1. 将课堂介绍了三个小案例, 自己动手写一遍, 再抄一遍
案例 ① :
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机端布局案例</title>
<!-- <link rel="stylesheet" href="css/style1.css">-->
<style>
/*所有元素样式初始化*/
* {
margin: 0;
padding: 0;
}
/*链接样式初始化*/
a {
/*取消下划线*/
text-decoration: none;
/*链接字体颜色*/
color: #555555;
}
body {
/*设置高度 vh=视口高度的百分百1-100 vw=宽度*/
height: 100vh;
/*页面转为弹性容器*/
display: flex;
/*设置主轴垂直方向 且不换行*/
flex-flow: column nowrap;
}
/*设置头部和底部的公共样式*/
header, footer {
/*设置盒子大小不受影响*/
box-sizing: border-box;
/*设置背景颜色*/
background: #c3c3c3;
/*设置高度*/
height: 50px;
/*转为弹性容器*/
display: flex;
/*设置主轴水平方向 且不换行*/
flex-flow: row nowrap;
/*设置水平垂直方向居中对齐*/
/*主轴方向*/
justify-content: center;
/*侧轴方向*/
align-items: center;
}
/*主体样式*/
main {
/*盒子大小不受影响*/
box-sizing: border-box;
/*让主体充满剩余的空间*/
flex: 1; /*完整数值 flex: 1 1 auto; 因为后两位属性为默认值可不写*/
/*背景颜色*/
background-color: #99CCFF;
/*上下添加外边框 使头部和底部有间隔*/
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
}
/*底部样式*/
footer > a {
/*设置内边距*/
padding: 16px;
/*使他转换为弹性容器*/
display: flex;
/*使他垂直居中对齐*/
justify-content: center;
align-items: center;
/*添加右边框白色*/
border-right: 1px solid white;
/*分配所有剩余空间*/
flex:1;
}
footer > a:last-of-type {
/*设置取消最后一个链接的边框*/
border-right: none;
}
footer > a:hover {
/*设置点击改变背景颜色*/
background-color: lightgray;
}
</style>
</head>
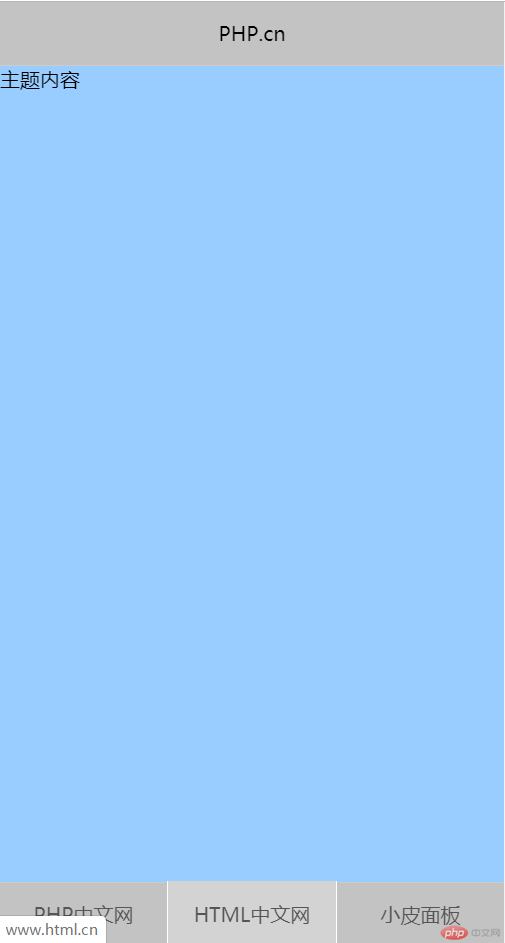
<body>
<header>PHP.cn</header>
<main>主题内容</main>
<footer>
<a href="http://www.php.cn" target="_blank">PHP中文网</a>
<a href="http://www.html.cn" target="_blank">HTML中文网</a>
<a href="http://www.xp.cn" target="_blank">小皮面板</a>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




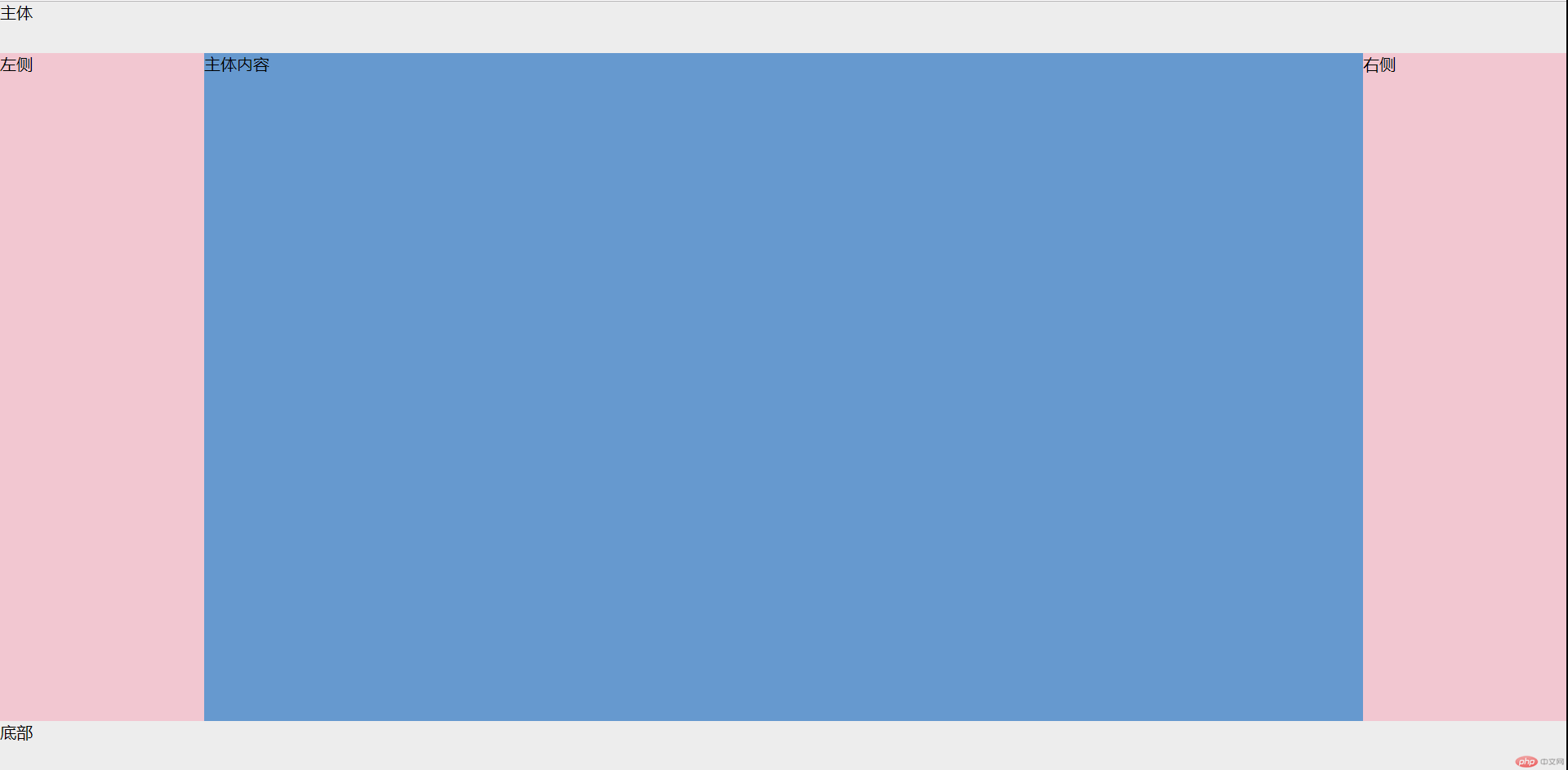
案例 ② :
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实战:flex圣杯布局</title>
<!-- <link rel="stylesheet" href="css/style2.css">-->
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header, footer {
box-sizing: border-box;
background-color: #ededed;
height: 50px;
}
main {
box-sizing: border-box;
flex: 1;
background-color: #ffffff;
display: flex;
}
main * {
box-sizing: border-box;
}
main > aside {
width: 200px;
background-color: #F2C7D1;
}
main > article {
flex: 1;
background-color: #6699CF;
}
main > aside:first-of-type {
order: -1;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主体内容</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



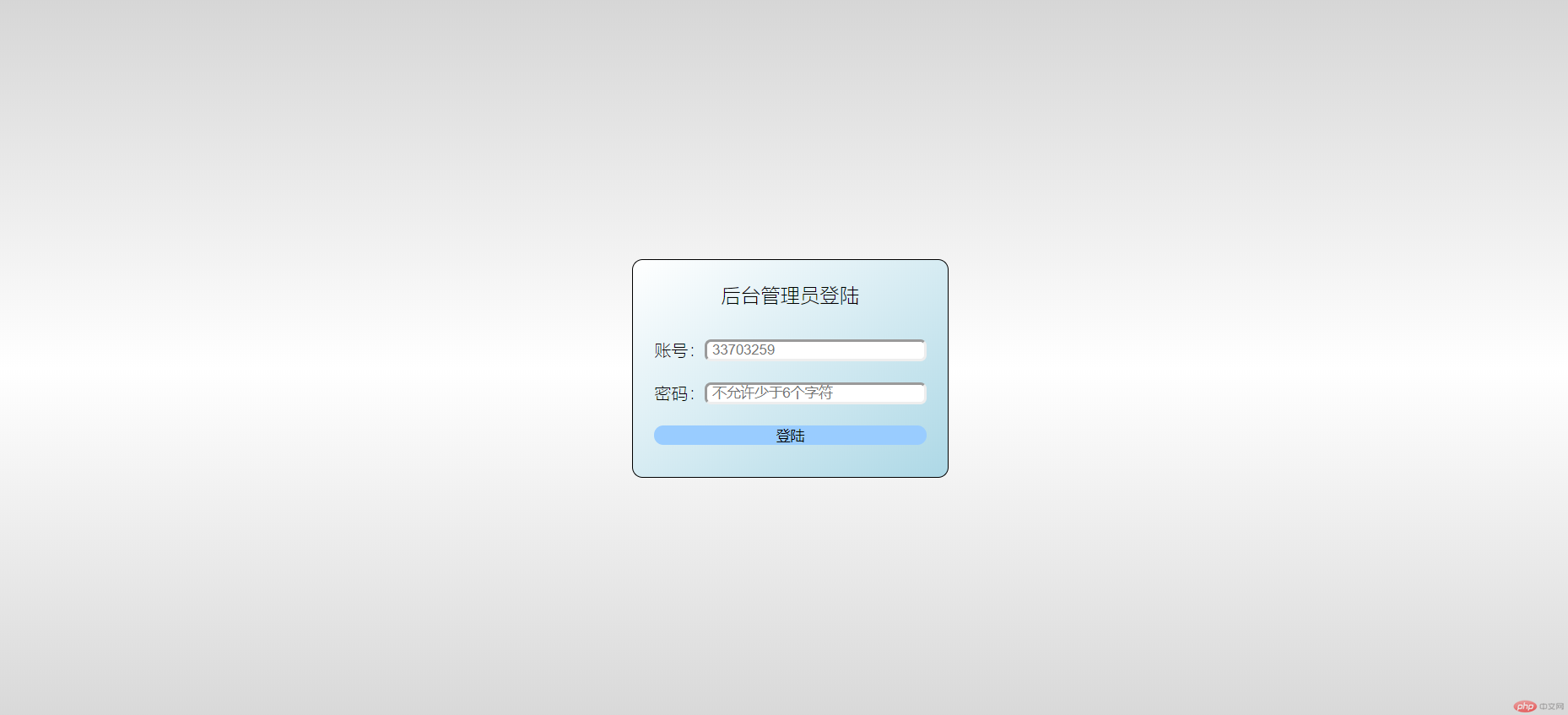
案例 ③ :
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局实现登陆表单</title>
<!-- <link rel="stylesheet" href="css/style3.css">-->
<style>
* {
padding: 0;
margin: 0;
/*outline: 1px solid red;*/
}
body {
display: flex;
height: 100vh;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
background:linear-gradient(to bottom,lightgray,white,lightgray);
}
.con {
box-sizing: border-box;
width: 300px;
padding: 20px;
position: relative;
bottom: 60px;
background: linear-gradient(to left top,lightblue,white);
border-radius:10px;
border: 1px solid;
}
.con > h3 {
text-align: center;
}
body, h3 {
font-weight: lighter;
}
form {
margin-top: 20px;
display: flex;
flex-flow: column wrap;
}
.con:hover {
background: linear-gradient(to left top,white,lightblue);
box-shadow: 0 0 5px #888;
}
.con > form > div {
display: flex;
margin: 10px 0;
}
.con > form > div > input {
flex: 1;
border-radius:6px;
padding-left: 5px;
}
.con > form > div > button {
flex: 1;
background-color: #99CCFF;
border-radius:10px;
border: none;
}
</style>
</head>
<body>
<div class="con">
<h3>后台管理员登陆</h3>
<form action="">
<div>
<label for="name">账号:</label>
<input type="text" id="name" name="name" placeholder="33703259">
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="不允许少于6个字符">
</div>
<div>
<button>登陆</button>
</div>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



2. 自己根据自己情况, 自定义一个小案例, 使用flex实现, 例如网站后台首页
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP.CN在线视频教程</title>
<!-- <link rel="stylesheet" href="css/style4.css">-->
<style>
body {
padding: 0;
margin: 0;
/*转为弹性容器*/
display: flex;
/*弹性容器垂直显示*/
flex-flow: column nowrap;
background-color: #F5F5F5;
}
nav {
height: 60px;
display: flex;
/*水平显示*/
flex-flow: row nowrap;
background-color: black;
}
a {
text-decoration: none;
color: #c3c3c3;
background-color: black;
padding: 20px;
margin-left: 20px;
}
a:hover {
background-color: #363C41;
}
.main {
display: flex;
box-sizing: border-box;
margin: 30px 150px;
background-color: white;
border-radius: 10px;
min-height: 350px;
}
.left > img {
margin: 25px;
width: 400px;
border-radius: 10px;
box-shadow: 0 0 5px #888;
}
.main > .con {
margin-left: 10px;
}
.main > .con > h1,p {
font-weight: lighter;
}
.jieshao {
/*border: 1px solid red;*/
margin-right: 30px;
}
button:first-of-type,button:last-of-type {
width: 150px;
height: 50px;
background-color: #009688;
color: white;
border: none;
border-radius: 5px;
}
button:nth-of-type(2) {
margin: 0 20px;
width: 100px;
height: 50px;
background-color: #393D49;
color: white;
border: none;
border-radius: 5px;
}
.bottom {
display: flex;
flex-flow: row nowrap;
box-sizing: border-box;
margin: 0 150px;
min-height: 350px;
}
.bottom > .bottomleft {
margin-right: 20px;
flex: 1;
padding: 20px;
background-color: white;
border-radius: 10px;
}
#t {
background-color: #F5F5F5;
padding: 20px;
}
.bottom > .bottomright {
width: 300px;
padding: 20px;
background-color: white;
border-radius: 10px;
}
.foot {
margin-top: 50px;
padding: 20px 150px;
background-color: #393D49;
color: #666666;
}
</style>
</head>
<body>
<nav>
<img src="https://www.php.cn/static/images/logo.png" alt="" height="60px" >
<a href="">首页</a>
<a href="">教程</a>
<a href="">工具</a>
<a href="">文章</a>
<a href="">下载</a>
<a href="">我的</a>
</nav>
<div class="main">
<div class="left">
<img src="https://img.php.cn/upload/course/000/000/001/5d1c6ddbecdb1707.jpg" alt="独孤九贱(1)_HTML5视频教程">
</div>
<div class="con">
<h1>独孤九贱(1)_HTML5视频教程</h1>
<p class="jieshao">《php.cn原创html5视频教程》课程特色:php中文网原创幽默段子系列课程,以恶搞,段子为主题风格的php视频教程!轻松的教学风格,简短的教学模式,让同学们在不知不觉中,学会了HTML知识。 每节课内容精炼,长度不超过10分钟,非常适合您利用碎片时间来学习。地铁上、等人、候车、餐厅无处不学习~~</p>
<p>共25章节 | 301090次播放 | 添加时间:2017-03-13 10:15</p>
<button>立即学习</button>
<button>课件下载</button>
<button>QQ交流群</button>
</div>
</div>
<div class="bottom">
<div class="bottomleft">
<img src="https://www.php.cn/static/images/course_banner.jpg?1" alt="">
<p id="t">5小时学习时长</p>
<p>第3章 HTML常用元素介绍</p>
<hr>
</div>
<div class="bottomright">
<p>30分钟学会网站布局</p>
<p>CSS视频教程-玉女心经版</p>
<p>独孤九贱(1)_HTML5视频教程</p>
<p>独孤九贱(7)_Bootstrap视频教程</p>
</div>
</div>
<div class="foot">
PHP中文网:独家原创,永久免费的在线php视频教程,php技术学习阵地!
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


