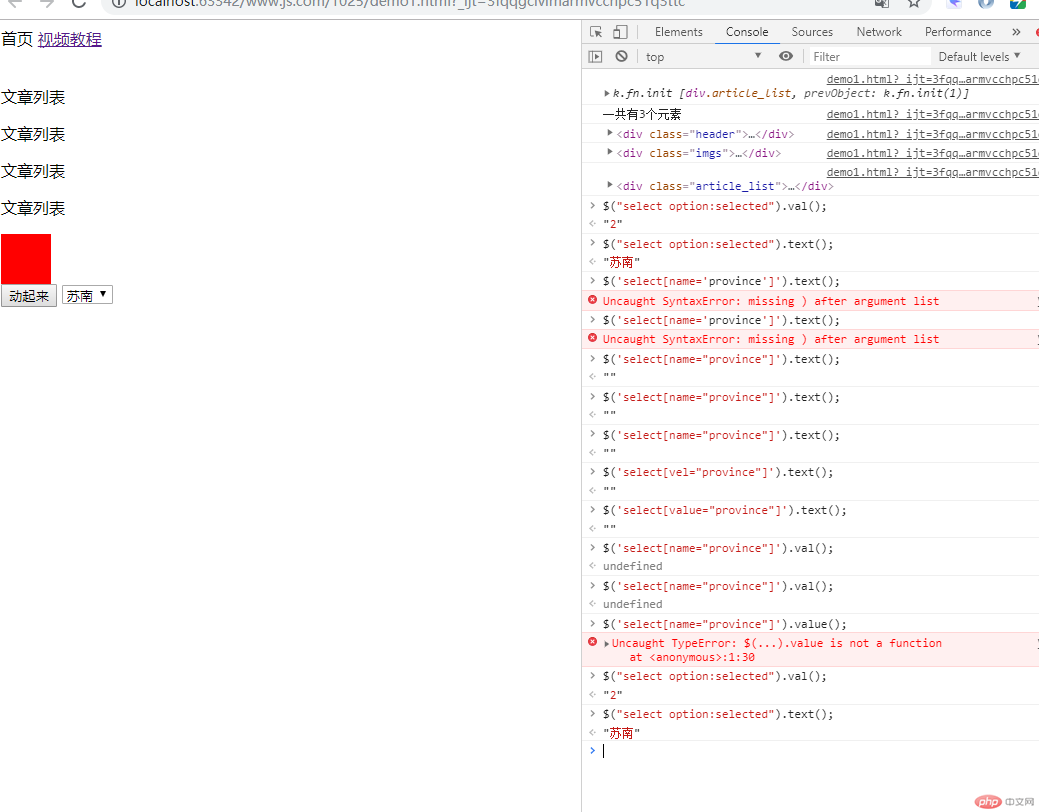
<div class="red-rect"></div>
<button onclick="move()">动起来</button>
<select>
<option value="1">苏北</option>
<option value="2" selected="selected">苏南</option>
<option value="3">机场</option>
</select>
</body>
</html>
<script>
function move() {
$('.red-rect').animate({'margin-left':'+=200px'},1000).animate({'margin-top':'+=100px'},1000).animate({'margin-left':'-=200px'},1000).animate({'margin-top':'-=100px'},1000);
}
var res = $('.article_list:first');
console.log(res);
var res = $('.main>div');
console.log('一共有'+res.length+'个元素');
$.each(res,function(i,v)
{
console.log(v);
});
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例