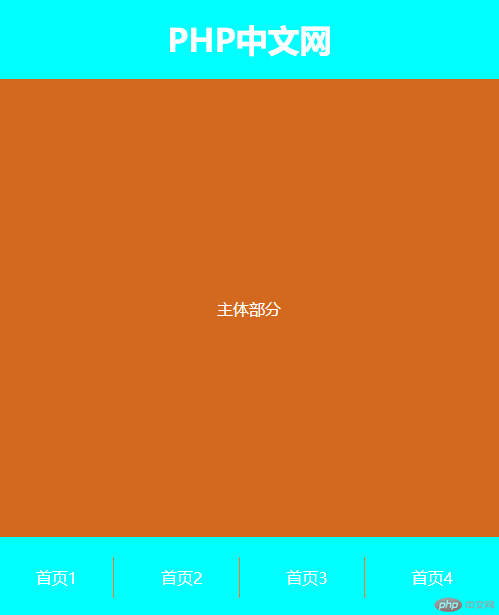
学完CSS的flex布局我们就先来尝试自己布局,下面效果
手机网页布局:
代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex布局手机网页</title> <link rel="stylesheet" href="demo_style.css"> </head> <body> <header> <h1>PHP中文网</h1> </header> <main>主体部分</main> <footer> <a href="http://">首页1</a> <a href="http://">首页2</a> <a href="http://">首页3</a> <a href="http://">首页4</a> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS代码:
实例
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #fff;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
color: #fff;
}
header,footer {
height: 80px;
background: aqua;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
}
main {
flex: 1;
background: chocolate;
display: flex;
justify-content: center;
align-items: center;
}
footer > a {
display: flex;
flex: 1;
border-right: 1px solid #ff742d;
padding: 10px;
margin-right: 10px;
justify-content: center;
align-items: center;
}
footer > a:last-child {
border-right: none;
margin-right: none;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
效果如下:

圣杯布局案例
HTML代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex布局手机网页</title> <link rel="stylesheet" href="demo_style1.css"> </head> <body> <header> <h1>PHP中文网</h1> </header> <main> <div class="content">主体部分</div> <div class="left">左边部分</div> <div class="right">右边部分</div> </main> <footer> 脚注部分 </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS代码:
实例
* {
margin: 0;
padding: 0;
}
body {
display: flex;
height: 100vh;
flex-flow: column nowrap;
color: #fff;
min-width: 480px;
}
main {
background: crimson;
display: flex;
flex: 1;
}
.left, .right {
width: 200px;
background: cyan;
}
.left {
order: -1;
}
.content {
background: darkviolet;
flex: 1;
}
header,footer {
height: 80px;
background: cornflowerblue;
display: flex;
justify-content: center;
align-items: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

登录案例
HTML代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册登录</title> <link rel="stylesheet" href="demo_style03.css"> </head> <body> <div class="container"> <h3>后台登录</h3> <form action="login.php" method="POST"> <div> <label for="email">邮箱:</label> <input type="email" placeholder="mail@mail.com"> </div> <div> <label for="password">密码:</label> <input type="password" id="password" placeholder="至少6位字符"> </div> <div> <button>提交</button> </div> </form> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS代码:
实例
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
background: linear-gradient(to top, lightcyan, white, lightcyan);
}
.container {
box-sizing: border-box;
display: flex;
flex-flow: column nowrap;
padding: 20px;
}
.container > h3 {
text-align: center;
margin-bottom: 15px;
}
.container > form {
box-sizing: border-box;
padding: 20px;
background: linear-gradient(to right bottom, lightblue, white);
}
.container > form > div {
display: flex;
margin: 10px 0;
}
.container > form > div > button {
flex: 1;
background-color: lightseagreen;
color: white;
height: 24px;
letter-spacing: 15px;
border: none;
border-radius: 8px;
}
.container > form > div > input {
flex: 1;
margin-left: 10px;
padding-left: 6px;
border: 1px solid #888;
border-radius: 8px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
后台系统案例
HTML代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" href="admin_style.css"> </head> <body> <header>网站管理系统</header> <main> <div class="list"> <ul> <li> <a href="http://">管理功能1</a> </li> <li> <a href="http://">管理功能2</a> </li> <li> <a href="http://">管理功能3</a> </li> <li> <a href="http://">管理功能4</a> </li> <li> <a href="http://">管理功能5</a> </li> <li> <a href="http://">管理功能6</a> </li> </ul> </div> <div>主体</div> </main> <footer>页脚</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS代码:
实例
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #fff;
}
ul,li {
list-style: none;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header,footer {
height: 40px;
background: brown;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
}
main {
box-sizing: border-box;
display: flex;
flex: 1;
background: orangered;
}
.list {
background: darkblue;
width: 200px;
}
.list>ul>li {
margin: 20px 0;
padding: 10px;
background: brown;
text-align: center;
}
.list + div {
background: darkgreen;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
font-size: 2rem;
color: #fff;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
效果如下:

手写代码: