一、 将课堂介绍了三个小案例, 自己动手写一遍, 再抄一遍
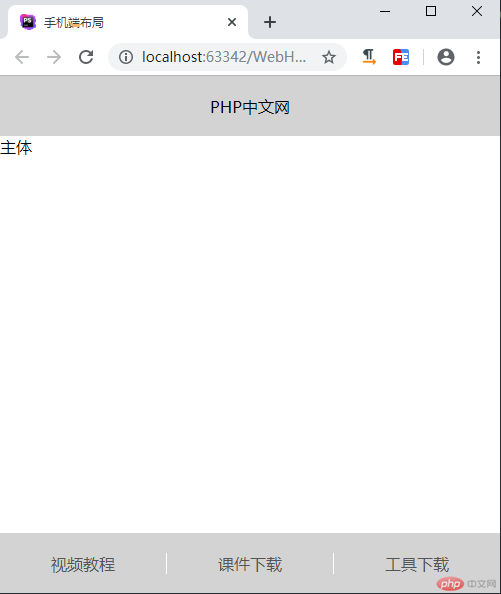
小案例一-Flex 实现手机端布局
实例1-HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手机端布局</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <header>PHP中文网</header> <main>主体</main> <footer> <a href="">视频教程</a> <a href="">课件下载</a> <a href="">工具下载</a> </footer> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
实例1-CSS
/*样式重置*/
*{
margin: 0;
padding: 0;
}
a{
text-decoration: navajowhite;
color:#555;
}
body{
height: 100vh;
/*垂直排列且不换行*/
flex-flow: column nowrap;
display: flex;
}
main{
flex: 1;
}
header,footer{
height: 60px;
background:lightgray;
box-sizing: border-box;
/*设置为弹性盒子*/
display: flex;
/*水平垂直居中*/
justify-content: center;
align-items: center;
}
footer > a{
border-right: 1px solid #FFF;
display: flex;
flex: 1;
justify-content: center;
align-items: center;
}
footer > a:last-of-type{
border-right:none;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
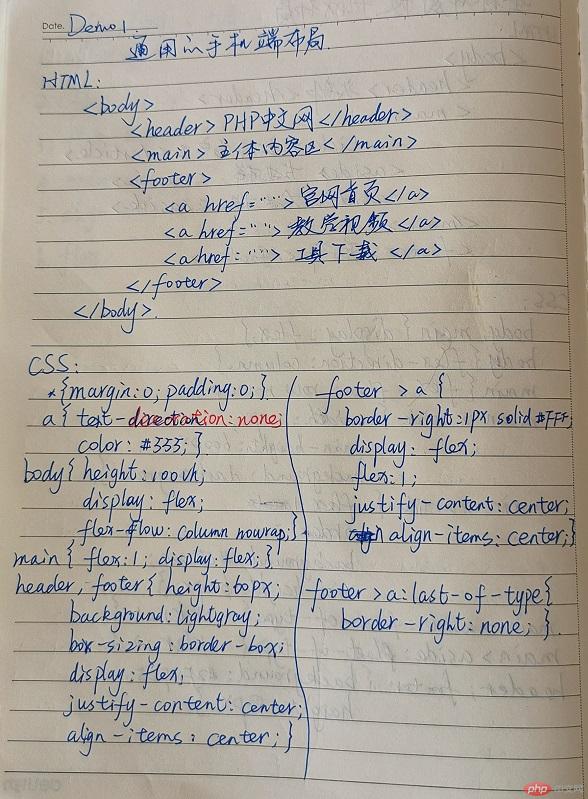
手抄书:

实例效果图:

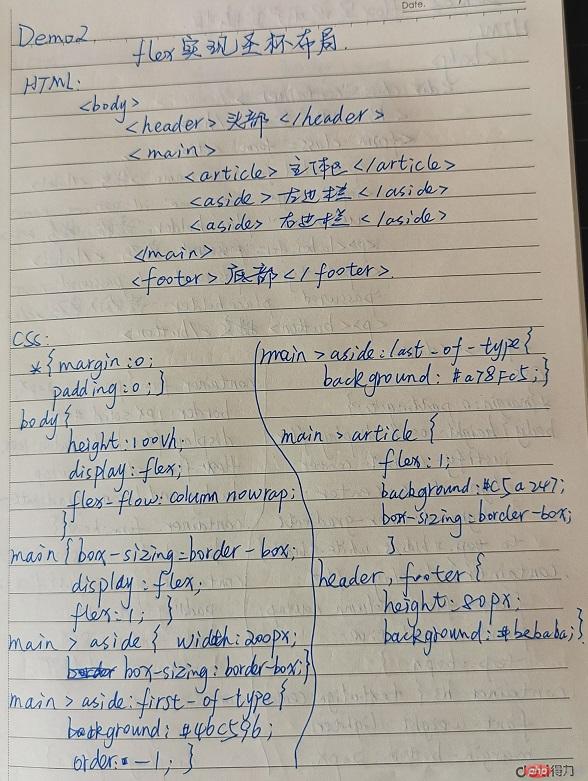
2.小案例2- flex实现圣杯布局
实例2-HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex实现圣杯布局</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <header>头部</header> <main> <article>主体区</article> <aside>左边栏</aside> <aside>右边栏</aside> </main> <footer>底部</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例2-CSS
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
main{
box-sizing: border-box;
display: flex;
flex: 1;
}
main > aside{
width: 200px;
box-sizing: border-box;
}
main > aside:first-of-type {
background: #46c596;
order: -1;
}
main > aside:last-of-type {
background: #a78fc5;
}
main > article{
flex: 1;
background: #c5a247;
box-sizing: border-box;
}
header,footer{
height: 80px;
background: #bebaba;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书:

实例效果图:

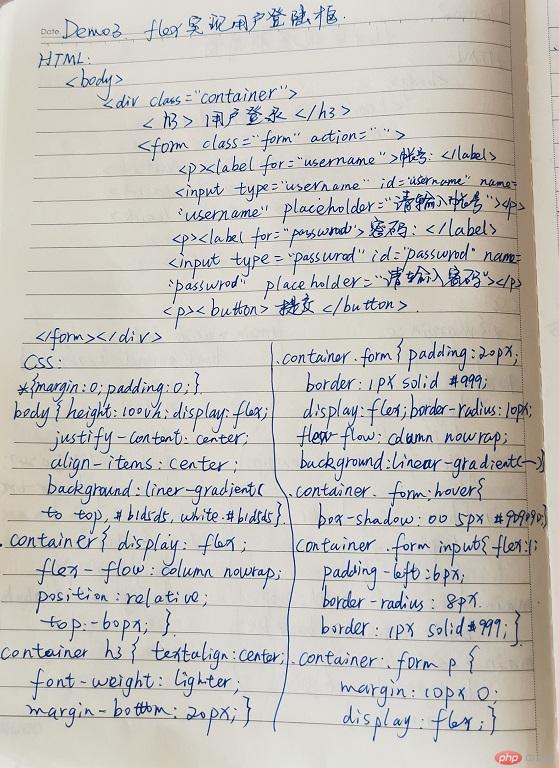
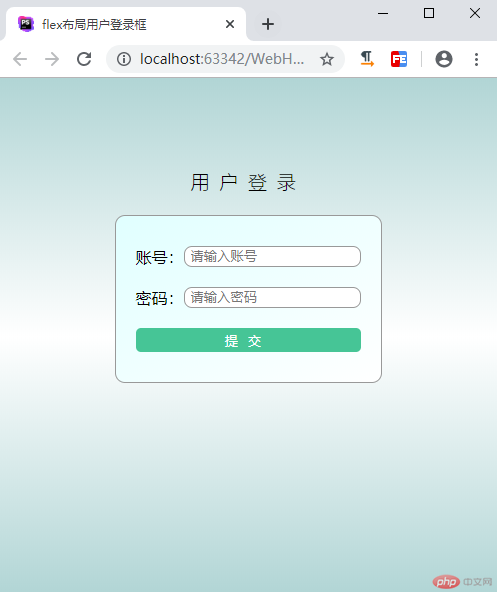
3.小案例3-flex布局用户登录框
实例3-HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex布局用户登录框</title> <link rel="stylesheet" href="css/style3.css"> </head> <body> <section class="container"> <h3>用户登录</h3> <form class="form" action=""> <p> <label for="username">账号:</label> <input type="username" id="username" id="username" placeholder="请输入账号"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" id="password" placeholder="请输入密码"> </p> <p> <button>提交</button> </p> </form> </section> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例3-CSS
*{
margin: 0;
padding: 0;
/*outline: 1px dotted #9D9D9D;*/
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(to top, #b1d5d5,white,#b1d5d5);
}
.container{
display: flex;
flex-flow: column nowrap;
position: relative;
top:-60px;
}
.container h3{
text-align: center;
font-weight: lighter;
margin-bottom: 20px;
letter-spacing:10px;
}
.container .form{
padding: 20px;
border:1px solid #999;
display: flex;
flex-flow: column nowrap;
border-radius: 10px;
background: linear-gradient(to right bottom,lightcyan,white);
}
.container .form:hover{
background: linear-gradient(to left top, #b1d5d5,white);
box-shadow: 0 0 5px #9D9D9D;
}
.container .form input{
flex: 1;
padding-left: 6px;
border-radius: 8px;
border:1px solid #999;
}
.container .form p{
margin: 10px 0;
display: flex;
}
.container .form p button{
flex: 1;
border: none;
background: #46c596;
color: #FFF;
height: 24px;
border-radius: 5px;
letter-spacing:10px;
}
.container .form p button:hover{
box-shadow: 0 0 3px #9D9D9D;
background: #c5323e;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书:


实例效果图:

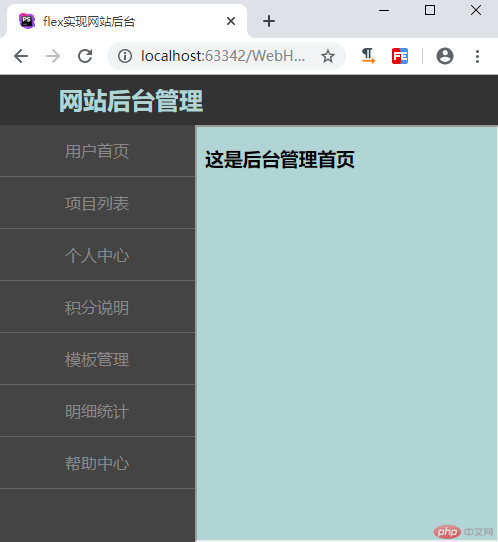
二、自己根据自己情况, 自定义一个小案例, 使用flex实现, 例如网站后台首页
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex实现网站后台</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
/*outline: 1px dotted #9D9D9D;*/
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(to top, #b1d5d5,white,#b1d5d5);
}
.container{
display: flex;
flex-flow: column nowrap;
position: relative;
top:-60px;
}
.container h3{
text-align: center;
font-weight: lighter;
margin-bottom: 20px;
letter-spacing:10px;
}
.container .form{
padding: 20px;
border:1px solid #999;
display: flex;
flex-flow: column nowrap;
border-radius: 10px;
background: linear-gradient(to right bottom,lightcyan,white);
}
.container .form:hover{
background: linear-gradient(to left top, #b1d5d5,white);
box-shadow: 0 0 5px #9D9D9D;
}
.container .form input{
flex: 1;
padding-left: 6px;
border-radius: 8px;
border:1px solid #999;
}
.container .form p{
margin: 10px 0;
display: flex;
}
.container .form p button{
flex: 1;
border: none;
background: #46c596;
color: #FFF;
height: 24px;
border-radius: 5px;
letter-spacing:10px;
}
.container .form p button:hover{
box-shadow: 0 0 3px #9D9D9D;
background: #c5323e;
}
</style>
</head>
<body>
<header>
<h2>网站后台管理</h2>
</header>
<main>
<article>
<iframe srcdoc="<h3>这是后台管理首页</h3>" name="content"></iframe>
</article>
<aside>
<ul>
<li><a href="1.html" target="content">用户首页</a></li>
<li><a href="2.html" target="content">项目列表</a></li>
<li><a href="3.html" target="content">个人中心</a></li>
<li><a href="4.html" target="content">积分说明</a></li>
<li><a href="5.html" target="content">模板管理</a></li>
<li><a href="6.html" target="content">明细统计</a></li>
<li><a href="7.html" target="content">帮助中心</a></li>
</ul>
</aside>
</main>
<footer>页脚信息</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书:


实例效果图: