将课堂介绍了三个小案例, 自己动手写一遍, 再抄一遍
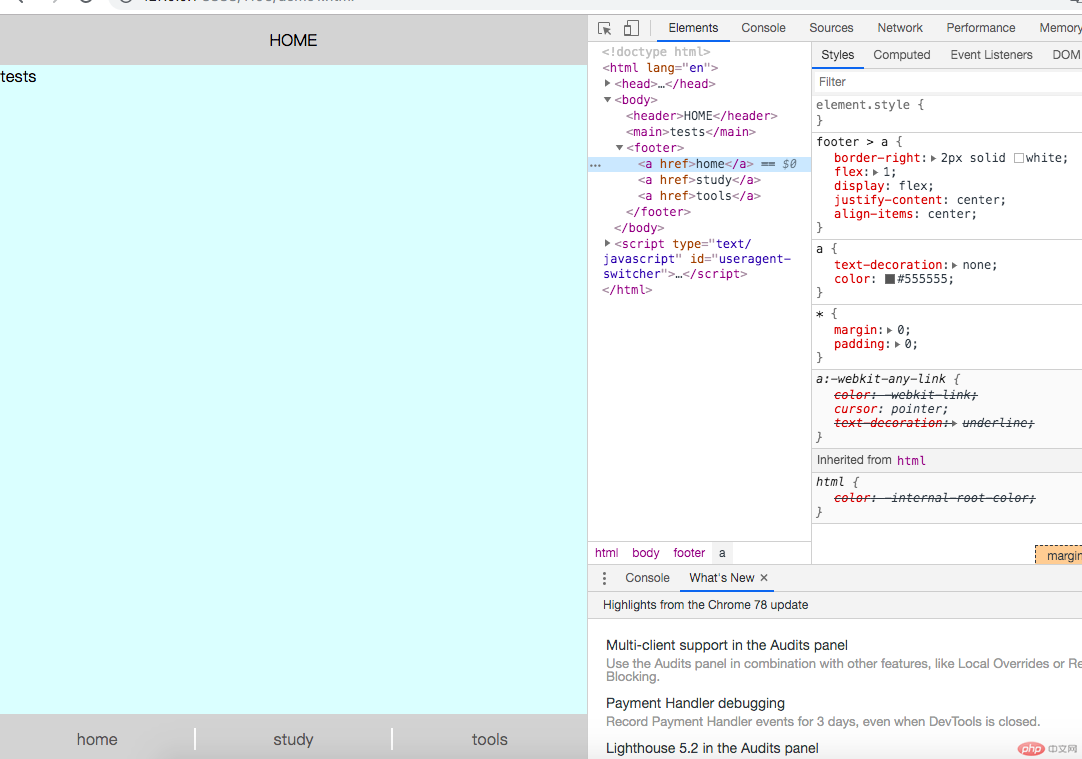
实例
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #555555;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header,footer {
box-sizing: border-box;
background-color: lightgray;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
main {
box-sizing: border-box;
background-color: lightcyan;
flex: 1;
}
footer > a {
border-right: 2px solid white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
footer > a:last-of-type {
border-right: none;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

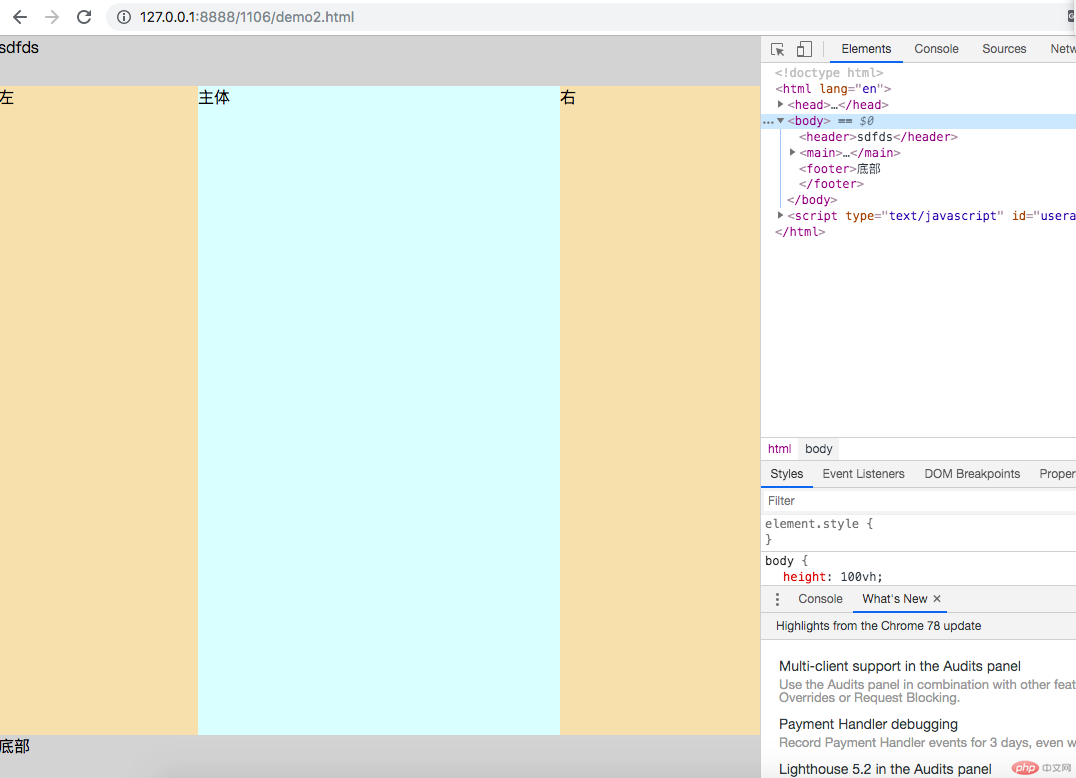
实例
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header,footer {
box-sizing: border-box;
background-color: lightgray;
height: 50px;
}
main {
box-sizing: border-box;
background-color: lightcyan;
flex: 1;
display: flex;
flex-flow: row;
}
main > aside {
box-sizing: border-box;
width: 200px;
background-color: wheat;
}
main > article {
box-sizing: border-box;
flex: 1;
}
main > aside:first-of-type {
order: -1;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

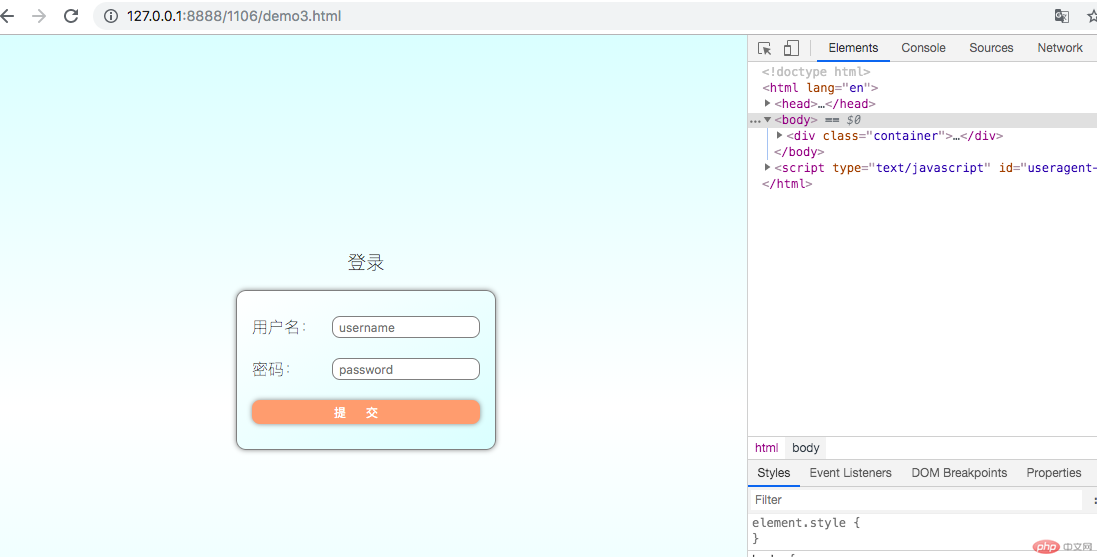
实例
* {
margin: 0;
padding: 0;
/*outline: 1px dashed;*/
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
color: #444444;
font-weight: lighter;
background: linear-gradient(to top,lightcyan,white,lightcyan);
}
.container {
box-sizing: border-box;
width: 300px;
padding: 20px;
position: relative;
top: -60px;
}
.container > h3 {
text-align: center;
margin-bottom: 15px;
font-weight: lighter;
}
.container > form {
display: flex;
flex-flow: column nowrap;
padding: 15px;
border: 1px solid gray;
border-radius: 10px;
background: linear-gradient(to right bottom, white,lightblue);
}
.container > form:hover {
background: linear-gradient(to left top,lightcyan,white);
box-shadow: 0 0 5px #888;
}
.container > form > div {
margin: 10px 0 ;
display: flex;
}
.container > form > div > label {
flex: 1;
}
.container > form > div > input {
flex: 2;
margin-left: 10px;
padding-left: 6px;
border: 1px solid gray;
border-radius: 8px;
}
.container > form > div > button {
flex: 1;
background-color: lightseagreen;
color: white;
height: 24px;
border: none;
border-radius: 8px;
letter-spacing: 20px;
}
.container > form > div > button:hover {
background-color: lightsalmon;
box-shadow: 0 0 5px #888;
}运行实例 »
点击 "运行实例" 按钮查看在线实例




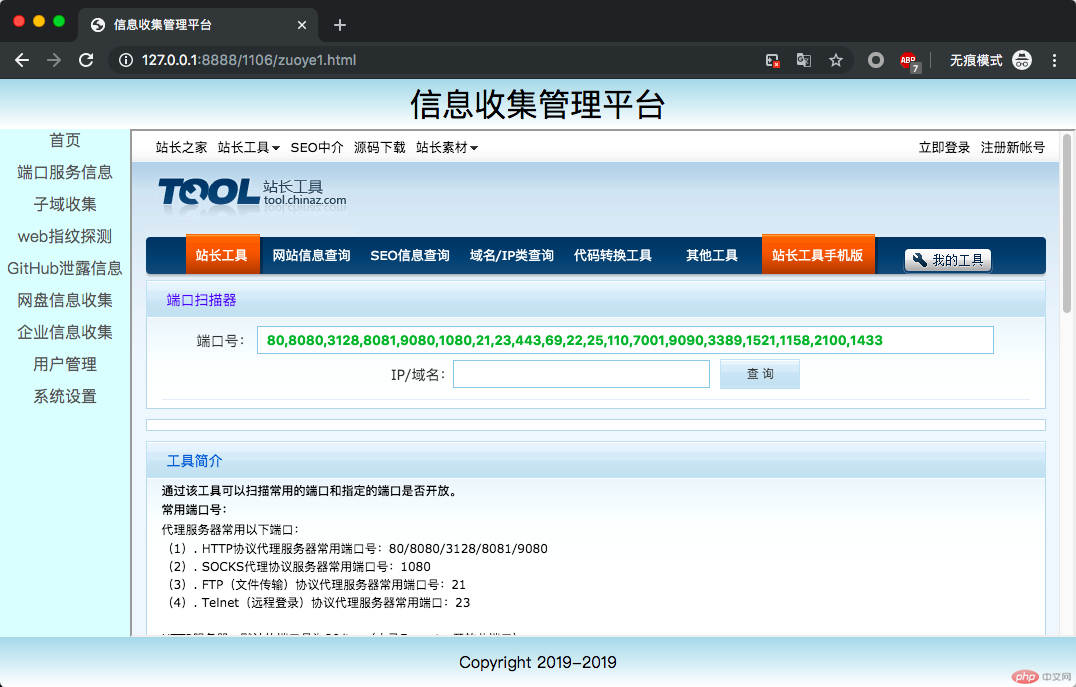
自己根据自己情况, 自定义一个小案例, 使用flex实现, 例如网站后台首页...
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>信息收集管理平台</title> <link rel="stylesheet" href="css/zystyle1.css"> </head> <body> <header>信息收集管理平台</header> <main> <iframe srcdoc="<h2>欢迎访问管理后台!!!</h2>" name="content"> </iframe> <aside> <a href="">首页</a> <a href="http://old.tool.chinaz.com/port/" target="content">端口服务信息</a> <a href="http://old.tool.chinaz.com/subdomain/" target="content">子域收集</a> <a href="http://finger.tidesec.net" target="content">web指纹探测</a> <a href="https://github.com/" target="content">GitHub泄露信息</a> <a href="http://www.zhuzhupan.com/" target="content">网盘信息收集</a> <a href="https://www.tianyancha.com" target="content">企业信息收集</a> <a href="" target="content">用户管理</a> <a href="" target="content">系统设置</a> </aside> </main> <footer>Copyright 2019-2019 </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header,footer {
box-sizing: border-box;
background: linear-gradient(to bottom,lightblue,white);
height: 50px;
display: flex;
align-items: center;
justify-content: center;
}
header {
font-size: 2rem;
}
main {
box-sizing: border-box;
/*background-color: lightcyan;*/
flex: 1;
display: flex;
/*flex-flow: row;*/
}
main > aside {
box-sizing: border-box;
width: 130px;
background-color: lightcyan;
display: flex;
flex-flow: column nowrap;
align-items: center;
}
main > iframe {
box-sizing: border-box;
flex: 1;
}
main > aside:first-of-type {
order: -1;
}
a {
text-decoration: none;
color: #555555;
}
main > aside > a {
/*border:2px solid red;*/
display: flex;
justify-content: center;
align-items: center;
padding-bottom: 10px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:
谢谢老师的夸奖!倍感荣幸!我全名叫张海涛,对于编程来说还是小学生,主要是老师教的好,从实战出发,才能更好的掌握知识。我也一直是沿着实战到学习的路在学习各种用到的知识。到今天才发现前端有这么多的玩法,以后有得玩了。

